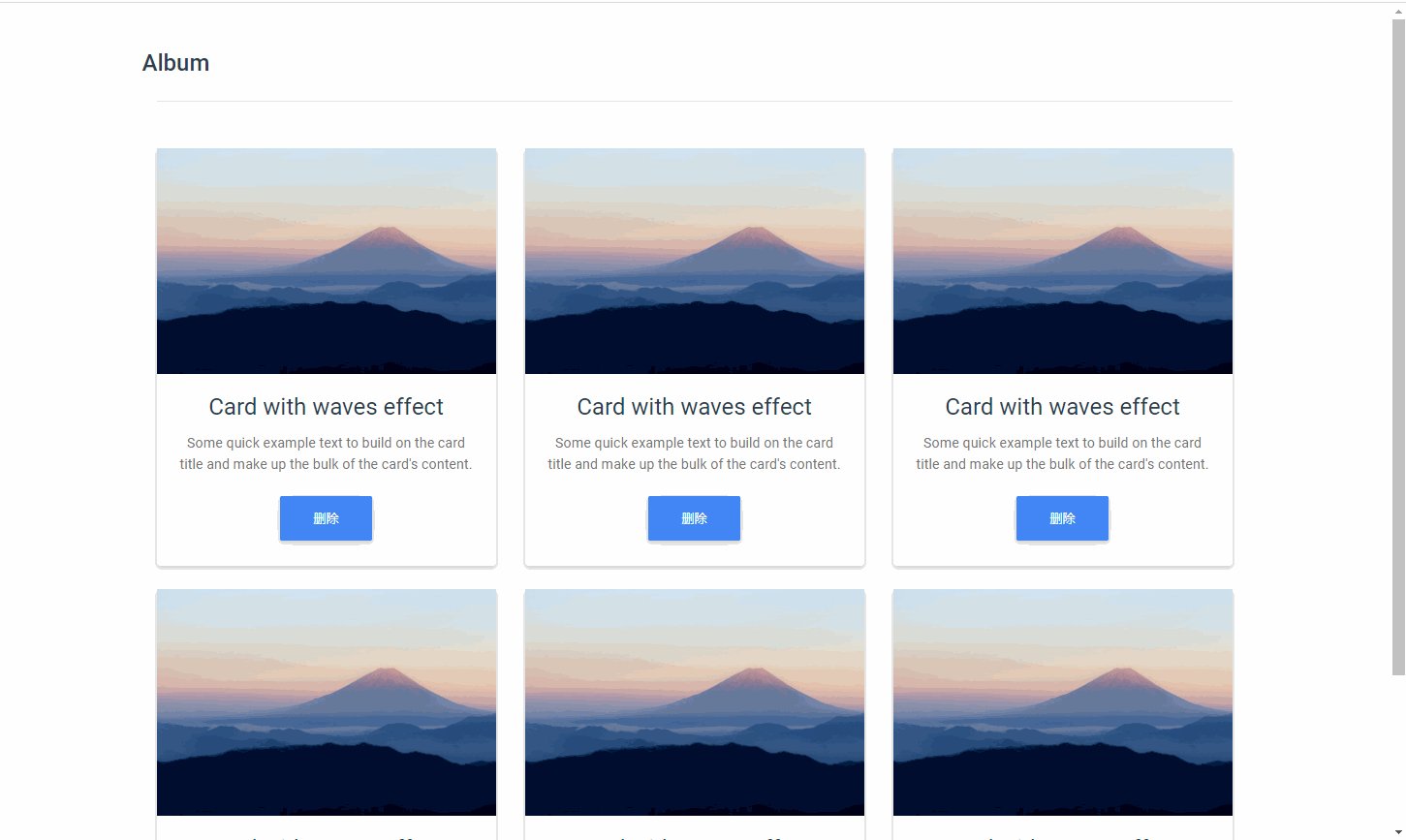
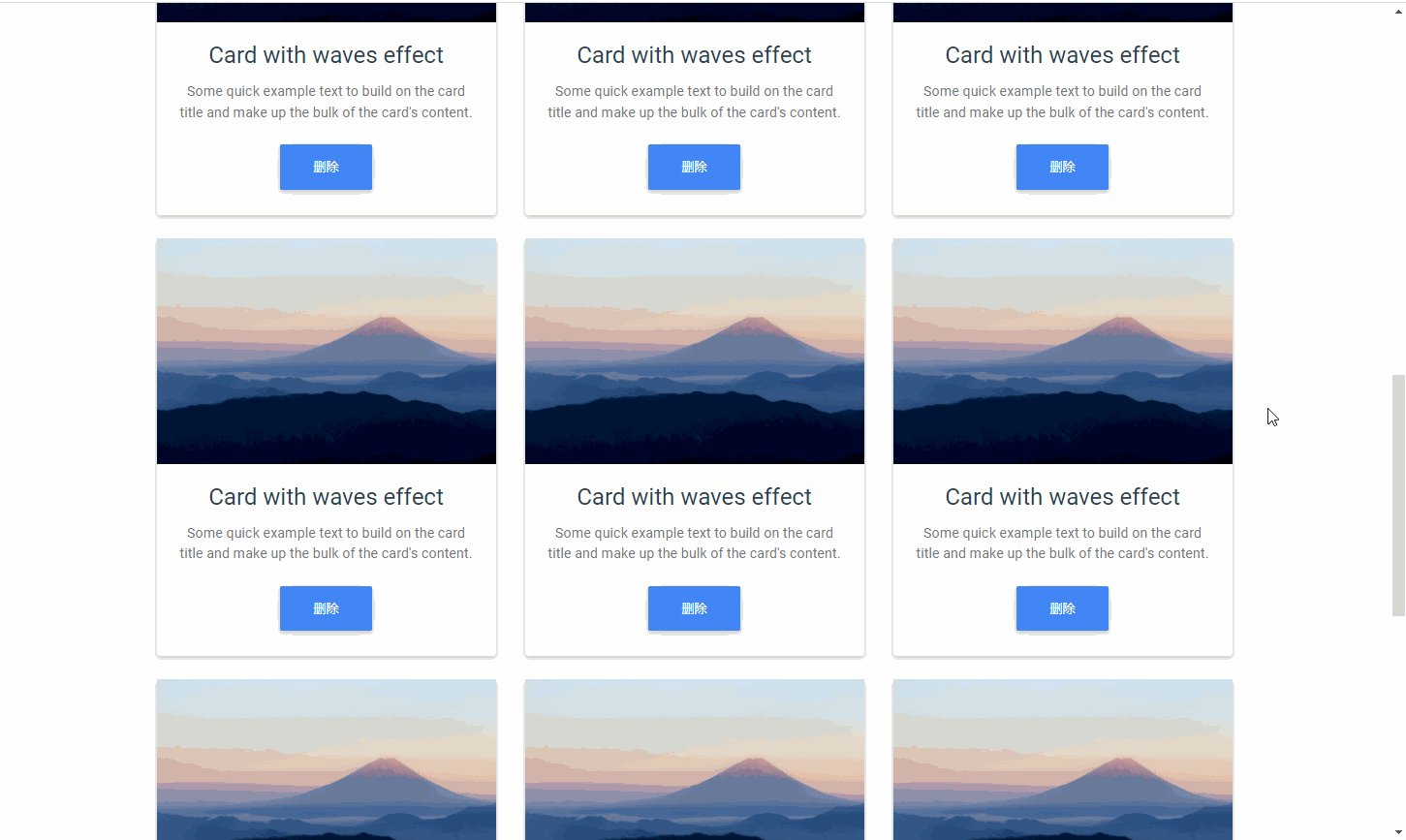
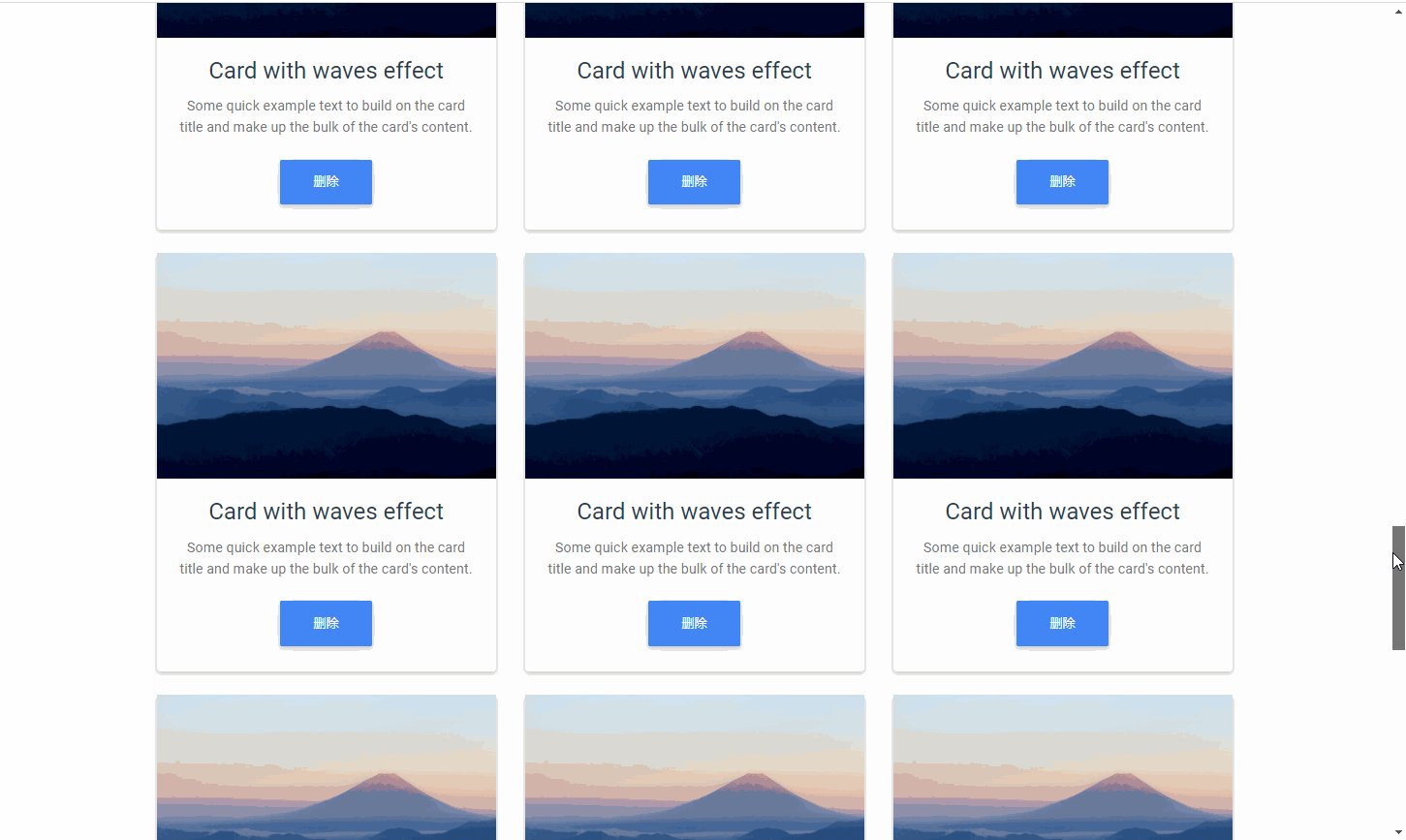
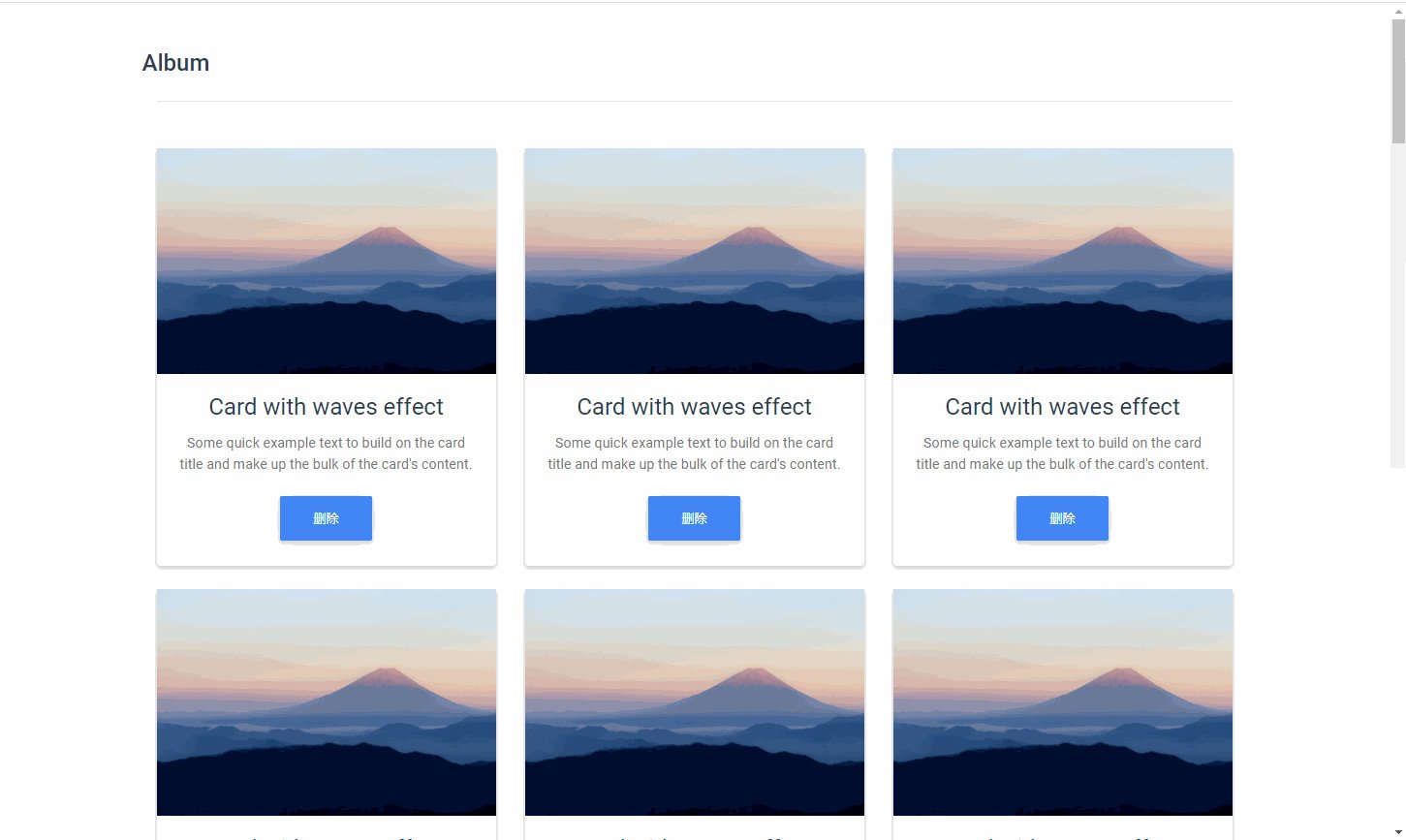
效果图如下:
可以看到随着不断的滚动,页面组件的数量不断的加载。
其实加载的是后端返回的数据,因为涉及隐私,没有给显示出来。
利用懒加载,可以防止大量渲染造成卡顿降低用户体验。
页面的动态加载这块可以看上一篇文章:
Vue 动态添加和删除组件的实现,子组件和父组件的传值实例演示
下面主要讲一下动态加载的实现思路:
首先懒加载主要有两种形式,一种是不断的从后端请求返回前端,每次获取一部分数据,另一种是一次性把数据加载到前端,然后一部分一部分的展示。
本次演示的数据量不大,采用后面的方法来实现。
首先利用 axios 从后台获取数据,存储下来,并且执行一次加载组件的动作。
// 向后台发送请求得到数据
get_data(){
axios
.get('http://127.0.0.1:10086').then(response => {
this.response_data=response.data;// 默认执行一次数据加载
this.load_data();
})// 请求失败抛出异常在控制台.catch(function(error) {
console.log(error);
});
}
然后对滚动进行监听
window.addEventListener('scroll', this.rolling);
当检测滚动条滚到底部时,加载数据。
当滚动过的距离 + 可视区的高度 >= 滚动条长度时,就相当于滚动到了底部。
rolling(){// 滚动过的距离var scrollTop = document.documentElement.scrollTop || document.body.scrollTop
// 当前可视区的高度var clientHeight = document.documentElement.clientHeight
// 滚动条的长度var scrollHeight = document.documentElement.scrollHeight
// 当滚动过的距离+可视区的高度>=滚动条长度时,就相当于滚动到了底部if(scrollTop + clientHeight >= scrollHeight){this.load_data();}}
下面是主要的代码
methods:{// 数据加载load_data(){for(var i=0; i<6; i++){this.index++;if(this.index<Object.keys(this.response_data).length+1){this.album.push(this.response_data[this.index.toString()]);}}},// 向后台发送请求得到数据get_data(){
axios
.get('http://127.0.0.1:10086').then(response=>{this.response_data=response.data;// 默认执行一次数据加载this.load_data();})// 请求失败抛出异常在控制台.catch(function(error){
console.log(error);});},rolling(){// 滚动过的距离var scrollTop = document.documentElement.scrollTop || document.body.scrollTop
// 当前可视区的高度var clientHeight = document.documentElement.clientHeight
// 滚动条的长度var scrollHeight = document.documentElement.scrollHeight
// 当滚动过的距离+可视区的高度>=滚动条长度时,就相当于滚动到了底部if(scrollTop + clientHeight >= scrollHeight){this.load_data();}}},mounted(){// 加载数据this.get_data();// 添加滚动监听
window.addEventListener('scroll',this.rolling);},data(){return{album:[],index:0,response_data:""}}
喜欢的点个赞❤吧!
版权归原作者 挣扎的蓝藻 所有, 如有侵权,请联系我们删除。