📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:软磨 css🍁
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

目录
前言
关于css这个专栏好久没更新了,对于动画这块也是大家最感兴趣的,我打算花时间将这个css动画写一下吗,这一节先总结一下2d转换吧,然后附带着写一写相关案例,都是开发中常见的效果哦,干货满满,赶紧收藏吧!
2D转换之移动 translate
2D移动是2D转换里面的种功能,可以改变元素在页面中的位置,类似定位。
1.语法
transform : translate ( x , y );或者分开写
transform : translateX ( n );
transform : translateY ( n );
2.重点
- 2D转换中的移动,沿着 x 和 Y 轴移动元素
- translate 最大的优点:不会影响到其他元素的位置
- translate 中的百分比单位是相对于自身元素的 translate :(50%,50%);
- 对行内标签没有效果。
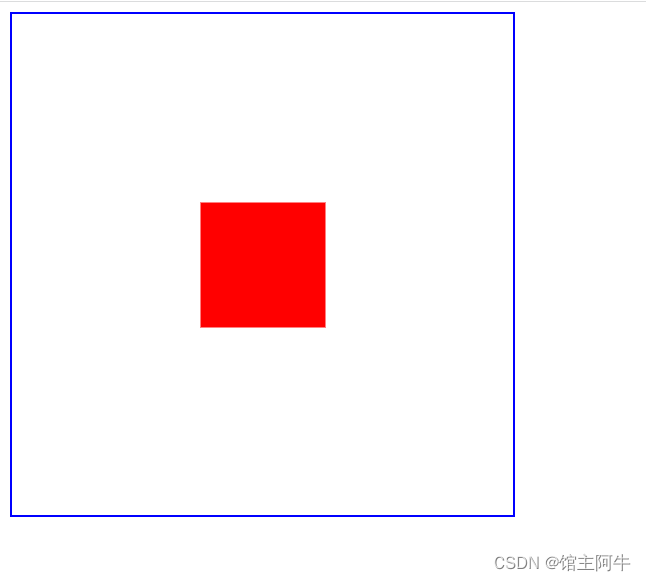
案例-盒子垂直居中
其实这里经常用这个结合定位实现一个盒子的垂直居中,之前的博文我们实现这个是用margin来实现的,因此要考虑到当前盒子的宽高,但是用translate则不用考虑,直接50%就行。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>.big{position: relative;border: 2px solid blue;width: 400px;height: 400px;}.big .small{position: absolute;width: 100px;height: 100px;top: 50%;left: 50%;background-color: red;transform:translate(-50%,-50%);/*想左边和上边移动自身宽高的一半实现居中*/}</style></head><body><divclass="big"><divclass="small"></div></div></body></html>

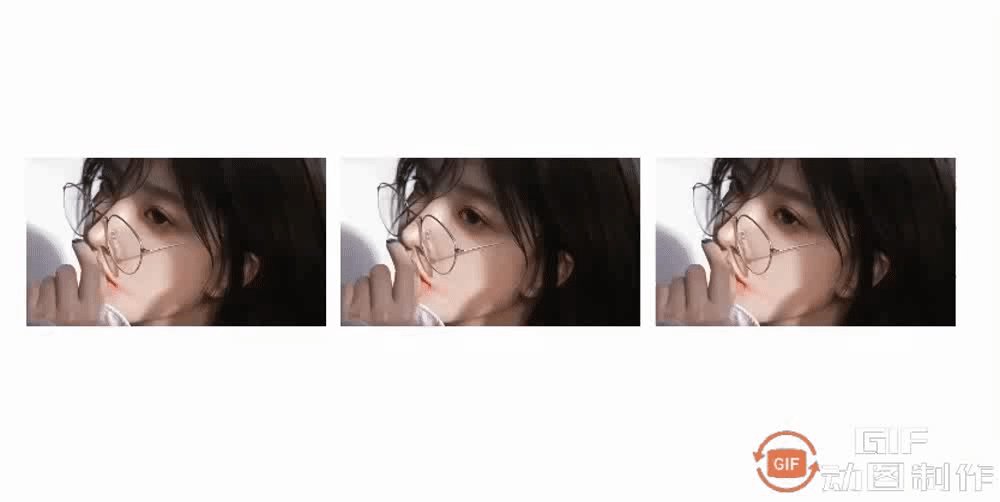
案例-鼠标移动到图片上图片向上抖动效果
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{float:left;margin-left: 10px;margin-top: 100px;}img{display: block;width: 200px;transition: all 0.2s;<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{width: 200px;height: 200px;border-radius: 50%;overflow: hidden;margin: 100px auto;}div img{display: block;width: 100%;height: 100%;transition: all 0.5s;/*过渡*/}div:hover img{transform:rotate(360deg);}</style></head><body><div><ahref="#"><imgsrc="img/201.jpg"alt=""></a></div></body></html>
}
div:hover img{
transform: translateY(-5px);
}
</style></head><body><div><ahref="#"><imgsrc="img/201.jpg"alt=""></a></div><div><ahref="#"><imgsrc="img/201.jpg"alt=""></a></div><div><ahref="#"><imgsrc="img/201.jpg"alt=""></a></div></body></html>

2D转换之旋转 rotate
2D旋转指的是让元素在2维平面内顺对针旋转或者逆时针旋转。
1.语法
transform : rotate (度数)
2.重点
- rotate 里面跟度数,单位是 deg ,比如 rotate (45deg)。
- 角度为正时,顾时针,负时,为逆时针。
- 默认旋转的中心点是元素的中心点
3.2D转换中心点 transform - origin
我们可以设置元素转换的中心点
3.1语法
transform - origin : x y
3.2重点
- 注意后面的参数 x 和 y 用空格隔开
- xy 默认转换的中心点是元素的中心点(50%50%)。
- 还可以给 xy 设置像素或者方位名词( top botom left right center )
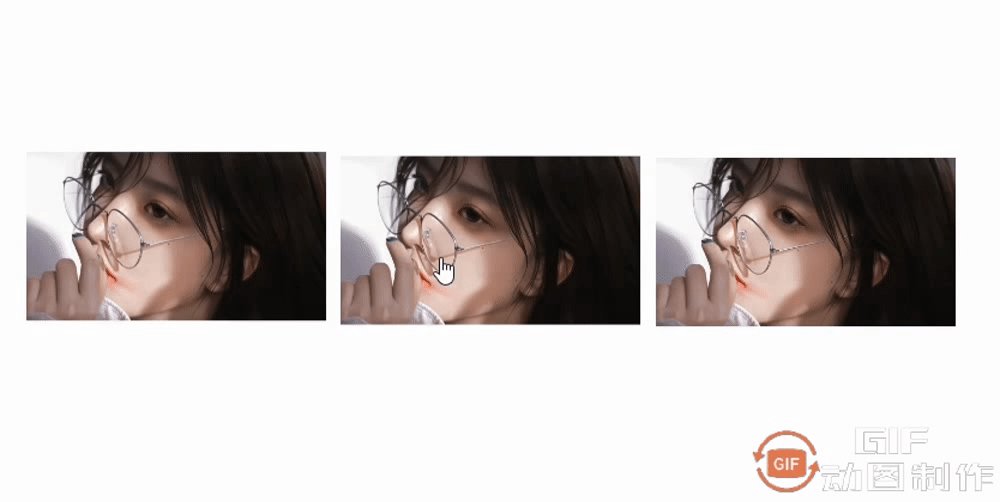
案例-头像旋转
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 200px;height: 200px;border-radius: 50%;overflow: hidden;margin: 100px auto;}div img{display: block;width: 100%;height: 100%;transition: all 0.5s;/*过渡*/}div:hover img{transform:rotate(360deg);}</style></head><body><div><ahref="#"><imgsrc="img/201.jpg"alt=""></a></div></body></html>

2D转换之缩放 scale
缩放,顾名思义,可以放大和缩小。只要给元素加上了这个属性就能控制它放大还是缩小。
1.语法
transform : scale (x,y);
2.注意
- 注意其中的 x 和 y 用逗号分隔。
- transform: scale (1,1):宽和高都放大一倍,相对于没有放大。
- transform: scale (2,2):宽和高都放大了2倍。
- transform: scale (2):只写一个参数,第二个参数则和第一个参数一样,相当于 scale (2,2) 。
- transform: scale (0.5,0.5):缩小。
- sacle 缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且缩放时不影响其他盒子位置。
- 中心点依旧是 transform-origin 属性。
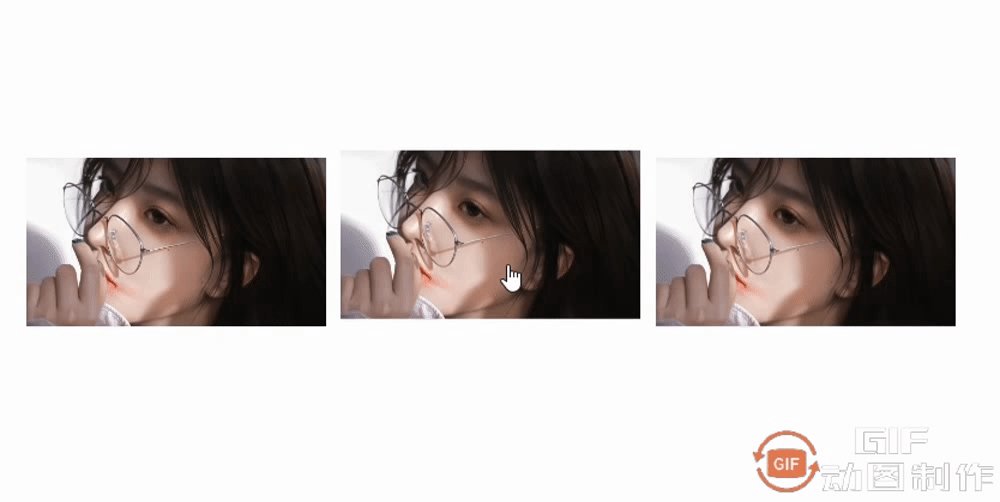
案例-图片放大效果
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{float:left;width: 200px;margin-left: 10px;margin-top: 100px;overflow: hidden;/*溢出隐藏*/}img{display: block;width: 100%;transition: all 0.2s;/*过渡*/}div:hover img{transform:scale(1.1,1.1);/*放大1.1倍*/}</style></head><body><div><ahref="#"><imgsrc="img/201.jpg"alt=""></a></div><div><ahref="#"><imgsrc="img/201.jpg"alt=""></a></div><div><ahref="#"><imgsrc="img/201.jpg"alt=""></a></div></body></html>

2D转换综合写法
注意:
- 同时使用多个转换,其格式为: transform : translate() rotate () scale()等。
- 其顺序会影转换的效果。(先旋转会改变坐标轴方向)。
- 当我们同有位移和其他属性的时候,记得要将位移放到最前面。
结语
如果你觉得博主写的还不错的话,可以关注一下当前专栏,博主会更完这个系列的哦!也欢迎订阅博主的其他好的专栏。
🏰系列专栏
👉flask框架快速入门
👉java 小白到高手的蜕变
其他专栏请前往博主主页查看!
版权归原作者 馆主阿牛 所有, 如有侵权,请联系我们删除。