文章目录
一、Django后端搭建
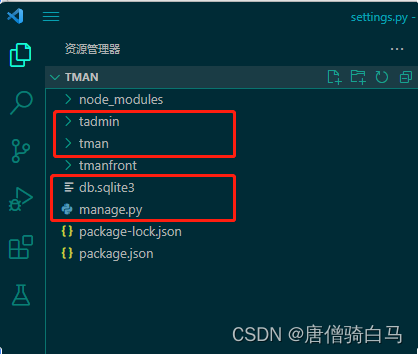
1.1 创建项目和app
django-admin startproject tman
python manage.py startapp tadmin

1.2 注册app
INSTALLED_APPS =['tadmin',
]
1.3 运行项目
python manage.py runserver
1.4 配置mysql数据库
DATABASES ={'default':{'ENGINE':'django.db.backends.mysql',
'NAME':'taskmanage',
'USER':'root',
'PASSWORD':'密码',
'HOST':'192.168.75.132',
'PORT':'3306',
}}
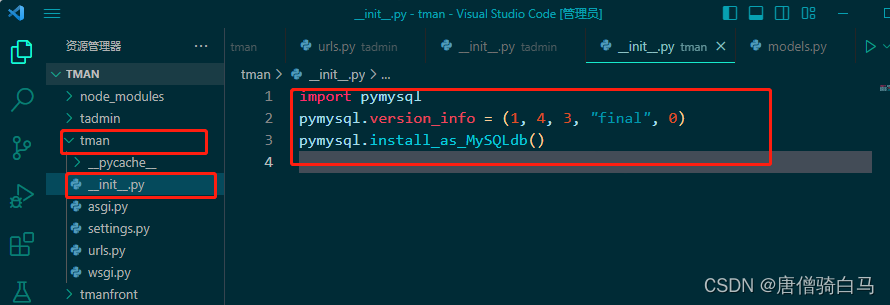
在项目tman项目下的init.py中加入如下代码
pip install pymysql
import pymysql
pymysql.version_info =(1, 4, 3, "final", 0)
pymysql.install_as_MySQLdb()

1.5 创建数据库类
在tadmin的model.py中加入如下代码
from django.db import models
class UserInfo(models.Model):
username = models.CharField('用户名', max_length=128)
password = models.CharField('密码', max_length=128)
class Meta:
verbose_name ='用户信息'
verbose_name_plural ='用户信息'
def __str__(self):
return self.username
执行如下命令创建数据库
python manage.py makemigrations
python manage.py migrate
1.6 使用Django后台进行数据管理
在tadmin应用目录下加入如下代码
from django.contrib import admin
from tadmin.models import UserInfo
admin.site.site_header ='任务管理系统'
class UserInfoAdmin(admin.ModelAdmin):
list_display =('id', 'username', 'password',)
list_display_links =('username',)
list_per_page =50
admin.site.register(UserInfo, UserInfoAdmin)
创建后台管理员用户
python manage.py createsuperuser

2、Django rest framework配置
pip install djangorestframework
# 暂时不装也可以
pip install markdown
# 用于数据筛选
pip install django-filter
在settings中注册framework
INSTALLED_APPS =['rest_framework',
'django_filters',
]
2.1 序列化
在app目录下创建serializer.py,添加如下代码
from tadmin.models import UserInfo
from rest_framework import serializers
class UserInfoSerializer(serializers.ModelSerializer):
class Meta:
model = UserInfo
fields ="__all__"
2.2 添加视图
在app目录下的view.py中加入如下代码:
from rest_framework.viewsets import ModelViewSet
from tadmin.models import UserInfo
from tadmin.serializer import UserInfoSerializer
from tadmin.filter import UserInfoFilter
from django_filters.rest_framework import DjangoFilterBackend
class UserInfoViewSet(ModelViewSet):
queryset = UserInfo.objects.all()
serializer_class = UserInfoSerializer
filter_class = UserInfoFilter
filter_fields =['username',]
search_fields =('username',)
2.3 添加路由
在app目录下创建urls.py文件:
from django.urls import path, include
from rest_framework.routers import DefaultRouter
from tadmin.views import UserInfoViewSet
router = DefaultRouter()
router.register('UserInfo', UserInfoViewSet, basename='UserInfo')
urlpatterns =[]
urlpatterns +=[
path('', include(router.urls)),
]
2.4 在项目根目录下的urls中加入如下代码
from django.contrib import admin
from django.urls import path, include
urlpatterns =[
path('admin/', admin.site.urls),
path('api/v1/', include('tadmin.urls')),
]
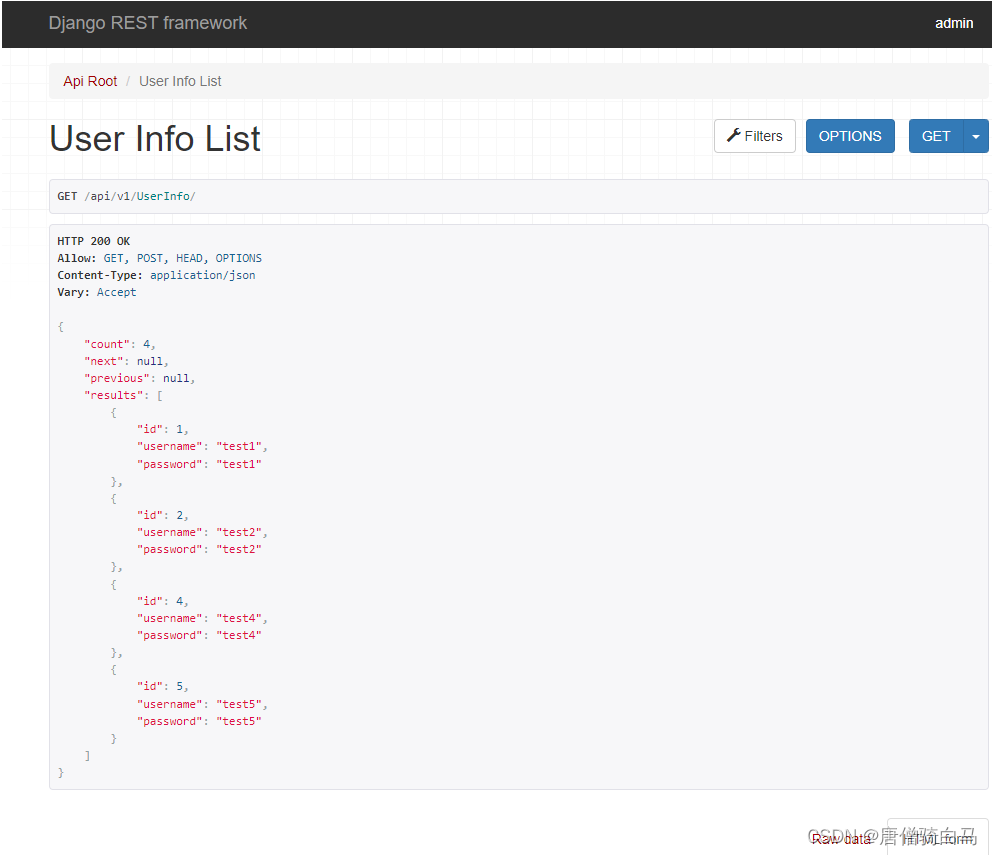
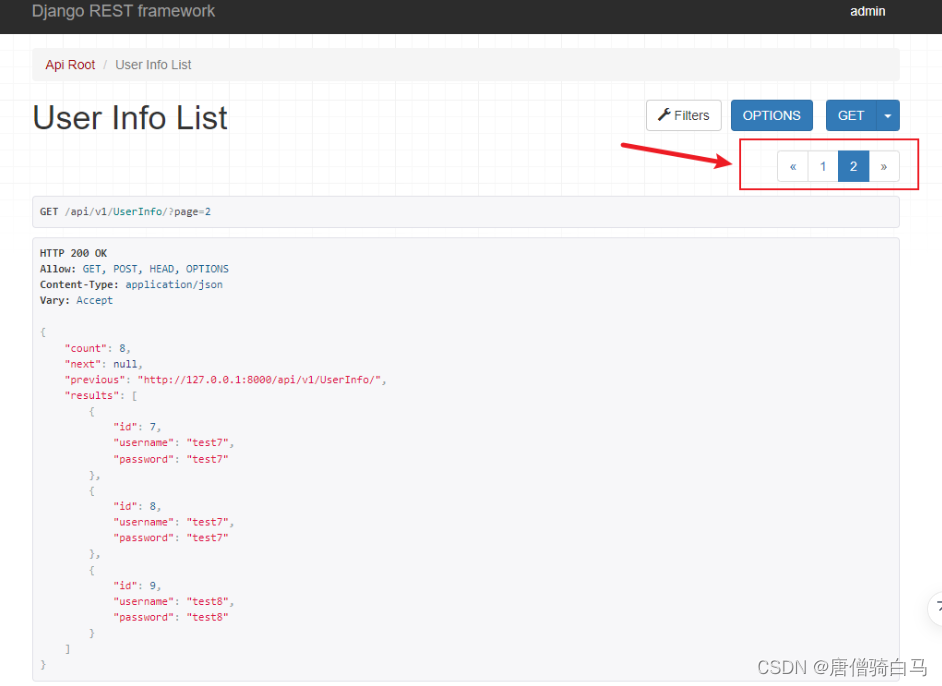
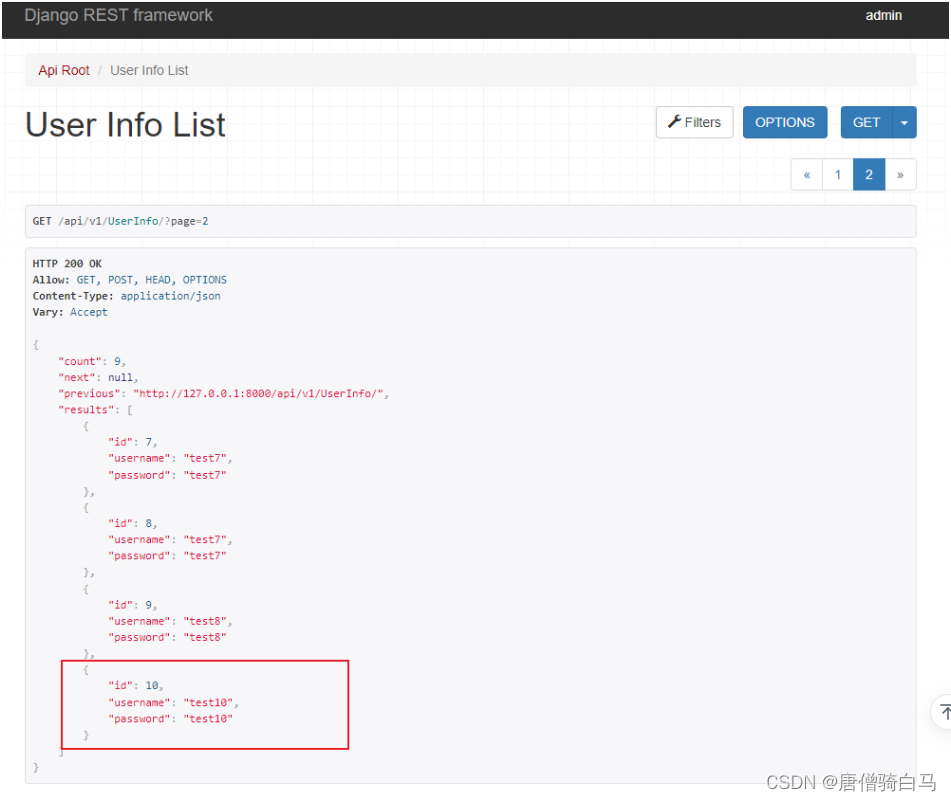
2.5 api测试
http://127.0.0.1:8000/api/v1/UserInfo/

2.6 筛选和搜索功能配置
在app根目录下创建filter.py文件
from django_filters import FilterSet, filters
from tadmin.models import UserInfo
class UserInfoFilter(FilterSet):
name = filters.CharFilter(field_name='username', lookup_expr='icontains')
class Meta:
model = UserInfo
fields =('username',)
修改app目录下的view文件:
在这里插入代码片
from django.shortcuts import render
from rest_framework.viewsets import ModelViewSet
from tadmin.models import UserInfo
from tadmin.serializer import UserInfoSerializer
from tadmin.filter import UserInfoFilter
from django_filters.rest_framework import DjangoFilterBackend
class UserInfoViewSet(ModelViewSet):
queryset = UserInfo.objects.all()
serializer_class = UserInfoSerializer
filter_class = UserInfoFilter
filter_fields =['username']
search_fields =('username',)
在settings中注册django_filters:
INSTALLED_APPS =['django_filters',
]# REST_FRAMEWORK增加全局过滤配置
REST_FRAMEWORK ={'DEFAULT_FILTER_BACKENDS':['django_filters.rest_framework.DjangoFilterBackend',
'rest_framework.filters.SearchFilter',
],
}# 如果可以实现模糊查询,则以下语句可省略
FILTERS_DEFAULT_LOOKUP_EXPR ='icontains'
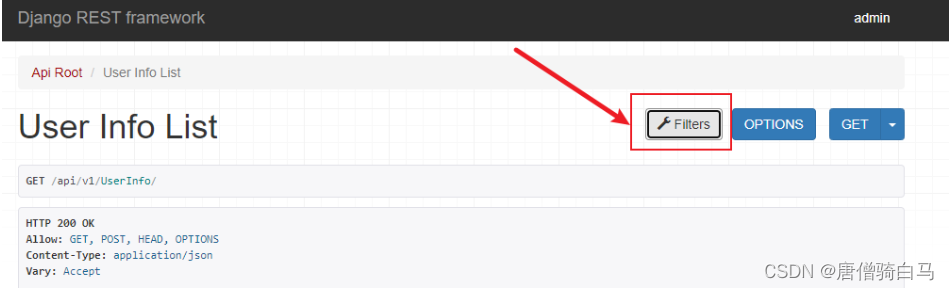
Django Rest Framework页面出现Filters图标说明配置成功

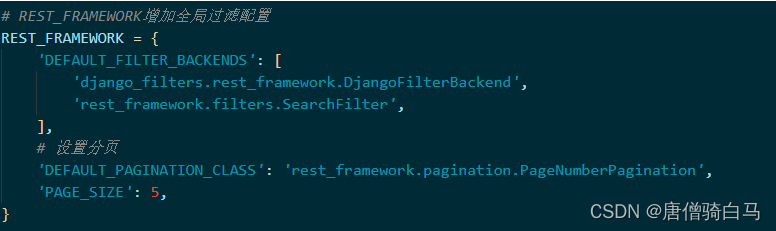
2.7 分页设置
在settings.py中做如下修改
# REST_FRAMEWORK增加全局过滤配置
REST_FRAMEWORK ={# 设置分页 'DEFAULT_PAGINATION_CLASS':'rest_framework.pagination.PageNumberPagination',
'PAGE_SIZE':10,
}


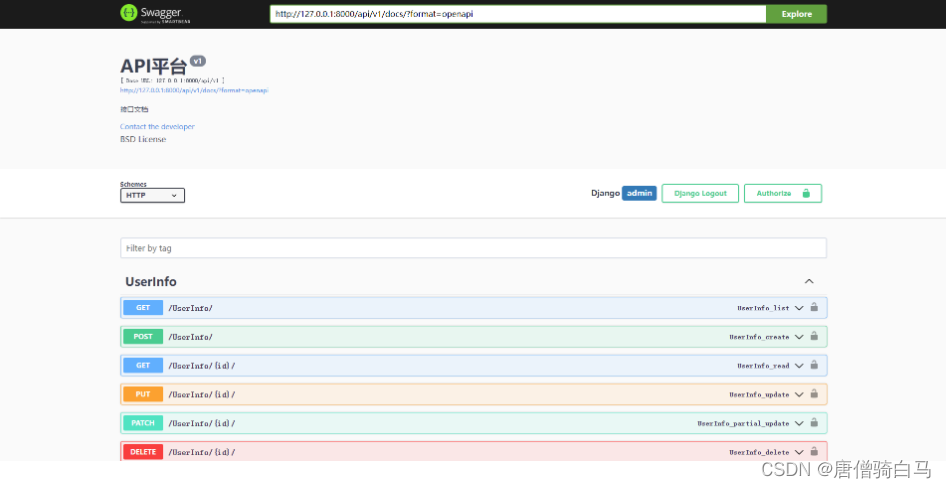
3、自动生成api文档
pip install drf-yasg
在项目文件夹urls.py中做如下修改
INSTALLED_APPS =['drf_yasg', # swagger]
在app的urls.py中做如下修改
from drf_yasg.views import get_schema_view
from drf_yasg import openapi
schema_view = get_schema_view(
openapi.Info(title="API平台",
default_version="v1",
description="接口文档",
terms_of_service="",
contact=openapi.Contact(email='[email protected]'),
license=openapi.License(name="BSD License"),
),
public=True
)
router = DefaultRouter()
router.register('UserInfo', UserInfoViewSet, basename='UserInfo')
urlpatterns =[
path('docs/', schema_view.with_ui('swagger',cache_timeout=0), name='schema-swagger-ui'),
]
文档查看文档是否成功,
http://127.0.0.1:8000/api/v1/docs/

二、vue前端搭建
1、前端工具及框架
- node.js
- npm
- vue3
- axios
- Element plus
- 前端开发工具:VS Code
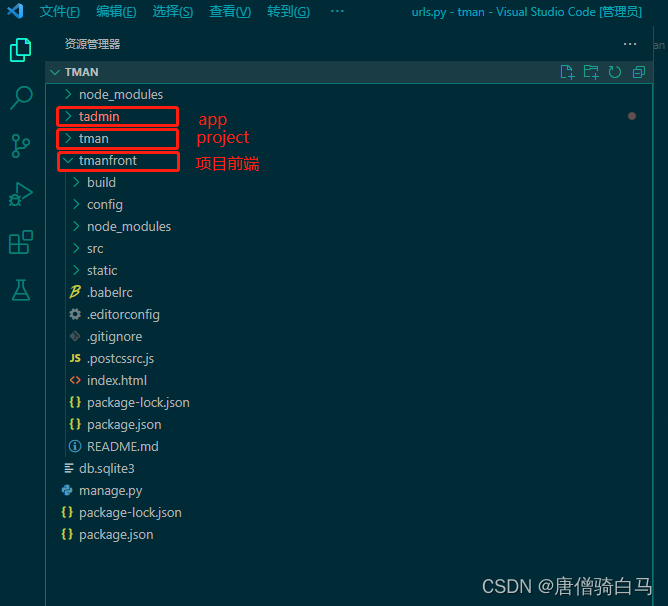
2、在Django项目的根目录下创建前端文件
npm init webpack tmanfront
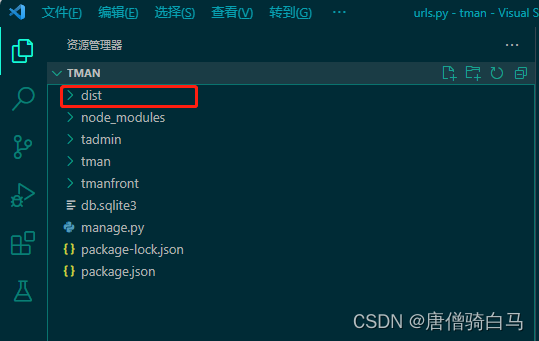
最终的文件目录如下:

3、修改src/components/HelloWorld.vue中的代码如下
<template><div class="hello"><h1>{{ msg }}</h1><ul><li v-for="(user,index) in users" :key="index"style="display: block;">{{ index }}--{{ user.username }}--{{ user.password }}</li></ul><form action="">
用户名:<input type="text"placeholder="user name" v-model="inputUser.username"><br>
密码:<input type="text"placeholder="user password" v-model="inputUser.password"><br><button type="submit" @click="userSubmit()">提交</button></form></div></template><script>import{ getUsers,postUser } from '../api/api.js';export default {
name:'hellouser',
data(){return{
msg:'Welcome to Your Vue.js App',
users:[{username:'test1',password:'test1'},
{username:'test2',password:'test2'}],
inputUser:{"username":"",
"password":"",
}}},
methods:{loadUsers(){},
userSubmit(){}},
created: function(){
this.loadUsers()}}</script>
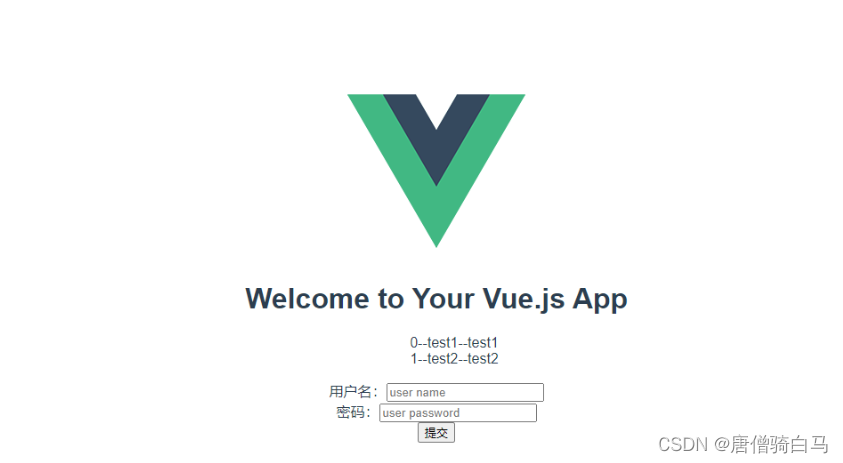
启动前端项目,浏览器访问127.0.0.1:8080,可以看到刚写的页面已经更新上去了

4、前后端联调
利用django-cors-headers模块解决跨域问题
pip install django-cors-headers
然后在项目settings.py中添加该模块:
INSTALLED_APPS =['corsheaders',
]
MIDDLEWARE =['corsheaders.middleware.CorsMiddleware', # 需注意与其他中间件顺序,这里放在最前面即可...
]# 支持跨域配置开始
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_CREDENTIALS = True
后端部分告于段落,接下来需要补充一下前端的逻辑,Vue框架现在一般都用axios模块进行网络请求,这里沿用这种方式,下面是在前端项目中操作:
首先命令行安装axios模块,如果没有安装cnpm就还是用npm安装:
cnpm install axios
或者
npminstall axios
为了方便管理api请求的各种逻辑,在前端项目的src目录下创建api目录,然后创建api.js和index.js文件。index.js文件是对axios做配置:
/src/api/index.js
import Vue from 'vue'import Axios from 'axios'
const axiosInstance=Axios.create({
withCredentials:true
})
axiosInstance.interceptors.request.use((config)=>{
config.headers['X-Requested-With']='XMLHttpRequest'
const regex = /.*csrftoken=([^;.]*).*$/
config.headers['X-CSRFToken']= document.cookie.match(regex)=== null ? null : document.cookie.match(regex)[1]return config
})
axiosInstance.interceptors.response.use(response=>{return response
},
error=>{return Promise.reject(error)})
Vue.prototype.axios=axiosInstance
export default axiosInstance
api.js文件是对后端进行请求,可以看到,获取books列表和添加一本book各对应于一个请求:
import axiosInstance from "./index";
const axios = axiosInstance
export const getUsers =()=>{return axios.get(`http://127.0.0.1:8000/api/v1/UserInfo/`)}export const postUser =(username, password)=>{return axios.post(`http://127.0.0.1:8000/api/v1/UserInfo/`, {'username': username, 'password': password })}
然后更新HelloWorld.vue中的处理逻辑:
<template><div class="hello"><h1>{{ msg }}</h1><ul><li v-for="(user,index) in users" :key="index"style="display: block;">{{ index }}--{{ user.username }}--{{ user.password }}</li></ul><form action="">
用户名:<input type="text"placeholder="user name" v-model="inputUser.username"><br>
密码:<input type="text"placeholder="user password" v-model="inputUser.password"><br><button type="submit" @click="userSubmit()">提交</button></form></div></template><script>import{ getUsers,postUser } from '../api/api.js';export default {
name:'hellouser',
data(){return{
msg:'Welcome to Your Vue.js App',
users:[{username:'test1',password:'test1'},
{username:'test2',password:'test2'}],
inputUser:{"username":"",
"password":"",
}}},
methods:{loadUsers(){
getUsers().then(response=>{
this.users=response.data
})},
userSubmit(){
postUser(this.inputUser.username,this.inputUser.password).then(response=>{
console.log(response)
this.loadUsers()})}},
created: function(){
this.loadUsers()}}</script>
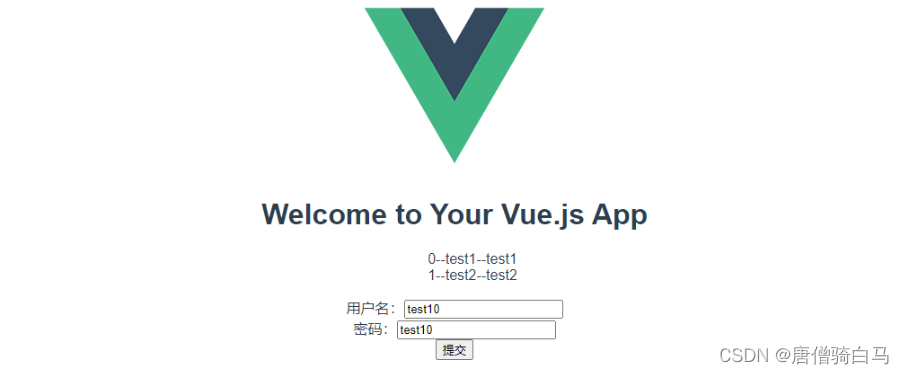
至此,一个简单的Django+vue前后端分离项目就已搭建完成,测试添加数据成功


可以看到,列表里面的数据是从后端读取到的,同时前端的提交数据库也能有对应的操作,所以前后端至此是打通了。
5、前端打包
现阶段是前后端分开开发,但是当最后要用的时候,还需要把代码合在一起。
首先对前端项目进行打包,这里用Vue的自动打包,进入前端的根目录下:
npm run build

可以看到前端项目中多出了一个
dist
文件夹,这个就是前端文件的打包结果。需要把
dist
文件夹复制到
tman
项目文件夹中

然后对settings.py文件进行相应的修改,其实就是帮django指定模版文件和静态文件的搜索地址:
TEMPLATES =[{'BACKEND':'django.template.backends.django.DjangoTemplates',
'DIRS':[os.path.join(BASE_DIR, 'dist')],
...
},
]...
STATICFILES_DIRS =[
os.path.join(BASE_DIR, 'dist/static'),
]
最后在项目根urls.py文件中配置一下入口html文件的对应路由:
from django.views.generic.base import TemplateView
urlpatterns =[
path('', TemplateView.as_view(template_name='index.html'))]
重新启动项目,这次用浏览器访问
127.0.0.1:8000
,即django服务的对应端口即可。
可以看到,项目的交互是正常的,符合我们的预期。

三、总结
本文以一个非常简单的demo为例,介绍了利用
django+drf+vue
的前后端分离开发模式,基本可以算是手把手入门。有了这个小demo之后,不管是前端页面还是后端功能,都可以做相应的扩展,从而开发出更加复杂使用的网站。
版权归原作者 唐僧骑白马 所有, 如有侵权,请联系我们删除。