
1、安装
文档
npm install echarts
2、引入
import*as echarts from'echarts';
3、渲染
3.1、前期准备,基础配置
// 地图实例const myChart =ref(null);// 地图配置const option =reactive({tooltip:{trigger:'item',formatter:function(params){return params.name +':'+(params.value ||0);},},series:[// 地图配置{type:"map",geoIndex:0,data:[{name:'杭州市',value:'333'},{name:'湖州市',value:'444'}],},],geo:[{map:"map_area",layoutCenter:['50%','50%'],layoutSize:'92%',z:2,label:{show:true,fontSize:13,color:'#1bfeff',},}]})
3.2、初始化
首先要现在HTML中定义一个有宽高的容器
<divid="mainMap"style="width: 100%;height: 100%;"></div>
获取节点,初始化实例
myChart.value = echarts.init(document.getElementById('mainMap'));
3.3、监听
监听窗口大小的变化
window.addEventListener("resize",()=>{if(myChart.value) myChart.value.resize();})
3.4、渲染加载
geoJSON数据可通过接口获取,或自行下载保存到本地,自行引入,建议通过接口获取
echarts.registerMap("map_area", geoJSON);
myChart.value.setOption(option);
3.5、销毁
window.removeEventListener("resize",()=>{if(myChart.value) myChart.value.resize();})if(myChart.value) myChart.value.dispose()
4、完整代码
<script setup>import*as echarts from'echarts';import{ onMounted, reactive, ref, onBeforeUnmount }from'vue';import geoJSON from'./geo.json';defineOptions({name:'echarts'});onMounted(()=>{loadEchartsMap();});// 地图实例const myChart =ref(null);// 地图配置const option =reactive({tooltip:{trigger:'item',formatter:function(params){return params.name +':'+(params.value ||0);},},series:[// 地图配置{type:"map",geoIndex:0,data:[{name:'杭州市',value:'333'},{name:'湖州市',value:'444'}],},],geo:[{map:"map_area",layoutCenter:['50%','50%'],layoutSize:'92%',z:2,label:{show:true,fontSize:13,color:'#1bfeff',},}]})// 加载Echarts地图constloadEchartsMap=()=>{// 初始化
myChart.value = echarts.init(document.getElementById('mainMap'));// 监听窗口大小变化
window.addEventListener("resize",()=>{if(myChart.value) myChart.value.resize();})// 点击事件
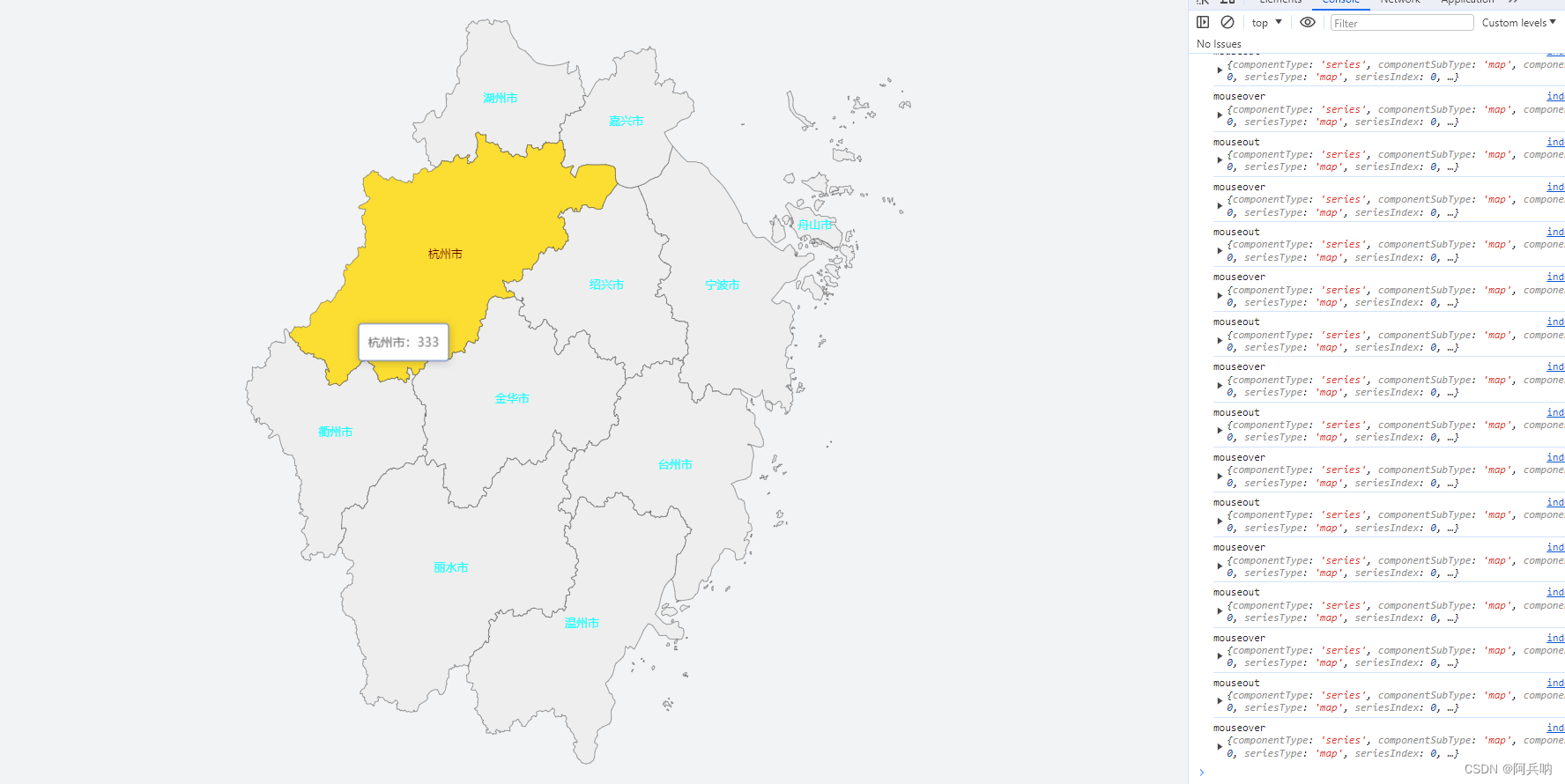
myChart.value.on('click',(mapParams)=>{
console.log('click', mapParams);});// 鼠标移入事件
myChart.value.on('mouseover',(mapParams)=>{
console.log('mouseover', mapParams);});// 鼠标移出事件
myChart.value.on('mouseout',(mapParams)=>{
console.log('mouseout', mapParams);});// 加载地图
echarts.registerMap("map_area", geoJSON);
myChart.value.setOption(option);}// 销毁onBeforeUnmount(()=>{
window.removeEventListener("resize",()=>{if(myChart.value) myChart.value.resize();})if(myChart.value) myChart.value.dispose()})// 子组件暴露defineExpose({});</script><template><div id="mainMap" style="width: 100%;height: 100%;"></div></template><style lang="less" scoped></style>
5、其他扩展
5.1、加入事件
要在实例渲染之前执行
// 点击事件
myChart.value.on('click',(mapParams)=>{
console.log('click', mapParams);});// 鼠标移入事件
myChart.value.on('mouseover',(mapParams)=>{
console.log('mouseover', mapParams);});// 鼠标移出事件
myChart.value.on('mouseout',(mapParams)=>{
console.log('mouseout', mapParams);});
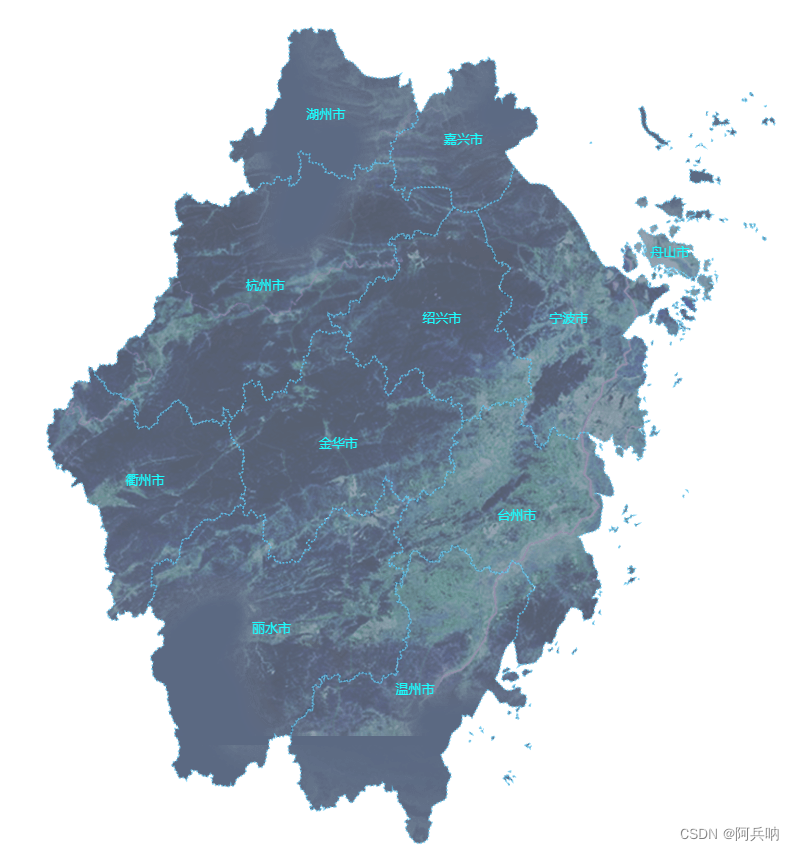
5.2、背景色/纹理填充


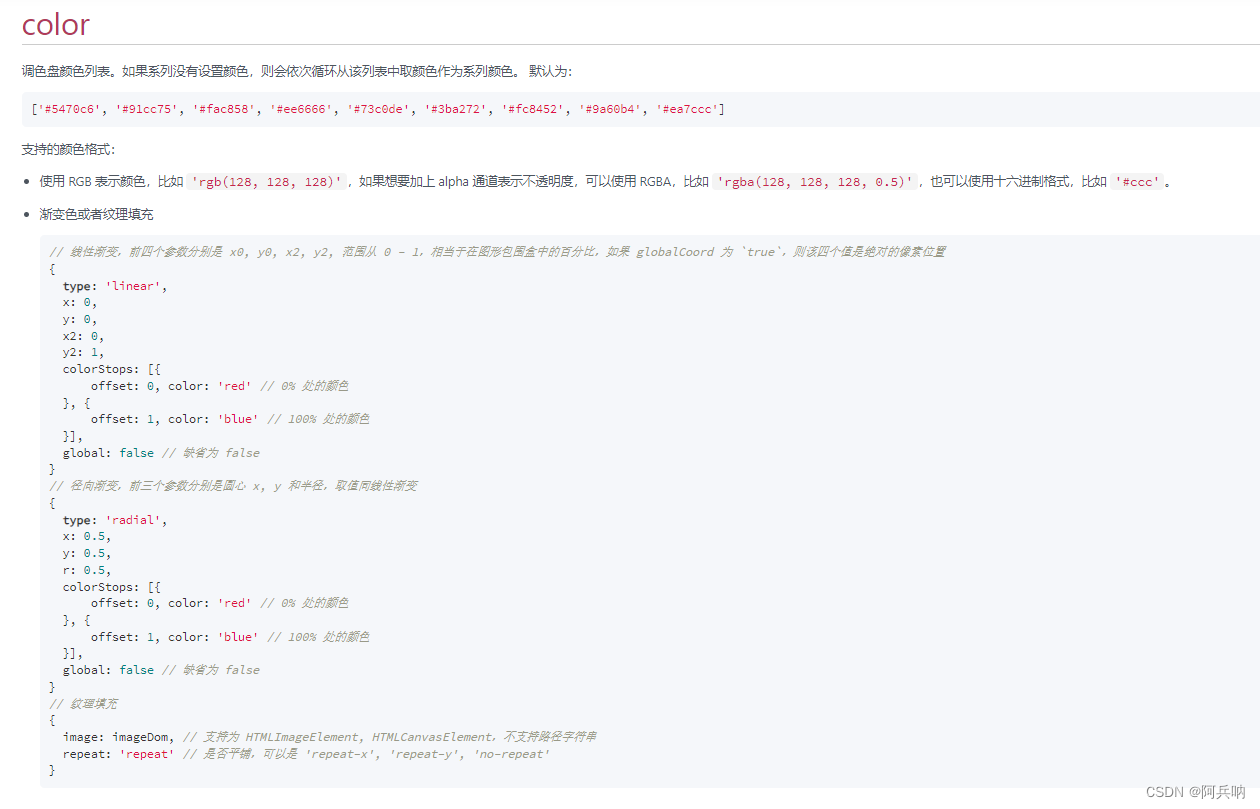
// 地图配置const option =reactive({tooltip:{trigger:'item',formatter:function(params){return params.name +':'+(params.value ||0);},},series:[// 地图配置{type:"map",map:"map_area",layoutCenter:['50%','50%'],layoutSize:'92%',z:2,label:{show:true,fontSize:13,color:'#1bfeff',},// itemStyle: {// // borderColor: '#5ec8f3', // 图形的描边颜色// // borderWidth: 1.8,// // borderType: 'dotted', // 描边类型// // opacity: .7,// areaColor: '#9967FB'// },itemStyle:{// 地图区域的多边形 图形样式。borderColor:'#5ec8f3',// 图形的描边颜色borderWidth:1.8,borderType:'dotted',// 描边类型// color: "#010e3b", // 图形颜色opacity:.7,areaColor:{image: map_bg,// 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串repeat:'repeat'// 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'},},data:[{name:'杭州市',value:'333'},{name:'湖州市',value:'444'}],},],})
本文转载自: https://blog.csdn.net/weixin_46115723/article/details/123276574
版权归原作者 阿兵呐 所有, 如有侵权,请联系我们删除。
版权归原作者 阿兵呐 所有, 如有侵权,请联系我们删除。