
1.对文件进行拆分
分别将html文件内的css,js,html代码分别写入到新的文件内并且将html的样式改为外联式样式
1.先把相应的模块导入,在使用正则表达式进行css和js的内容匹配,然后在使用readFile进行读取内容
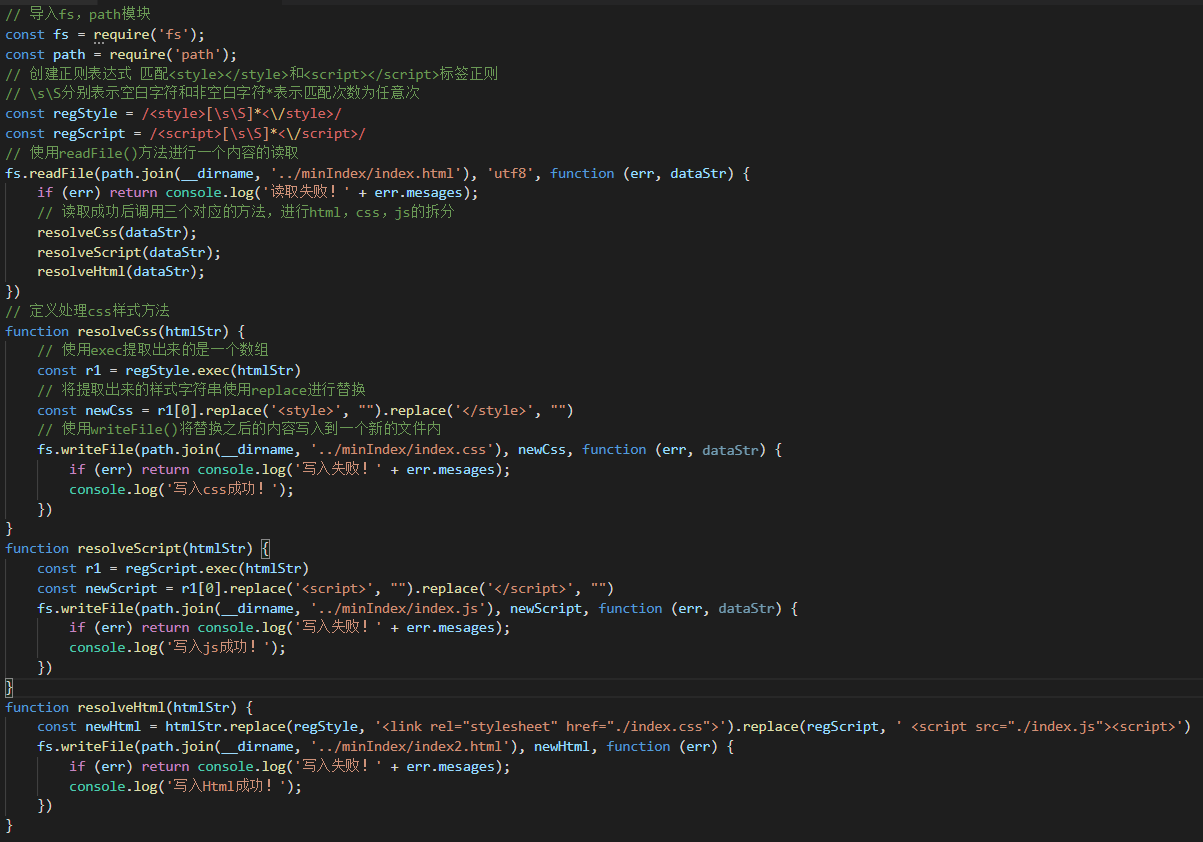
// 导入fs,path模块
const fs = require('fs');
const path = require('path');
// 创建正则表达式 匹配<style></style>和<script></script>标签正则
// \s\S分别表示空白字符和非空白字符*表示匹配次数为任意次
const regStyle = /<style>[\s\S]*<\/style>/
const regScript = /<script>[\s\S]*<\/script>/
// 使用readFile()方法进行一个内容的读取
fs.readFile(path.join(__dirname, '../minIndex/index.html'), 'utf8', function (err, dataStr) {
if (err) return console.log('读取失败!' + err.mesages);
// 读取成功后调用三个对应的方法,进行html,css,js的拆分
resolveCss(dataStr);
resolveScript(dataStr);
resolveHtml(dataStr);
})
- 定义处理css样式方法
// 定义处理css样式方法
function resolveCss(htmlStr) {
// 使用exec提取出来的是一个数组
const r1 = regStyle.exec(htmlStr)
// 将提取出来的样式字符串使用replace进行替换
const newCss = r1[0].replace('<style>', "").replace('</style>', "")
// 使用writeFile()将替换之后的内容写入到一个新的文件内
fs.writeFile(path.join(__dirname, '../minIndex/index.css'), newCss, function (err, dataStr) {
if (err) return console.log('写入失败!' + err.mesages);
console.log('写入css成功!');
})
}
3.定义处理js样式方法
function resolveScript(htmlStr) {
const r1 = regScript.exec(htmlStr)
const newScript = r1[0].replace('<script>', "").replace('</script>', "")
fs.writeFile(path.join(__dirname, '../minIndex/index.js'), newScript, function (err, dataStr) {
if (err) return console.log('写入失败!' + err.mesages);
console.log('写入js成功!');
})
}
4.定义处理html样式方法,并且将css和js改为外链式
function resolveHtml(htmlStr) {
const newHtml = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css">').replace(regScript, ' <script src="./index.js"><script>')
fs.writeFile(path.join(__dirname, '../minIndex/index2.html'), newHtml, function (err) {
if (err) return console.log('写入失败!' + err.mesages);
console.log('写入Html成功!');
})
}

注:fs.writeFile()方法只能用来创建文件,不能用来创建路径重复调用fs.writeFile() 写入同一一个文件,新写入的内容会覆盖之前的旧内容
2.什么是http模块?
http模块是Node.js 官方提供的,用来创建web服务器的模块。通过http模块提http.createServer()方法,就能方便的把一台普通的电脑,变成一台Web服务器,从而对外提供Web资源服务。
2.1.服务器
IP地址就是互联网上每台计算机的唯一地址,因此IP地址具有唯一性。 IP地址的格式,通常用"点分十进制”表示成(a.b.c.d) 的形式,其中,a,b,c,d 都是0~255之间的十进制整数。
2.2.域名和域名服务器
虽然IP地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,** 不直观,而且不便于记忆**,于是产生了所谓的域名(Domain Name)地址。
IP地址和域名是一对应的关系, 这份对应关系存放在一种叫做域名服务器(DNS, Domainname server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP地址和域名之间的转换服务的服务器。
2.3.端口
同样的道理,在-台电脑中,可以运行成百上千个web服务。每个web服务都对应一个唯一 的端口号。客户端发送过来的 网络请求,通过端口号,可以被准确地交给对应的web服务进行处理。每个端口号不能同时被多个web服务占用。 在实际应用中,URL中的80端口可以被省略。
3.使用http模块创建web服务器
1.使用node.js提供的http模块简单的创建一个服务器
// 导入http模块
const http = require('http');
// 创建web服务器
const server = http.createServer();
// 绑定事件,监听客户端请求
server.on('request', function (req, res) {
console.log('Somone visit our web server');
})
// 启动服务器
server.listen(80, function () {
console.log('server running at http://localhost');
})
2.req请求对象,只要服务器接收到了客户端的请求,就会调用通过server.on()为服务器绑定的request事件处理函数。 如果想在事件处理函数中,访问与客户端相关的数据或属性。
const http = require('http');
const server = http.createServer();
// req是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.ul是客户端请求的URL地址
const url = req.url;
// req.mothod是客户端请求的method类型
const method = req.method;
const str = `你的请求url为${url},your request method is${method}`
console.log(str);
// 设置响应头Content-Type','text/html;charset=utf-8解决中文乱码问题
res.setHeader('Content-Type', 'text/html;charset=utf-8');
// 调用res.end() 向客户端响应内容
res.end(str);
})
server.listen(80, () => {
console.log('server running at http://localhost');
})
3.res响应对象 在服务器的request事件处理函数中,如果想访问与服务器相关的数据或属性,使用server.end()
res.setHeader('Content-Type', 'text/html;charset=utf-8');
// 调用res.end() 向客户端响应内容
res.end(str);

我是Aic山鱼,感谢您的支持
原 创 不 易 ✨还希望支持一下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈社区:山鱼社区💌💌
版权归原作者 Aic山鱼 所有, 如有侵权,请联系我们删除。