前言
今天开始我们就要进行第2个阶段的学习啦,今天的学习内容一共有以下几个部分:
- HTML5 basic 所有网页的结构,数据都是用html5来搭建
- Ajax异步的数据交互 ajax帮助我们异步连接服务器,发送请求,并接收响应
- ajax的项目 用户管理—登录,查询,注册,修改,删除,用户名重复验证
- CSS3 美化页面 让页面变的好看
- Bootstrap框架 ①封装很多css,让我们快速开发 ②封装了响应式布局
这阶段的知识点非常细碎,单词量比较多,不过相信你一定是可以的,加油!
今日目标:
1.WEB发展史 – 了解
2.HTML基础语法 – 掌握
3.常用标签1:文本 – 熟练掌握
4.常用标签2:图像和链接 – 熟练掌握
5.常用标签3:表格 – 熟练掌握
其实今天的内容是非常容易掌握的,下面一起来开始今天的学习吧~
1 WEB发展史(了解)
1.1发展过程
我们每天都在上网,那你知道我们口中的这个"网"是什么吗?
其实它叫做Internet,是一个全球性的计算机互联网络,它有很多的名字,你可能听过,比如:
因特网 国际互联网 网际网 加护网络等等.
Internet其实为我们提供了很多的服务,比如:
WWW 万维网,用户通过浏览器在Internet上搜索和浏览自己感兴趣的所有内容
Email 电子邮件服务,Internet上的用户可以收发电子邮件
FTP 文件传输服务,Internet上的用户可以将一台计算机上的文件传输到另一台上
TeInet 远程登录服务,你可以理解成QQ远程控制 向日葵远程控制等
BBS 公告牌服务,比如学校经常使用的校园网等等
所以网络上不只有www,还有很多很多的服务我们正在或者已经使用过了.
Internet的历史
196X:美国军方创建了ARPNET网,就是Internet的前身
197X:FTP协议(文件传输协议)诞生,可以实现“一对一的信息传输”
198X:SMTP协议(简单邮件传输协议)诞生,可以实现“一对多的信息传输”
1991:HTTP协议(超文本传输协议)诞生,标志着Web正式诞生,可以实现“一对全网的信息传输”
超文本
传统的文本都是一段一段从上往下线性访问
超文本就是"超级文本"的简称,是指用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本,我们可能是跳跃式也就是非线性的方式来访问的
以上这些内容做一个简单的了解即可,我们来进一步了解下WEB
1.2 Web简介
Web又被称作是万维网或者环球网,即WWW(World Wide Web)
它可以把各种类型的信息和服务结合起来,向用户提供生动的界面,也可以把这些界面称之为文档
所以万维网就是无数文档的集合,这些文档保存在因特网的某个地方
总结一句话,你可把Web理解成网站
我们后面就是要学习这些文档/网页如何编写,如何传输
1.3 Web的工作原理
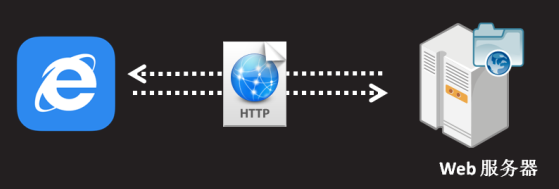
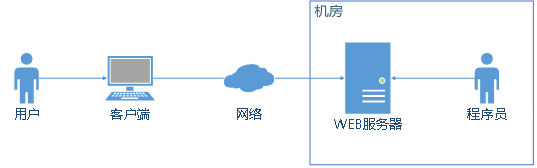
Web是基于Internet的一个多媒体信息服务系统,它由Web服务器 浏览器 通信协议三部分组成
通信协议指的是完成通信或服务所必须遵循的规则和约定。
这里采用的是HTTP协议:超文本传输协议(Hypertext Transfer Protocol)
它们之间是这样的:
- 网页采用HTML编写出来
- 浏览器连接到WEB服务器并获取网页
- 浏览器解析获取到的HTML网页文档,显示在用户的屏幕上

1.4 Web与Internet的关系
Web是运行在Internet之上最流行的应用之一,Internet为Web提供了网络环境
Web的出现,极大地推动了Internet的普及与推广
1.5 WEB页面的运行需要两种软件:
1.程序员编写网页的工具–网页编辑器
小型软件(xMB):notepad记事本、notepad++、editplus
中型软件(xxMB):SublimeText
大型软件(xxxMB):Dreamweaver、Eclipse/MyEclipse、IDEA/WebStorm、VSCode、HBuilderX
2.用户浏览网页的工具–网页浏览器
Microsoft IE / Edge(Chrome内核)
GoogleChrome(Webkit内核+V8内核)
Netscape Navigator/Mozilla Firefox
AppleSafari(Webkit内核)
目前中国没有自主的浏览器内核,主要推荐使用谷歌和火狐
我们目前学习使用到的就是HBuilderX与谷歌浏览器
2 HTML概述
2.1 前端开发的3个基础语言
- HTML–用于定义页面的内容
- CSS–用于控制页面的样式
- JS–用于控制页面的行为/交互 当然,你也可以把它们称之为”前端三剑客”
2.2 基本概念
1.什么是HTML?
HTML:Hyper Text Markup Language,超文本标记语言,它用于定义页面的内容,如文字、表格、图片、音频视频、超链接…用HTML编写的文件,以.html或者.htm为后缀
练习1: 初识HTML
- 在文件夹里新建一个文本文档,命名为"p1.txt "代表我们写的第一个页面Page 1 注意1:文件夹与文件名字里都不允许出现中文! 注意2:确保文件后缀名是显示出来的,并且后缀名为.txt

- 修改p1.txt的后缀名,改成p1.html,这样才会将文本文档变成一个网页文件

- 编写p1.html中的代码:
写一些普通的文字
4.双击刚刚写好的文件,使用浏览器就可以查看到我们刚刚写好的内容了

2.什么是标记?
标记:其实常称为标签或元素,表示一个页面渲染指令,它有两种:
双标记标签/封闭类型标记:有开始标签也有结束标签,必须成对出现,例如:
<b>内容</b>
单标记标签:只有开始没有结束,不能包含内容,例如:
<br>
2.3 HTML常用标签
1.文字多种效果:b/i/u/s/sub/sup标签
- 在刚刚的p1.html中继续编写内容,比如想给文字进行加粗,就需要使用到标签
默认格式的文字
<b> 加粗的文字 </b>
后续文字
效果:只有被b标签包裹的内容才有加粗的效果 浏览器默认内容都在同一行显示
注意:写完文件需要保存,并且在打开的网页F5刷新页面后才能看到修改后的效果哦~
2. 我们再来写一写其它的效果 加粗 斜体 下划线 删除线:
默认格式的文字
<b>bold加粗的文字</b><i>italic斜体文字</i><u>underline下划线文字</u><s>strike删除线文字</s>
后续文字

3. 上标字 下标字的效果:
默认格式的文字
X<sup>2</sup>上标字
Z<sub>1</sub>下标字
后续文字

2.br标签
换行效果实现
- 在p1.html中编写古诗,结果发现,4句诗都在同一行显示
静夜思 李白
床前明月光
疑似地上霜
举头望明月
低头思故乡

浏览器的一些小特性:
1.浏览器把源代码中的连续多个换行符渲染为一个“英文空格”
2.浏览器把源代码中的连续多个空格符渲染为一个“英文空格”
3.浏览器把源代码中的连续多个制表符Tab渲染为一个“英文空格”
结论:浏览器把源代码中的连续多个空白键渲染为一个“英文空格”,可以动手试试哦
那我们想要换行或者多个空格的效果,该怎么实现呢?
换行符可以使用单标记标签<br>标签来实现
空格符可以使用 转义字符来实现
- 修改一下刚的代码:
<br>
静夜思 李白<br>
床前明月光<br>
疑似地上霜<br>
举头望明月<br>
低头思故乡<br>

3.转义符号
比如我们想在页面上写3个被尖括号包裹的名字,代码如下:
<李白><tom><张三>
结果却发现:两个中文的名字正确显示,英文数据没有显示,这是为什么呢?
因为浏览器以为是一个标签,但是这个标签它不认识,所以没有报错,但是给忽略了…
那如果我们就想在网页上显示中括号,就需要使用到两个转义符号:
<表示< >表示>
<李白><tom><张三>
修改下上面的代码,可以看到
<tom>
就可以正常显示啦
<br>注册商标register: ®<br>版权声明copyright: ©<br>商标trademark: ™<br>关闭符号90°角: ×<br>带圈的关闭符号: ⊗


©2017 <达内科技有限公司> 版权所有
3 HBuilder工具的使用
1.HBuilder的下载
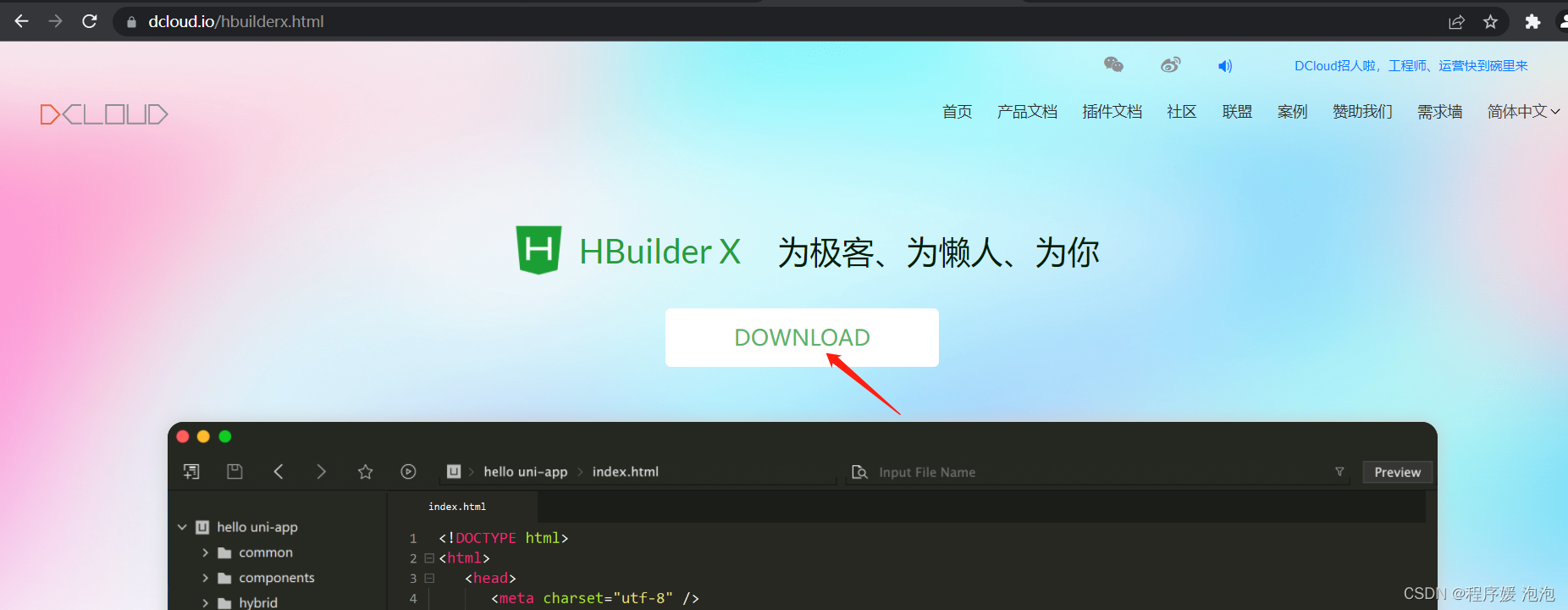
下载链接:https://www.dcloud.io/hbuilderx.html
- 打开页面选择"DOWNLOAD"下载按钮

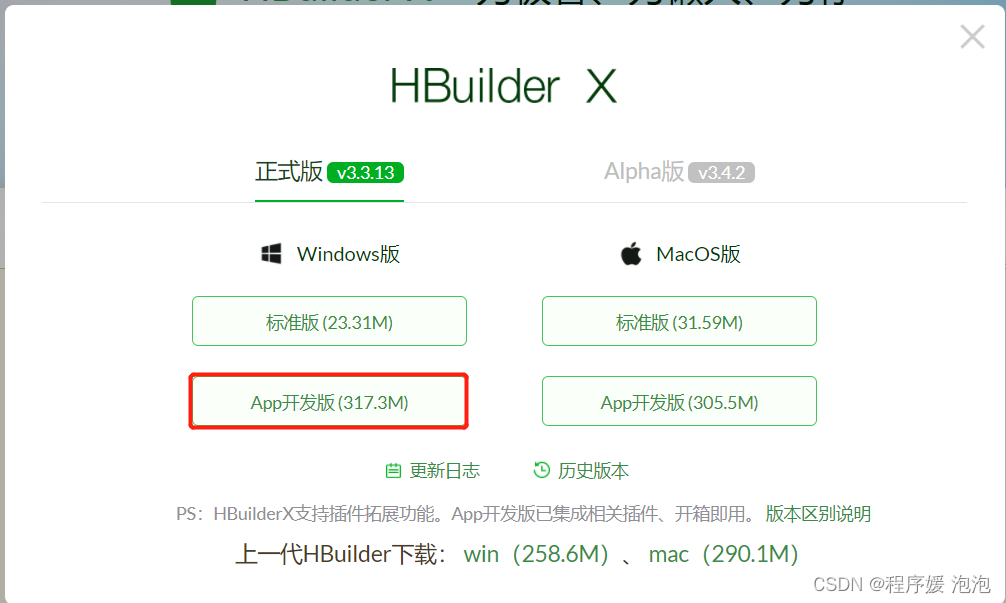
- 根据自己的系统选择,但一定要选择App开发版,它功能比较完善,不要选标准版

- 选好了点击下载即可
2.HBuilder的解压
- 下载好以后我们得到了一个压缩包文件

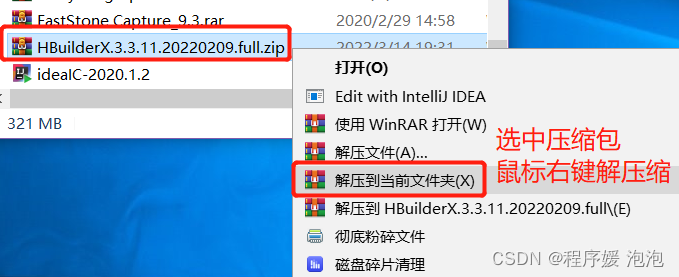
- 压缩文件需要解压,不能直接双击压缩文件使用哦
注意:
我们要先把这个压缩包放到一个没有中文的文件夹下再解压,不要直接把下载的东西都放到桌面上,后期会很杂乱
解压需要几分钟,一定要耐心等待完全解压缩完毕后再使用

3. HBuilder无需安装,解压完毕双击可执行文件图标即可使用~
3.HBuilder的使用
- 第一次打开我们可以选择主题和快捷键方案(这个后面还能改)

- 进入后有一个自述,可以选择绿色的区域把它关闭掉

- 我们可以将外部的文件夹直接拖拽到HBuilder中使用 比如这里就可以把我们之前创建的DAY01文件夹整个拖进来 可以看到文件夹里和HBuilder中的结构是一模一样的


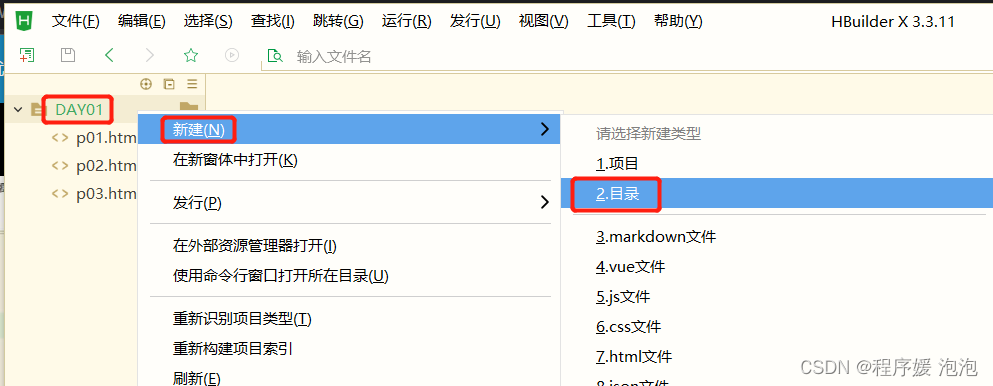
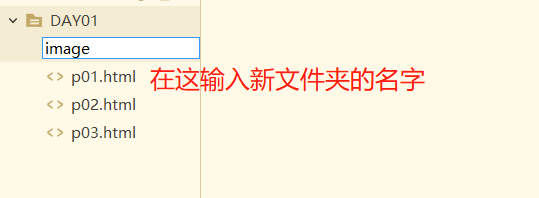
- 创建文件夹:选中DAY01,鼠标右键,新建 目录
 输入新文件夹的名字,回车,即可创建
输入新文件夹的名字,回车,即可创建

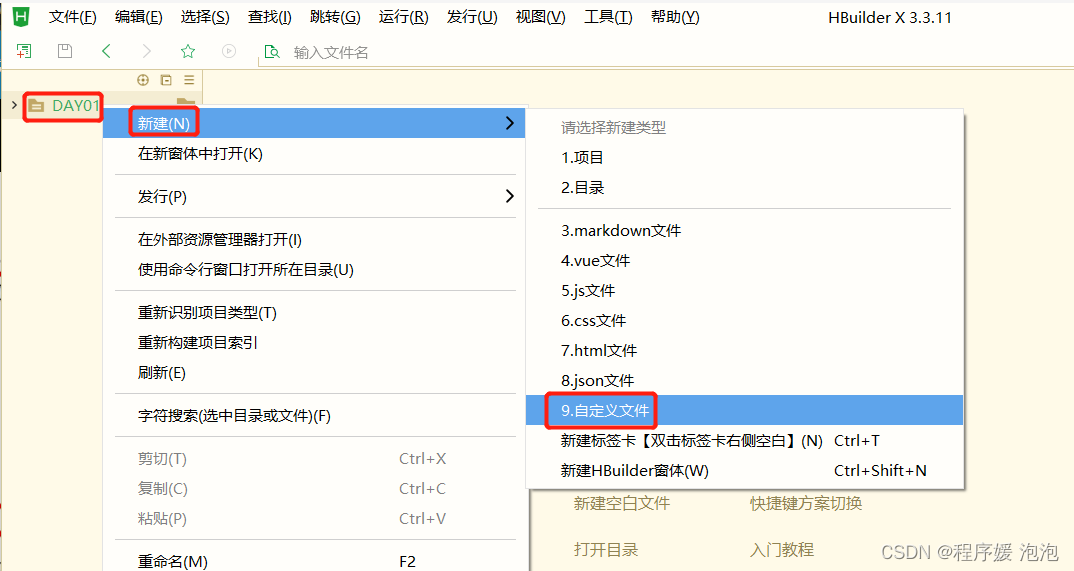
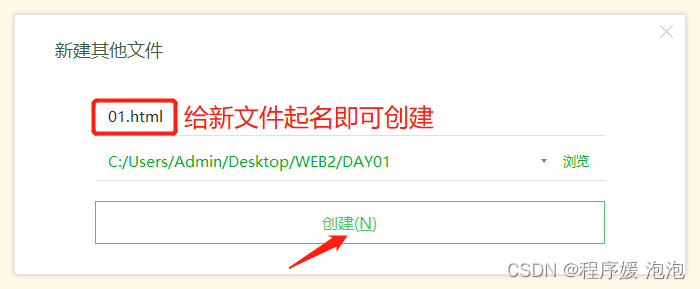
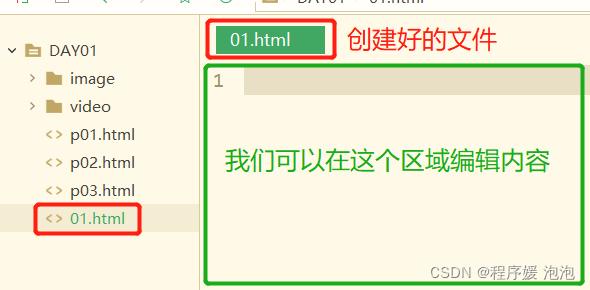
- 新建文件:选中指定目录,鼠标右键,新建 自定义文件 (我们后面再创建其他类型的文件,先从这个最简单的开始)



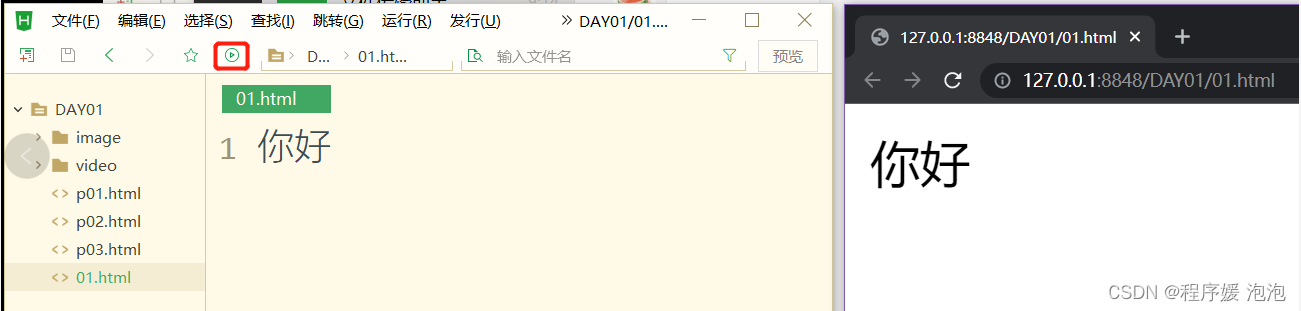
- 运行文件,一共有三种方式: 可以点击运行按钮,或者快捷键Ctrl+R,选择浏览器后即可查看运行效果
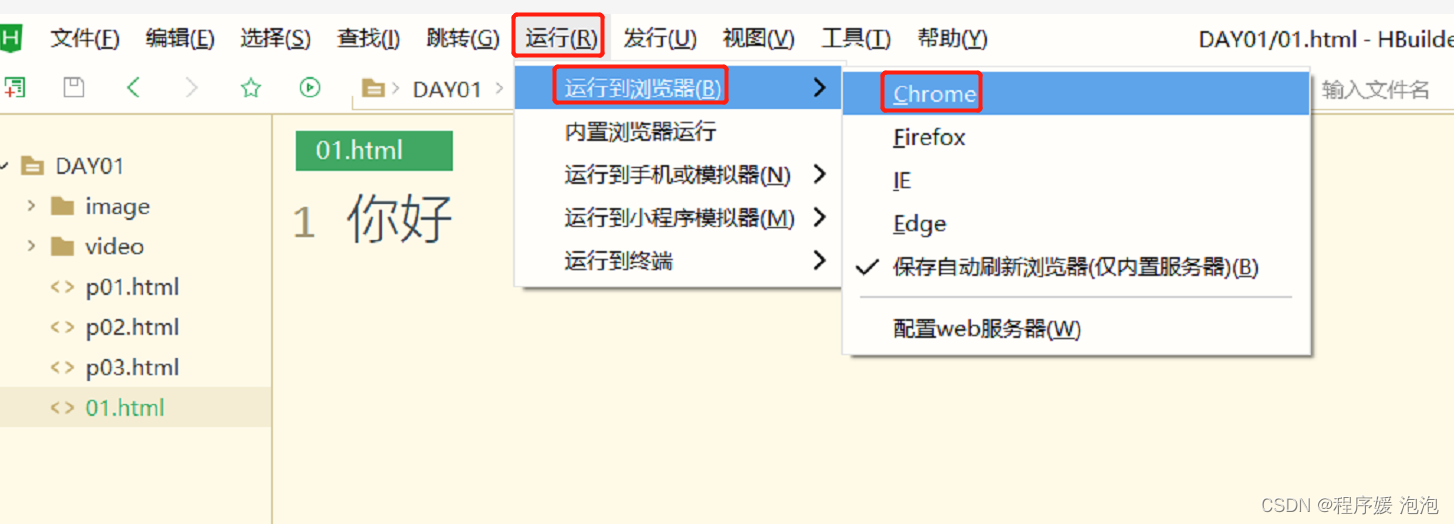
 还可以选择"运行"->“运行到浏览器”,选择浏览器后即可查看运行效果
还可以选择"运行"->“运行到浏览器”,选择浏览器后即可查看运行效果
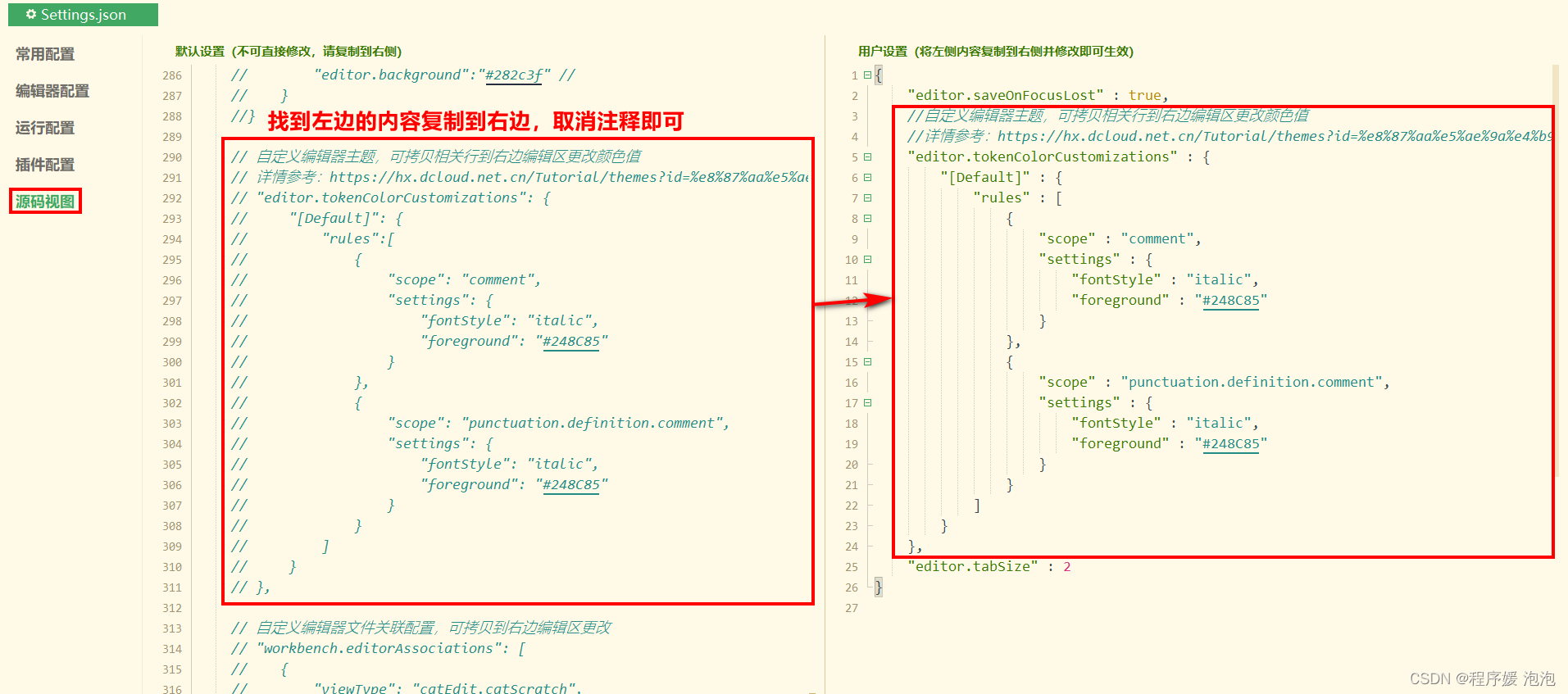
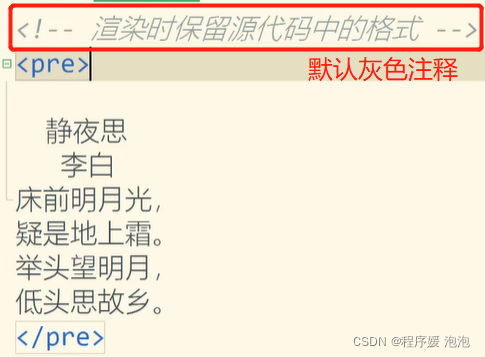
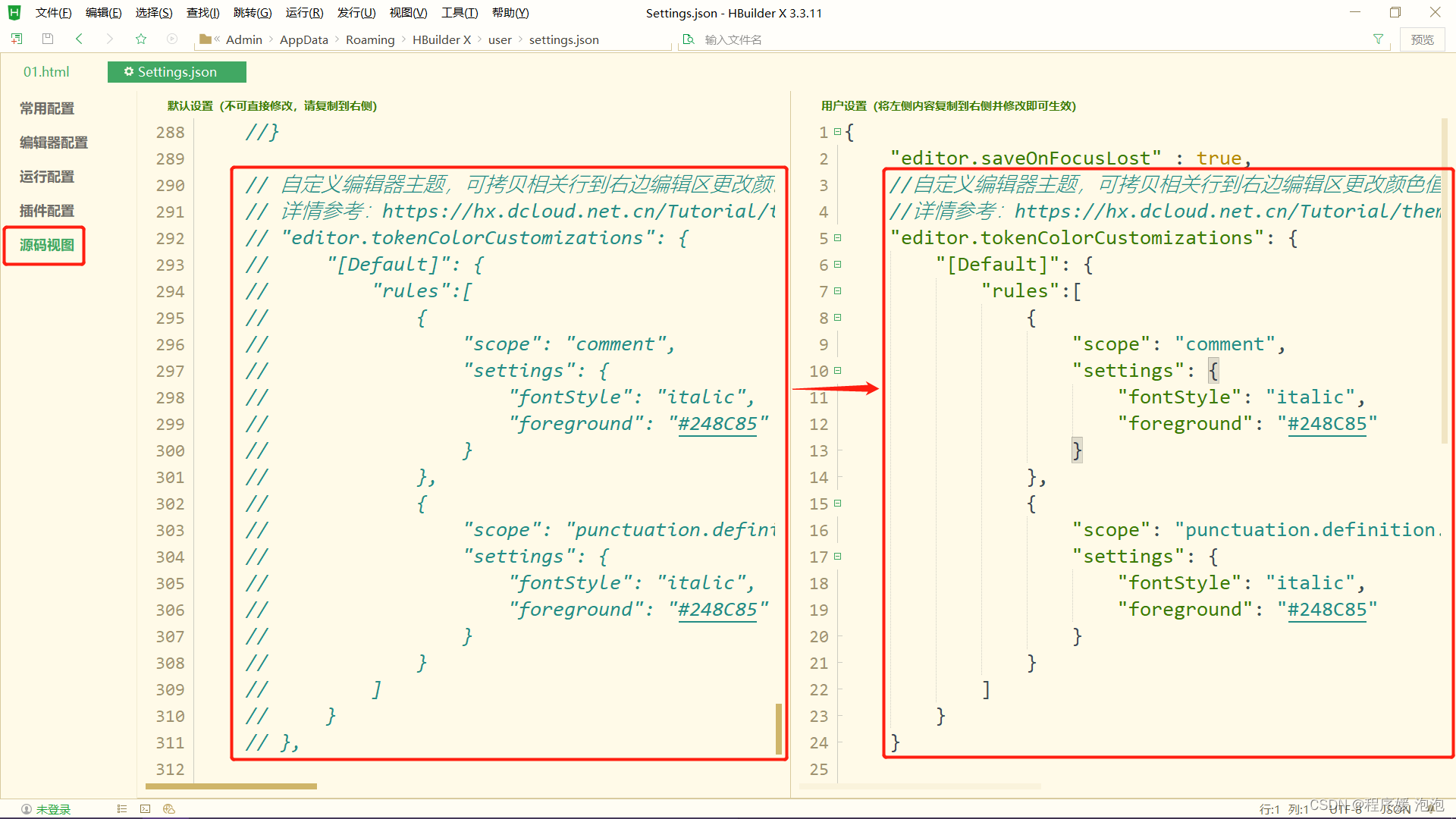
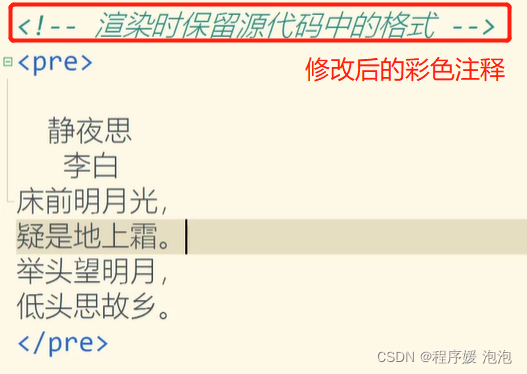
- 修改注释颜色(不推荐修改,默认灰色就可以) 在工具->设置->源码视图中,找到“自定义编辑器主题”,把左边的复制到右边,取消注释即可 注意:右边代码的格式

4.HBuilder的其他使用细节
- 我们可以选中任意一个文件,右键,有很多操作选项,比如重命名等
- 我们还可以选中文件,直接拖拽到指定的位置下
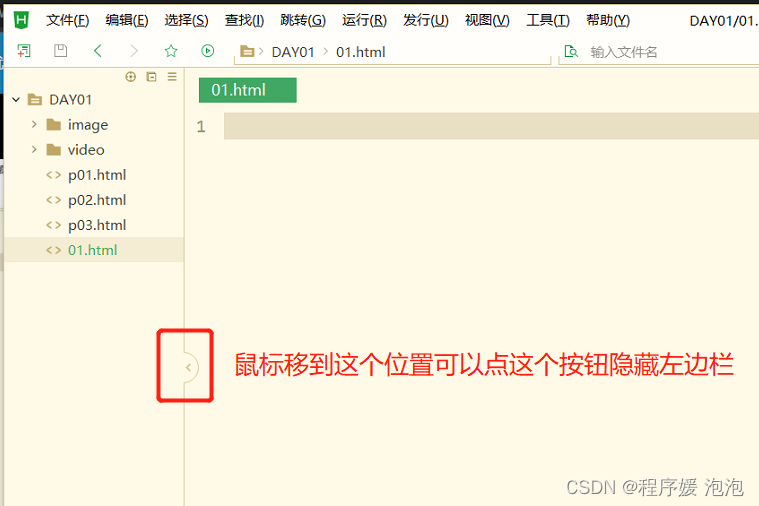
- 我们可以拖拽或者点这个小按钮隐藏左边栏

- Ctrl+鼠标滚轮可以调整编辑页面中的字体大小
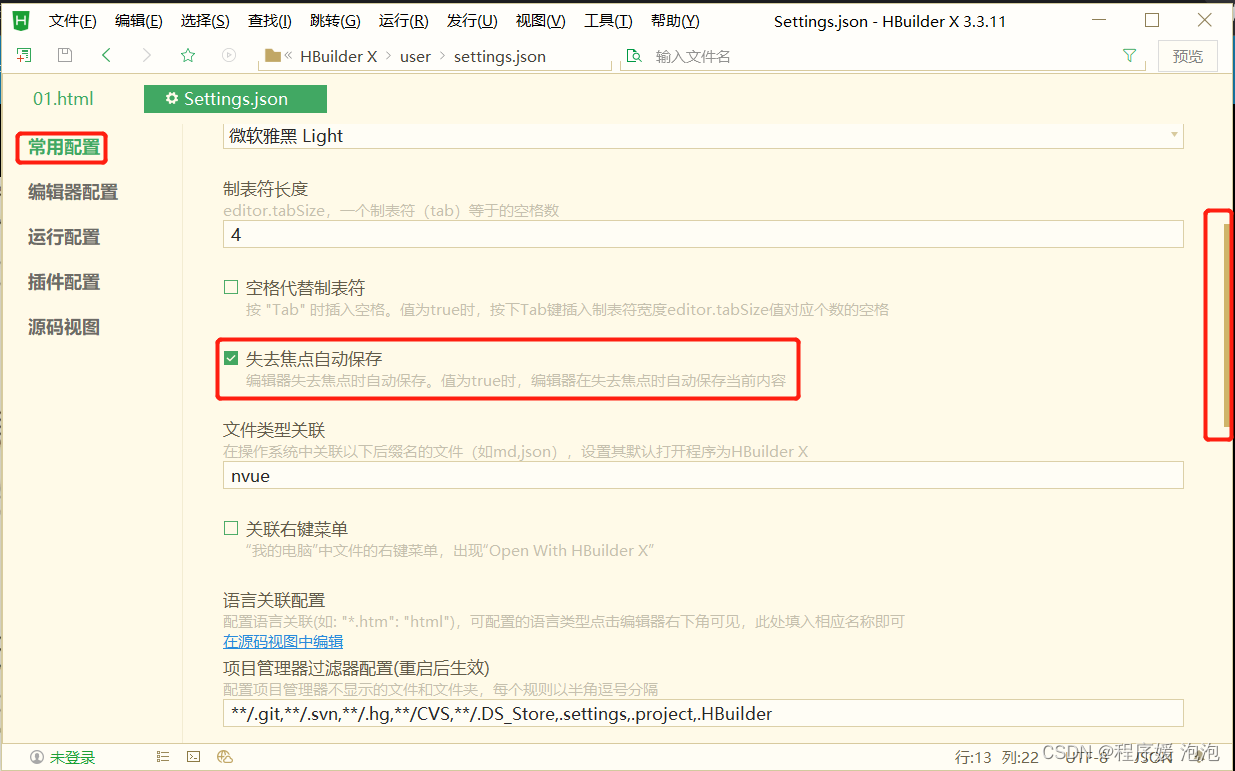
- 在"工具"->“设置"中可以配置"失去焦点时自动保存” 这个配置的意思是一旦你离开HBuilder去点击其他窗口,HBuilder中未保存的编辑内容会自动保存

- 第一次关闭的时候会有如下提示,选择"是",创建好桌面快捷方式,下次打开就方便啦


- 修改注释的颜色 (使用灰色的默认注释颜色即可,不推荐修改这个,了解即可)
 “工具”->“设置”->“源码视图”->找到图中左边的自定义编辑器主题的代码部分,粘贴到右边,取消注释
“工具”->“设置”->“源码视图”->找到图中左边的自定义编辑器主题的代码部分,粘贴到右边,取消注释

5.HBuilder常用快捷键:
- Ctrl+R:在浏览器中运行当前页面文件
- Ctrl+↑/↓:快速移动当前行代码
- Ctrl+D:快速删除当前行代码
- Ctrl+C/V:快速复制并粘贴当前行代码
- Ctrl+/:添加/取消当前行的注释
4 HTML常用标签
在学习标签之前,我们需要认识HTML的注释:
- 注释是不会被浏览器解析运行的文本
<!-- 这里是注释 --> - 注意:注释不能嵌套注释
- 在<>内部不能有注释
1.pre标签
之前我们通过
<br>
标签和空格符实现了古诗格式的调整
但是那样写还是有点麻烦,如果是大段的文字该怎么办呢?
pre标签: 保留(preserve)源代码中的原始格式
练习1: 编写古诗2
<!-- 注释:渲染时保留源代码中的格式 --><pre>
静夜思
李白
窗前明月光
疑似地上霜
举头望明月
低头思故乡
</pre>
可以看到这个效果与我们编辑的内容是一样的,使用也非常简单
练习2: 在网页上按照如下格式显示下面的内容:

<!-- 答案:注意要加pre标签哦 --><pre>
let i = 10;
i++;
console.log(i);
</pre>
但注意:pre标签无法实现字体的加粗等效果,还是需要结合其他之前的标签一起来使用
2.h系列标签
h标签: 引导文字、标题字
练习1: 使用h标签
<!-- h标签:heading 引导文字 标题字 --><h1>静夜思</h1><h2>李白</h2>
窗前明月光
疑似地上霜
举头望明月
低头思故乡
效果:被h标签包裹的内容变大加粗,并且独占一行,数字
练习2:使用h标签包裹孟浩然的春晓,编写并完成下面的问题:
1.测试h3~h6的字体样式,看看几号字的大小与普通文本一样?
2.试试编写不存在的标签(例如h8),效果如何,会报错吗?
<!-- 答案1:h后数字越大,字体越小,最大到h6,h4的字体大小与普通文本一样,只是加粗了 --><!-- 答案2:写了不存在的h8标签并不会报错,没有特殊的显示效果,浏览器会直接忽略 --><h1>春晓</h1><h2>孟浩然</h2><h3>春眠不觉晓</h3><h4>处处闻啼鸟</h4><h5>夜来风雨声</h5><h6>花落知多少</h6>
我是普通文字
<h8> 哈哈哈 </h8>
浏览器效果:
面试题:97个HTML标签分为哪两类?各有哪些?
- 块级标签(block):必须独占一行,换行无需
<br>例如:p、h1~h6、pre… - 行内标签(inline):可以与其他内容共处一行,换行必须使用
<br>例如:b、i…
3.p标签
p标签: paragraph段落
练习: 使用p标签,检查看下效果如何
<!-- p标签也是块级元素 独占一行 p元素默认有上下行间距--><p>窗前明月光</p><p>疑似地上霜</p><p>举头望明月</p><p>低头思故乡</p>
什么是属性?
属性:也称为特征,描述标签的某一方面的特点
写法:<标签名 属性名1 = “属性值1” 属性名2 = “属性值2”> 段落内容 </标签名>
- 属性的声明必须位于开始标记里
- 一个元素的属性可能不止一个,多个属性之间用空格隔开
- 多个属性之前不区分先后顺序
- 属性名与属性值用等号连接
- 属性值要包含在引号中
<!-- 注意属性值必须使用单/双引号包裹 --><!-- <h2 gender="男" age="18" height="180">李白</h2> --><!-- align对齐方式 right/left/center 靠右/靠左/居中 --><!-- 按住Ctrl,光标点多个位置可以一起编辑,Esc退出 --><h1align="center">静夜思 李白</h1><palign="center">床前明月光</p><palign="center">疑似地上霜</p><palign="center">举头望明月</p><palign="center">低头思故乡</p><!-- align属性只是凑巧这两个标签能用,比如pre b标签等就没有这个属性 --><!--所有标签都有的4个通用属性,后面会学:id class style title-->
4. hr标签
hr标签:用于在页面上创建一条水平的分割线,它是一个空标记,hr后面的文本会出现在新段落中
常用属性:color颜色 width占据页面宽度 size线条粗细 align位置信息
<!-- hr标签 --><!-- 写Lorem单词Tab补全段落 -->
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum dolorum iure incidunt quos quasi similique fugiat tenetur earum modi veritatis rerum labore cupiditate explicabo quo corrupti praesentium dolor maxime unde!
<hrcolor="red"width="50%"size="16px"align="right">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error maxime numquam veniam iusto rerum perspiciatis molestiae odit odio sed velit neque sapiente dignissimos officiis autem delectus facilis quasi beatae magni.
5.div标签
div标签: division区/块,是一个最简单的块级元素,只有独占一行的效果,没有其他效果
练习: 完成静夜思,实现下图的效果
注意:这4句诗词不像之前使用p标签时有行间距哦
提示:试试span标签和div标签,看看哪个可以,为什么
<h1>静夜思</h1><h2>李白</h2><div>窗前明月光</div><div>疑似地上霜</div><div>举头望明月</div><div>低头思故乡</div><!-- span是行内元素,不会换行哦 -->
6.图像
URL(Uniform Resource Locator):统一资源定位器,用来标识网络中的任何资源,其实就是文件对应的路径.我们常说的有绝对路径和相对路径.先来写个案例感受一下:
img标签:全称image图像
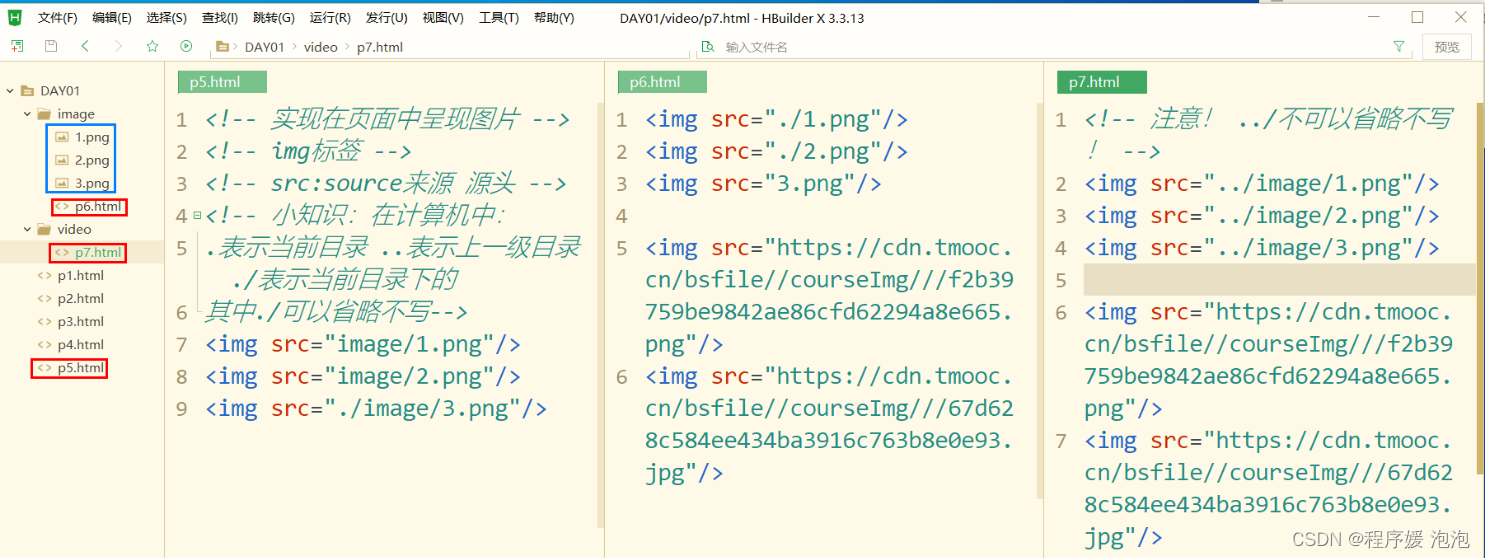
练习: 目录如下图,创建p06.html文件,在页面中呈现image文件夹下的3张图片

<!-- 在页面中呈现图片 --><!-- src:全称source,来源/源头 --><!-- 小知识:计算机中
一个 . 表示"当前目录"
两个 .. 表示"上一级目录"
./ 表示当前目录的下一级
比如.表示DAY01 ./image表示DAY01目录下的image目录
--><imgsrc="./image/1.png"/><imgsrc="./image/2.png"/><imgsrc="image/3.png"/><!-- 计算机中./可以省略 --><!-- 效果:3张图片在同一行,是行内元素 --><!-- alt:alternative替代物,图片无法找到时显示的替代文字 -->
如果图片的路径或者名字错误,图片是无法正常显示的!
比较这三个文件引入这3张图片,路径有何不同?自己动手写写看:
结论:我们写的图片路径与文件和图片的相对位置有关系,位置更改,图片地址就需要更改
练习: 我们复制一张网页上图片的链接,让这张图片分别显示在3个页面中

<!-- 在3个html中的图片链接是一样的,不会因为文件的不同而更改 --><!-- 绝对地址:其他服务器 --><imgsrc="https://cdn.tmooc.cn/bsfile//courseImg///f2b39759be9842ae86cfd62294a8e665.png"/><!-- 为什么呢?因为这个是绝对地址,指定的是图片所在服务器的完整路径 --><!-- 绝对地址:本地服务器 --><imgsrc="http://127.0.0.1:8848/DAY01/image/1.png"/><!-- 绝对地址:协议名可以省略不写,注意//不能省略哦 --><imgsrc="//127.0.0.1:8848/DAY01/image/1.png"/>
7.超链接
a标签:全称anchor锚,超链接
练习:创建p8.html,访问如下资源:
<!-- 超链接 --><ahref="p1.html">今日的第1个页面</a><ahref="p3.html">今日的第3个页面</a><!-- 使用HBuilder打开时的地址 --><!-- http://127.0.0.1:8848/DAY01/p3.html --><!-- 直接在文件夹中双击打开网页 --><!-- file:///D:/WEB_CODE/DAY01_PM/DAY01/p3.html --><!-- <a href="www.baidu.com">跳转到百度</a> --><ahref="https://www.baidu.com/">跳转到百度</a><ahref="https://www.tmooc.cn/">跳转到tmooc</a><!-- 协议名和冒号可以省略不写,但是双斜杠不可以省略 --><ahref="//www.tmooc.cn/">跳转到tmooc2</a>
在页面上定义一个位置。叫做锚点
使用a标签,跳转到锚点,页面直接在这个位置显示
- 定义锚点:使用元素的id名称直接当做锚点名称
- 跳转锚点:
<a href="#锚点名称"></a>
练习:
<h1>西游记全集</h1><!-- 我们还可以通过超链接跳转到本页的其他位置 --><!-- #id值:表示跳转到对应id所在的位置 --><ahref="#c1">快速跳转到第1章</a><ahref="#c2">快速跳转到第2章</a><ahref="#c3">快速跳转到第3章</a><!-- 输入Lorem Tab补全一段文字 --><h3id="c1">第一章 石猴出世</h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur debitis ut nihil dignissimos veniam maxime hic sunt porro officiis excepturi nostrum quasi minima sequi explicabo perferendis cupiditate necessitatibus similique blanditiis.</p><h3id="c2">第二章 东海学艺</h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur debitis ut nihil dignissimos veniam maxime hic sunt porro officiis excepturi nostrum quasi minima sequi explicabo perferendis cupiditate necessitatibus similique blanditiis.</p><h3id="c3">第三章 龙宫借宝</h3><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur debitis ut nihil dignissimos veniam maxime hic sunt porro officiis excepturi nostrum quasi minima sequi explicabo perferendis cupiditate necessitatibus similique blanditiis.</p>
5 页面结构标签
1 初始结构标签
创建p10.html:
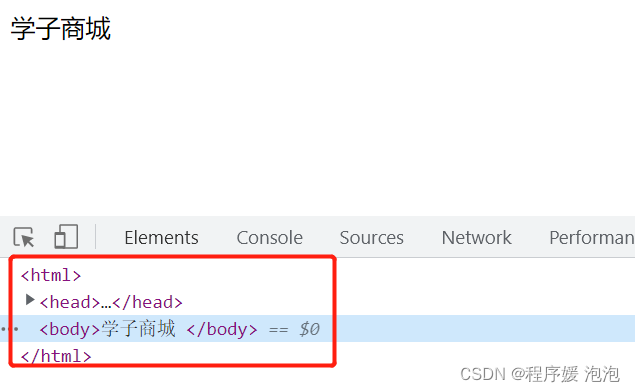
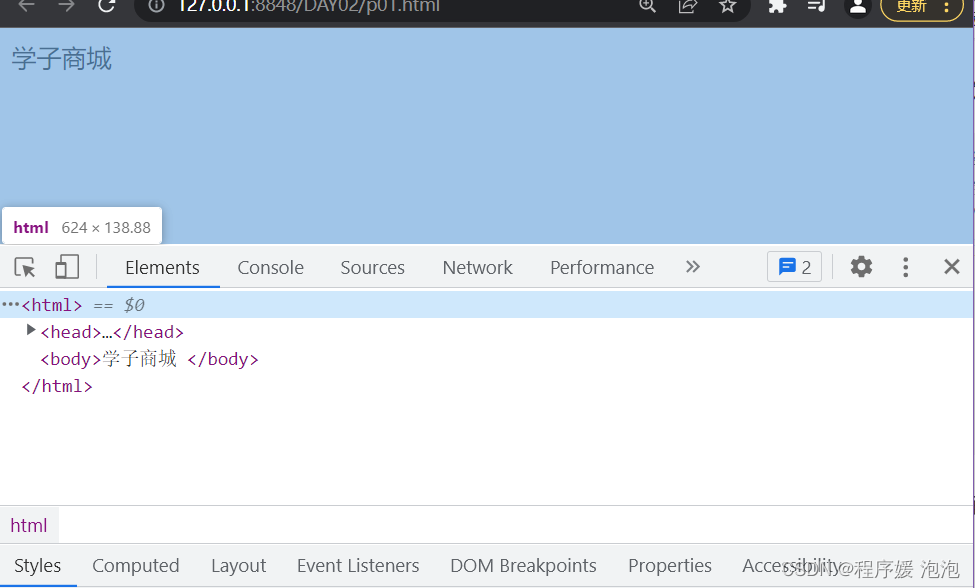
写好后运行,我们在浏览器->右键->检查: 这些都是页面结构标签,我们来学习一下:
这些都是页面结构标签,我们来学习一下:
<html></html> : 用于标记页面的开始和结束(必需的,不能省略)
<head><head> : 页面的头部(必需的,不能省略)
<body><body> : 页面的主体(必需的,不能省略)
那为什么之前我们没写这几个结构标签也可以呢?
其实就像上节的h8标签一样,没有这个标签,写错了html不会报错,而是会忽略掉.
所以严格意义上页面结构标签是不能省略的,必须写,不写也会默认补出,就像上面的图片所示
2 我们的第一组页面结构标签
所以我们修改下10.html,补全代码
<!-- html标签:用于标记页面的开始和结束,必须的,不能省略的 --><!-- head标签:页面的头部,必须的,不能省略的 --><!-- body标签:页面的主体内容,必须的,不能省略的 --><html><head></head><body>学子商城哈哈哈123</body></html>
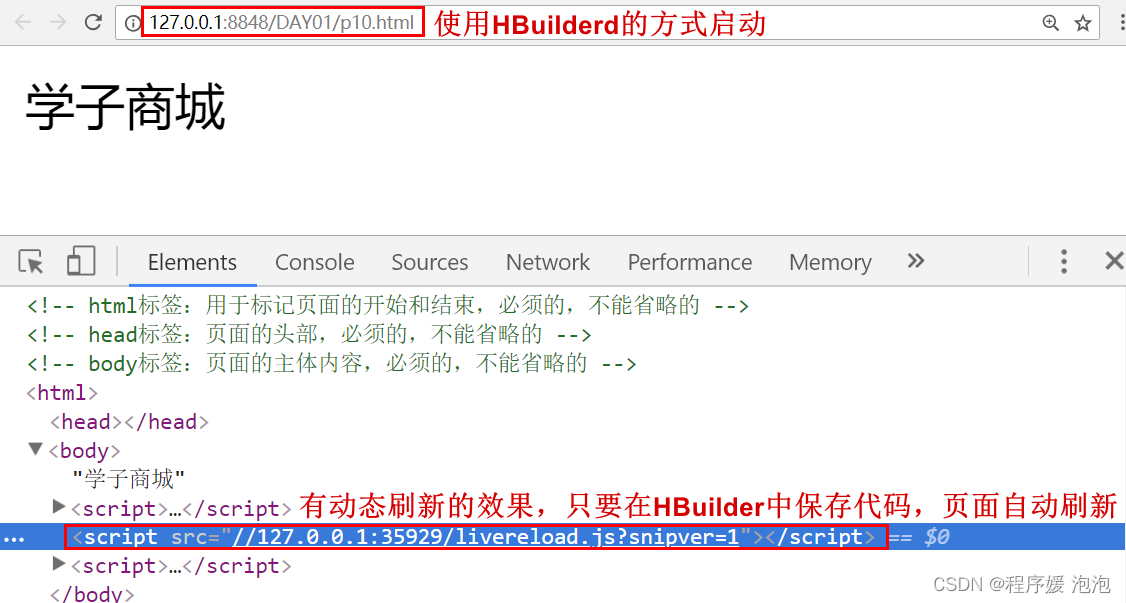
用HBuilder运行检查后发现:body里多了script,这是HBuilder给页面增加了实时刷新的功能
只要我们修改了html的内容,保存,不用刷新浏览器,网页也会自己更新成最新的内容
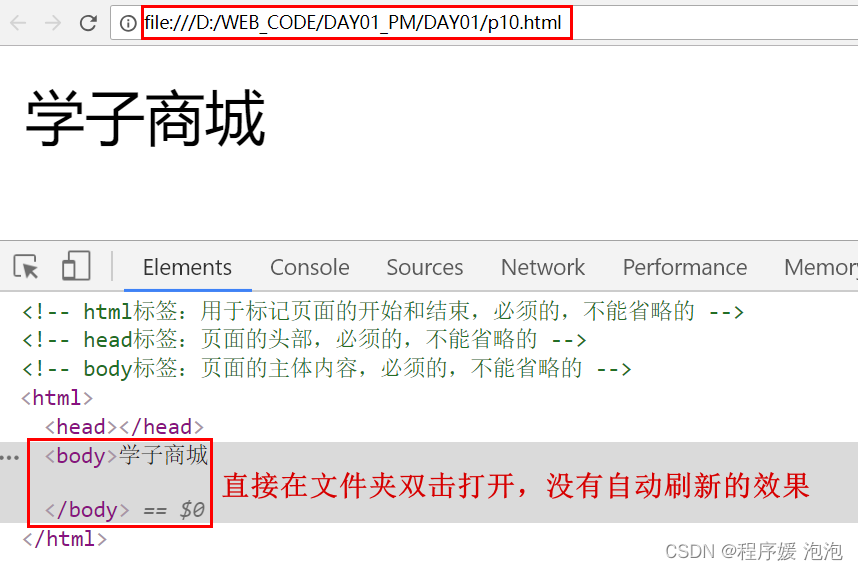
但注意要通过HBuilder访问,直接在文件夹双击p10.html文件是没有这个效果的

3 规范写法
像这样在html标签中写head和body标签的形式,是一种嵌套的结构
这个结构有规范的写法:html标签包含了head标签和body标签
- 我们把外层的标签称作父级标签,里层的标签称作子级标签
- 子级标签相对于父级标签要缩进,具体缩进几个字符,根据公司的情况决定
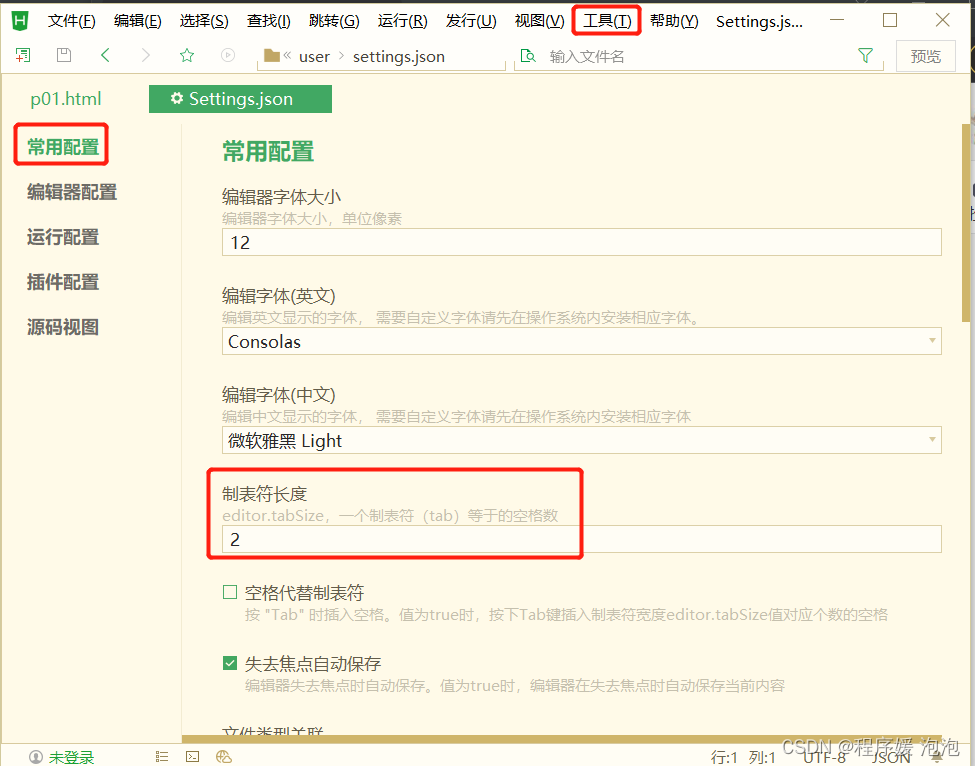
我们也可以在HBuilder中自定义制表符的长度:工具->设置->常用配置->如图
- 如果一对标签中的内容只有文字,结束标签与开始标签在同一行,不需要换行
- 如果一对标签中还有子标签,结束标签需要换行
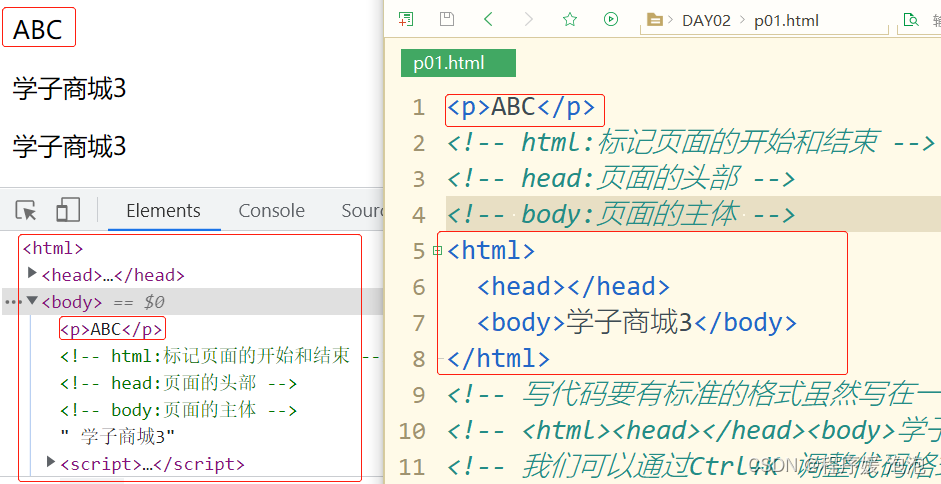
<!-- 我们可以通过Ctrl+K 调整代码格式 --><!-- 嵌套结构,子级要缩进,Tab制表符的长度我们可以自行设置 --><html><!-- 父标签 --><head></head><!-- 子标签1 --><body><!-- 子标签2 --><p>学子商城3</p><p>
abcd
<a>跳转</a></p></body></html>
- 不能在html标签外写比如p标签这样的内容,即使写在外面,浏览器也会纠正

6 html标签详解
1 文档类型声明
html标签的外面可以放且只能放一行代码:文档类型声明
我们需要告诉客户端浏览器,当前页面使用的是哪个版本的HTML语言 ,声明文档的类型
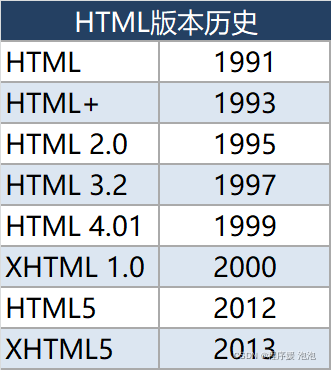
HTML版本历史
比如XHTML的语法要求就非常严格,要求
<br/>必须写/
但HTML5写<br>即可,无需再写/ ,这就是版本不同带来的差异
常见的HTML版本声明:
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPEhtml> 目前h5使用的就是这个文档类型声明,但注意这里没有数字5
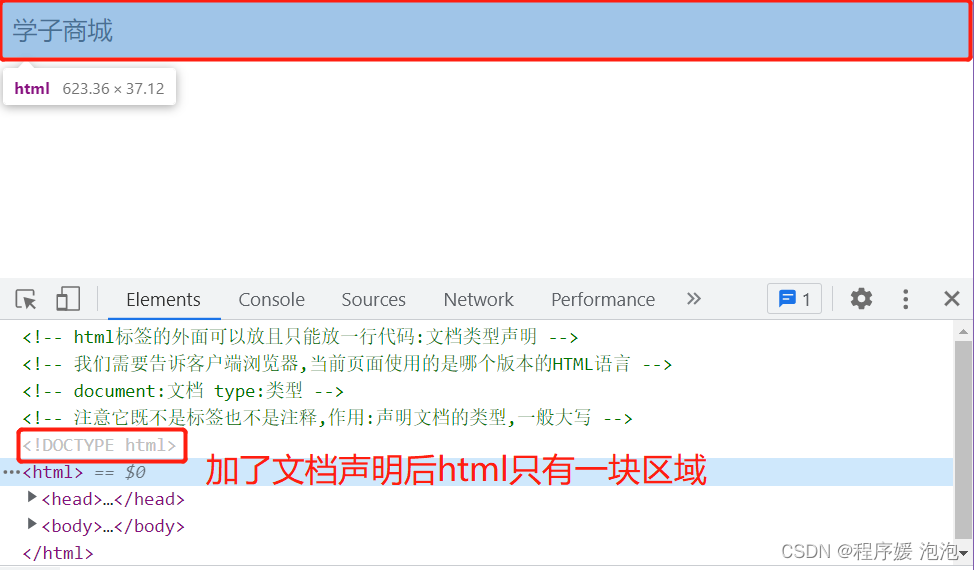
我们可以加一下h5的文档声明,有发现区别吗?
<!-- html标签的外面可以放且只能放一行代码:文档类型声明 --><!-- 我们需要告诉客户端浏览器,当前页面使用的是哪个版本的HTML语言 --><!-- document:文档 type:类型 --><!-- 注意它既不是标签也不是注释,作用:声明文档的类型,一般大写 --><!DOCTYPEhtml><html><head></head><body>学子商城</body></html>
效果:没加文档声明前html铺满整个页面
加了之后只有一行文字的区域变成蓝色,说明还是有区别的
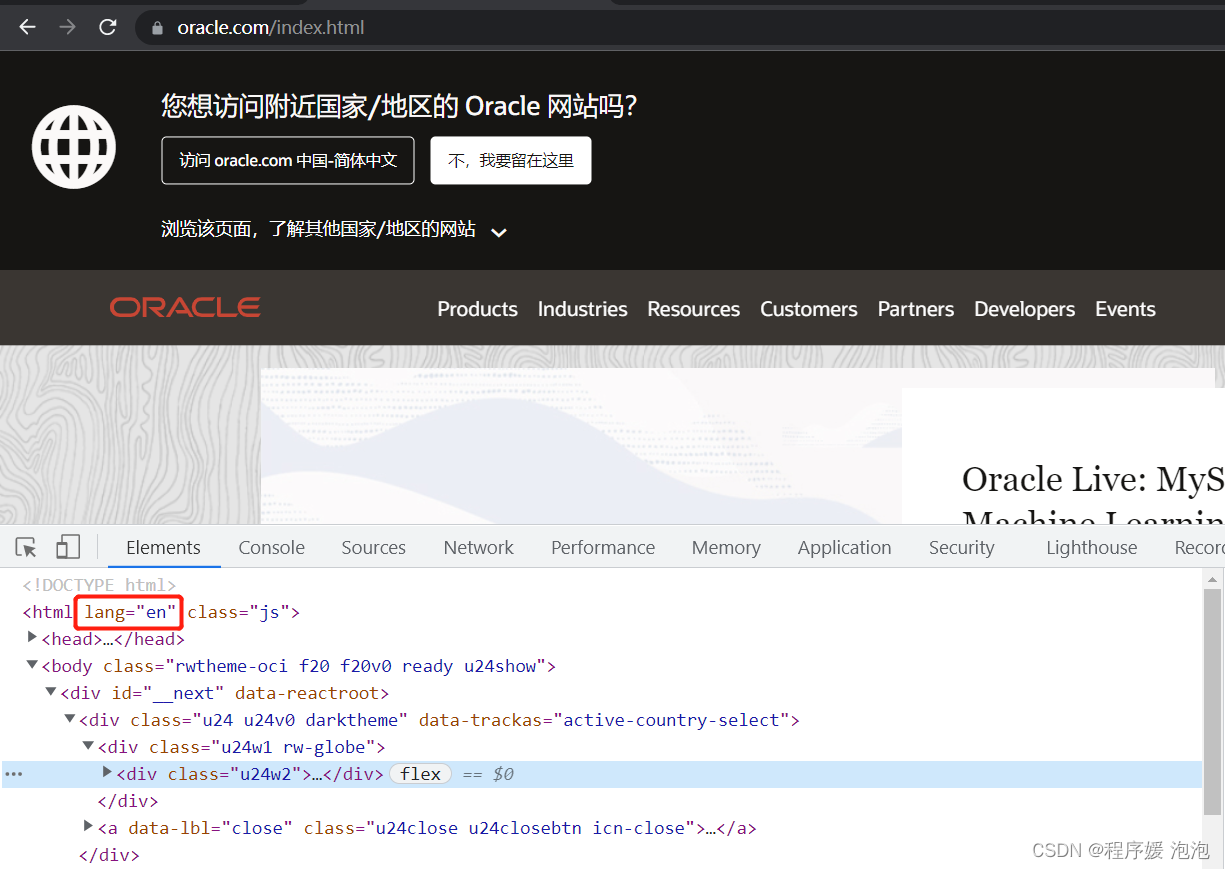
2 html标签的lang属性
lang属性:用来指定当前页面所用的自然语言(language)
可取的值可以参考下面的表格.那这个属性有什么作用呢?
作用1:为浏览器的翻译功能指定基础语言
比如甲骨文官网是英文的,那谷歌浏览器怎么知道当前是英文的,提示我们是否需要翻译呢?
要知道,一个中文网页也有可能出现英文字母,我们不是根据这个来确定的,而是根据lang属性的值来判断当前网页的基础自然语言是英文,在中国地区,可能需要翻译

作用2: 无障碍阅读支持,同一个词在不同自然语言的读音不一样,为盲人的屏幕阅读器确定基础发音
7 head标签详解
head标签用于给页面定义全局信息,紧跟在html标签之后
我们来介绍几个head标签中的常用标签:
1 title标签:添加页面标签名
title : 页面的标题
注意:title只能写一个,并且只能写在head标签中,而且title标签没有属性
<!DOCTYPEhtml><htmllang="zh"><head><!-- title:页面的标题 --><title>首页-学子商城</title></head><body>学子商城</body></html>
效果:可以看到此标签的题目已经更改
2 link标签:添加页面标签图标
就像我们在打开百度网页的时候,可以看到标签名前有个小图片:
那这个图片是怎么添加的呢?首先,这个图片的格式必须为ico格式
我们首先来自己制作一个ico图片:
- Win+R输入mspaint命令打开电脑自带的画图

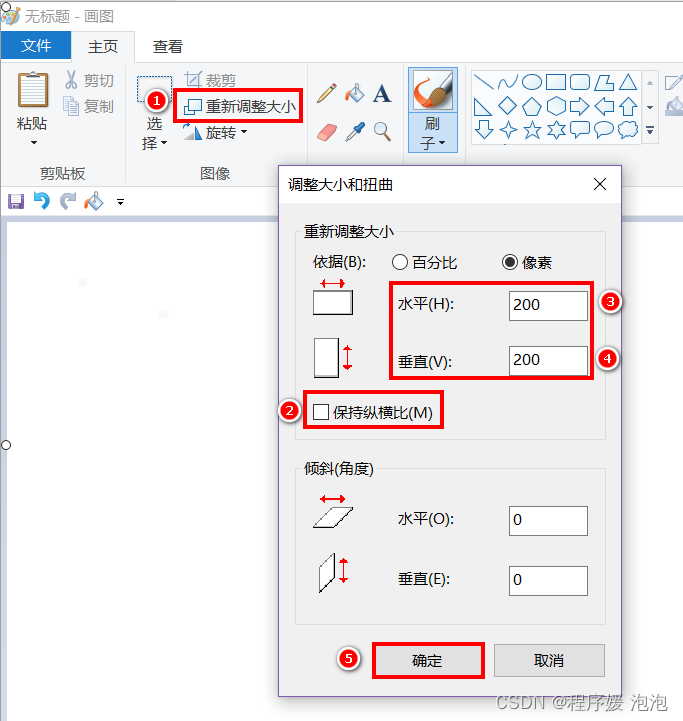
- 将图片的大小重新调整成200*200

- 随便画一个内容,选择"文件"->另存为->命名成1.png


- 百度搜索"ico制作"比如:https://www.ico51.cn/ 选择刚刚的1.png文件,大小为32*32,点击生成,就可以在文件夹找到生成的ico图片啦

- 我们给DAY02目录下新建一个img文件夹,把刚刚生成的favicon.ico图片放入 这个图片名是约定俗成的名字,代表的就是浏览器窗口左上角图标常用的文件名

- 编写代码:通过link标签完成
<!DOCTYPEhtml><htmllang="zh"><head><title>首页-学子商城</title><!-- head标签中不允许出现img元素!!! --><!-- 标签link:(链接一个外部的资源文件) --><!-- 属性rel:relationship,关系 --><!-- 按住Alt点链接,如果变色可以跳转过去说明链接正确 --><linkrel="icon"href="img/favicon.ico"></head><body>学子商城</body></html>

3 meta标签:
meta翻译过来是元数据的意思
(用来描述数据的数据,比如手机的品牌 价格 颜色都用来描述手机)
- meta常用属性: charset指定编码 我们在写页面的时候需要指定编码,如果写和读时使用的编码不一致就会出现乱码的现象
<!-- html标签:用于标记页面的开始和结束,必须的,不能省略的 --><!-- head标签:页面的头部,必须的,不能省略的 --><!-- body标签:页面的主体内容,必须的,不能省略的 --><!-- html标签外面要加只能加一句文档声明,别的内容都在html中 --><!DOCTYPEhtml><!-- h5的文档声明 --><html><head><!-- 用来显示页面的标题,必须写在head标签中
而且只能写1个 title标签没有属性 --><title>我是页面的标题</title><linkrel="icon"href="image/favicon.ico"><metacharset="utf-8"/></head><body>
学子商城
<p>
我是段落
<a>我是超链接</a></p></body></html>
我们可以查看下京东网站的meta,会发现content属性,起了个name叫描述和关键词等
这主要是为了比如百度竞排提高网站的权重,SEO等,这块涉及到网络营销就不细说了
8 body标签详解
body在head之后,包含网页要显示给用户的、除了html和head外的所有主体内容
<!DOCTYPEhtml><html><head></head><bodybgcolor="black"text="green">
第一个网页
</body></html>
9 课后作业:
1.总结今天学到的所有标签(可以按这个维度总结):

答案:
- 文本标签 b:加粗 i:斜体 u:下划线 s:删除线 sup:上标字 sub:下标字 pre:保留原始格式的文字 h1~6:一到六号标题字 p:段落文字 div:最简单的块级元素,只有独占一行的效果,区/块,使用频率极高 span:最简单的行内元素,没有任何外观效果,跨距(比如我们可以在一句话选择几个字设置其他效果)
- 图像和链接 img:全称image,图像 a:全称anchor,锚,超链接
2.什么是相对地址?什么是绝对地址?下面的地址代表什么?
相对地址:显示图片时,必须参考当前页面所在的目录与图片所在目录的关系
写出对应关系:
./img/1.png
./1.png
img/1.png
1.png
…/img/1.png
答案:
./img/1.png 当前目录下的img目录下的1.png
./1.png 当前目录下的1.png
img/1.png 省略./ 当前目录下img目录下的1.png
1.png 省略./ 当前目录下的1.png
…/img/1.png 上一级目录下img目录下的1.png
绝对地址:显示图片时,指定其所在服务器的完整路径
写出对应关系:
https://tmooc.cn/1.png
//tmooc.cn/1.png
http://127.0.0.1/1.png
//127.0.0.1/1.png
答案:
https://tmooc.cn/1.png 其它服务器上的1.png
//tmooc.cn/1.png https:可以省略
http://127.0.0.1/1.png 本地服务器下的1.png
//127.0.0.1/1.png https:可以省略
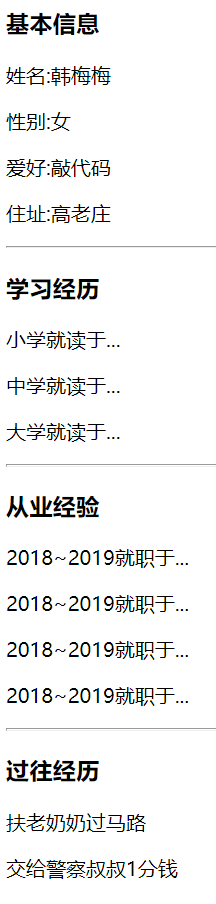
3. 完成:韩梅梅的个人简历

答案:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title></head><body><h3>基本信息</h3><p>姓名:韩梅梅</p><p>性别:女</p><p>爱好:敲代码</p><p>住址:高老庄</p><hr><h3>学习经历</h3><p>小学就读于...</p><p>中学就读于...</p><p>大学就读于...</p><hr><h3>从业经验</h3><p>2018~2019就职于...</p><p>2018~2019就职于...</p><p>2018~2019就职于...</p><p>2018~2019就职于...</p><hr><h3>过往经历</h3><p>扶老奶奶过马路</p><p>交给警察叔叔1分钱</p></body></html>
前端圣经级网站MDN:
版权归原作者 程序媛 泡泡 所有, 如有侵权,请联系我们删除。