文章目录
☀️作者简介:大家好我是言不及行yyds
🐋个人主页:言不及行yyds的CSDN博客
🎁系列专栏:【前端项目】
自制全栈项目
1.准备技术
1.1mysql
根据基本的mysql语句,创建一个本地mysql的数据,
用于向前端页面展示。
在这里是我创建的一个db.sql文件
>CREATETABLE`tbl_user`(`tbl_id`int(4)NOTNULLAUTO_INCREMENTCOMMENT'主键id',`tbl_name`varchar(32)NOTNULLCOMMENT'属性名称',`tbl_age`int(4)NOTNULLCOMMENT'年龄',`tbl_sex`varchar(32)NOTNULLDEFAULT'man',`tbl_eamil`varchar(32)NOTNULLCOMMENT'邮箱',`tbl_state`varchar(32)NOTNULLDEFAULT'man',`tbl_show`varchar(32)NOTNULLCOMMENT'操作',PRIMARYKEY(`tbl_id`))ENGINE=InnoDBAUTO_INCREMENT=3803DEFAULTCHARSET=utf8 COMMENT='属性表';INSERTINTO`tbl_user`VALUES('1','张三','18','男','[email protected]','false','操作');INSERTINTO`tbl_user`VALUES('2','李四','23','女','[email protected]','false','操作');INSERTINTO`tbl_user`VALUES('3','张大帅','34','女','[email protected]','false','操作');INSERTINTO`tbl_user`VALUES('4','赵友情','32','男','[email protected]','true','操作');INSERTINTO`tbl_user`VALUES('5','张璐','32','女','[email protected]','true','操作');INSERTINTO`tbl_user`VALUES('6','朴新凯','12','男','[email protected]','true','操作');INSERTINTO`tbl_user`VALUES('7','李浩','42','女','[email protected]','false','操作');INSERTINTO`tbl_user`VALUES('8','张易','33','女','[email protected]','true','操作');INSERTINTO`tbl_user`VALUES('9','朴动议','22','男','[email protected]','true','操作');INSERTINTO`tbl_user`VALUES('10','李使其','12','女','[email protected]','false','操作');
关于怎么将该文件导入数据库
请参考:phpstudy导入mysql文件到数据库
1.2 node的express框架
学会用于express搭建一个服务器,封装mysql
操作语句并向前端发送数据并处理前端
发送的信息
在这个后端服务器主要有几大模块
1.2.1.创建接口
1.2.2创建连接mysql的文件
1.2.3编写mysql语句
1.3vue相关的技术
搭建vue项目,学会怎么引入模块,
怎么使用vue-router的使用,怎么
将方法挂在在全局
1.4怎么使用element-ui展示数据
1.5利用axiso接收从服务器传来的数据
2.项目开始
展示项目:
全栈小项目1
2.1需要搭建的前端界面



2.2搭建前端代码
2.2.1用vue创建项目
npm i @vue/cli
vue create projectName(你项目的名称)
2.2.2下载响应的包
npm i axios -S
npm i vue-router -S(可能版本有问题,可降低版本)
npm i element-ui -S
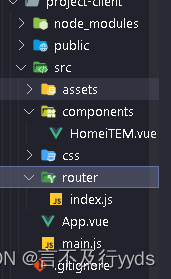
2.2.3搭建vue项目基本架构
在components创建homeItem.vue组件用于展示数据
导入到router的index文件中形成路由
在router下创建index.js用于映射路由
index.js的代码为
import Vue from'vue'import VueRouter from'vue-router'
Vue.use(VueRouter)import Home from'../components/HomeiTEM.vue'const route=newVueRouter({routes:[//将初始路径改为home{path:'/',redirect:'/home'},//映射home组件,到home路径{path:'/home',component:Home,}]})exportdefault route
之后在main.js中应用配置好的路由,
并引入相关的包,并完成相关全局配置
import Vue from'vue'import App from'./App.vue'import router from'./router/index'//引入element-ui与相关的样式import'../node_modules/element-ui/lib/theme-chalk/index.css'import elementui from'element-ui'import'./css/index.css'//导入axiosimport axios from'axios'//导入element-ui需要的组件,消息提示import{Message,MessageBox}from'element-ui'//将消息提示框挂载到全局,便于在vue项目中任何地方引用Vue.prototype.$message=Message
Vue.prototype.$confirm=MessageBox.confirm
Vue.config.productionTip =false//使用element-ui
Vue.use(elementui)//设置请求的基本地址
axios.defaults.baseURL='http://127.0.0.1:3000/'//将axios挂载到全局,便于在vue项目中任何地方引用Vue.prototype.$http=axios
newVue({render:h=>h(App),
router
}).$mount('#app')
2.2.4设置homeItem
在这个项目中是一个上,中,下,侧边的布局
在element官网的容器查看使用方法。
我们主要配置中心区域,
需要用到的组件是
el-container el-button,
el-table,el-switch el-dialog
<el-main><div class="titleItem">练习增删改查</div><el-button type="primary" @click="dialogVisible=true">添加用户</el-button><!--展示数据区域--><el-table
:data="tableList"
style="width: 100%"><!--展示数据姓名行区域--><el-table-column
prop="tbl_name"
label="姓名"></el-table-column></el-table></el-main>
基本架构,完整代码我会在我的资源中展示
2.3搭建后端代码
2.3.1 用express创建项目
npm i express -S
express create projectName(后端项目的名称)
2.3.2连接mysql文件
在项目的db目录向创建index.js
const mysql=require('mysql')var coon=mysql.createConnection({host:'localhost',user:'root',password:'123456'//数据库密码database:'user_table'//需要连接数据库的名称})
coon.connect(()=>{
console.log('数据库连接成功')})
module.exports=coon//暴露用于后续进行mysql操作。
2.3.3搭建后台服务器代码
在router的index,js中创建接口代码
var express =require('express');var router = express.Router();//导入连接mysql的函数,用于后于的mysql操作const coon =require('../db/index')/* GET home page. */
router.get('/',function(req, res, next){
res.render('index',{title:'Express'});});//得到mysql数据库内的数据
router.get('/datas',(req, res, next)=>{
coon.query('select*from tbl_user',(err, data)=>{if(err) res.send({status:400,message:'请求失败'})
res.send({status:200,message:'请求数据成功',data: data })})})//添加用户
router.post('/adduser',(req, res, next)=>{const parms = req.body
//将数据导入mysql数据库的语句
coon.query(`INSERT INTO tbl_user(tbl_id, tbl_name, tbl_age, tbl_sex, tbl_eamil, tbl_state, tbl_show)
VALUES
('${parms.tbl_id}','${parms.tbl_name}','${parms.tbl_age}','${parms.tbl_sex}','${parms.tbl_eamil}','${parms.tbl_state}','${parms.tbl_show}')`,(err, data)=>{if(err){
res.send({code:1,status:300,message:"增添数据失败"})return}
res.send({code:0,status:200,message:'添加数据成功',data: data })})})//按照传入的id删除对应的一行数据
router.delete('/deluser/:id',(req, res, next)=>{const parms = req.params
//删除指定id对应行数据的mysql数据库的语句
coon.query(`delete from tbl_user where tbl_user.tbl_id='${parms.id}'`,(err, data)=>{if(err){
res.send({code:1,message:"删除数据失败"})return}
res.send({code:1,status:200,message:'删除数据成功',data: data })})})
module.exports = router;
2.3.4配置解决跨域代码
在这里我们利用cors来解决
在app.js中书写代码
//用于设置跨域问题cors策略varallowCrosDown=function(req,res,next){
res.header('Access-Control-Allow-Origin','*')
res.header('Access-Control-Allow-Methods','*')
res.header('Access-Control-Allow-Headers','*')next()}
app.use(allowCrosDown)
2.4书写接口文档
在这里主要有三个接口
获得mysql库数据(/datas)
请求方式:GET,
请求参数:无
增添用户(/adduser)
请求方式:post
请求参数:tbl_id:‘’,
tbl_name:‘’,
tbl_age:‘’,
tbl_sex:‘’,
tbl_email:‘’,
tbl_state:‘’,
tbl_show:‘’
删除用户(/deluser/:id)
请求方式:delete
请求参数:tbl_id
2.5完善前端代码
需要完善的是,获得mysql数据,
展示,点击添加用户弹出对话框
为每一个输入框设置限制,
点击删除,弹出提示框,
只有点击确定时,开始删除该行
的数据。接下来就是一些界面优化
完整代码可以评论区找我获取
3.总结
在这个项目中我们用到那些知识点
1.利用axios获取后台数据,
2.利用element-ui搭建界面
3.用cros解决跨域问题。
4.用vue,express创建项目
5.利用mysql语句操作mysql数据库。
6.利用vue的语法使数据具有动态性
好了,这次介绍就这么多,如果各位
有什么建议,欢迎评论区。期待各位能
🎈🎟点赞 🎨🎪评论
🎭🦺收藏 🎫🎟关注
版权归原作者 言不及行yyds 所有, 如有侵权,请联系我们删除。