在工作中经常遇到密码明文传输这个问题,为了让密码安全些会让加密,现在有个比较方便的AES加密分享给大家,话不多说,上代码
1,首先引入前端需要用到的js:crypto-js,下载命令 npm install crypto-js
将 crypto-js 文件放到要引用的路径

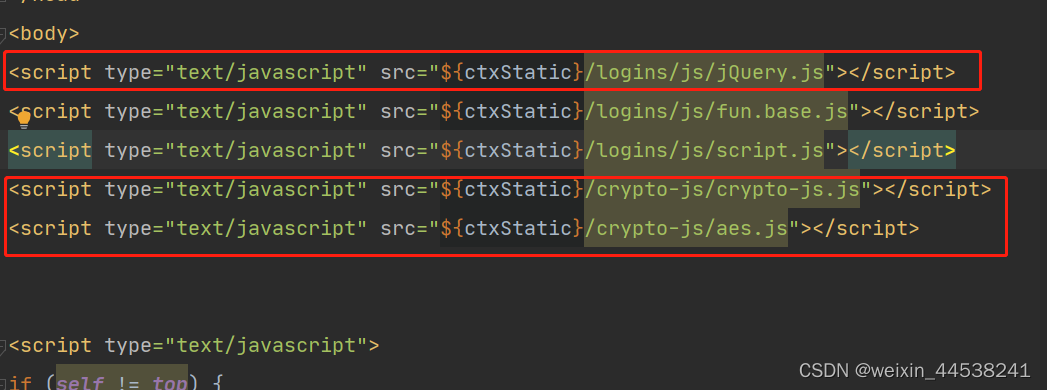
以下是要引用到的js

2,引用,jQuery也要记得引用哦

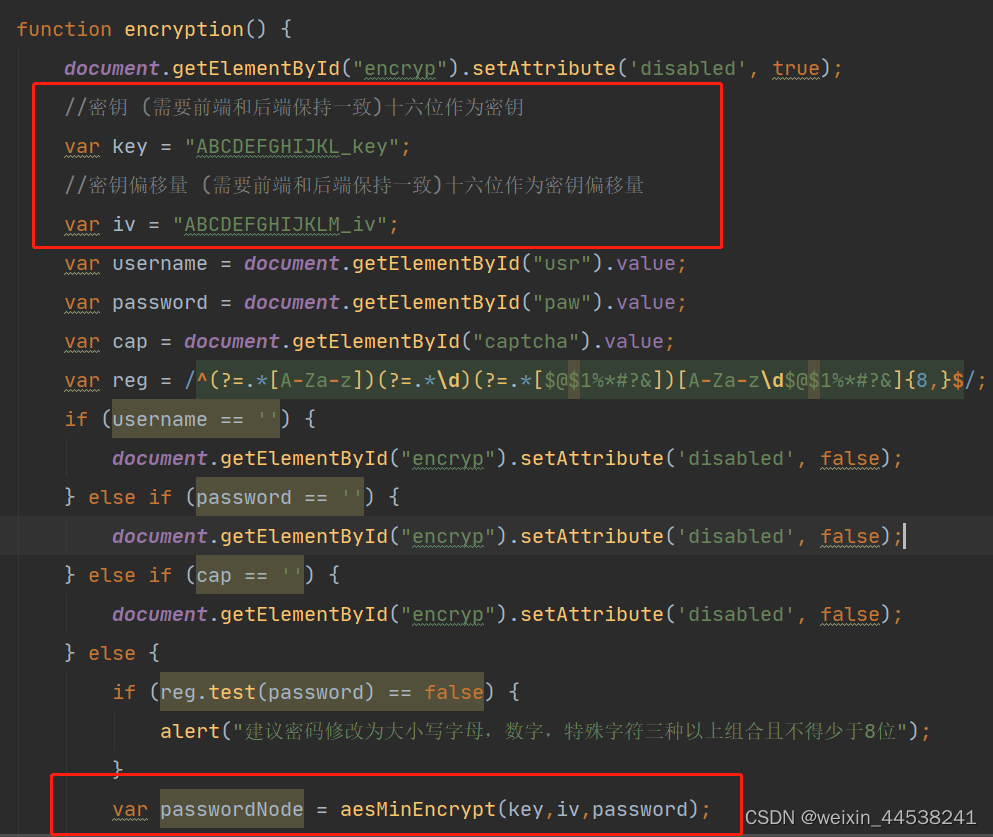
3,在登录页的登录按钮的function里,设置key值和iv值,这是加密的设置字段,定义要进行加密的密码passwordNode


下面再加个function
function aesMinEncrypt(key, iv, word){
var _word = CryptoJS.enc.Utf8.parse(word),
_key = CryptoJS.enc.Utf8.parse(key),
_iv = CryptoJS.enc.Utf8.parse(iv);
var encrypted = CryptoJS.AES.encrypt(_word, _key, {
iv: _iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.toString();
}
3,(另一种)上面的过程也可以这样
function encryption(){
//密钥 (需要前端和后端保持一致)十六位作为密钥
var key = "ABCDEFGHIJKL_key";
//密钥偏移量 (需要前端和后端保持一致)十六位作为密钥偏移量
var iv = "ABCDEFGHIJKLM_iv";
var username=document.getElementById("usr").value;
// var passwordNode=document.getElementById("paw").value;
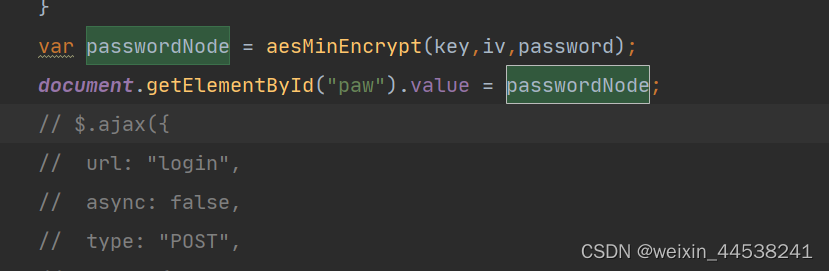
var passwordNode=aesMinEncrypt(key,iv,$("#paw").val());
console.log(passwordNode);
alert("加密后的密码为:"+passwordNode);
$.ajax({
url: "login",
async:false,
type: "POST",
data: {'username':username,'password':passwordNode},
success: function (result) {
$("html").html(result);
}
});
}
function aesMinEncrypt(key, iv, word){
var _word = CryptoJS.enc.Utf8.parse(word),
_key = CryptoJS.enc.Utf8.parse(key),
_iv = CryptoJS.enc.Utf8.parse(iv);
var encrypted = CryptoJS.AES.encrypt(_word, _key, {
iv: _iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.toString();
$("#form").submit();
}
4,前端加密就算是完成了,接下来是后端解密,后端解密需要用到一个工具类 AESUtils,里面是解密方法代码如下
package com.wuye.common.utils;
import cn.jpush.api.utils.StringUtils;
import sun.misc.BASE64Decoder;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
/**
* TODO
*
* @author CSD
* @date 2022-07-28 14:16
*/
public class AESUtils {
//密钥 (需要前端和后端保持一致)十六位作为密钥
private static final String KEY = "ABCDEFGHIJKL_key";
//密钥偏移量 (需要前端和后端保持一致)十六位作为密钥偏移量
private static final String IV = "ABCDEFGHIJKLM_iv";
//算法
private static final String ALGORITHMSTR = "AES/CBC/PKCS5Padding";
/**
* base 64 decode
* @param base64Code 待解码的base 64 code
* @return 解码后的byte[]
* @throws Exception
*/
public static byte[] base64Decode(String base64Code) throws Exception{
return StringUtils.isEmpty(base64Code) ? null : new BASE64Decoder().decodeBuffer(base64Code);
}
/**
* AES解密
* @param encryptBytes 待解密的byte[]
* @return 解密后的String
* @throws Exception
*/
public static String aesDecryptByBytes(byte[] encryptBytes) throws Exception {
Cipher cipher = Cipher.getInstance(ALGORITHMSTR);
byte[] temp = IV.getBytes("UTF-8");
IvParameterSpec iv = new IvParameterSpec(temp);
cipher.init(Cipher.DECRYPT_MODE, new SecretKeySpec(KEY.getBytes(), "AES"), iv);
byte[] decryptBytes = cipher.doFinal(encryptBytes);
System.out.print(new String(decryptBytes));
return new String(decryptBytes);
}
/**
* 将base 64 code AES解密
* @param encryptStr 待解密的base 64 code
* @return 解密后的string
* @throws Exception
*/
public static String aesDecrypt(String encryptStr) throws Exception {
return StringUtils.isEmpty(encryptStr) ? null : aesDecryptByBytes(base64Decode(encryptStr));
}
//测试一下
public static void main(String[] args) throws Exception {
String str = "Q uus tQvLdwtGSldhrtKQ==";
str = str.replace(" ", "+");
System.out.println(str);
aesDecrypt(str);
}
}
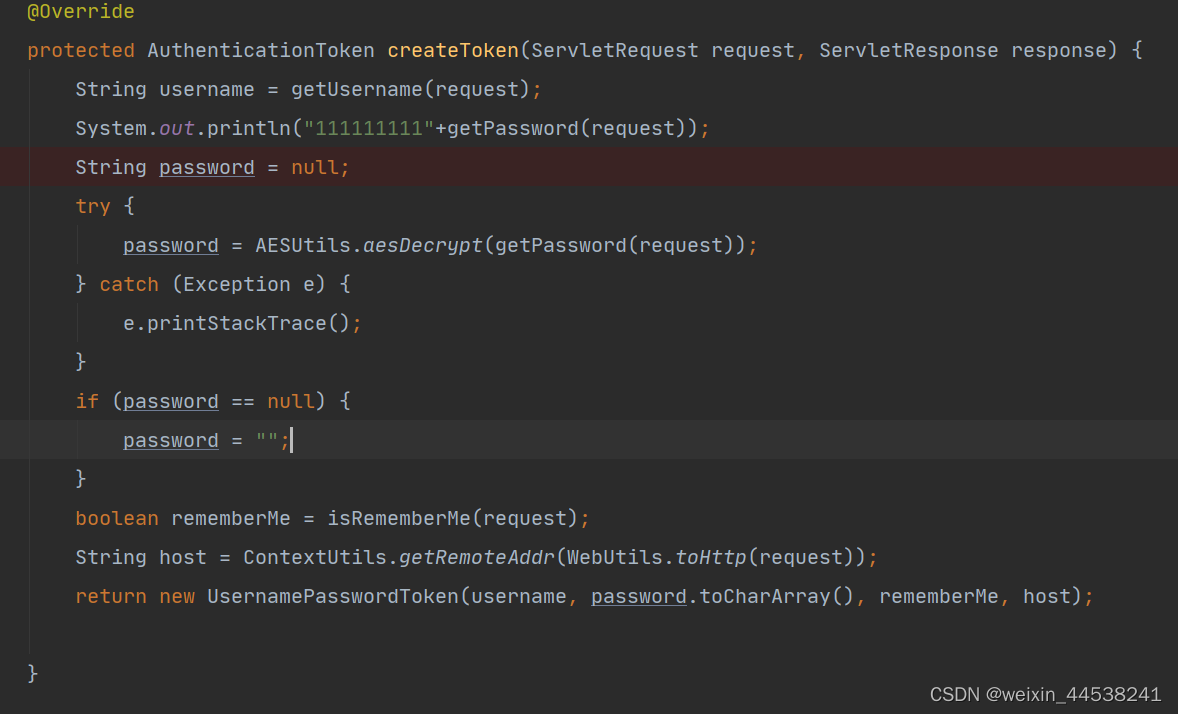
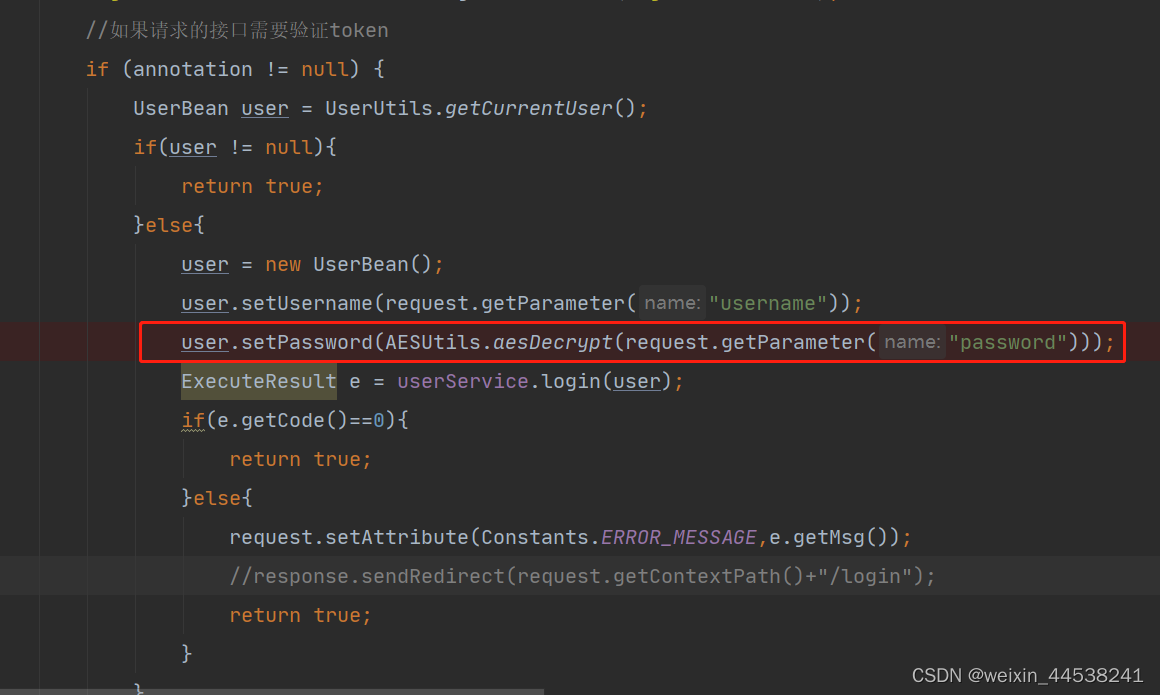
5,在密码验证的java页面做解密,建议打断点看看走的哪里,解密很简单,就一句
password = AESUtils.aesDecrypt(getPassword(request));
看你的具体页面需不需要抛个异常,我本身是下面这种情况

在另外一个项目里,我又发现,解密语句很简单,但是最重要是看你的登录走的哪里,然后出现如下

但是大差不差,核心语句就是使用解密类的方法对获取到的密码进行解密。
谢谢大家的观看,也希望各位大佬能给出好的建议,如果觉得不错就点个赞再走吧,嘿嘿!
版权归原作者 暴躁小兔241 所有, 如有侵权,请联系我们删除。