文章目录
VSCode中git使用
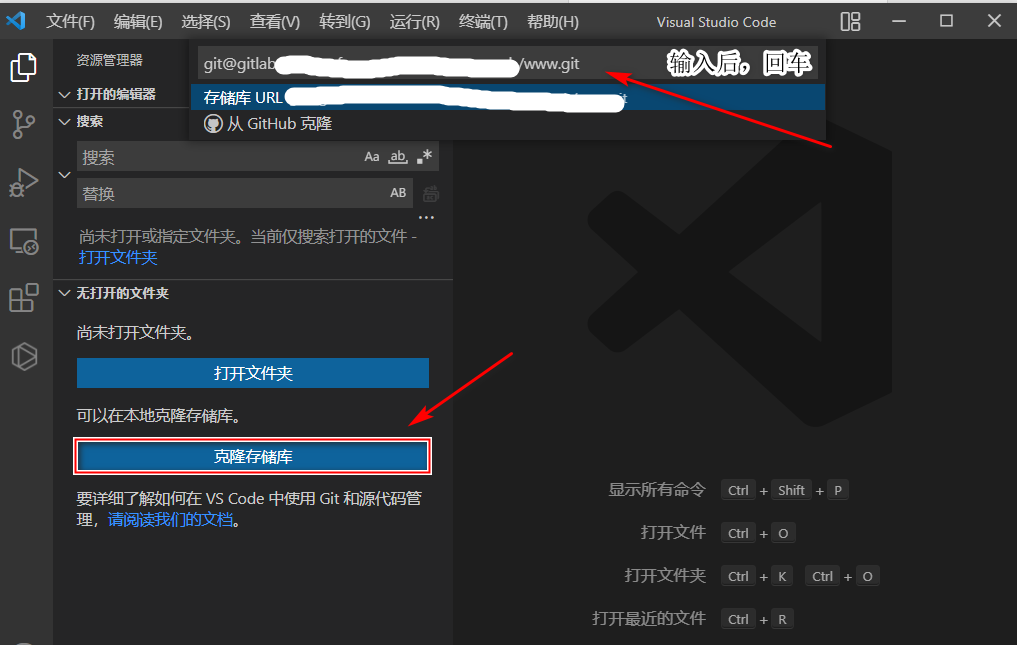
vscode 拉取git仓库
直接选择克隆存储库,输入你的仓库地址,然后回车选择要存储的位置即可!
使用vscode提交代码
vscode git提交代码忽略node_modules
一、无 .gitignore 文件时,在项目文件右键,Git Bash 进入命令行
输入
touch .gitignore
生成gitignore文件
二、在文件.gitignore里输入
node_modules/
dist/
此时git再上传时就忽略了node_modules和dist文件
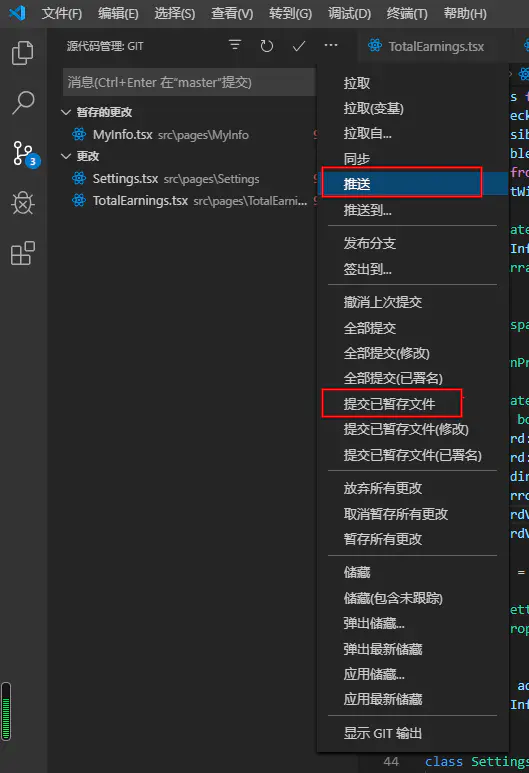
推送本地文件(推送)
vscode源代码管理器(git可视化操作)
参考URL: https://www.jianshu.com/p/ef0438a8b941
在VSCode中新增、删除或编辑相关文件,可在VSCode中的终端控制台执行以下命令,以便将文件暂存-提交到本地仓库,并推送到远程仓库。
git add . //暂存所有更改
git commit -m “第一次提交说明信息” //提交所有更改
git push -u origin main //推送到远程仓库
以上的操作,均可以在VSCode中通过“源代码管理器”完成。 上述第三条命令中使用“-u”选项,可以指定一个默认主机。即该条命令意思是:将本地仓库中的master分支推送到origin仓库中的master分支上,同时指定origin为默认主机,后面就可以不加任何参数使用git push了(推送)。
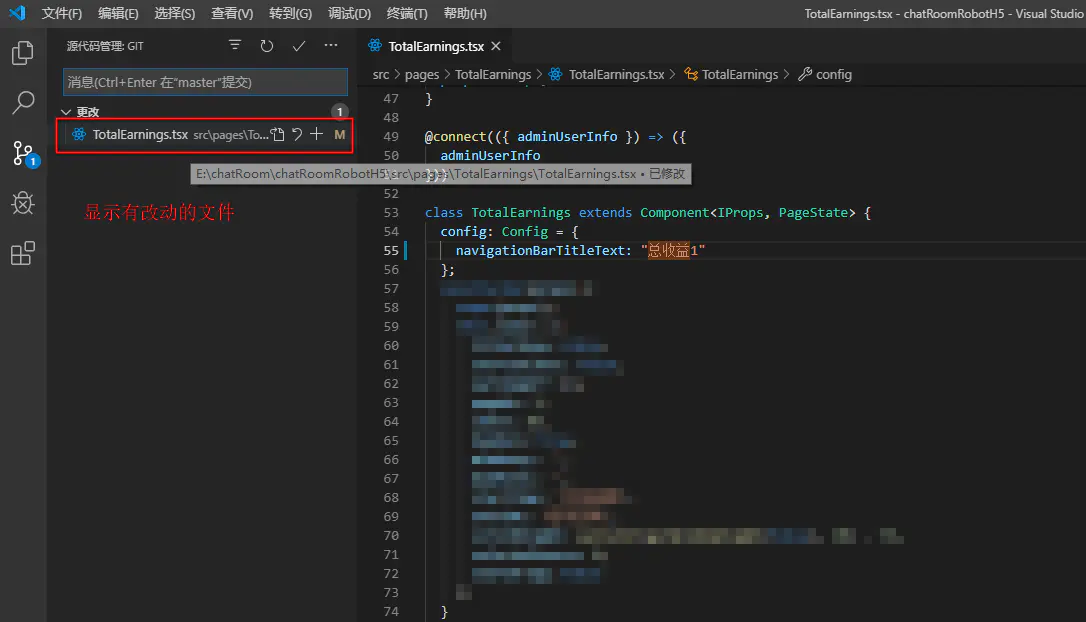
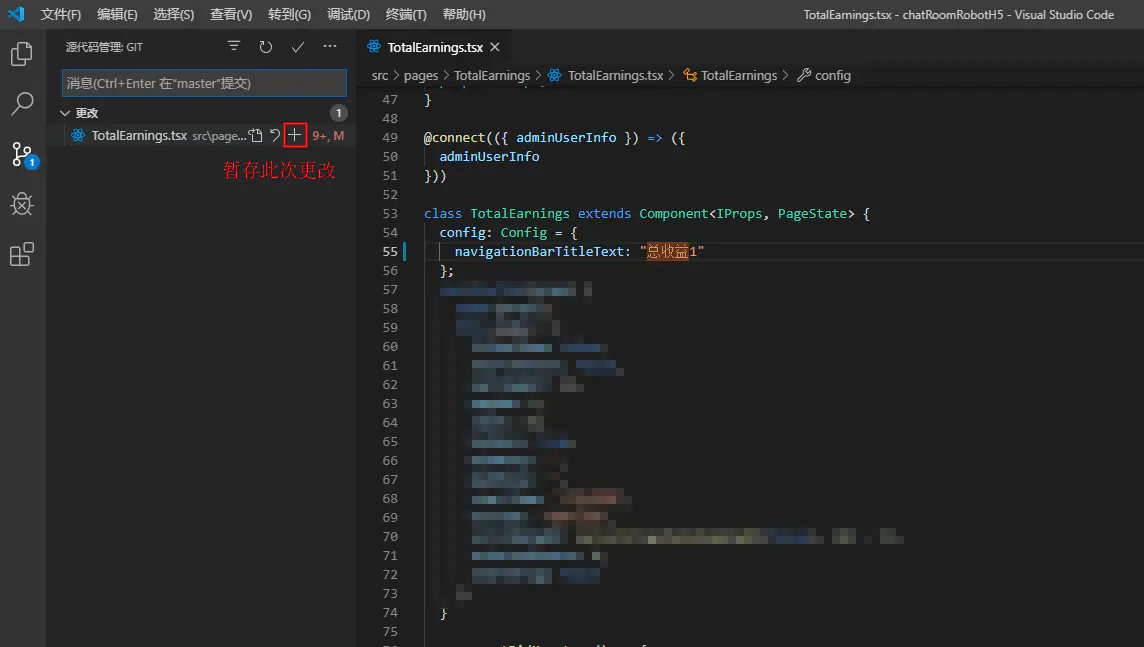
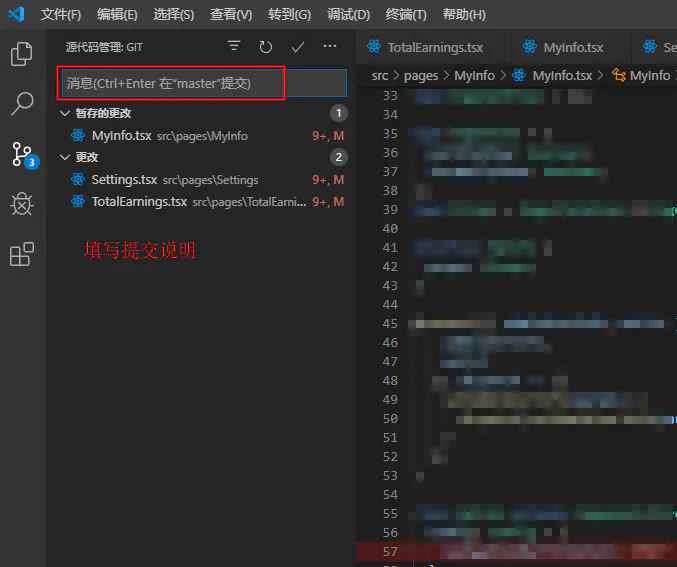
vscode源代码管理器(git可视化操作)
暂存到工作树


package-lock.json不需要写进 .gitignore
package.json只能指定大版本的依赖包,例如安装·
^vue 2.X.X
,会安装大版本2的最新版本,^是大于等于当前版本且属于同一大版本2。
npm install可以生成package-lock.json文件,该文件应当提交到git上,用于其他开发人员拉取代码后安装相同版本的依赖包。
- 如果你查看当前项目某个依赖包的版本时,请在package-lock.json里看,千万不要到package.json上看,因为package.json上的版本是个初始化的版本(只是限定大版本号等)
- npm i不会更新package.json里依赖包的版本
- npm i xxx@2.6.1 -S 用这样的命令可以更新依赖包版本,并且改变package.json内的版本号
- 如果想更新某个依赖包版本,可以使用如下命令
更新全局包:npm update -g
更新生产环境依赖包:npm update --save
更新开发环境依赖包:npm update --save-dev
即更新package.json的版本号,也更新package-lock.json的版本号
版权归原作者 西京刀客 所有, 如有侵权,请联系我们删除。