
🐚 作者: 阿伟
💂 个人主页: Flyme awei🐋 希望大家多多支持😘一起进步呀!
💬 文章对你有帮助👉关注✨点赞👍收藏📂
JavaScript数组的使用

文章目录
一、数组的创建
第一种:
var 数组名 = new Array();
创建一个空数组
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><script>var arr=newArray();
console.log(arr)//以日志形式打印到浏览器控制台</script></head><body></body></html>

第二种:
var arr2 = new Array(10);
创建一个定长为10的数组
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><script>var arr2 =newArray(10);
arr2[0]="h";
arr2[9]="l"
console.log(arr2)</script></head><body></body></html>

第三种
var arr3 = new Array(a,b,c);
创建时直接指定元素值
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><script>var arr3 =newArray("hello","world","JavaScript",10,true)
console.log(arr3)</script></head><body></body></html>

第四种
var arr4 = ["hello","world","Flyme awei"];
相当于第三种的简写
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><script>var arr4 =["hello","world","Flyme awei"]
console.log(arr4)</script></head><body></body></html>

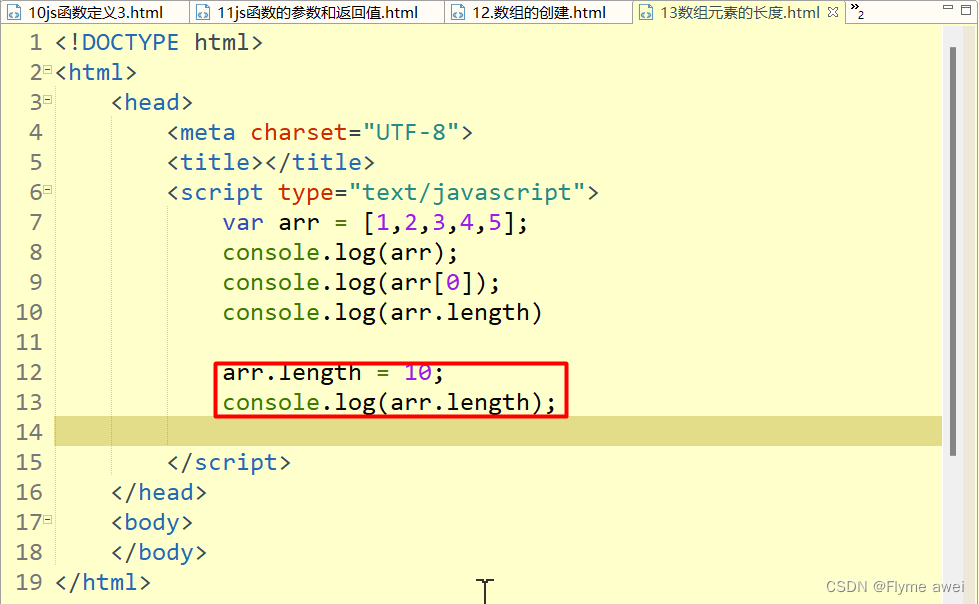
二、数组的元素和长度
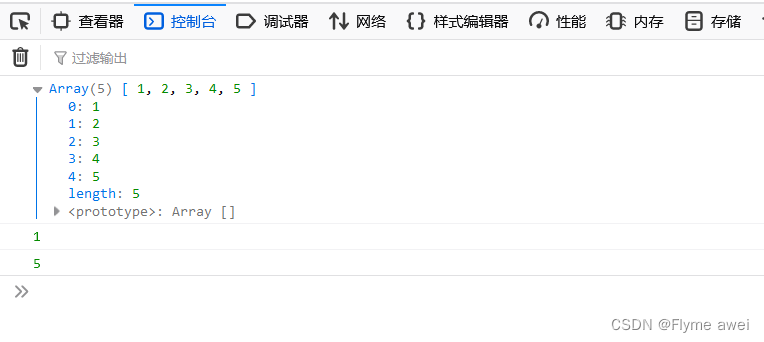
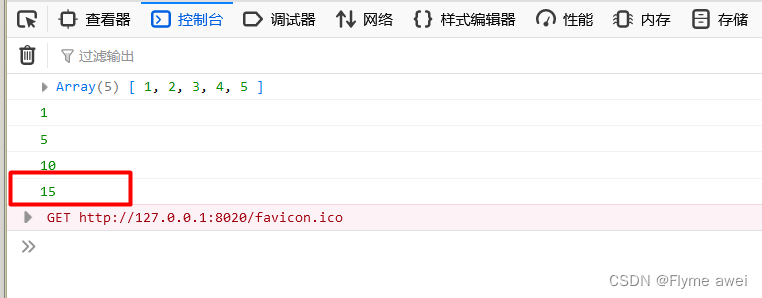
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><scripttype="text/javascript">var arr =[1,2,3,4,5];
console.log(arr);
console.log(arr[0]);
console.log(arr.length)</script></head><body></body></html>
控制台
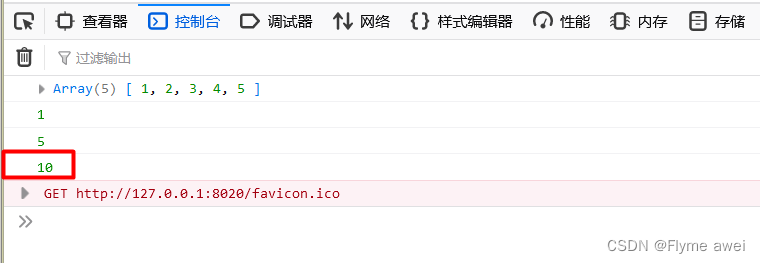
1.通过修改
length
属性来改变数组长度的。

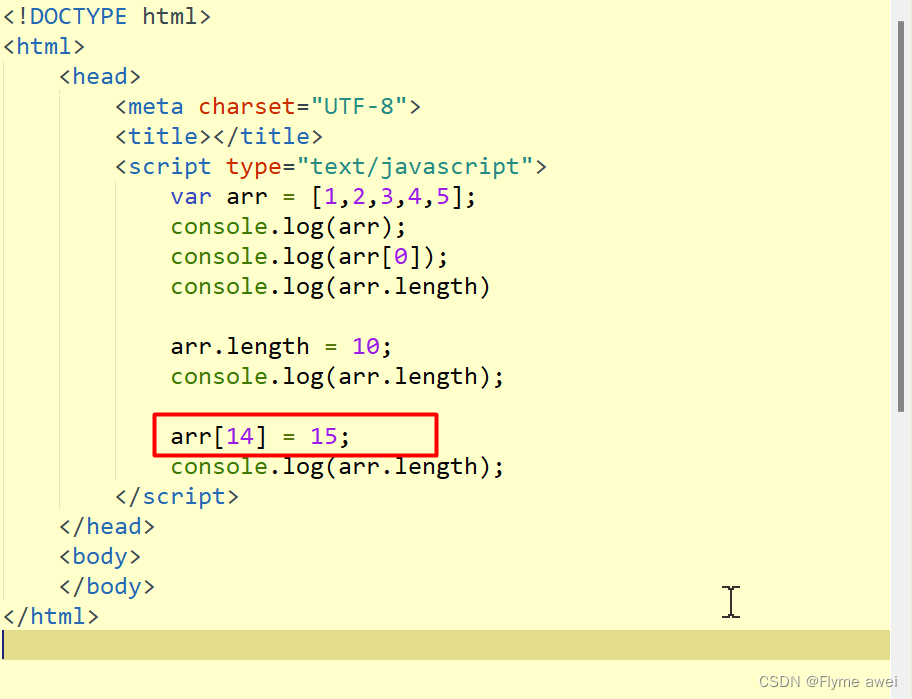
2.通过索引改变数组长度。

三、数组的遍历
1.普通
for
循环遍历数组
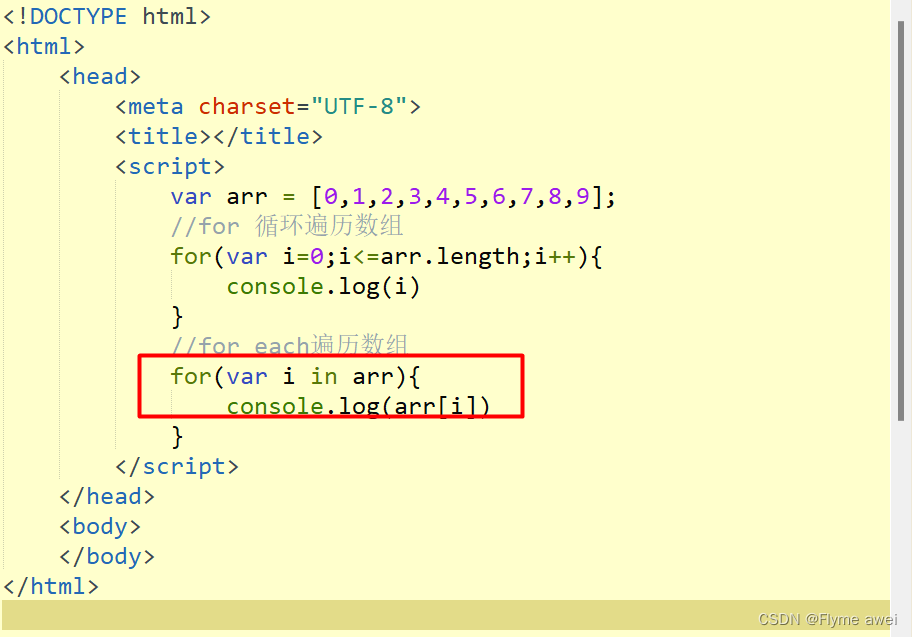
!DOCTYPE html>
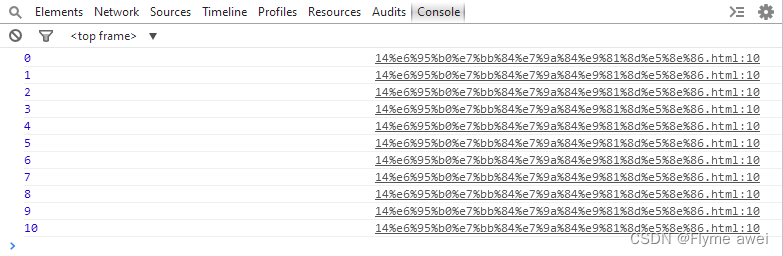
<html><head><metacharset="UTF-8"><title></title><script>var arr =[0,1,2,3,4,5,6,7,8,9];for(var i=0;i<=arr.length;i++){
console.log(i)}</script></head><body></body></html>

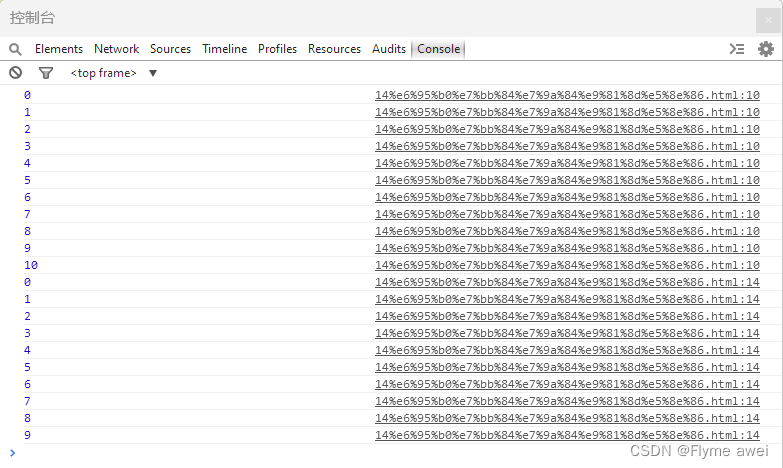
遍历数组for each
js中的
写法:for each
i不是元素,是索引for( var i in 数组)

四、数组的常用方法
1.查询元素索引
2.合并两个数组
3.合并多个数组
4.合并字符串
5.删除数组最后一个元素
6.在数组结尾添加元素
7.反转数组
8.删除数组第一个元素
9.向第一个位置添加元素
10.截取子数组
11.删除数组中的某些元素
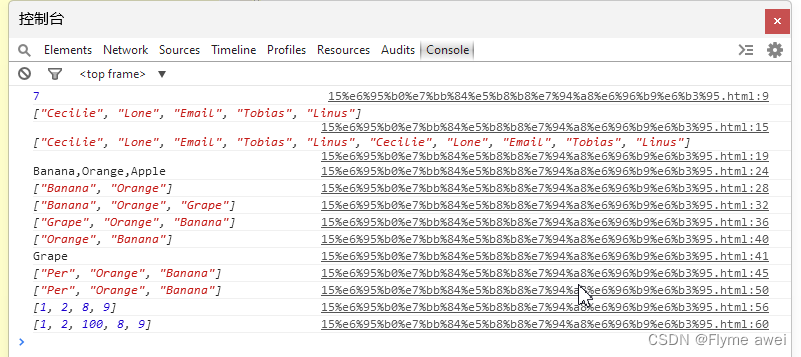
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><scripttype="text/javascript">var arr =[0,1,2,3,4,5,6,7,8,9];var index = arr.indexOf(7);//查询元素索引的方法
console.log(index);//合并两个数组var hege =["Cecilie","Lone"];var stale =["Email","Tobias","Linus"];var childer = hege.concat(stale);
console.log(childer);//合并三个数组var family = hege.concat(stale,childer);
console.log(family);//合并字符串var fruits =["Banana","Orange","Apple"];var fs = fruits.join();
console.log(fs);//删除数组的最后一个元素
fruits.pop();
console.log(fruits);//在数组结尾增加元素
fruits.push("Grape");
console.log(fruits);//翻转数组
fruits.reverse();
console.log(fruits);//删除数组第一个元素var ss = fruits.shift();
console.log(fruits);
console.log(ss);//向第一个位置添加元素
fruits.unshift("Per");
console.log(fruits);//截取子数组;//从三开始,到六结束
fruits.slice(3,6);
console.log(fruits);//删除数组中某些元素//从2开始,删除5个
numbers =[1,2,3,4,5,6,7,8,9]
numbers.splice(2,5);
console.log(numbers);//如果第二个元素是0,那么就变成在指定索引位置添加元素
numbers.splice(2,0,100);
console.log(numbers);</script></head><body></body></html>

好啦,文章到这里就结束啦!
版权归原作者 Flyme awei 所有, 如有侵权,请联系我们删除。