HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
文章目录
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
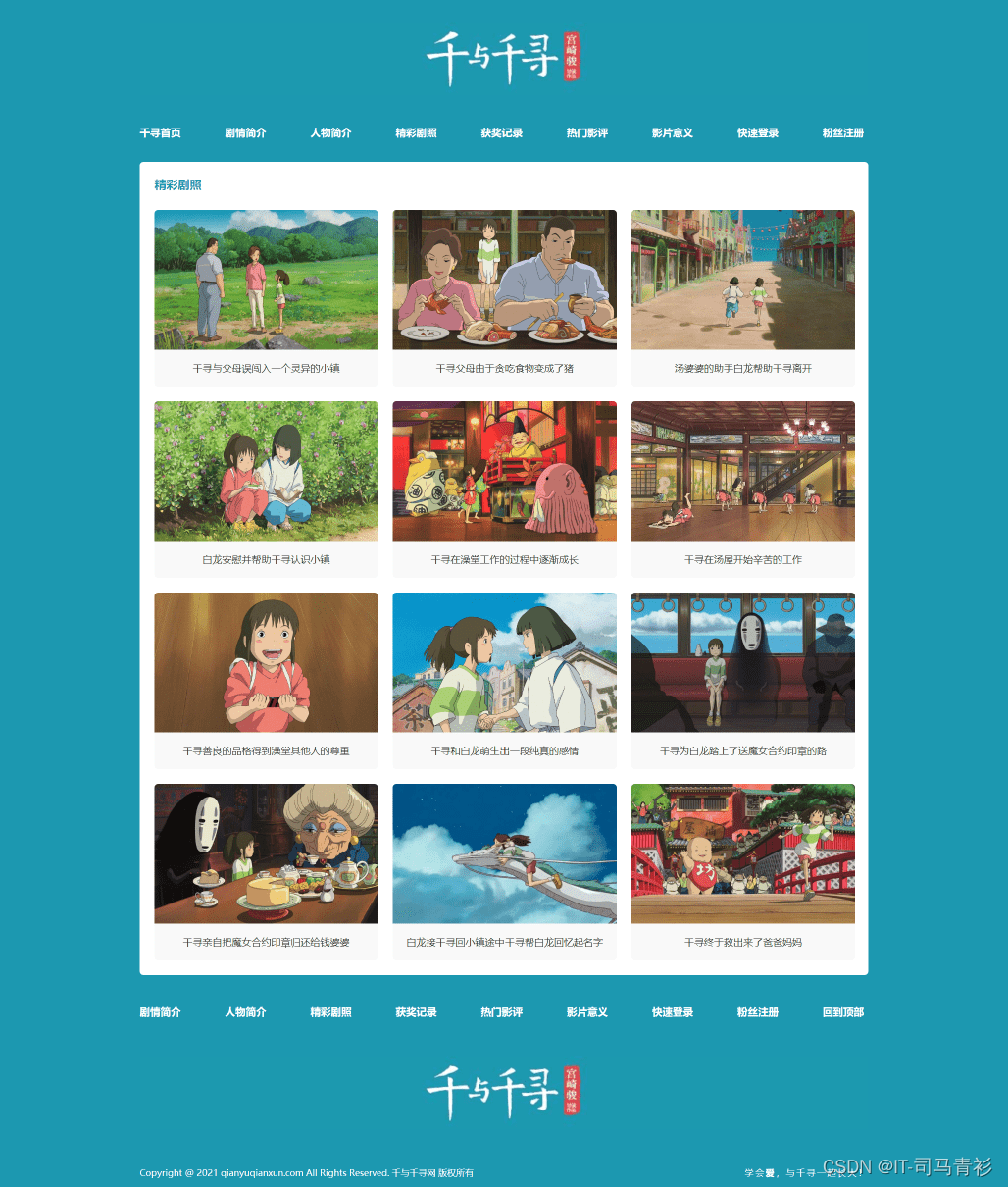
一、网页效果









二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!doctypehtml><html><head><metacharset="utf-8"><title>千与千寻网</title><linkrel="stylesheet"type="text/css"href="css/view.css"/></head><body><!--container start--><divclass="container"><!--header start--><divclass="header"id="header"><ahref="index.html"><imgsrc="images/header.jpg"></a></div><!--header end--><!--nav start--><divclass="nav"><ahref="index.html">千寻首页</a><ahref="view1.html">剧情简介</a><ahref="view2.html">人物简介</a><ahref="view3.html">精彩剧照</a><ahref="view4.html">获奖记录</a><ahref="view5.html">热门影评</a><ahref="view6.html">影片意义</a><ahref="login.html">快速登录</a><ahref="register.html">粉丝注册</a></div><!--nav end--><!--wrapper start--><divclass="wrapper"><!--plot start--><divclass="plot"><divclass="plot_title">基本信息</div><divclass="plot_image"><imgsrc="images/plot.jpg"/></div><divclass="plot_info"><dl><dt>中文名称</dt><dd>千与千寻、神隐少女(台湾)</dd><dt>原版名称</dt><dd>千と千尋の神隠し</dd><dt>其他名称</dt><dd>Spirited Away(美国)</dd><dt>类型</dt><dd>剧情、动画、奇幻</dd><dt>制片地区</dt><dd>日本</dd><dt>对白语言</dt><dd>日语</dd><dt>片长</dt><dd>125分钟</dd><dt>等级</dt><dd>PG级</dd><dt>出品年份</dt><dd>2001年</dd><dt>出品方</dt><dd>东宝映画</dd><dt>原作</dt><dd>宫崎骏</dd><dt>导演</dt><dd>宫崎骏</dd></dl><dl><dt>制片人</dt><dd>铃木敏夫</dd><dt>编剧</dt><dd>宫崎骏</dd><dt>主演</dt><dd>柊瑠美,入野自由,中村彰男,夏木真理</dd><dt>配乐</dt><dd>久石让</dd><dt>动画制作</dt><dd>吉卜力工作室</dd><dt>制作成本</dt><dd>19亿日元</dd><dt>影片发行</dt><dd>东宝株式会社</dd><dt>上映日期</dt><dd>2001年7月20日(日本)</dd><dt>票房</dt><dd>30058915500(日元)</dd><dt></dt><dd>254600000美元(海外)</dd><dt>主要奖项</dt><dd>第75届奥斯卡最佳动画长片奖</dd><dt></dt><dd>第52届柏林电影节金熊奖</dd></dl></div><divclass="plot_title">剧情简介</div><divclass="plot_content"><p>小女孩千寻和父母一起在森林里迷了路,走过了一条神bai秘的隧道之后进入了一小镇。奇怪的是整个镇子一个人也没有。千寻的父母看到有一处店铺里存放着大量新鲜的食物,按奈不住诱惑便疯狂地吃了起来。千寻却感觉这里令她很不安,看到父母只顾着吃,她只得自己到别处转悠转悠。</p><p>天色渐暗,千寻忽然看到镇子里有很多幽灵和妖怪出现,吓得赶紧去找她的父母,一到父母身边更令她吃惊的是他们都已经变成了猪。无助的千寻只能逃跑,而此时她的身体正在慢慢消失。幸好途中遇到少年白龙,白龙告诉千寻这里是神灵之镇,只接待各路的妖怪神仙,人类是不能进来的,如果不幸进来的话,唯一能生存的办法就是要在这里工作,并且要得到魔女“汤婆婆”的允许。</p><p>千寻好不容易才让恐怖的汤婆婆答应给她工作,但是按照惯例被汤婆婆用魔法剥夺了名字,成为小镇里的一员,名为“千”。在千寻工作期间,因为她天真善良的个性而结交了铃、无脸男等朋友,他们都帮助过千寻度过难关。</p><p>一天,千寻撞见一条受了重伤的小白龙,并发现它其实是少年白龙的化身。因为他受汤婆婆的指使,偷了汤婆婆的死对头兼孪生姐姐钱婆婆的宝物而遭钱婆婆追杀。钱婆婆为此还一气之下把汤婆婆宠爱的孩子变成了小白鼠。为了救白龙,千寻答应帮汤婆婆救回儿子,并要求汤婆婆把她的父母变回人类。汤婆婆答应后,千寻便拿着白龙偷来的宝物去找钱婆婆,并归还了宝物,白龙也向钱婆婆道了歉。实际上钱婆婆也远不像别人想象中那么可怕,反倒是个通情达理的老太太,所以一切都很顺利。</p><p>最后,汤婆婆终于放他们父女三人终于离开了小镇。千寻的父母还不知道到底发生了些什么事情,全然忘了小镇的事情,而千寻却还若有所思地回过头去,看看身后,回想着不久前那些惊险离奇的事情。</p></div></div><!--plot end--></div><!--wrapper end--><!--footer start--><divclass="footer"><!--footer_nav start--><divclass="footer_nav"><ahref="view1.html">剧情简介</a><ahref="view2.html">人物简介</a><ahref="view3.html">精彩剧照</a><ahref="view4.html">获奖记录</a><ahref="view5.html">热门影评</a><ahref="view6.html">影片意义</a><ahref="login.html">快速登录</a><ahref="register.html">粉丝注册</a><ahref="#header">回到顶部</a></div><!--footer_nav end--><!--footer_logo start--><divclass="footer_logo"><imgsrc="images/header.jpg"></div><!--footer_logo end--><!--footer_copyright start--><divclass="footer_copyright"><span>Copyright @ 2021 qianyuqianxun.com All Rights Reserved. 千与千寻网 版权所有</span><span>学会<b>爱</b>,与千寻一起长大!</span></div><!--footer_copyright end--></div><!--footer end--></div><!--container end--></body></html>
2.CSS代码
@charset"utf-8";/* element public */*,::before,::after{margin:0;padding:0;box-sizing:border-box;}html body{font-size:12px;font-family:"PingFangSC-Regular","PingFang SC","Helvetica Neue","Microsoft YaHei","Hiragino Sans GB",Tahoma,Helvetica,Arial,sans-serif,"WenQuanYi Micro Hei",Verdana;line-height:1.2;color:#333;margin:0;padding:0;}header,nav,main,aside,footer,article,section,figure{display:block;}div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,select,p,blockquote,th,td,span{margin:0;padding:0;}input,select,textarea{outline:none;border:1px solid #d2d2d2;border-radius:2px;resize:none;}ul{list-style:none;}img{border-width:0;}a{text-decoration:none;cursor:pointer;}a:link{color:#666666;}a:hover{color:#1c98b0;}a:visited{color:#666666;}/*container*/.container{width:100%;height:auto;background-color:#1c98b0;background-size:100% 100%;float:left;}/*header*/.header{width:990px;height:100px;margin:30px auto 10px auto;overflow:hidden;}.header img{width:990px;height:100px;float:left;}/*nav*/.nav{width:990px;height:40px;line-height:40px;font-size:14px;font-weight:bold;margin:30px auto 15px auto;overflow:hidden;}.nav a{color:#ffffff;margin-right:56px;}.nav a:nth-last-child(1){margin-right:0;}/*wrapper*/.wrapper{width:990px;height:auto;background-color:#ffffff;margin:20px auto 10px auto;padding-bottom:20px;overflow:hidden;border-radius:5px;}/*plot*/.plot{width:990px;height:auto;float:left;}.plot_title{width:950px;height:30px;line-height:30px;font-size:16px;font-weight:bold;color:#1c98b0;margin:20px 0 0 20px;float:left;}.plot_image{width:304px;height:475px;margin:20px 0 0 20px;float:left;}.plot_image img{width:304px;height:475px;float:left;}.plot_info{width:620px;height:auto;margin:15px 0 0 30px;float:left;}.plot_info dl{width:309px;height:auto;float:left;}.plot_info dl dt{width:80px;height:40px;line-height:40px;float:left;border-bottom:1px dotted #cccccc;}.plot_info dl dd{width:224px;height:40px;line-height:40px;float:left;border-bottom:1px dotted #cccccc;}.plot_content{width:950px;height:auto;margin:10px 0 0 20px;float:left;}.plot_content p{width:950px;height:auto;line-height:34px;font-size:14px;text-indent:25px;float:left;}/*person*/.person{width:990px;height:auto;float:left;}.person h2{width:950px;height:30px;line-height:30px;font-size:16px;color:#1c98b0;margin:20px 0 0 20px;float:left;}.person article{width:302px;height:auto;background-color:#fcfcfc;margin:20px 0 0 20px;padding-bottom:20px;float:left;border-radius:5px;overflow:hidden;}.person article:nth-child(3n){margin-right:0;}.person article img{width:120px;height:120px;margin:20px 0 0 91px;float:left;border-radius:50%;-moz-border-radius:50%;-webkit-border-radius:50%;}.person article h3{width:262px;height:26px;line-height:26px;text-align:center;margin:15px 0 0 20px;float:left;}.person article p{width:262px;height:auto;line-height:25px;font-size:13px;margin:5px 0 0 20px;float:left;overflow:hidden;}/*still*/.still{width:990px;height:auto;float:left;}.still h2{width:950px;height:30px;line-height:30px;font-size:16px;color:#1c98b0;margin:15px 0 0 20px;float:left;}.still figure{width:304px;height:auto;margin:20px 0 0 20px;float:left;border-radius:5px;overflow:hidden;}.still figure:nth-child(3n){margin-right:0;}.still figure img{width:304px;height:190px;float:left;}.still figure figcaption{width:304px;height:50px;line-height:50px;font-size:13px;text-align:center;background-color:#f9f9f9;float:left;}/*prize*/.prize{width:990px;height:auto;float:left;}.prize h2{width:950px;height:30px;line-height:30px;font-size:16px;color:#1c98b0;margin:20px 0 0 20px;float:left;}.prize article{width:465px;height:auto;margin:20px 0 0 20px;padding-bottom:16px;float:left;border-bottom:1px dashed #dddddd;}.prize article:nth-last-child(1){border-bottom:0;}.prize article:nth-last-child(2){border-bottom:0;}.prize article h3{width:455px;height:30px;line-height:30px;color:#37a;float:left;}.prize article span{height:30px;line-height:30px;font-size:14px;margin:5px 5px 0 0;float:left;}/*comment*/.comment{width:990px;height:auto;float:left;}.comment h2{width:950px;height:30px;line-height:30px;font-size:16px;color:#1c98b0;margin:15px 0 0 20px;float:left;}.comment img{width:302px;height:auto;margin:20px 0 0 20px;float:left;border-radius:5px;overflow:hidden;}.comment img:nth-child(3n){margin-right:0;}/*moral*/.moral{width:990px;height:auto;float:left;}.moral h2{width:950px;height:30px;line-height:30px;font-size:16px;color:#1c98b0;margin:15px 0 0 20px;float:left;}.moral img{width:302px;height:auto;margin:20px 0 0 20px;float:left;border-radius:5px;overflow:hidden;}.moral img:nth-child(3n){margin-right:0;}/*footer*/.footer{width:990px;height:auto;color:#ffffff;margin:30px auto 0 auto;overflow:hidden;}.footer_nav{width:990px;height:40px;line-height:40px;font-size:14px;font-weight:bold;float:left;}.footer_nav a{color:#ffffff;margin-right:56px;}.footer_nav a:nth-last-child(1){margin-right:0;}.footer_logo{width:990px;height:100px;margin:40px 0;float:left;}.footer_logo img{width:990px;height:100px;float:left;}.footer_copyright{width:990px;height:38px;line-height:38px;float:left;}.footer_copyright span:nth-child(1){text-align:left;float:left;}.footer_copyright span:nth-child(2){text-align:right;letter-spacing:2px;float:right;}
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、精彩推荐
1.看到这里了就
【点赞收藏博文】
三连支持下吧,你的支持是我创作的动力,
【观注作者 |获取更多源码| 优质文章】
。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流

版权归原作者 IT-司马青衫 所有, 如有侵权,请联系我们删除。