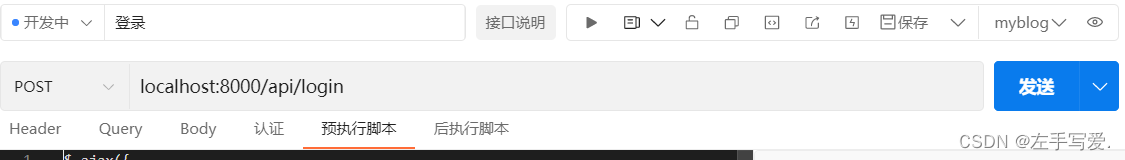
选中自己的登录接口的预执行脚本

输入以下代码
可以根据自己的设置去更改预执行脚本的url,username,全局变量名字等等
$.ajax({
method:"POST",
url:"http://localhost:8000/api/login",
headers:{
"content-type":"application/json"
},
async:false,
data:JSON.stringify({
"username":"admin", //填自己的账户
"password":"xxx" //填自己的密码
}),
success:function(response){
response = typeof response == "object" ? response : JSON.parse(response);
console.log("执行成功:");
console.log(response);
apt.globals.set("token", response.token); //"token",是我设置的全局变量名字,存放的值是reponse响应里的token
}
})
发送登录请求后会返回以下数据reponse响应。此处会根据自己定义的结构显示,大同小异
{
"data": "admin", //data存的是登录用户名,会根据自己设置的显示
"message": "成功!",
"status": 200,
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6ImFkbWluIiwiZXhwIjoxNjY4MDE3NjMzLCJpc3MiOiJMTVkiLCJuYmYiOjE2Njc0MTI3MzN9.J-MT4apFYunvBcTqiWu8__FehOPOTJuOhXx2AHwiAIY"
}
点击环境变量查看全局变量token是否设置成功 右上角小眼睛这

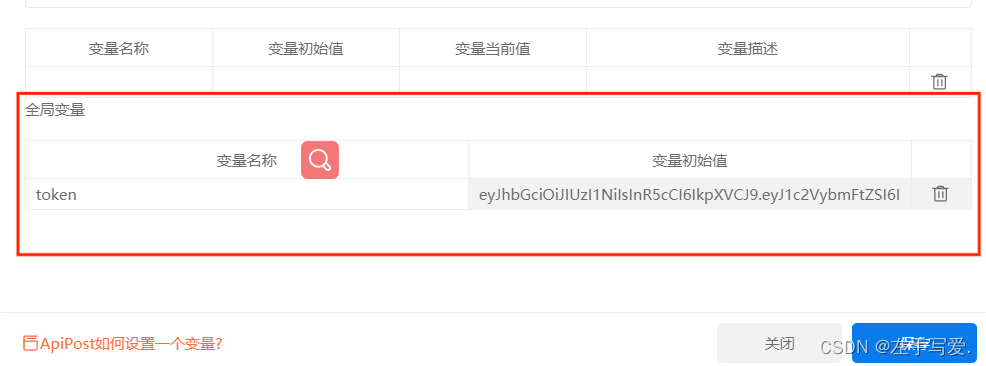
发现全局变量已经设置好了,并且也自动填充了

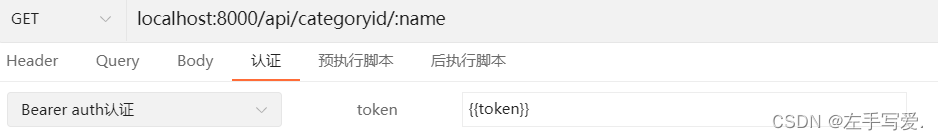
接下来就可以在请求中使用了,放一个示例图

版权归原作者 十三小白 所有, 如有侵权,请联系我们删除。