云IDE产品介绍
云IDE使用教程
免费使用地址:点击【云IDE】,即可开始创建工作空间啦~
CSDN最新产品【云IDE】来啦!【云IDE】将为各位技术er一键秒级构建云开发环境,提升开发效率!为持续提升产品体验,现CSDN特开展产品评测有奖话题征文活动,诚邀各位技术er免费试用【云IDE】,撰写使用体验,参与即可获得【话题达人】勋章+CSDN电子书月卡(站内千本电子书免费看),更有机会获得CSDN官方会员卡+周边大奖!
云IDE
云IDE是CSDN开发云为开发者打造的一款低代码开发产品,云端预制了常见的开发环境,无需下载安装,一键创建项目,灵活配置代码仓和云主机。同时支持在线安装 VSCode 插件来增强使用体验,支持从基础组件快速构建高阶组件,无需重新编写组件,提高研发效率。随时随地开发编码,拥有媲美本地IDE 的流畅编码
作为csdn一员,只能说太强了,计算机行业除了工程师卷,技术卷,开发产品也卷到了这个高度,当然卷不是坏事,至少这种好的产品,好的技术受益的是我们大家,下面从实战角度来体验下云IDE
实战体验
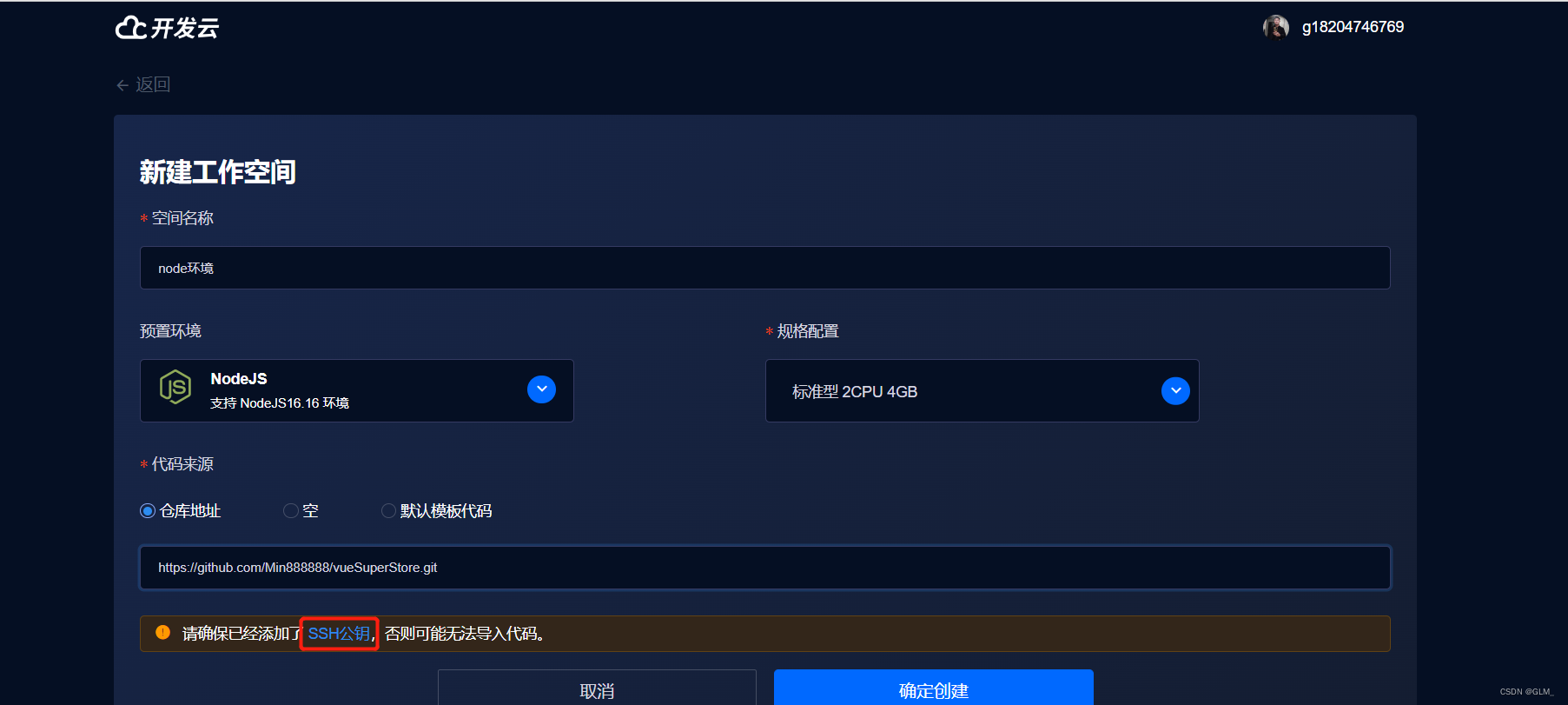
在主动拉取创建工程前我们要配置一个ssh-git公钥
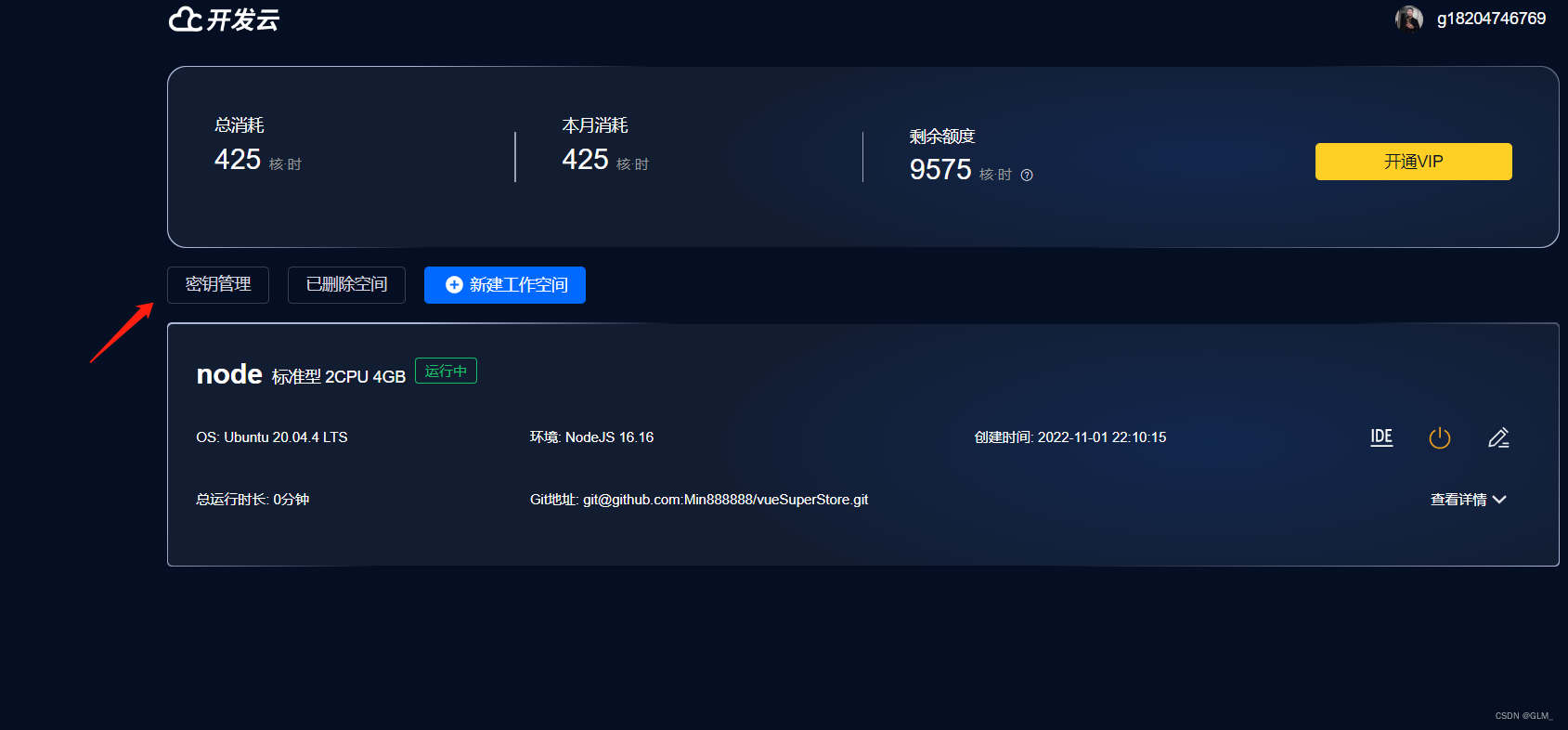
先进入云空间复制ssh
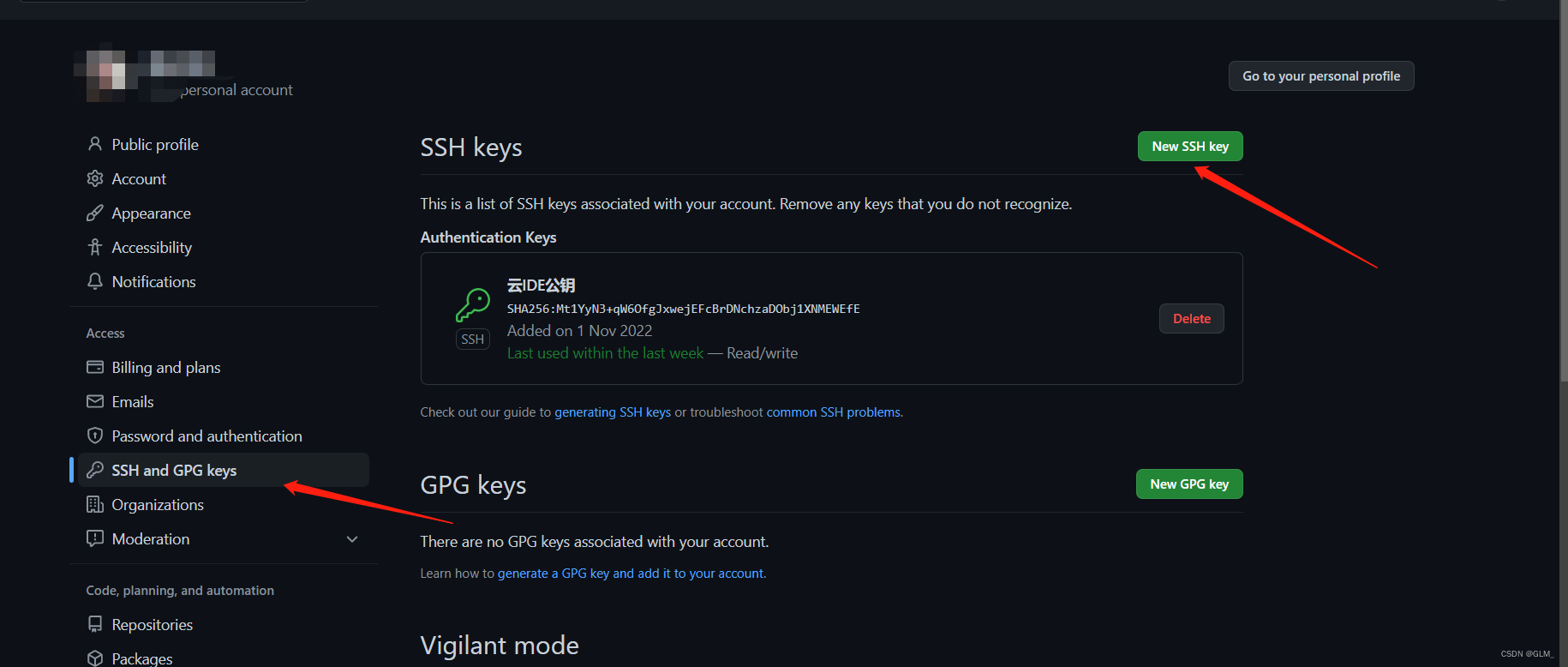
在个人的setting->ssh里添加即可
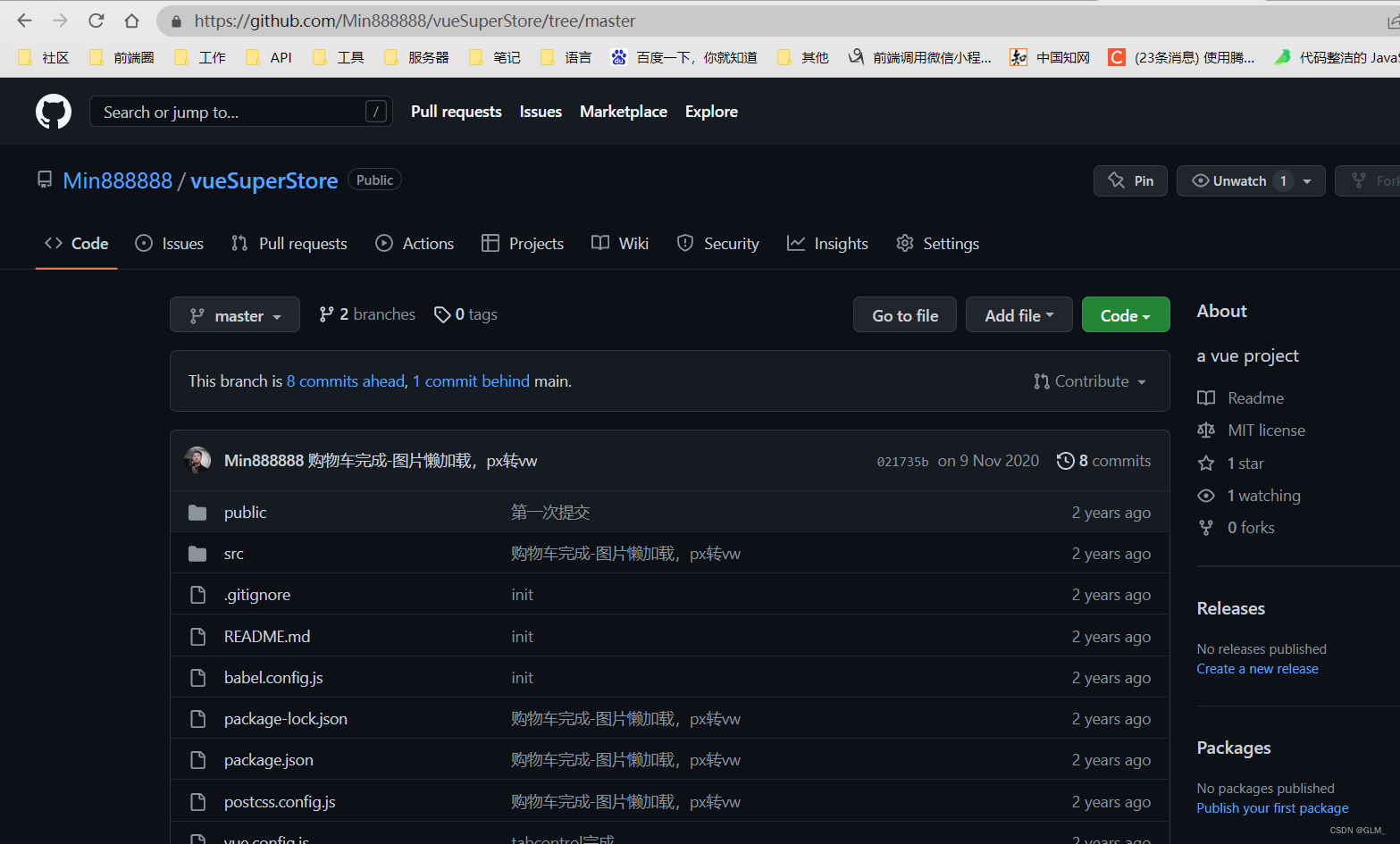
1、找一个我们git上的项目,这里以之前练习的vue-cli项目为例
进入云IDE你只需要在url里加入三个字母
https://
ide
github.com/Min888888/vueSuperStore/tree/master
这个是我早些时候练习的项目,红色标注的地方就是输入的地方,这个时候你按下回车就可以见证科技
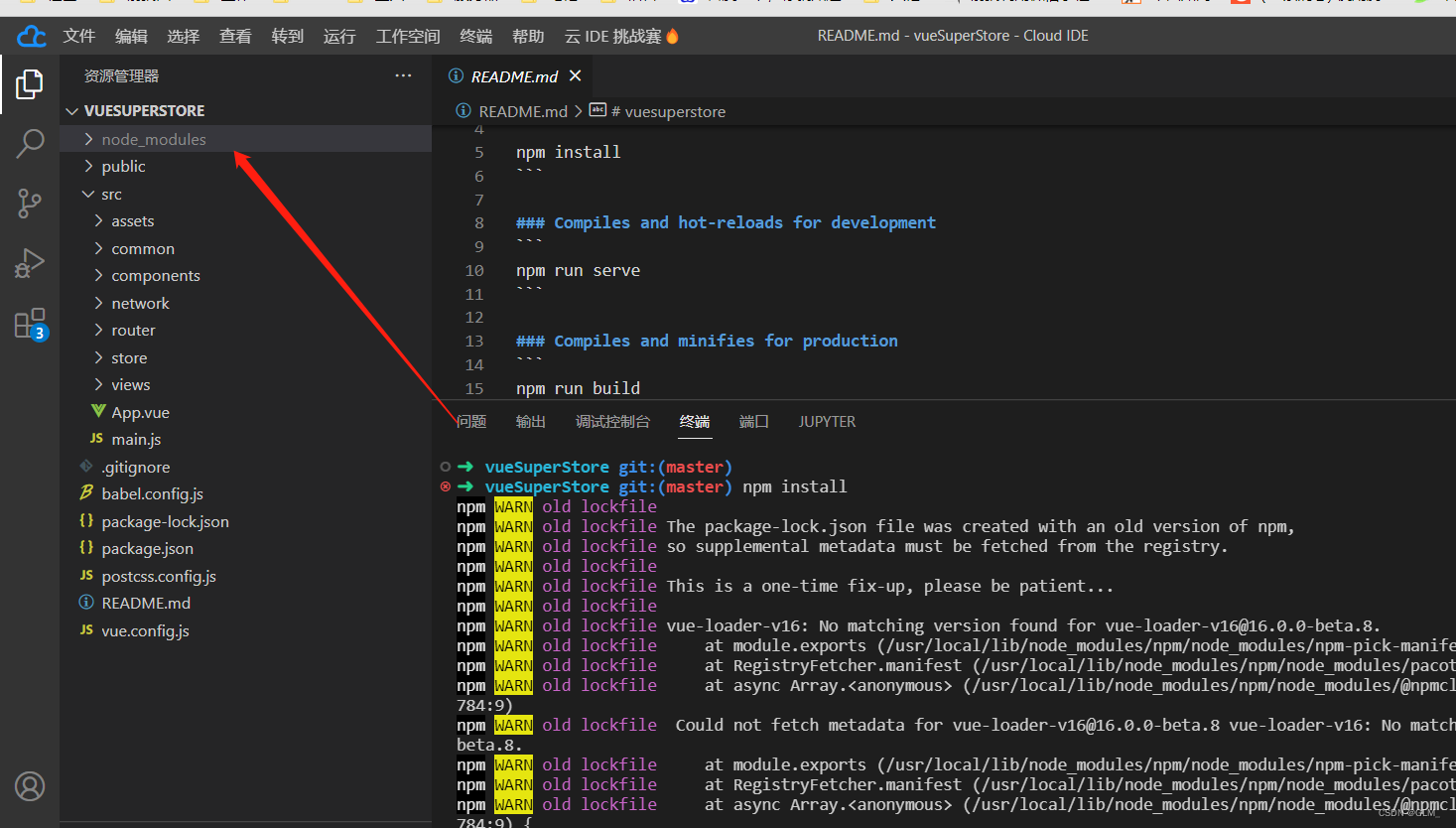
2、启动成功
这个界面对于使用过vscode朋友太友好了,不敢说完全一样,也只能说真的666,到这里我的内心很激动,这对于一个开发者来说,得是多大的便利,接下来你这个IDE就可以交给你来秀了,我来看看插件环境
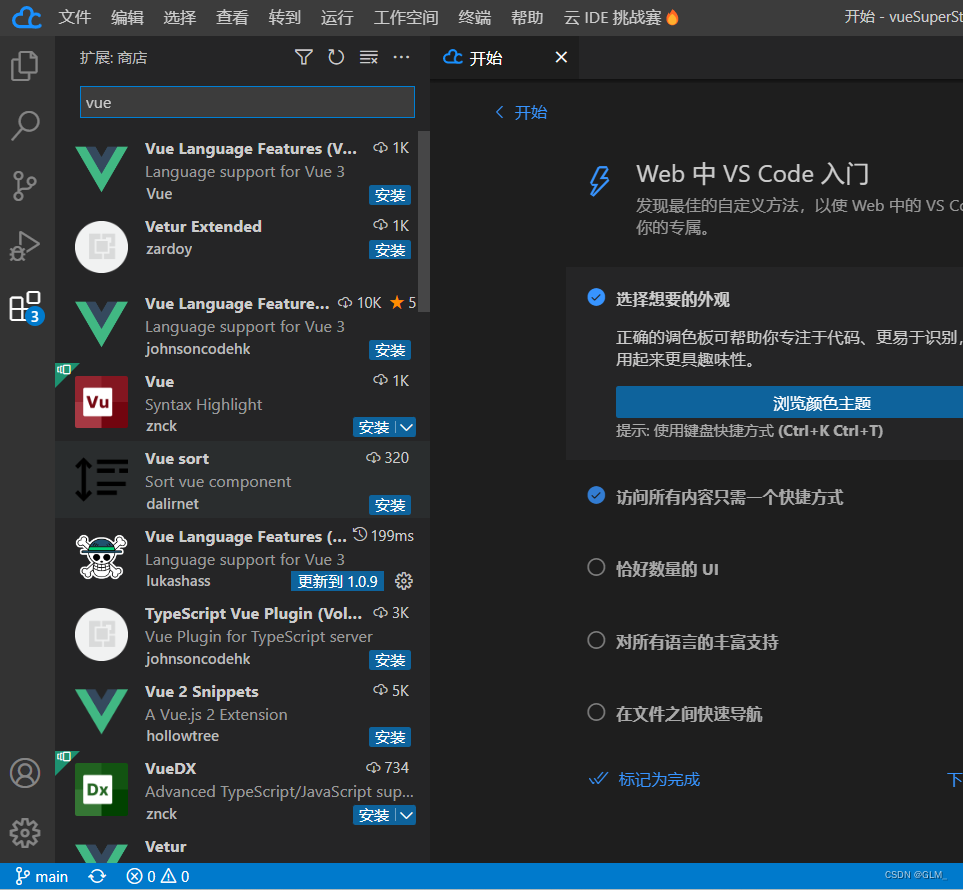
官方说的是支持vs code的所有插件
;

和vs code提供的插件功能几乎没有差别,根据使用安装即可,这里我安装个
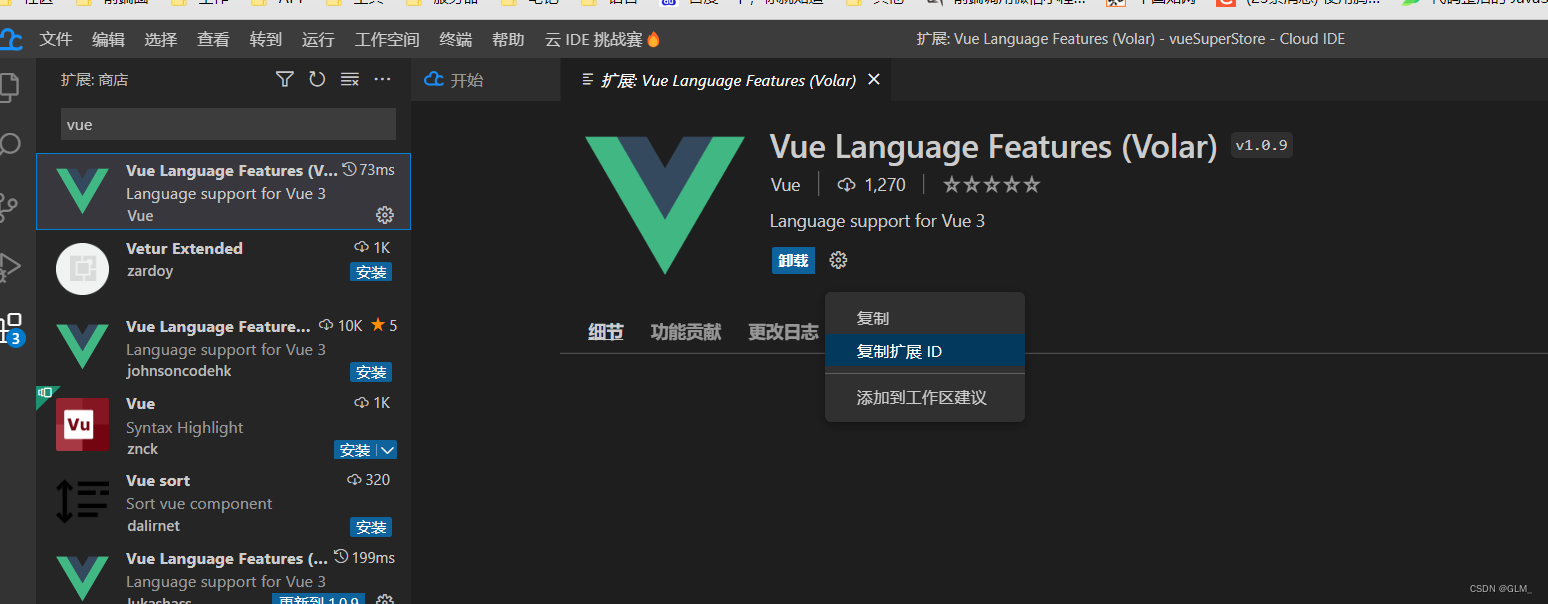
Vue Language Features (Volar)
安装完成,ui体验顺畅
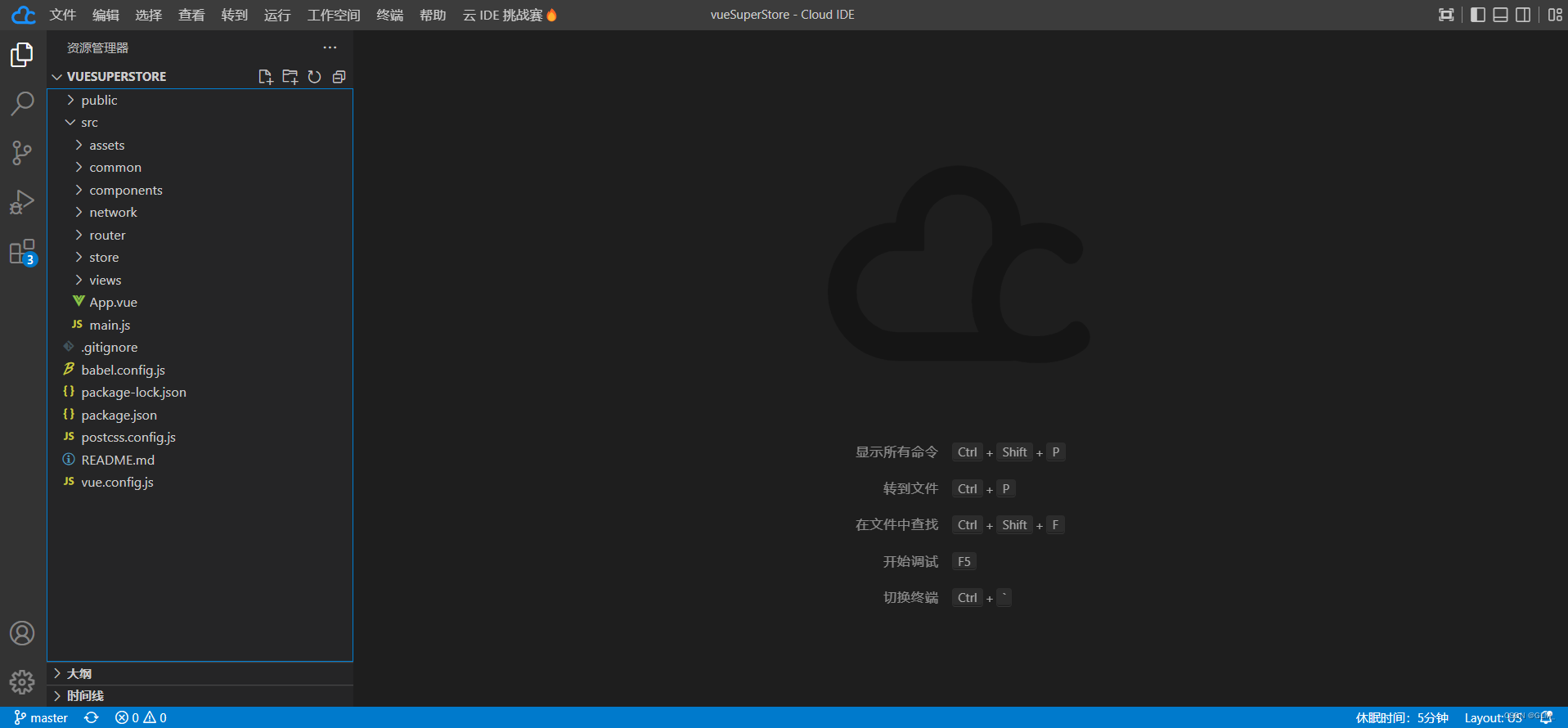
那么我们看看vue项目跑起来什么感觉
所有快捷键都是支持的,ctrl+j 唤起终端,安装下环境
我们的依赖包到了,这个过程也不长,最近在学校,我的网络环境还不太好,也只用了俩三分钟;
为了快速构建我们安装个淘宝镜像
npm install -g cnpm -registry=https://registry.npm.taobao.org
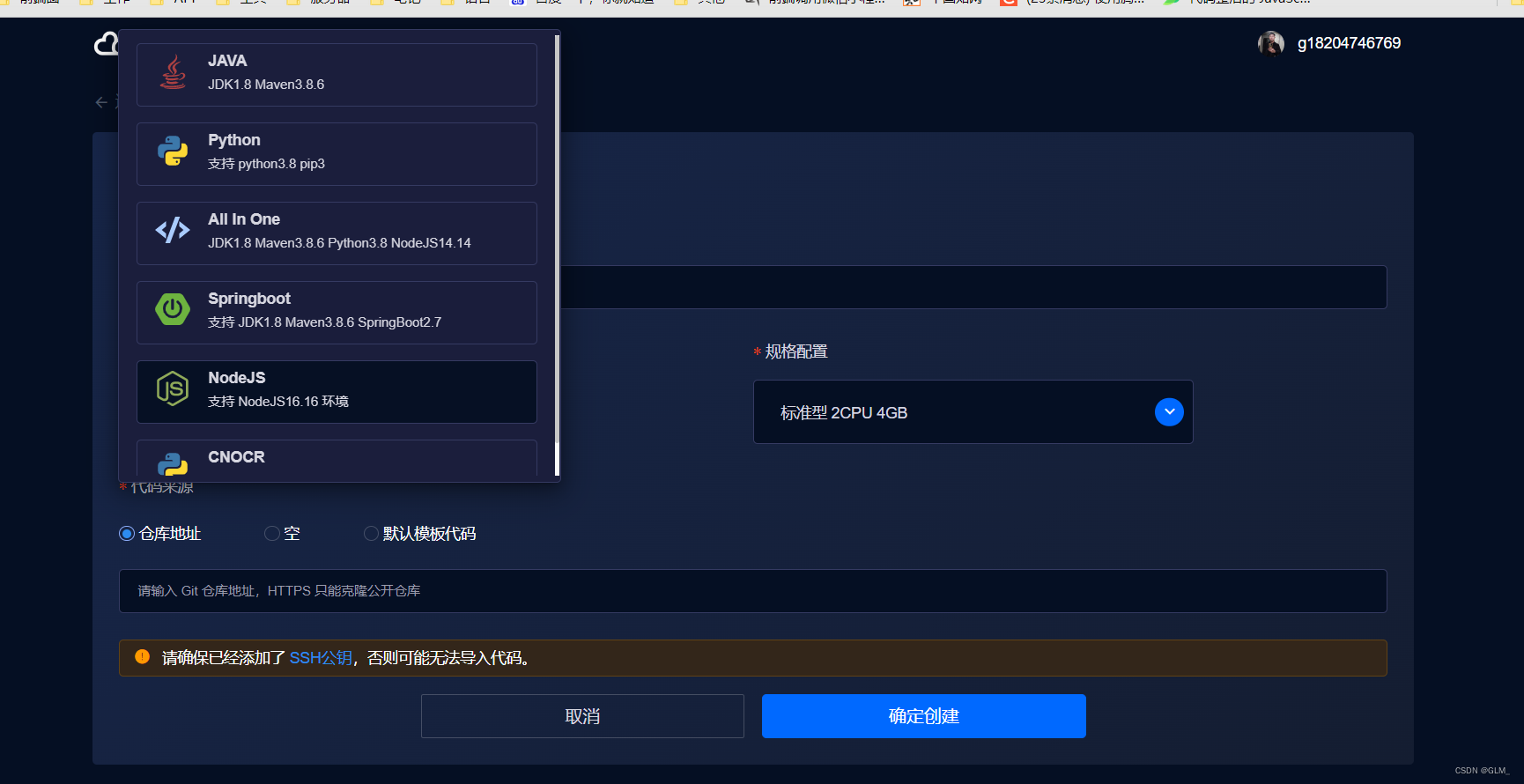
另外我们还拥有一个工作空间用来创建、管理工程,也可以选择工程环境
总结
优势总结:云开发环境保存,更利于你仗剑天涯,顺滑的开发体验,友好的插件服务,完善的工程环境
个人建议:逐渐开放免费体验区域,而不是限时;node环境默认添加cnpm镜像;配置git clone 个人隐私仓库
云IDE我是个最浅层的用户,大家都可以亲手实践,提供更好的建议于官方,也预祝产品越来越好。
☃️ 个人简介:一个喜爱技术的人。
🌞 励志格言: 脚踏实地,虚心学习。
❗如果文章还可以,记得用你可爱的小手点赞👍关注✅,我会在第一时间回、回访,欢迎进一步交流。
版权归原作者 苦后的甘 所有, 如有侵权,请联系我们删除。