一、Eslint
Eslint 是用来检测和规范代码格式的工具,应用在工程化项目中,可以保证项目代码格式的一致性和规范性,大大提升了代码的可读性。
二、配置过程
本博客是讲述对一个已经引用 eslint 依赖Nuxt项目(vue项目应该相同),在使用VScode进行开发时,如何配置VScode在保存时,自动 eslint 格式化,并修改部分 eslint 规则,使其不与自动格式化的规则相冲突。这样可以大大提升我们的开发效率,并且如果对某些外部复制(抄)过来的代码,也可通过自动格式化,来使其符合 eslint 的格式。
1、安装插件
在 VSCode 的插件市场中安装以下四个插件:
① Eslint

② Vetur
该插件是用来实现Vue语法高亮的。
③ Prettier - Code formatter

④ Manta’s Stylus Supremacy
格式化CSS
2、修改 VScode 配置文件,使保存时,自动进行eslint格式化
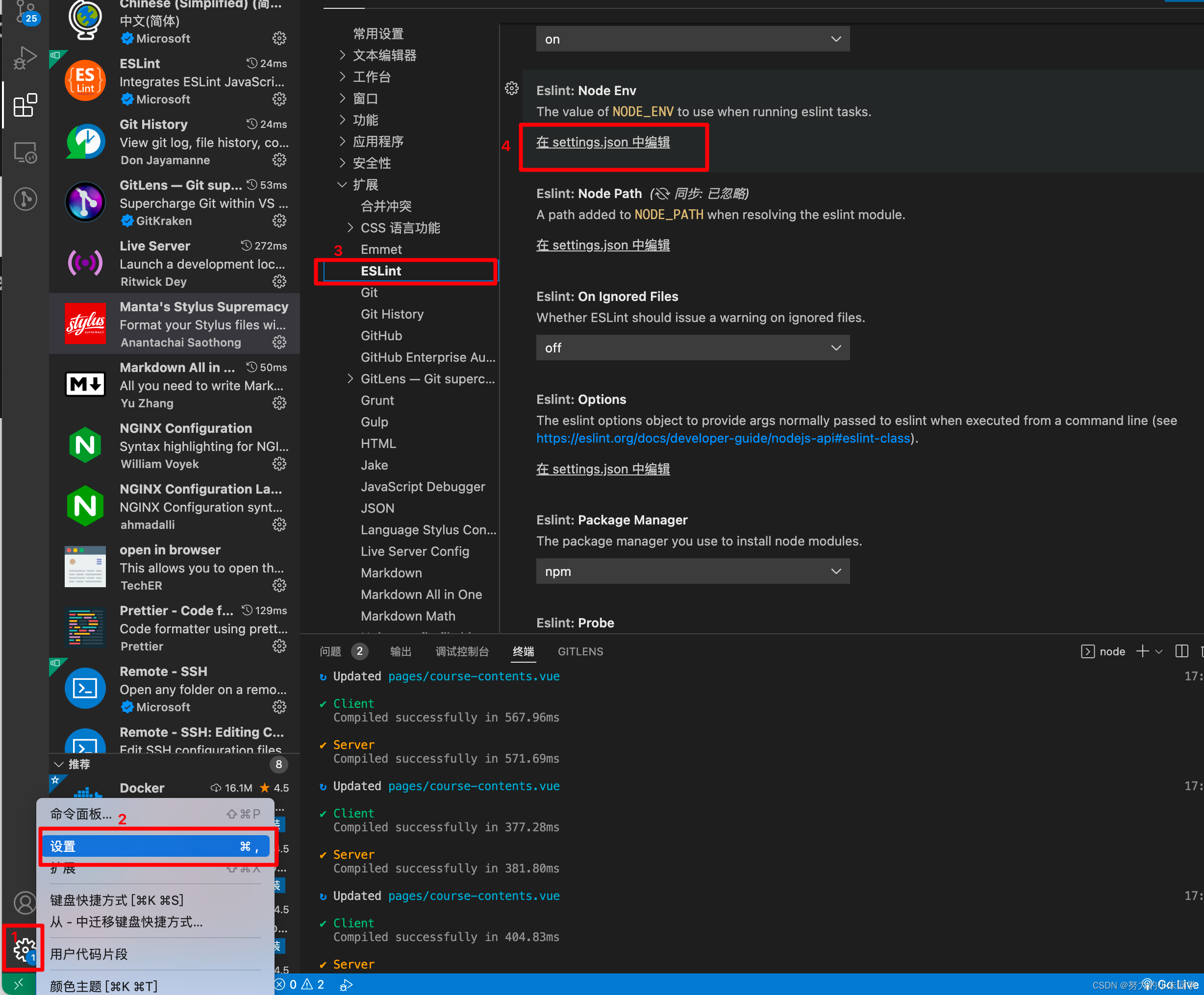
点击VSCode页面左下角的设置按钮,选择设置,选择扩展中的Eslint选项,并找到 在 settings.json 中编辑选项。
然后在该 配置文件中输入以下代码:
{"workbench.colorTheme":"Default Dark+","editor.tabSize":2,"editor.fontSize":14,"[vue]":{"editor.defaultFormatter":"octref.vetur"},"security.workspace.trust.untrustedFiles":"open","editor.codeActionsOnSave":{"source.fixAll.eslint":true},"editor.detectIndentation":false,"editor.formatOnSave":true,"eslint.autoFixOnSave":true,"eslint.validate":["javascript","javascriptreact",{"language":"vue","autoFix":true}],"prettier.eslintIntegration":true,"prettier.semi":false,"prettier.singleQuote":true,"javascript.format.insertSpaceBeforeFunctionParenthesis":true,"vetur.format.defaultFormatter.html":"js-beautify-html","vetur.format.defaultFormatter.js":"vscode-typescript","vetur.format.defaultFormatterOptions":{"js-beautify-html":{"wrap_attributes":"force-aligned"}},"stylusSupremacy.insertColons":false,"stylusSupremacy.insertSemicolons":false,"stylusSupremacy.insertBraces":false,"stylusSupremacy.insertNewLineAroundImports":false,"stylusSupremacy.insertNewLineAroundBlocks":false,"editor.language.brackets":[],"eslint.nodeEnv":""}
3、 修改eslint格式规则
在上面配置完成后,VSCode已经可以在保存时自动格式化了,但此时有两条格式化规则与eslint的规则相冲突,所以需要进行配置,在项目根目录的
.eslintrc.js
文件内,配置的是eslint的相关设置:
// 项目不同配置项可能不同,主要看rules项即可
module.exports ={root:true,env:{browser:true,node:true},parserOptions:{parser:'@babel/eslint-parser',requireConfigFile:false},extends:['@nuxtjs','plugin:nuxt/recommended'],plugins:[],// add your custom rules hererules:{// 修改标签属性的 eslint 规则 允许标签属性换行'vue/first-attribute-linebreak':['error',{singleline:'ignore',multiline:'ignore'}],// 修改 右标签 > 的 eslint 规则 无需单独一行'vue/html-closing-bracket-newline':0}}
Eslint的rules规则:
'规则名': [错误级别, '错误处理方式']
错误级别分为三种:
① “off” or 0 - 关闭规则
② “warn” or 1 - 将规则视为一个警告
③ “error” or 2 - 将规则视为一个错误
// 例如rules:{'semi':[2,'never'],// 不使用分号,否则报错'quotes':[2,'single']// 使用单引号,否则报错}
4、设置 eslint 忽略某些文件,不进行格式化
在项目根目录下 新建
.eslintignore
文件,以文件相对路径的形式表示项目中那些文件应该被忽略,一般用于忽略某些引入的外部组件。以 # 开头的行会被当作注释,路径是相对于 .eslintignore 的位置或当前工作目录,以 ! 开头的行是否定模式,它将会重新包含一个之前被忽略的模式。
除了 .eslintignore 文件中的设置的被忽略文件,ESLint还会自动忽略 node_modules和 bower_components中的文件。
当 ESLint 运行时,在确定哪些文件要检测之前,它会在当前工作目录中查找一个 .eslintignore 文件。如果发现了这个文件,当遍历目录时,将会应用这些偏好设置。一次只有一个 .eslintignore 文件会被使用,所以,不是当前工作目录下的 .eslintignore 文件将不会被用到。
# eslint 忽略的文件夹 或某个单独文件
# components/pagination/*
assets/css/icon/*
# 把被忽略的文件夹中的某个文件拿出来,使其不再被忽略
!assets/css/icon/icon.css
# 忽略所有js文件
# **/*.js
版权归原作者 努力的小朱同学 所有, 如有侵权,请联系我们删除。