HTML浪漫表白求爱
【博主推荐】HTML浪漫表白求爱(附源码),内含六款浪漫的表白源码,可用于520,情人节,生日,求爱场景,下载直接使用。
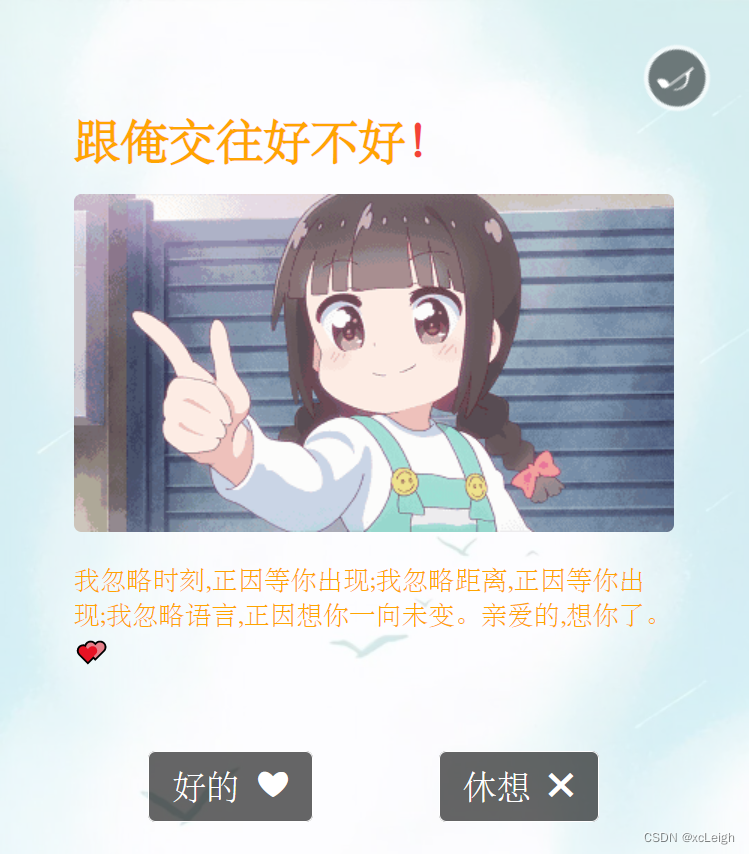
带花询问表白HTML源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>执子之手,与子偕老</title>
<meta name="language" content="zh-CN">
<link type="text/css" rel="stylesheet" href="css/theme.css" />
<script src="js/jquery-2.0.3.min.js"></script>
<style type="text/css">
body {
font-family:STSong,华文宋体;
color:orange;
}
</style>
</head>
<body>
<div id="div_container">
<div id="div_start_bg"></div>
<div id="div_onlyyou">
<div id="div_oy_inner">
<div class="div_oy_text">
<h1></h1>
<img class="img_oy_text" src="" />
<p class="p_oy_text"></p>
<div></div>
<ul id="ul_oy_benefit">
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
<li class="li_oy_benefit"></li>
</ul>
</div>
<ul id="ul_oy_btn">
<li onclick="oy_go_next()">Yes ❤</li>
<li onclick="oy_show_benefit()">No ✖</li>
</ul>
<div id="div_oy_note" onclick="oy_hide_note()">
<img src="images/emoji_kelian.jpg" alt="" /><br />给我想要的Yes!
<div id="div_oy_note_close">✖</div>
</div>
<div id="div_oy_yes">
<img src="images/emoji_bixin.jpg" alt="" /><br />太好了!哈哈~
</div>
</div>
</div>
<div class="div_pure_words">
<div class="div_pure_words_bg">
<div class="div_pure_words_height"></div>
</div>
<div class="div_pw_typed">
<span id="span_pw_typed"></span>
</div>
</div>
<div id="div_btn_container">
<div id="div_btn_inner">
<div class="div_music_tips"></div>
<div class="div_btn" id="div_music" onclick="music_switch()">
<img id="img_music" src="images/music_note_big.png"
style="-webkit-animation: music_play_rotate 1s linear infinite;" />
<audio id="audio_music" autoplay="autoplay" loop="loop">
<source type="audio/mpeg" />
</audio>
</div>
<div class="div_record_tips"></div>
<div class="div_btn" id="div_record" onclick="record_switch()">
<audio id="audio_record" loop="loop">
<source type="audio/mpeg" />
</audio>
</div>
</div>
</div>
</div>
</body>
</html>
带花询问表白HTML效果展示
1.支持切换音乐
2.支持改变文字和样式,修改图片
3.界面都是动态效果,图片静态看不出效果

爱心花环表白HTML源码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>执子之手,与子偕老</title>
<meta name="language" content="zh-CN">
<link rel="stylesheet" href="css/reset.css" type="text/css" media="all">
<link rel="stylesheet" href="css/jquery.fancybox-1.3.4.css" type="text/css" media="screen">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<link href="css/prettyPhoto.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/content_switch.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.mousewheel.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/cScroll.js"></script>
<script src="js/jquery.cycle.all.latest.js" type="text/javascript"></script>
<script src="js/jquery.color.js" type="text/javascript"></script>
<script type="text/javascript" src="js/script.js"></script>
<script type="text/javascript" src="js/functions.js"></script>
<script src="js/prettyPhoto.js"></script>
<body onpaste="return false" ondragstart="return false" onmouseover="window.status='';return true"
oncopy="return false;">
<frameset>
<frame src="index.html">
</frameset>
<script>
function stop() {
alert('白风夕,愿得一人心,白首不分离!');
return false;
}
document.oncontextmenu = stop;
</script>
<body onselectstart="return false" onpaste="return false" oncopy="return false;" oncut="return false;">
</a>
<script>
function checkhtml5() {
if ($.browser.msie && parseInt($.browser.version, 10) < 9) {
document.body.innerHTML = "<div style=' clear: both; text-align:center; position: relative; height: 50px; margin-top: 30px; padding: 20px; background-color: red; color: white; font-size:20px;'>你的浏览器非常落后,不支持 HTML5!<br/>请使用 Chrome 14+/IE 9+/Firefox 7+/Safari 4+ 其中任意一款浏览器访问此页面。</a></div>";
}
}
</script>
<style>
body {
font-family:STSong,华文宋体;
}
a.wb_sina {
float: left;
margin-top: 20px;
margin-left: 15px;
display: inline-block;
padding: 4px 10px;
border-radius: 3px;
background-color: #e55345;
background-image: -moz-linear-gradient(top, #e96249, #e03c40);
background-image: -ms-linear-gradient(top, #e96249, #e03c40);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#e96249), to(#e03c40));
background-image: -webkit-linear-gradient(top, #e96249, #e03c40);
background-image: -o-linear-gradient(top, #e96249, #e03c40);
background-image: linear-gradient(top, #e96249, #e03c40);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e96249', endColorstr='#e03c40', GradientType=0);
background-repeat: repeat-x;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .5);
border: 1px solid #cf2b28;
color: #fff !important;
box-shadow: 0 1px 0 rgba(255, 255, 255, .2) inset, 0 1px 0 rgba(0, 0, 0, .2);
}
a.wb_sina:hover {
background-image: -moz-linear-gradient(top, #e03c40, #e96249);
background-image: -ms-linear-gradient(top, #e03c40, #e96249);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#e03c40), to(#e96249));
background-image: -webkit-linear-gradient(top, #e03c40, #e96249);
background-image: -o-linear-gradient(top, #e03c40, #e96249);
background-image: linear-gradient(top, #e03c40, #e96249);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e03c40', endColorstr='#e96249', GradientType=0);
}
a.wb_sina span {
display: inline-block;
vertical-align: -5px;
margin-right: 7px;
height: 20px;
width: 24px;
background: url(./images/weibo.png) no-repeat;
}
a.wb_tencent {
float: left;
margin-top: 20px;
margin-left: 15px;
display: inline-block;
padding: 4px 10px;
border-radius: 3px;
background-color: #0e7fcc;
background-image: -moz-linear-gradient(top, #1288d4, #0771c1);
background-image: -ms-linear-gradient(top, #1288d4, #0771c1);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#1288d4), to(#0771c1));
background-image: -webkit-linear-gradient(top, #1288d4, #0771c1);
background-image: -o-linear-gradient(top, #1288d4, #0771c1);
background-image: linear-gradient(top, #1288d4, #0771c1);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1288d4', endColorstr='#0771c1', GradientType=0);
background-repeat: repeat-x;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .5);
border: 1px solid #0D6EB8;
color: #fff !important;
box-shadow: 0 1px 0 rgba(255, 255, 255, .2) inset, 0 1px 0 rgba(0, 0, 0, .2);
}
a.wb_tencent:hover {
background-color: #0e7fcc;
background-image: -moz-linear-gradient(top, #0771c1, #1288d4);
background-image: -ms-linear-gradient(top, #0771c1, #1288d4);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#0771c1), to(#1288d4));
background-image: -webkit-linear-gradient(top, #0771c1, #1288d4);
background-image: -o-linear-gradient(top, #0771c1, #1288d4);
background-image: linear-gradient(top, #0771c1, #1288d4);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0771c1', endColorstr='#1288d4', GradientType=0);
}
a.wb_tencent span {
display: inline-block;
vertical-align: -5px;
margin-right: 7px;
height: 20px;
width: 24px;
background: url(./images/weibo.png) no-repeat 0 -20px;
}
#abox {
position: fixed;
_position: absolute;
right: 15px;
z-index: 99999999;
}
</style>
</head>
<body onLoad="checkhtml5()">
<div id="abox">
</div>
<div class="page_spinner">
<div></div>
</div>
<div class="over">
<div class="centre">
<div class="main">
<!--header -->
<header>
<h1><span id="logo"><img src="images/logo1.png" alt="" usemap="#logo"></span></h1>
<nav class="menu">
<ul id="menu">
<li id="nav1"><img src="images/nav1.png" alt=""><span>爱的宣誓</span></li>
<li id="nav2"><img src="images/nav2.png" alt=""><span>恋爱历程</span> </li>
<li id="nav3"><img src="images/nav3.png" alt=""><span>絮叨絮叨</span></li>
<li id="nav4"><img src="images/nav4.png" alt=""><span>且试天下</span></li>
<li id="nav5"><img src="images/nav5.png" alt=""><span>爱的感受</span></li>
<li id="nav6"><img src="images/nav6.png" alt=""><span>执子之手</span></li>
</ul>
</nav>
<img src="images/spacer.gif" alt="" id="navigation" usemap="#navigation">
<map name="navigation" class="navigation">
</map>
<map name="logo" class="map_logo"></map>
</header>
<!--header end-->
<!--content -->
<map name="back" class="map_back"></map>
<article id="content">
<ul>
<li id="page_Home">
<img src="images/bg_content.png" alt="" class="bg_cont">
<span class="back"><img src="images/nav1.png" alt="" usemap="#back"><a
href="index.html#close">返回</a></span>
<div class="pad">
<h2>爱的宣誓</h2>
黑丰息 & 白风夕<br />
愿得一人心,白首不分离。<br />
愉悦其实真的狠简单,有你有事做,有所期盼!<br />
初恋像柠檬,虽酸却耐人寻味;<br />
热恋像火焰,虽热却不能自拔。<br />
--
</div>
</li>
<li id="page_About">
<img src="images/bg_content.png" alt="" class="bg_cont">
<span class="back"><img src="images/nav2.png" alt="" usemap="#back"><a
href="index.html#close">返回</a></span>
<div class="pad">
<h2>恋爱历程</h2>
<div class="relative">
<div class="scroll">
<span>黑丰息 & 白风夕</span>
<p> 你还记得么?</p>
<p> 2022年05月20日。</p>
<p> 我们在且试天下相遇。</p>
<p> 然后.........</p>
<p> 过程.........</p>
<p> 愿得一人心,白首不分离</p>
<p> 执子之手,与子偕老</p>
<p> - </p>
</div>
</div>
</div>
</li>
<li id="page_Talk">
<img src="images/bg_content.png" alt="" class="bg_cont">
<span class="back"><img src="images/nav3.png" alt="" usemap="#back"><a
href="index.html#close">返回</a></span>
<div class="pad">
<h2>絮叨絮叨</h2>
<div class="relative">
<div class="scroll">
<div style="width:100%;float: left; border-bottom: 1px solid #CCCCCC;">
黑丰息<br /><span style="float: right"> --白风夕 </span></div>
<div style="width:100%;float: left">初恋像柠檬,虽酸却耐人寻味;热恋像火焰,虽热却不能自拔;失恋像伤疤,虽痛却无法释怀。因此咱们要懂得呵护感情!<br /><span
style="float: right"> --白风夕 </span></div>
</div>
</div>
</div>
</li>
<li id="page_Message">
<img src="images/bg_content.png" alt="" class="bg_cont">
<span class="back"><img src="images/nav4.png" alt="" usemap="#back"><a
href="index.html#close">返回</a></span>
<div class="pad">
<h2>且试天下</h2>
<div class="relative">
<div align="center" class="scroll">
如果你冷,我将你拥入怀中;如果你忧,我替你擦去泪痕;如果你爱我,我要向全世界广播…我只想给你我真实的爱。
</div>
</div>
</div>
</li>
<li id="page_Blog">
<img src="images/bg_content.png" alt="" class="bg_cont">
<span class="back"><img src="images/nav5.png" alt="" usemap="#back"><a
href="index.html#close">返回</a></span>
<div class="pad">
<h2>爱的感受</h2>
<div class="relative">
<div class="scroll">
<ul class="gallery fancybox">
<li style="line-height:20px">初恋像柠檬,虽酸却耐人寻味;热恋像火焰,虽热却不能自拔;失恋像伤疤,虽痛却无法释怀。因此咱们要懂得呵护感情!</li>
</ul>
</div>
</div>
</div>
</li>
<li id="page_Time">
<img src="images/bg_content.png" alt="" class="bg_cont">
<span class="back"><img src="images/nav6.png" alt="" usemap="#back"><a
href="index.html#close">返回</a></span>
<div class="pad">
<h2>执子之手</h2>
<div id="loveHeart" style="margin-top: 30px;font-size: 25px;">
<span style="">愿得一人心,白首不分离?</span>
<div id="elapseClock" style="margin: 10px 0px 10px 0px;"></div>
<img src="images/1.gif" /> <img src="images/2.gif" /><br /><br />
<div id="loveu">
愉悦其实真的狠简单,有你有事做,有所期盼!<br />
<div class="signature" style="float: right; margin-right: 50px;">白风夕
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</article>
<!--content end-->
</div>
</div>
<div class="bg1">
<div class="main">
<!--footer -->
<footer style="line-height:20px">
<div id="copyright">
<a href="" target=_blank></a> <a href="" target=_blank></a>
</object>
</div>
</footer>
<!--footer end-->
</div>
</div>
</div>
</div>
</body>
</html>
爱心花环表白HTML效果展示
1.支持切换音乐
2.支持改变文字和样式,修改图片
3.界面都是动态效果,图片静态看不出效果
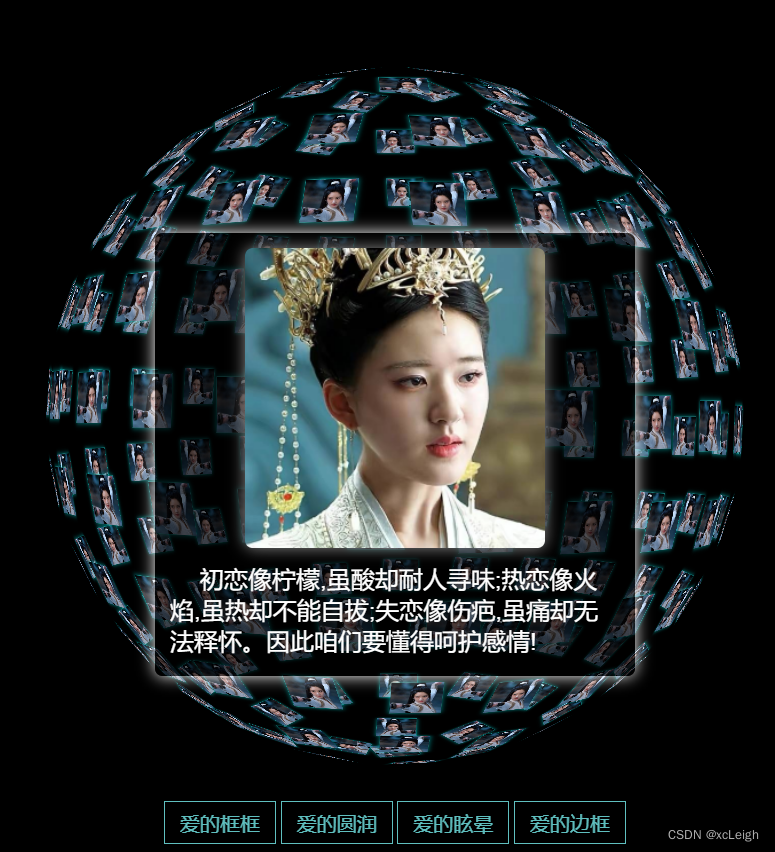
动画图片表白HTML源码
<!DOCTYPE html>
<html>
<head>
<title>执子之手,与子偕老</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
html,
body {
height: 100%;
}
body {
background-color: #000000;
margin: 0;
font-family: Helvetica, sans-serif;
;
overflow: hidden;
}
a {
color: #ffffff;
}
#info {
position: absolute;
width: 100%;
color: #ffffff;
padding: 5px;
font-family: Monospace;
font-size: 13px;
font-weight: bold;
text-align: center;
z-index: 1;
}
#menu {
position: absolute;
bottom: 20px;
width: 100%;
text-align: center;
}
.element {
width: 100px;
/* 120 160 */
height: 100px;
box-shadow: 0px 0px 12px rgba(0, 255, 255, 0.5);
border: 1px solid rgba(127, 255, 255, 0.25);
text-align: center;
cursor: default;
}
.element:hover {
box-shadow: 0px 0px 12px rgba(0, 255, 255, 0.75);
border: 1px solid rgba(127, 255, 255, 0.75);
}
.element img {
width: 100px;
height: 100px;
}
.element .number {
position: absolute;
top: 20px;
right: 20px;
font-size: 12px;
color: rgba(127, 255, 255, 0.75);
}
.element .symbol {
position: absolute;
top: 40px;
left: 0px;
right: 0px;
font-size: 60px;
font-weight: bold;
color: rgba(255, 255, 255, 0.75);
text-shadow: 0 0 10px rgba(0, 255, 255, 0.95);
}
.element .details {
position: absolute;
bottom: 15px;
left: 0px;
right: 0px;
font-size: 12px;
color: rgba(127, 255, 255, 0.75);
}
button {
color: rgba(127, 255, 255, 0.75);
background: transparent;
outline: 1px solid rgba(127, 255, 255, 0.75);
border: 0px;
padding: 5px 10px;
cursor: pointer;
}
button:hover {
background-color: rgba(0, 255, 255, 0.5);
}
button:active {
color: #000000;
background-color: rgba(0, 255, 255, 0.75);
}
.show_info {
position: fixed;
background-color: rgba(0, 0, 0, .6);
padding: 10px;
width: 300px;
margin: 0 auto;
left: 0;
right: 0;
border-radius: 5px;
box-shadow: 0 0 10px 0 #fff;
top: 30%;
}
.show_info img {
display: block;
margin: auto;
border-radius: 5px;
box-shadow: 0 0 10px 0 #888;
}
.show_info .intro {
color: #fff;
text-indent: 20px;
margin-top: 10px;
height: 65px;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.show_info .info_my {
text-align: center;
}
.show_info .info_my>* {
display: inline-block !important;
vertical-align: middle;
}
.show_info .info_my .info_mem {
color: #fff;
max-width: 120px;
}
.show_info .info_my .info_mem>div {
text-align: left;
}
.show_info .info_my .info_mem>div.nickname {
max-width: 120px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
</style>
<link rel="stylesheet" href="css/animate.min.css">
</head>
<body>
<script src="js/jquery.min.js"></script>
<script src="js/three.js"></script>
<script src="js/tween.min.js"></script>
<script src="js/TrackballControls.js"></script>
<script src="js/CSS3DRenderer.js"></script>
<div id="container"></div>
<audio autoplay="" loop="">
<source src="img/1.mp3">
</audio>
<div id="menu">
<button id="table">爱的框框</button>
<button id="sphere">爱的圆润</button>
<button id="helix">爱的眩晕</button>
<button id="grid">爱的边框</button>
</div>
<div class="show_info animated" style="display:none;">
<div class="info_my">
<img width=200px src="img/c.png" />
</div>
<div class="intro">初恋像柠檬,虽酸却耐人寻味;热恋像火焰,虽热却不能自拔;失恋像伤疤,虽痛却无法释怀。因此咱们要懂得呵护感情!</div>
</div>
</body>
</html>
动画图片表白HTML效果展示
1.支持切换音乐
2.支持改变文字和样式,修改图片
3.界面都是动态效果,图片静态看不出效果
酷炫爱心表白HTML源码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>执子之手,与子偕老</title>
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<meta name="language" content="zh-CN">
<style>
html,
body {
margin: 0px;
width: 100%;
height: 100%;
overflow: hidden;
background: #000;
}
</style>
</head>
<body>
<canvas id="canvas" style="position:absolute;width:100%;height:100%;z-index:8888"></canvas>
<canvas style="position:absolute;width:100%;height:100%;z-index:9999" class="canvas"></canvas>
<div class="overlay">
<div class="tabs">
<div class="tabs-panels">
<ul class="tabs-panel commands">
</ul>
</div>
</div>
</div>
<div style="width:100%;color:white;font-family:STSong,华文宋体;margin:20px;line-height:40px;">
BY:白风夕<br/>
愿得一人心,白首不分离<br/>
我忽略时刻,正因等你出现;我忽略距离,正因等你出现;我忽略语言,正因想你一向未变。亲爱的,想你了。<br/>
愉悦其实真的狠简单,有你有事做,有所期盼。<br/>
初恋像柠檬,虽酸却耐人寻味;热恋像火焰,虽热却不能自拔;失恋像伤疤,虽痛却无法释怀。因此咱们要懂得呵护感情!<br/>
如果你冷,我将你拥入怀中;如果你忧,我替你擦去泪痕;如果你爱我,我要向全世界广播…我只想给你我真实的爱。<br/>
黑丰息 笔
</div>
</body>
</html>
酷炫爱心表白HTML效果展示
1.支持切换音乐
2.支持改变文字和样式,修改图片
3.界面都是动态效果,图片静态看不出效果
树形爱心表白HTML源码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>执子之手,与子偕老</title>
<meta name="language" content="zh-CN">
<link type="text/css" rel="stylesheet" href="./Love_files/default.css">
<script type="text/javascript" src="./Love_files/jquery.min.js"></script>
<script type="text/javascript" src="./Love_files/jscex.min.js"></script>
<script type="text/javascript" src="./Love_files/jscex-parser.js"></script>
<script type="text/javascript" src="./Love_files/jscex-jit.js"></script>
<script type="text/javascript" src="./Love_files/jscex-builderbase.min.js"></script>
<script type="text/javascript" src="./Love_files/jscex-async.min.js"></script>
<script type="text/javascript" src="./Love_files/jscex-async-powerpack.min.js"></script>
<script type="text/javascript" src="./Love_files/functions.js" charset="utf-8"></script>
<script type="text/javascript" src="./Love_files/love.js" charset="utf-8"></script>
</head>
<body>
<div id="main">
<div id="error">亲,您使用的浏览器无法支持即将显示的内容,请换成谷歌(<a
href="http://www.google.cn/chrome/intl/zh-CN/landing_chrome.html?hl=zh-CN&brand=CHMI">Chrome</a>)或者火狐(<a
href="http://firefox.com.cn/download/">Firefox</a>)浏览器哟~</div>
<div id="wrap">
<div id="text">
<div id="code">
<span class="say" style="color:red;">愿得一人心,白首不分离</span><br><br>
<span class="say">我忽略时刻,正因等你出现;我忽略距离,正因等你出现;我忽略语言,正因想你一向未变。亲爱的,想你了。</span><br>
<span class="say">愉悦其实真的狠简单,有你有事做,有所期盼。</span><br>
<span class="say">初恋像柠檬,虽酸却耐人寻味;热恋像火焰,虽热却不能自拔;失恋像伤疤,虽痛却无法释怀。因此咱们要懂得呵护感情!</span><br>
<span class="say">如果你冷,我将你拥入怀中;如果你忧,我替你擦去泪痕;如果你爱我,我要向全世界广播…我只想给你我真实的爱。</span><br>
<br>
<span class="say" style="color:red;">愿得一人心,白首不分离</span><br><br>
<span class="say">我忽略时刻,正因等你出现;我忽略距离,正因等你出现;我忽略语言,正因想你一向未变。亲爱的,想你了。</span><br>
<span class="say">愉悦其实真的狠简单,有你有事做,有所期盼。</span><br>
<span class="say">初恋像柠檬,虽酸却耐人寻味;热恋像火焰,虽热却不能自拔;失恋像伤疤,虽痛却无法释怀。因此咱们要懂得呵护感情!</span><br>
<span class="say">如果你冷,我将你拥入怀中;如果你忧,我替你擦去泪痕;如果你爱我,我要向全世界广播…我只想给你我真实的爱。</span><br>
<br>
<span class="say"><span class="space"></span> -- 息夕。</span>
</div>
</div>
<div id="clock-box">
<a href="https://blog.csdn.net/weixin_43151418/article/details/124746163?spm=1001.2014.3001.5502" target="_blank">黑丰息</a> 和 <a href="https://blog.csdn.net/weixin_43151418/article/details/124746163?spm=1001.2014.3001.5502" target="_blank">白风夕</a> 在一起的
<div id="clock"></div>
</div>
<canvas id="canvas" width="1100" height="680"></canvas>
</div>
</div>
</body>
</html>
树形爱心表白HTML效果展示

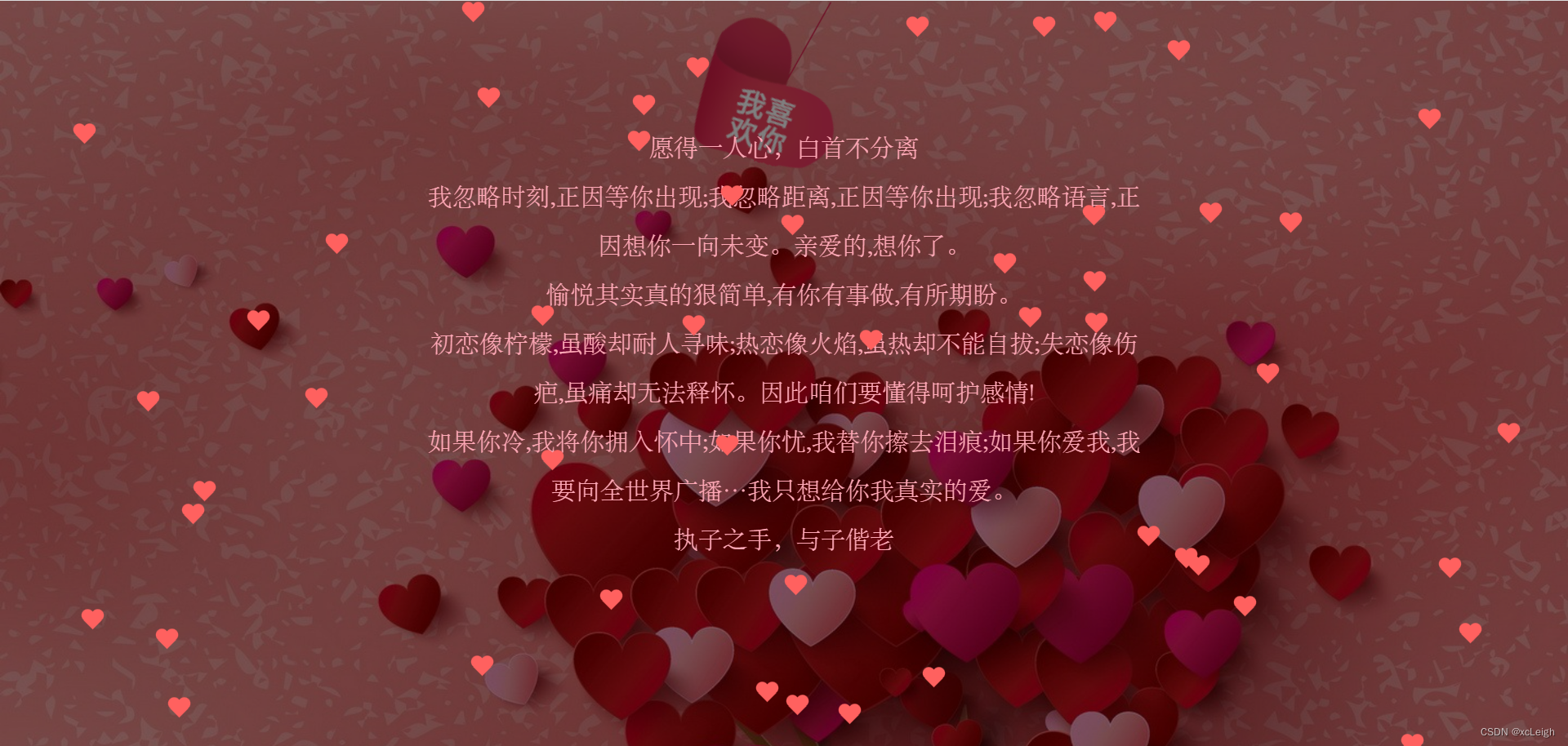
唯美爱心表白HTML源码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>执子之手,与子偕老</title>
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="css/demo.css" />
</head>
<body>
<img src="images/xx.png" class="gb" />
<!--灰色的遮罩层-->
<!--Tz_gray start-->
<div id="Tz_gray">
<!--内容发表区-->
<div class="Text">
<span class="say">愿得一人心,白首不分离</span><br>
<span class="say">我忽略时刻,正因等你出现;我忽略距离,正因等你出现;我忽略语言,正因想你一向未变。亲爱的,想你了。</span><br>
<span class="say">愉悦其实真的狠简单,有你有事做,有所期盼。</span><br>
<span class="say">初恋像柠檬,虽酸却耐人寻味;热恋像火焰,虽热却不能自拔;失恋像伤疤,虽痛却无法释怀。因此咱们要懂得呵护感情!</span><br>
<span class="say">如果你冷,我将你拥入怀中;如果你忧,我替你擦去泪痕;如果你爱我,我要向全世界广播…我只想给你我真实的爱。</span><br>
<span class="say">执子之手,与子偕老</span><br>
</div>
</div>
<!--Tz_gray end-->
<audio src="MP3/2.mp3" id="Music"></audio>
<!--music end-->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script src="js/snowfall.jquery.js"></script>
<script src="js/demo.js"></script>
</div>
</body>
</html>
唯美爱心表白HTML效果展示
1.支持切换音乐
2.支持改变文字和样式,修改图片
3.界面都是动态效果,图片静态看不出效果
源码下载
【博主推荐】HTML浪漫表白求爱(源码)
版权归原作者 xcLeigh 所有, 如有侵权,请联系我们删除。