一、placehodler样式修改的方法
1.使用伪类 ::placeholder即可。
.el-input__inner{
&::placeholder{
color:red;
}
}
//一般需要用深度选择器才可以设置
:deep(.el-input__inner){
&::placeholder{
color:red;
}
}
2.其他标签也是在对应的Dom元素加上 ::placeholder伪类即可。
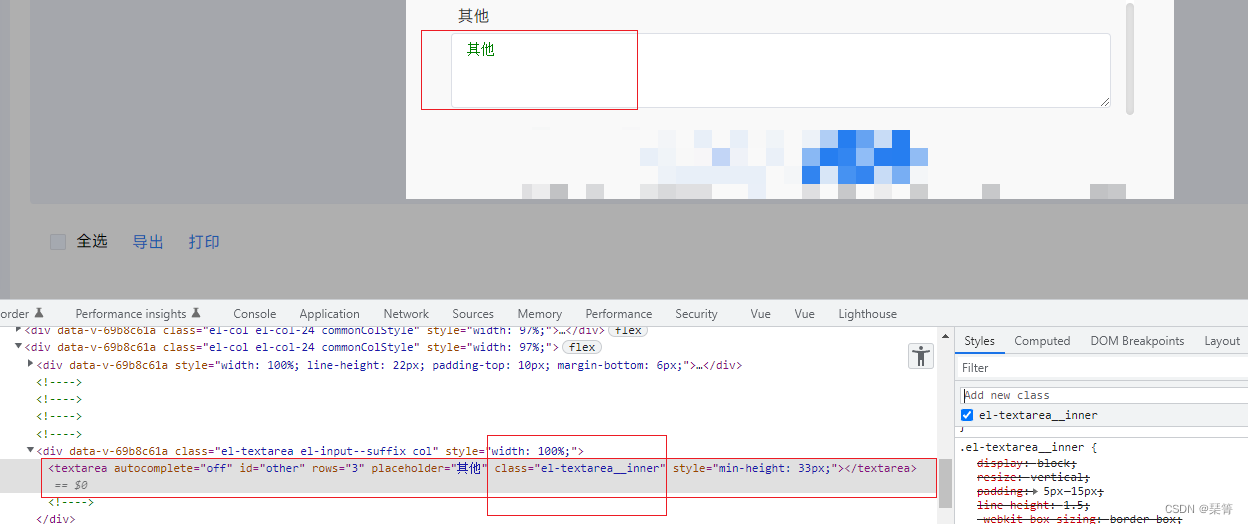
例如text-area,在.el-textarea__inner 类上加上伪类 ::placeholder即可
1)结果

2)代码
注:&是 sass语法:表示选择上一级元素;
下面的代码表示:在.el-textarea__inner元素上添加placeholder伪元素并且设置::placeholder伪元素的样式。
:deep(.el-textarea__inner){
&::placeholder{
color:green;
}
}
二、总结
1.在placeholder所在元素上 添加 ::placeholder伪类并且设置样式即可!
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
**/*
版权归原作者 琹箐 所有, 如有侵权,请联系我们删除。