前言
本文将介绍pyqt如何在在QtDesigner中使用自定义组件,给出整个流程的方法。这个问题是本文在接触到 https://github.com/zhiyiYo/PyQt-Fluent-Widgets/ 这个项目时遇到的问题,
PyQt-Fluent-Widgets
是一个PyQt的组件库,通过
PyQt-Fluent-Widgets
,你可以构建好看的PyQt的UI。
问题在这里,
PyQt-Fluent-Widgets
,实现了pyqt中的QPushButton等控件,假设名为
button.py
的
PushButton
,现在我有一个基于pyqt开发的老项目,想要在尽可能不改动原有代码的前提下进行Button的样式风格进行迁移,迁移成
button.py
中的button风格,如
PrimaryPushButton
或者
PushButton
。老项目采用Qt Designer开发,并采用
pyuic
将
.ui
文件转换成
.py
文件,如
home.ui
转换成
home.py
文件,我继承了一个类叫做
home_controller.py
,继承了
home.py
中的
Ui_MainWindow
类,现在我需要在尽可能不改动原有老项目的代码的基础上,提供一个button转换的解决方案
这样子做有三个注意事项:
- 在尽可能不改动原有代码的前提下进行button的样式风格进行迁移,迁移成
button.py中的button风格,如PrimaryPushButton - 不能改动
home.py文件,只能改动home_controller.py文件 - 假定
home.py只有一个空的页面,里面只有一个QPushButton的按钮
当时我想了好一会,暂时没想到解决方案,最后在关于qt-designer中使用组件的问题 · Issue #46 · zhiyiYo/PyQt-Fluent-Widgets (github.com) 中看到有相关使用者进行尝试,给我提供了思路。
问题描述
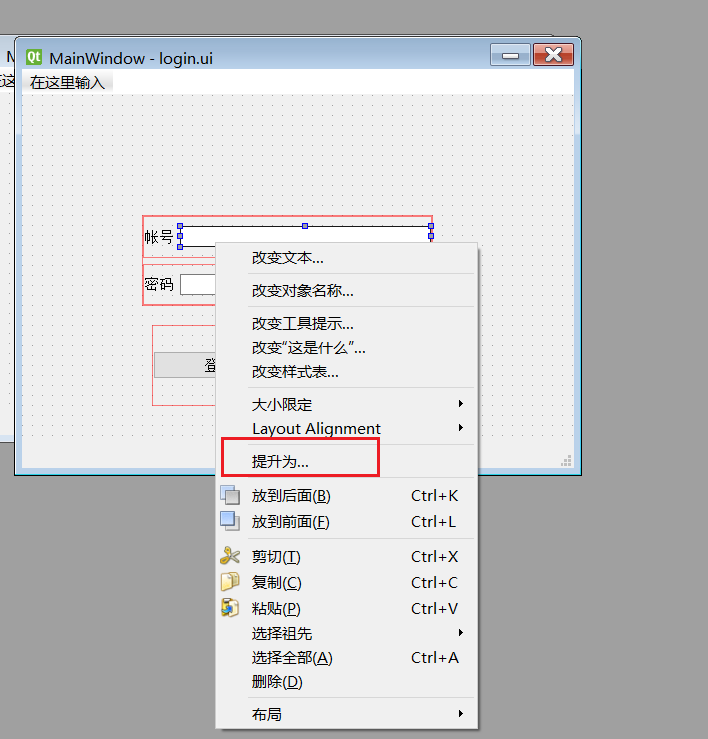
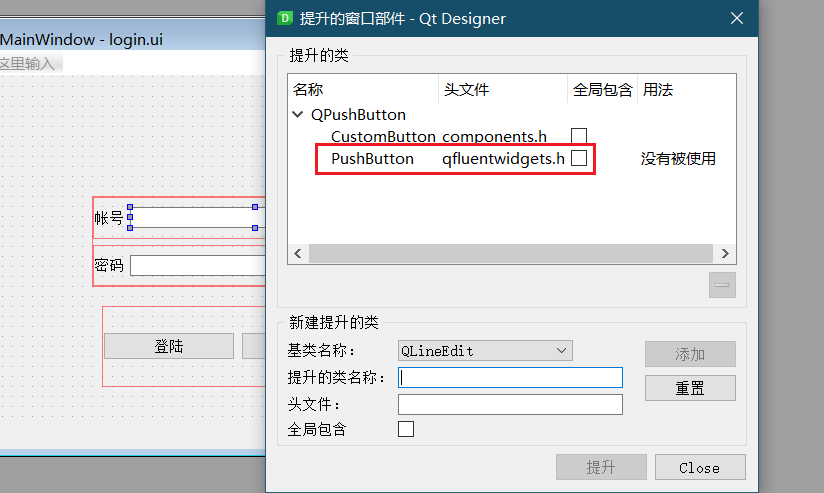
可以在qtdesigner用的,比如lineEdit,你在qtdesigner正常添加LineEdit控件,然后右键,把它提升为 LineEdit (作者写的组建名),头文件就写 qfluentwidgets .这样你的ui文件生成py文件的时候,会自动import这个组件。

通过这种方式,就可以实现在Qt Designer中直接使用自定义的组件了,但是
qfluentwidgets
这个库在此处的引用还是有一些问题,因为
qfluentwidgets
作者在开发插件的时候,有一些控件的形参和其父类的形参是不一样的,什么意思呢?
简单来说就是
qfluentwidgets
作者的
PushButton
是这么定义的:
classPushButton(QPushButton):""" push button """def__init__(self, text:str, parent=None, icon: Union[QIcon,str, FluentIconBase]=None):...
但是原生的
QPushButton
是这样定义的:
classQPushButton(QAbstractButton):def__init__(self,*__args):# real signature unknown; restored from __doc__ with multiple overloads pass
说明
text
不是必填项,如果在QtDesigner想要设置自定义控件,那么形参一定要完全兼容父类才行,即你初始化
CustomButton
和初始化
QPushButton
的代码需要是一样的才可以,因此
qfluentwidgets
的控件代码和原生的不一样,需要写一个中间类进行改动。
解决方案
在这里,我想要使用
qfluentwidgets
里的
PushButton
控件,接下来将展示如何在Qt Designer中引用
qfluentwidgets
的控件,本项目在Undertone0809/pyqt-user-login: 一个基于PyQtMVC封装用户注册登陆模块模板 (github.com) 的基础上进行改造,旨在优化其UI。
首先,我们可以尝试新建一个
/components/custom_button.py
,代码如下:
from qfluentwidgets import PushButton
classCustomButton(PushButton):def__init__(self, parent=None):super().__init__('', parent)
上面的代码继承了我想要使用的
qfluentwidgets
里的
PushButton
控件。
接下来,我们再新建一个
/components/__init__.py
,代码如下:
from.custom_button import CustomButton
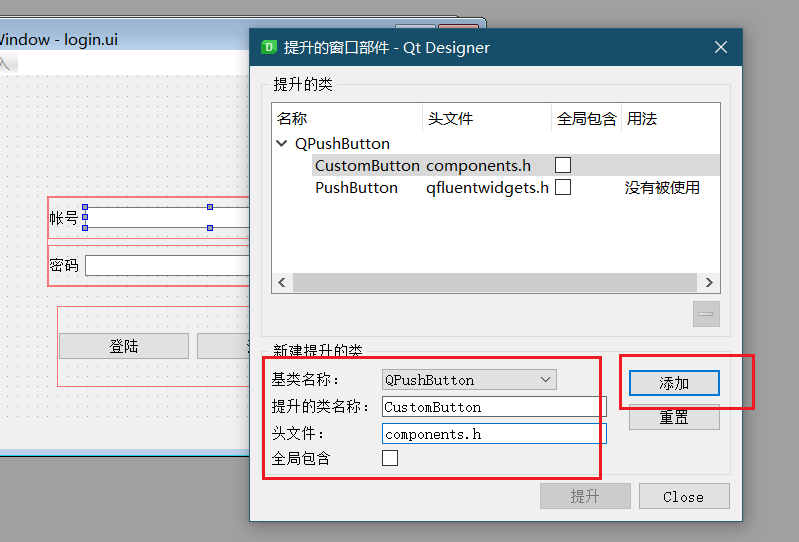
最后,我们在Qt Designer中这样设置,新建一个
CustomButton
的类,然后头文件为
components
,如下图所示。
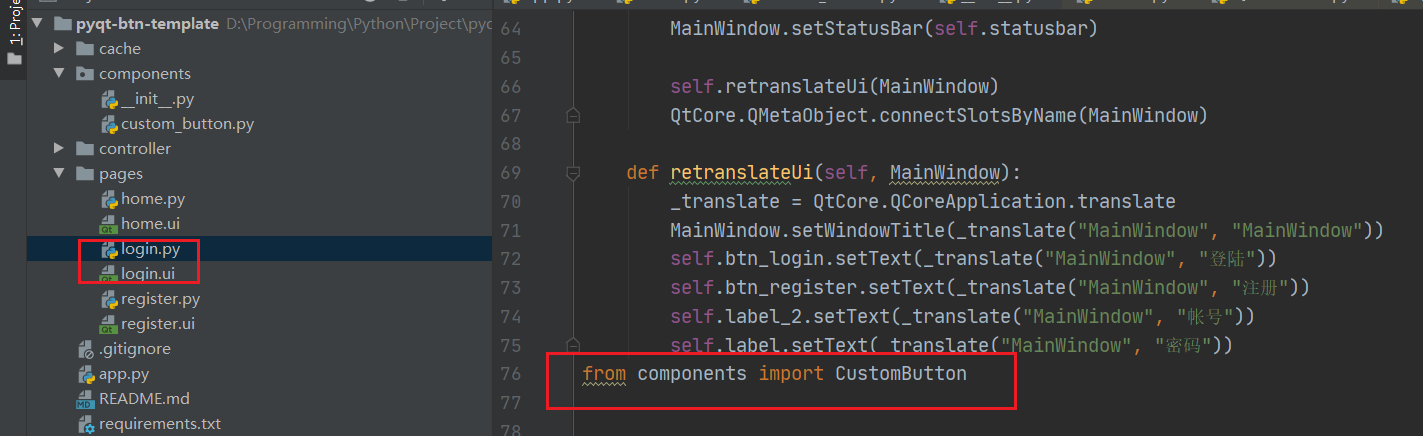
这个时候,我们就可以正常将一个普通的
QPushButton
提升为
CustomButton
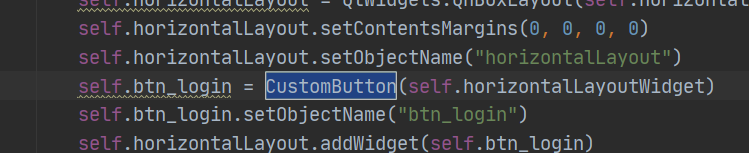
了,最后把ui转换成py,从下面的代码我们可以看到,自定义的控件转变成了
from components import CustomButton
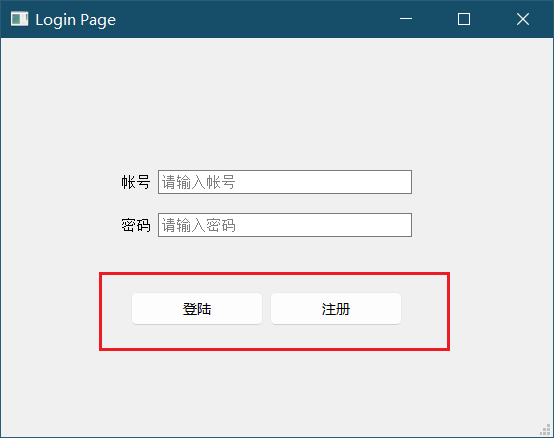
了,到这个地步就差不多了,让我们来运行一下。

大功告成!
版权归原作者 Zeeland 所有, 如有侵权,请联系我们删除。