前端的那些基本标签
**
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
**
**
css,相当于把骨架修饰起来,相当于人的皮肉。
**
**
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
**
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。**
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试**可以伴随一生的刷题app
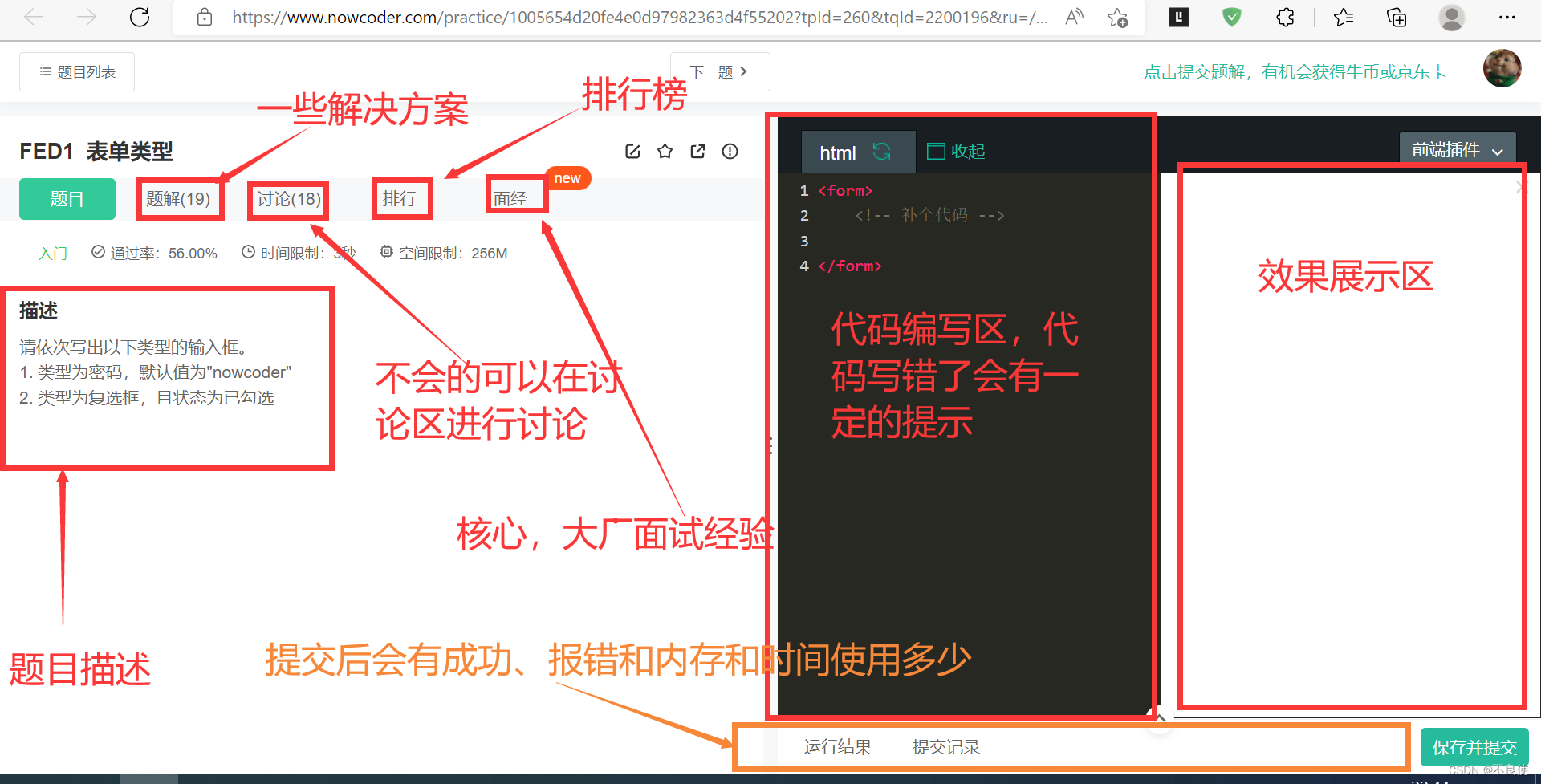
刷题页面,功能完善,短时间坚持可看效果。
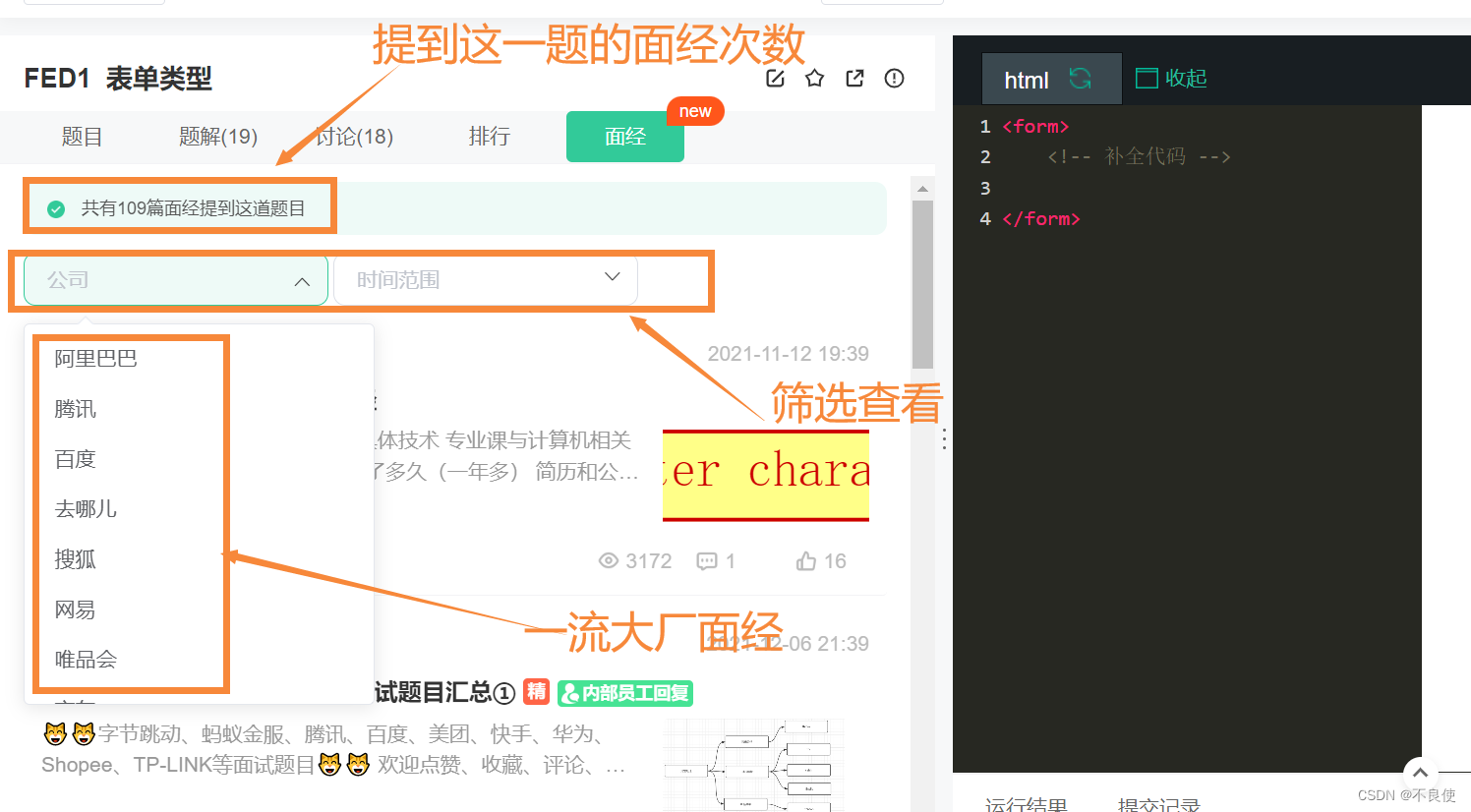
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
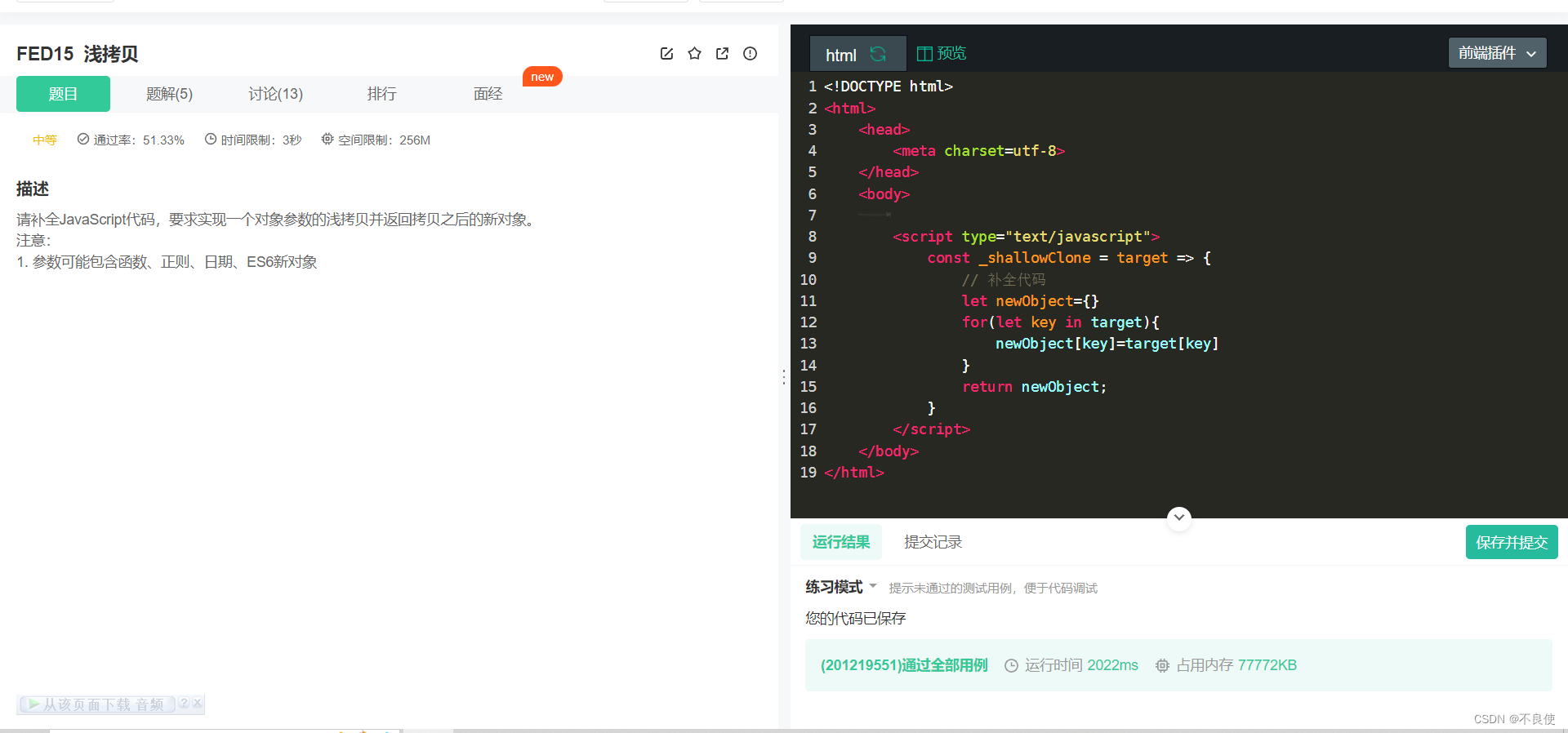
🍓🍓 浅拷贝
问题 1:
请补全JavaScript代码,要求实现一个对象参数的浅拷贝并返回拷贝之后的新对象。
注意:
1、参数可能包含函数、正则、日期、ES6新对象
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">const_shallowClone=target=>{// 补全代码let newObject={}for(let key in target){
newObject[key]=target[key]}return newObject;}</script></body></html>

总结:
🥭🥭1、浅拷贝:主要拷贝的是对象的引用值,当改变对象的值,另一个对象的值也会发生变化。
**🥭🥭1、详细步骤:
1)、创建一个空对象。
2)、通过循环把第二个对象中的属性值赋值给第一个对象中。
3)、完成浅拷贝。
🥭🥭2、
何须如此复杂,来看看捷径如何走。
**
var obj = Object.assign({},target)return obj;
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
简单来说,就是Object.assign()是对象的静态方法,可以用来复制对象的可枚举属性到目标对象,利用这个特性可以实现对象属性的合并。
Object.assign(target,...sources)
参数: target--->目标对象
source--->源对象
返回值:target,即目标对象
注意
** :一般来说赋值一类是属于深拷贝,但是上面这个有点特殊。上面的
对象1
中的每一项属性赋值操作的值是通过遍历
对象2
产生的,所以
对象2
的值产生变化时,
对象1
也会产生变化。**
在大部分编程语言中,变量会被存放在两个地方,栈(stack)和堆(heap)。在 JavaScript 中栈存放的就是值类型的数据和引用类型的地址,而引用类型真正的数据被存放在堆中。
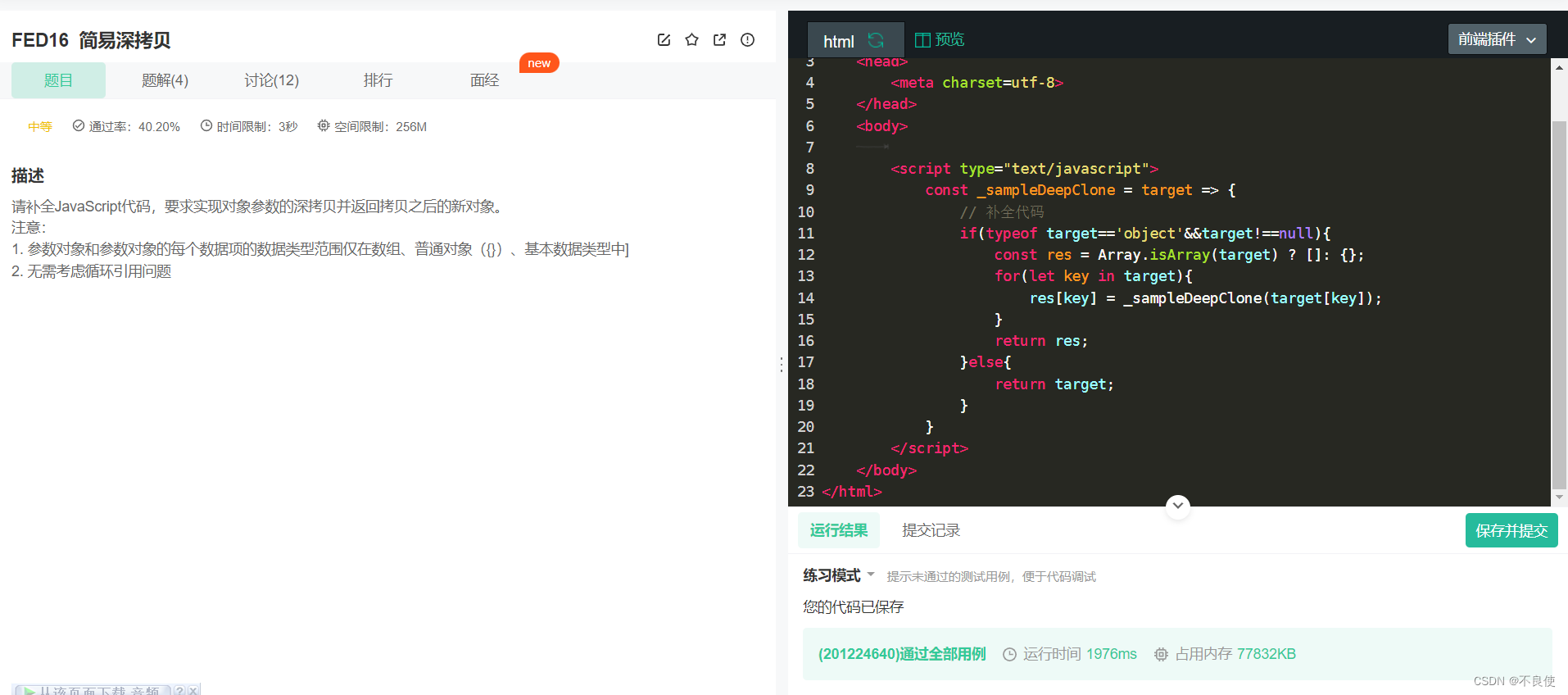
🍓🍓简易深拷贝
问题 2:
请补全JavaScript代码,要求实现对象参数的深拷贝并返回拷贝之后的新对象。
注意:
1、 参数对象和参数对象的每个数据项的数据类型范围仅在数组、普通对象({})、基本数据类型中]
2、 无需考虑循环引用问题
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">const_sampleDeepClone=target=>{// 补全代码if(typeof target=='object'&&target!==null){const res = Array.isArray(target)?[]:{};for(let key in target){
res[key]=_sampleDeepClone(target[key]);}return res;}else{return target;}}</script></body></html>

**
总结:
**
🥭🥭1、详细步骤
1)如果对象参数的数据类型不为“object”或为“null”,则直接返回该参数
2)根据该参数的数据类型是否为数组创建新对象
3)遍历该对象参数,将每一项递归调用该函数本身的返回值赋给新对象
**🥭🥭2、部分代码
1)
typeof target=='object'&&target!==null
判断是否为对象,是否为空
2)
const res = Array.isArray(target) ? []: {};
三元表达式
3)
res[key] = _sampleDeepClone(target[key])
循环、遍历,深拷贝每个属性或者每个数据。
🥭🥭3、除了上面的方法,还有一个捷径,也是通常开发中经常用的。**
let res=JSON.parse(JSON.stringify(target))return res;
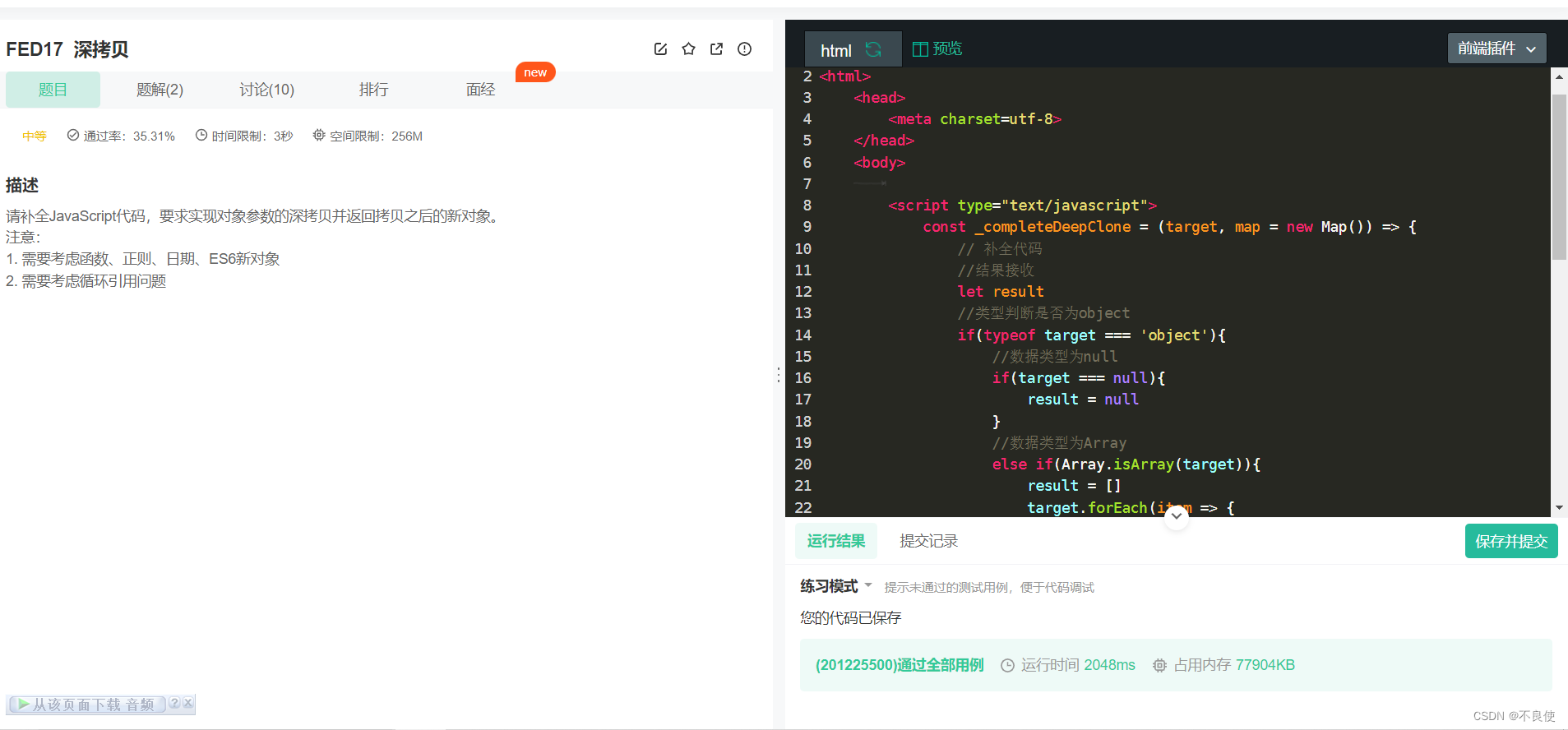
🍓🍓深拷贝
问题 3:
请补全JavaScript代码,要求实现对象参数的深拷贝并返回拷贝之后的新对象。
注意:
1、 需要考虑函数、正则、日期、ES6新对象
2、需要考虑循环引用问题
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">const _completeDeepClone =(target, map =newMap())=>{// 补全代码//结果接收let result
//类型判断是否为objectif(typeof target ==='object'){//数据类型为nullif(target ===null){
result =null}//数据类型为Arrayelseif(Array.isArray(target)){
result =[]
target.forEach(item=>{
result.push(_completeDeepClone(item,map))})}elseif(target instanceofRegExp){
result =newRegExp(target)}elseif(target instanceofDate){
result =newDate(target)}else{if(map.has(target)){
result = map.get(target)}else{
result ={}
map.set(target,result)for(key in target){
result[key]=_completeDeepClone(target[key],map)}}}}else{
result = target
}return result
}</script></body></html>

总结:
🥭🥭1、简单粗暴,虽然比较耗时。
来看一下大佬的解题方式吧。
**
思路:
**
根据题目要求,实现对象参数的深拷贝并返回拷贝之后的新对象,因为需要考虑参数对象和参数对象的每个数据项的数据类型可能包括函数、正则、日期、ES6新对象且必须考虑循环引用问题,所以需要引入ES6新对象Map并且详细的判断数据类型,核心步骤有:
🥭🥭1、首先判断对象参数是否为“null”,是则返回“null”
🥭🥭2、判断对象参数数据类型是否为“object”,不是则返回该参数
🥭🥭3、获取到对象参数的构造函数名,判断是否为函数、正则、日期、ES6新对象其中之一,如果是则直接返回通过该参数对象对应的构造函数生成的新实例对象
🥭🥭4、当以上条件判断之后函数依然没有结束时继续进行以下操作
🥭🥭5、在Map对象中获取当前参数对象,如果能获取到,则说明这里为循环引用并返回Map对象中该参数对象的值
🥭🥭6、如果在Map对象中没有获取到对应的值,则保存该参数对象到Map中,作为标记
🥭🥭7、根据该参数的数据类型是否为数组创建新对象
🥭🥭8、遍历该对象参数,将每一项递归调用该函数本身的返回值赋给新对象
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">const _completeDeepClone =(target, map =newMap())=>{// 补全代码const _completeDeepClone =(target, map =newMap())=>{if(target ===null)return target
if(typeof target !=='object')return target
const constructor = target.constructor
if(/^(Function|RegExp|Date|Map|Set)$/i.test(constructor.name))returnnewconstructor(target)if(map.get(target))return map.get(target)
map.set(target,true)const cloneTarget = Array.isArray(target)?[]:{}for(prop in target){if(target.hasOwnProperty(prop)){
cloneTarget[prop]=_completeDeepClone(target[prop], map)}}return cloneTarget
}}</script></body></html>
🍓🍓什么是深拷贝,什么是浅拷贝,二者有什么区别,平时改怎么区分呢?
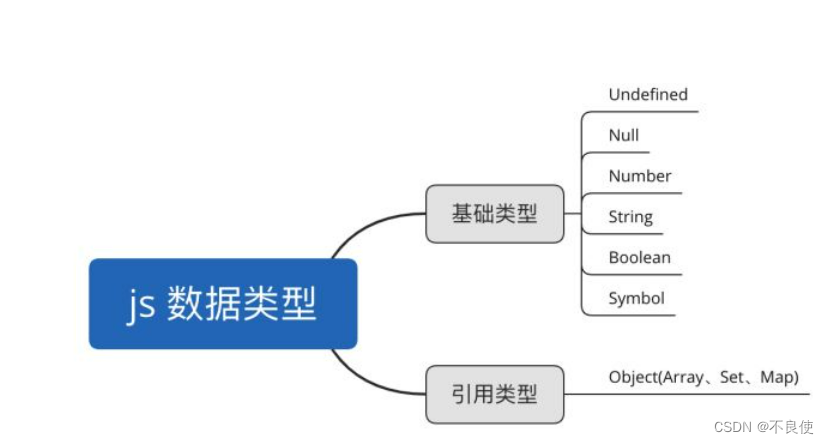
💖💖js中不同类型存放的位置不同
看完上面的例子你可能还是晕晕的,那么来详细的看看什么是深拷贝,什么是浅拷贝吧。
js中的基础类型:string,number,boolean,null,undefined,symbol
js中的引用类型:Object
基础类型:是按照值 存放在栈中,占用的内存空间的大小是确定的,并由系统自动分配和自动释放。
引用类型: 是按照地址 存在堆中,将存放在栈内存中的地址赋值给接收的变量。当我们想要访问引用类型的值的时候,需要先从栈中获得对象的地址指针,然后,在通过地址指针找到堆中的所需要的数据。
**
需要注意的是,js和Java一样也有栈内存和堆内存,基础类型存放在栈内存中,引用类型存放在堆内存中。
**
💖💖深拷贝与浅拷贝的区别
**
深拷贝:
主要是将另一个对象的属性值拷贝过来之后,另一个对象的属性值并不受到影响,因为此时它自己在堆中开辟了自己的内存区域,不受外界干扰。
浅拷贝:
主要拷贝的是对象的引用值,当改变对象的值,另一个对象的值也会发生变化。**
**
SO,需要注意的是。如果在对对象进行赋值时,如果不希望共享对象,那么就要进行深拷贝。
**
常用的深拷贝方法:
**
♻♻1、序列化和反序列
**
JSON.parse(JSON.stringify()) 序列化和反序列
**
♻♻2、assign
**
es6新增的方法,可用于对象合并,将源对象的所有可枚举属性,复制到目标对象上。
Object.assign(target, source1, source2)
**
注意:
**当对象中只有一级属性,没有二级属性的时候,此方法为深拷贝,
但是对象中有对象的时候,此方法,在二级属性以后就是浅拷贝
**
♻♻3、迭代递归方法
**
**
♻♻4、通过jQuery的extend方法实现深拷贝
**
**
♻♻5、lodash函数库实现深拷贝
**
let clone =cloneDeep(obj)
🍓🍓寄生组合式继承
问题 4:
请补全JavaScript代码,要求通过寄生组合式继承使"Chinese"构造函数继承于"Human"构造函数。要求如下:
1、 给"Human"构造函数的原型上添加"getName"函数,该函数返回调用该函数对象的"name"属性
2、给"Chinese"构造函数的原型上添加"getAge"函数,该函数返回调用该函数对象的"age"属性
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">// 补全代码Array.prototype._reduce=function(fn, prev){for(let i=0; i<this.length ; i++){if(prev ===undefined){
prev =fn(this[i],this[i+1], i+1,this)++i
}else{
prev =fn(prev,this[i], i,this)}}return prev
}</script></body></html>

array_reduce() 函数用回调函数迭代地将数组简化为单一的值。如果指定第三个参数,则该参数将被当成是数组中的第一个值来处理,或者如果数组为空的话就作为最终返回值。
总结:
🥭🥭1、根据题目要求,通过寄生组合式继承使"Chinese"构造函数继承于"Human"构造函数。寄生组合式继承,即通过借用构造函数来继承属性,通过原型链的形式来继承方法,只调用了一次父类构造函数,效率高,也避免了在子类的原型对象上创建不必要的、多余的属性,原型链也不会被改变
🥭🥭2、详细步骤。
~~ 💖💖1)在"Human"构造函数的原型上添加"getName"函数
~~ 💖💖2)在”Chinese“构造函数中通过call函数借助”Human“的构造器来获得通用属性
~~ 💖💖3)Object.create函数返回一个对象,该对象的__proto__属性为对象参数的原型。此时将”Chinese“构造函数的原型和通过Object.create返回的实例对象联系起来
~~ 💖💖4)最后修复"Chinese"构造函数的原型链,即自身的"constructor"属性需要指向自身
~~ 💖💖5)在”Chinese“构造函数的原型上添加”getAge“函数
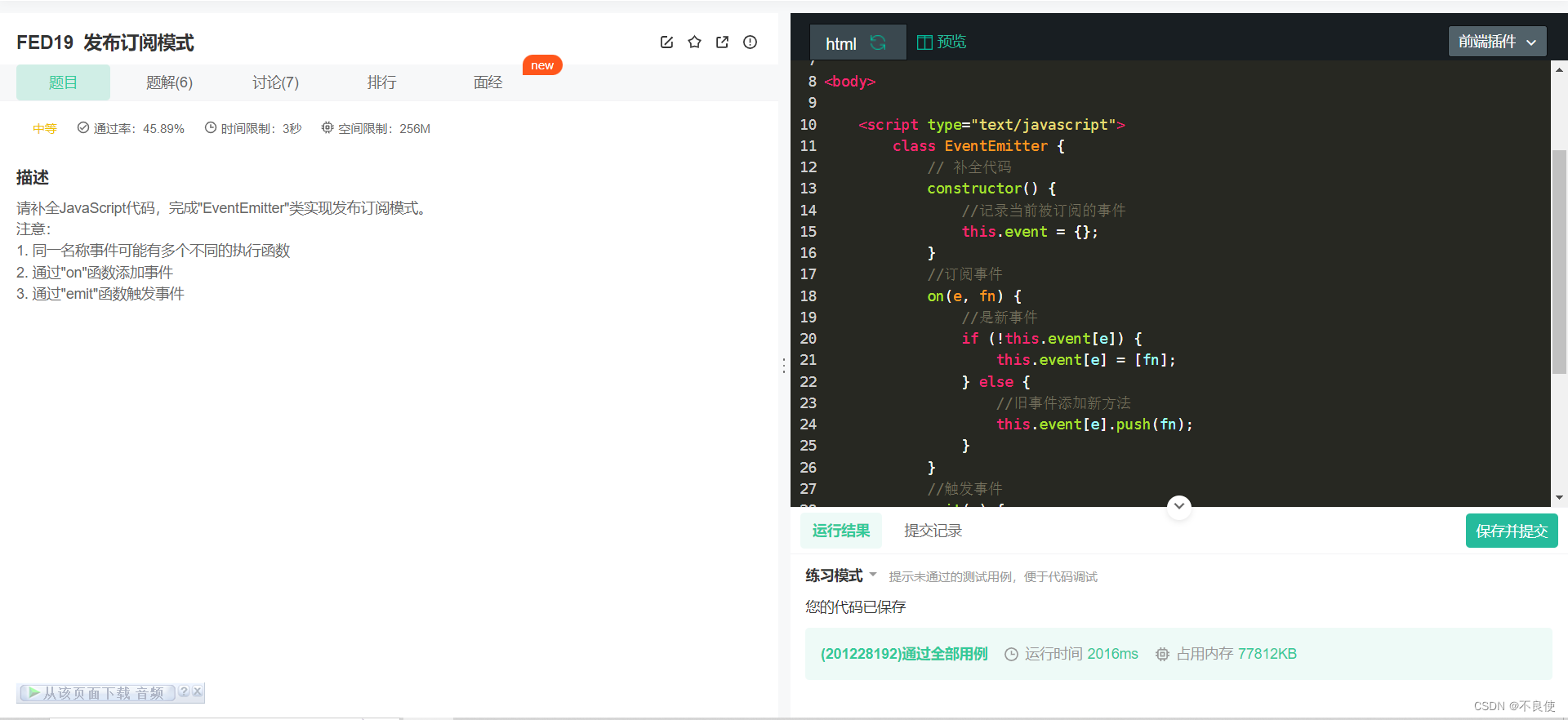
🍓🍓发布订阅模式
问题 5:
请补全JavaScript代码,完成"EventEmitter"类实现发布订阅模式。
注意:
1、同一名称事件可能有多个不同的执行函数
2、通过"on"函数添加事件
3、通过"emit"函数触发事件
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">classEventEmitter{// 补全代码constructor(){//记录当前被订阅的事件this.event ={};}//订阅事件on(e, fn){//是新事件if(!this.event[e]){this.event[e]=[fn];}else{//旧事件添加新方法this.event[e].push(fn);}}//触发事件emit(e){if(this.event[e]){this.event[e].forEach(fun=>fun());}}}</script></body></html>

总结:
🥭🥭根据题目要求,完成"EventEmitter"类实现发布订阅模式,考虑到同一名称事件可能有多个不同的执行函数,所以在构造函数中需要以对象的结构存放事件,核心步骤有:
构造函数中创建”events“对象变量用于存放所有的事件 添加”on“函数,用于订阅事件。当总事件中不存在此事件时创建新的事件数组,当存在时将”fn“函数添加在该事件对应数组中 添加”emit“函数,用于发布事件,遍历该事件下的函数数组并全部执行
🍓🍓js中哪些操作会造成内存泄漏?
**
🥭🥭1.意外的全局变量
**
由于我们使用未声明的变量,而意外的创建了一个全局变量,而使这个变量一直留在内存中无法被回收。
**
🥭🥭2.被遗忘的计时器或回调函数。
**
当我们设置了setinterval定时器,而忘记取消它,如果循环函数有对外部变量的引用的话,那么这个变量会被一直留在内存中,而无法被回收。
**
🥭🥭3.脱离DOM的引用
**
我们获取一个DOM元素的引用,而后面这个元素被删除,由于我们一直保留了对这个元素的引用,所以它也无法被回收。
**
🥭🥭4.闭包
**
不合理的使用闭包,从而导致某些变量─直被留在内存当中。
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端
版权归原作者 不良使 所有, 如有侵权,请联系我们删除。