什么是JSON,为什么需要JSON,JSON的3种形式,JSON常用的方法等
1、JSON是什么?
TIP
JSON指的是全称是:javascript对象表示法
- JSON是Ajax发送和接收数据的一种格式
- JSON是一种轻量级的数据交互格式,其为字符串类型(面试题会考到)
- JSON是一种语法,用来序列化对象、数组、数值、字符串、布尔值和null,但不能是undefined
2、序列化和反序列化
为什么要序列化?
- 目的是为了对象可以跨平台存储和网络传输,而网络传输的方式就是IO,而IO支持的数据格式就是字节数组
- 单方面将对象转成字节数组还不够,传输过去后还要约定一种规则将字节数组转化为对象
通俗讲就像将一栋房子从一个地方运到另一个地方,序列化就是将房子拆成一块块放到车上,再另一个地方根据图纸拼装起来就是返序列化
3、为什么需要JSON
TIP
前后端通信的过程种需要交换数据,如果将前端JS的数据(比数组和对象等)直接传给后端,后端是无法解析的
- 因为后端语言比如java、php、node.js、python等都有各自的语法
- 前端是JS语法
- 因此对于前后端而言,对于数据的写法各自是不同的,因此互不相认
- 这时候就需要一种双方都认识的数据格式进行中转,而JSON这种数据格式因表现优秀,目前90%以上都用JSON进行中转
- js(前端)--------> JSON--------->java/python等
4、JSON的3种形式
简单值形式、对象形式、数组形式
JSON数据文件的后缀名是:.json
JSON文件中不能写任何注释
4.1、JSON简单值写法
JSON的简单值形式对应着JS中的基础数据类型:数字、字符串、布尔值、null
- 特别注意:不能是undefined类型,不然会报错
- JSON中的字符串必须要用双引号,单引号也会报错
以下每条代码演示都是一个单独JSON文件,以便演示文件里面能写的数据类型
123
"我是字符串"
true
null

4.2 、JSON对象形式
JSON的对象对应的是JS中的对象,主要区别如下
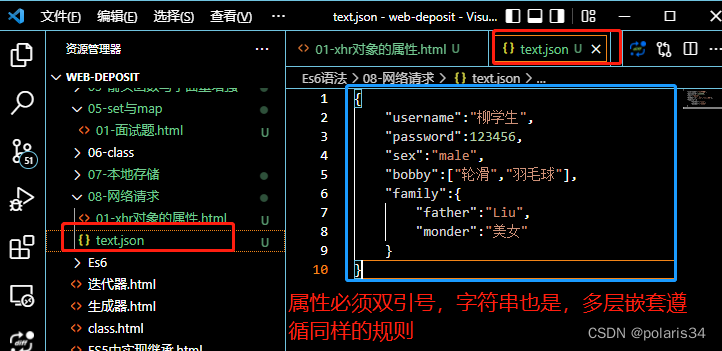
- JSON中对象的属性名必须用双引号,属性值如果是字符串也必须要用双引号
- JSON对象的属性值并不能是undefined
以下是text.json文件
{"username":"柳学生","password":123456,"sex":"male","bobby":["轮滑","羽毛球"],"family":{"father":"Liu","monder":"美女"}}

以下JS变量中保存的是字符串符合JSON格式的有
- 特别注意:json本身就是一个字符串,有一定格式要求的字符串
let strJson1 ='{"name":1,"age":32}';// 正确的JSON字符串let strJson2 =`{"name":1,"age":32}`;// 正确的JSON字符串let strJson3 ="{'name':1,'age':32}";// 错误的JSON字符串let strJson4 =`{'name':1,'age':32}`;// 错误的JSON字符串
4.3、JSON数组形式
JSON的数组形式对应着js中的数组,但也有以下区别
- 数组中字符串必须用双引号
- 数组中成员有对象类型,则需要满足JSON对象格式要求
- 不支持undefined类型
[{id:1,username:"学生1",phone:"123456",email:"[email protected]",},{id:2,username:"学生2",phone:"156984",email:"[email protected]",},{id:3,username:"星辰大海",phone:"18966",email:"[email protected]",},]
5、JSON的常用方法
方法说明JSON.stringify()可以将js基本数据类型、对象或者数组转化为JSON格式的字符串JSON.parse()可以将JSON格式的字符串转化为js对应的数据类型
注:通常用来转化对象和数组
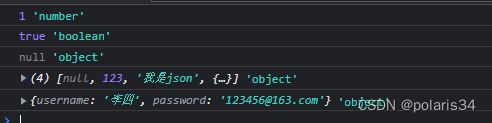
JSON.parse()方法将JSON数据格式转化为对应的数据类型
<script>let num =JSON.parse('1');
console.log(num,typeof num);let boo =JSON.parse('true');
console.log(boo,typeof boo);let n =JSON.parse('null');
console.log(n,typeof n);let arr =JSON.parse('[null,123,"我是json",{"username":"张三"}]');
console.log(arr,typeof arr);let obj =JSON.parse('{"username":"李四","password":"[email protected]"}');
console.log(obj,typeof obj);</script>

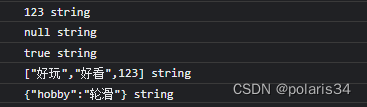
JSON.stringify()方法将其它数据类型转化为JSON数据格式
let number =JSON.stringify(123);
console.log(number,typeof number);let n2 =JSON.stringify(null);
console.log(n2,typeof n2);let boolear =JSON.stringify(true);
console.log(boolear,typeof boolear);let arr2 =JSON.stringify(["好玩","好看",123]);
console.log(arr2,typeof arr2);let obj2 =JSON.stringify({hobby:'轮滑'});
console.log(obj2,typeof obj2);

版权归原作者 polaris34 所有, 如有侵权,请联系我们删除。