一、前期准备
** 提示:记录好安装地址,安装geoserver安装包时候,需要输入jdk地址**
确保电脑上已经安装了Java Runtime Environment。Geoserver需要Java8或者Java 11环境
测试java环境
win+R ,cmd输入命令:
进入控制台后输入
java -version
,出现java版本号说明配置成功!

二、下载安装geoserver
下载地址:官网GeoServer
1 下载安装
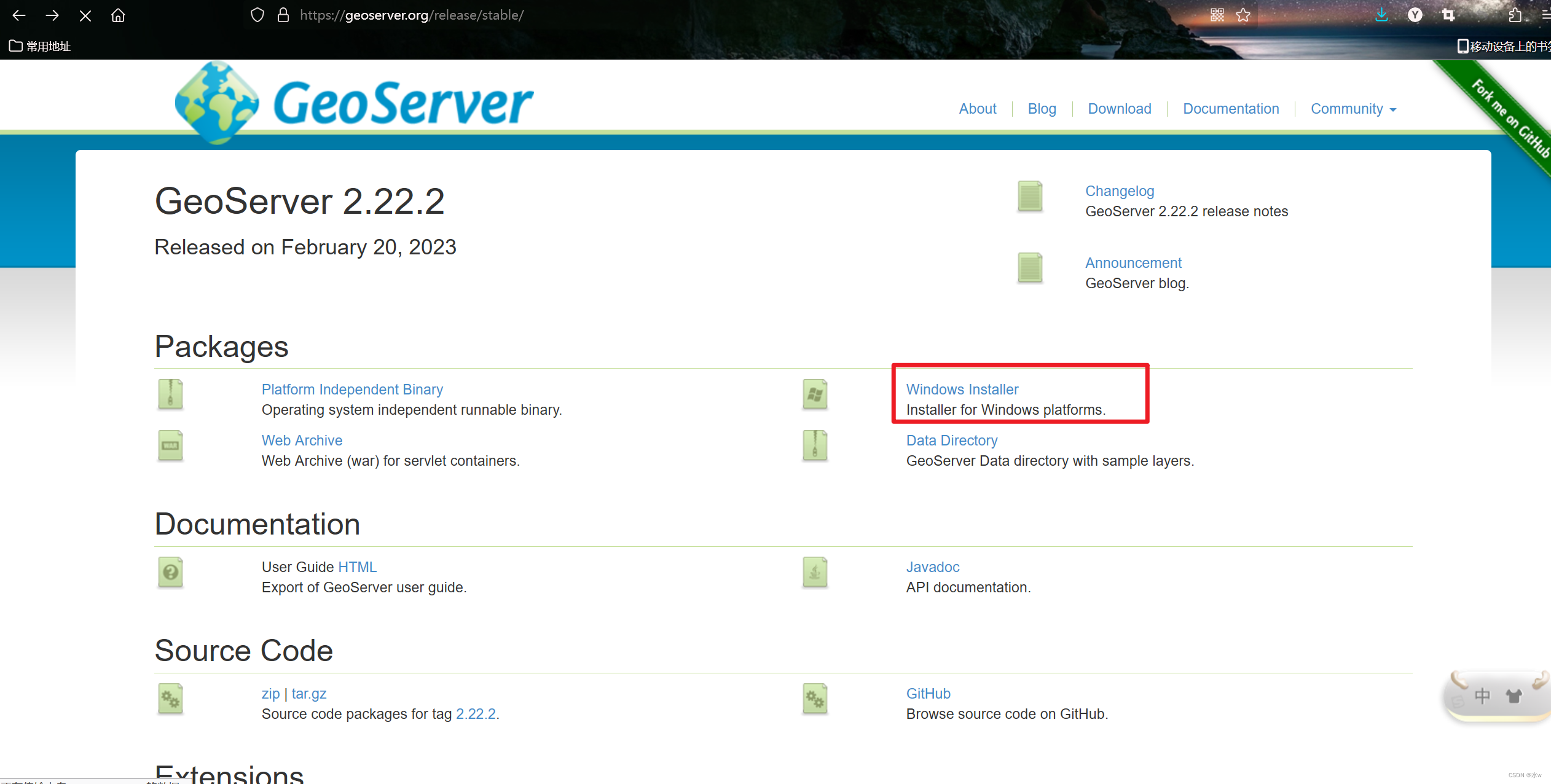
(1)在浏览器中打开Geoserver下载页, 选择你要下载的Geoserver版本,如果你不确定下载哪个版本就选Stable Release,(一般下载最新前一个稳定版本比较好),点击Windows Installer下载连接。
提示:

(2)双击下载好的GeoServerSetup.exe文件,

以下是详细的安装过程:
【1】下载完成后,双击下载的exe文件进入安装向导,在欢迎页点击next,进入下一步,

【2】在license页面点击i agree,进入下一步

【3】选择jdk版本及位置,或者选择JRE的安装目录,正确选择好路径后会提示你路径有效。

【4】选择Geoserver的安装路径

【5】选择菜单文件夹,可以直接点击next,
选择在开始菜单路径,保持默认即可,如果你不想创建开始菜单就在下面勾选Do not create shortcuts

【6】选择geoserver数据目录,如果你之前电脑上有gis数据的话可以选择数据目录,否则的话保持默认,

【7】设置管理员的账号密码,我是保持默认,防止自己忘了。

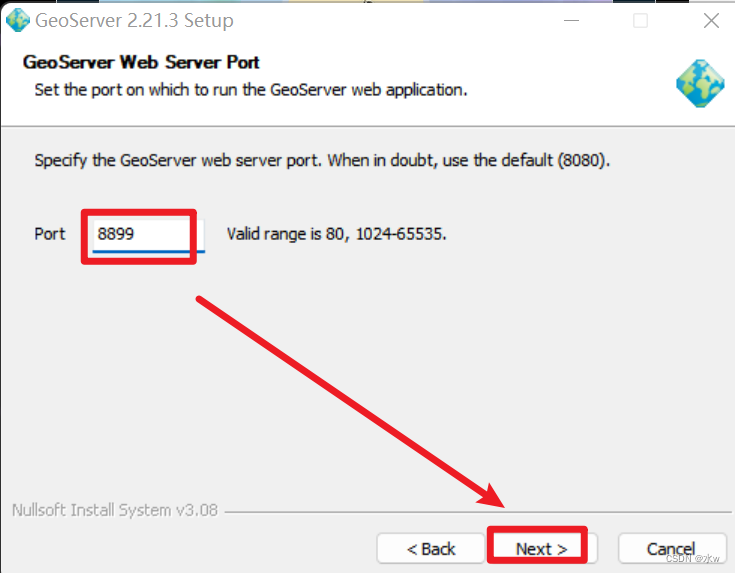
【8】选择geoserver的web服务端口,默认是8080,但是有时候写vue项目默认也是8080,为了防止冲突我改成了8899,

【9】选择启动类型,作为服务还是普通exe,建议选择服务类型

【10】这一步会把之前所做的关键设置都显示出来,如果没有问题的话点击Install进行安装,


等待安装完成,点击finish。

【11】安装成功后在安装目录可以看到如下结构,

2 测试
打开浏览器,在浏览器中输入http://localhost:8899/geoserver 即可打开geoserver地图服务器主页面(或者直接点击GeoServer Web Admin Page也可进入界面),测试是否安装成功。

然后需要登录geoserver服务,geoserver默认账户密码,**输入用户名:admin 密码:geoserver **
启动服务器:
方法1:打开安装完成的GeoServer,点击开始菜单,找到GeoServer2.15.0,点击Start GeoServer,等待程序运行,
方法2:来到安装目录\bin 下,运行打开安装bin目录下的startup.bat文件,启动GeoServer。打开后一直启动,不要关闭!!!
登录成功,即可看到如下界面:

卸载
这种方式安装的geoserver有两种卸载方式:
- 在geoserver安装目录找到uninstall.exe,通过卸载程序卸载。
- 在控制面板中卸载。
三 、geoserver发布图层过程–矢量图层发布 发布wmts服务
1 添加工作空间
(1)首先,新建工作空间,工作区->添加新的工作区
填写名称和URI。
- 其中,名称用作唯一标识,命名要有意义。
- 第二个URI可以随便填写,也是用于标识作用,只要每次工作空间填写的不一样即可,具体填什么在本次项目中并无实际意义。
Name:test,
工作区URI:http://www.opengis.com/test


2 添加存储仓库
然后,点击左侧菜单的存储仓库(转换成中文后的叫法),添加新的存储仓库,
数据存储->添加新的数据存储,选择矢量数据源下的of spatial files (shapefiles)
这时可以选择两种方式:
- 一种是直接将整个shp文件导入,一种是一个图层一个图层的导入
- 点击“Directory of spatial files (shapefiles) ”进行文件源选择导入文件


3 发布图层
点击图层-》选择添加新的资源-》选择图层,然后就可以看到刚才上传的shap文件包含的图层数据-》选择发布
(注意:如果出现乱码,把上面的“DBF文件的字符集”选择UTF-8或者GBK试试。推荐使用UTF-8)

发布矢量图层时,需要有两点要注意:一个是数据tab卡中,坐标系和边界的计算。
就用图层发布时默认选择的。然后边框计算上面的点从数据中计算,下面的点Compute from native bounds生成边界即可。
然后点击应用,保存。这样我们就可以在图层预览中查看了,

4 选择“openlayers”预览图层
需要注意的是这种方式发布的服务样式是系统默认的,不够美观,所以需要将图层关联样式文件使图层能够达到需要的视觉效果,


5 发布样式
选择样式-》添加样式
此处我略过了。
这样我们就完成了wmst服务的发布。
四、跨域问题解决方案
在前端页面中通过OpenLayers或者Cesium等 API调用GeoServer地图服务器显示地图时,常会出现跨域问题,解决方案如下:
(1)进入geoserver安装目录,打开lib文件夹,

(2)复制jetty-servlets.jar、jetty-util.jar两个包至geoserve\webapps\geoserver\WEB-INF\lib文件夹中,

(3)打开WEB-INF下的web.xml进行如下配置,

将下面注释调的内容取消注释,大概在170行和225行,

然后重启geoserver服务即可解决跨域问题。
版权归原作者 水w 所有, 如有侵权,请联系我们删除。

