
前言
** 不管迎面来的是什么,我们都能坦然面对。且不管前路如何,今天有阳光,那么我们就拥抱温暖;当风雨来临的时候,我们已经储备了迎接寒冷的能量。等待生命的即便是命运的魔咒,至少我们享受了现在,珍惜了拥有!当生命的繁华落幕之时,我们应会少了几许惶恐,而多了一份坦然。**
想要知道vue项目如何避免打包时的一些坑的,可以点个关注,后期会不断为大家更新,如何有效避免踩雷的文章,接下来进入正题!

vue-cli项目打包报错
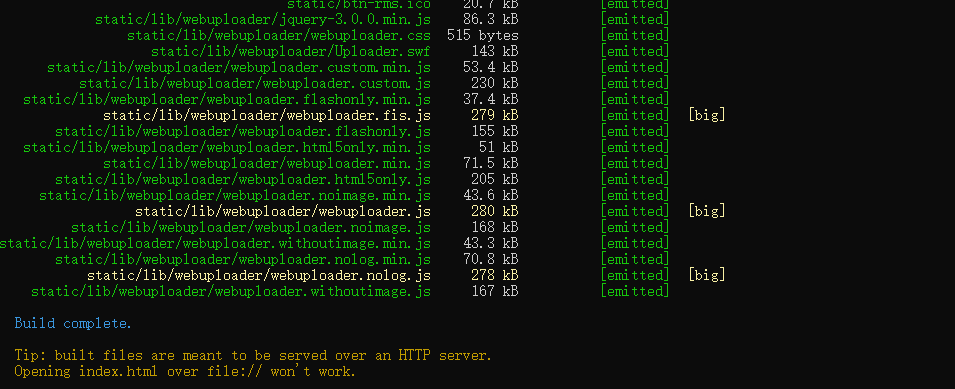
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won't work.
报错原因
因为vue-cli的默认配置中,publishPath是用绝对目录, 所以dist文件夹里的文件必须放在服务器的根目录, 如果你想本地打开的话, 可以在 npm run build完成之后执行以下命令:
npm install -g http-server
解决方案
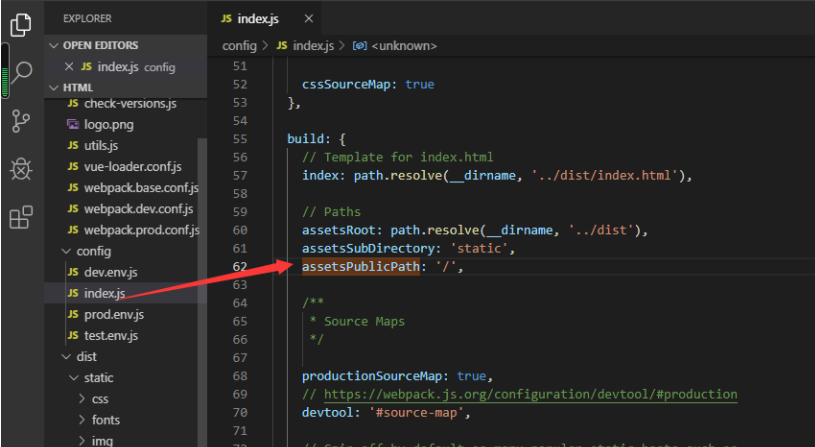
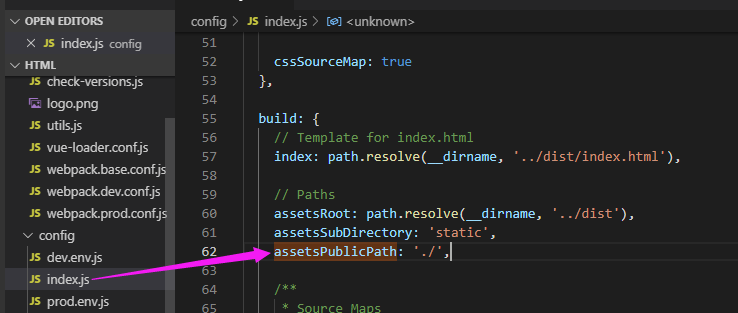
- 打开config文件夹下面的index.js

- 把assetsPublicPath:'/'改成assetsPublicPath:'./

- 不会出现空白页后,图片显示不出来。
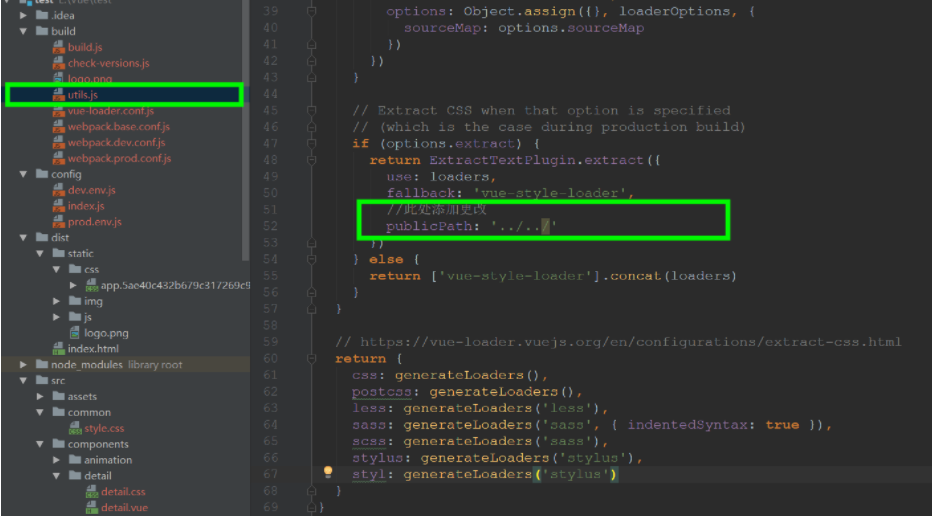
- 解决办法:在build目录下的untils.js文件中
- ExtractTextPlugin方法中添加publicPath:’…/…/'就可以了。然后重新打包,问题解决。

大白话:
这个其实 就是个 提示并不是报错。
其实 这句话 是告诉 我们 vue打包过后 需要放在服务端 才能预览 打开 如果不放在 服务端 不能正常运行的
如果你想正常打开 运行 可以这样操作
在你 打包 npm run build 完成 之后 直接输入 npm install -g http-server 安装过后 就可以打开了 打包后的 vue项目了 项目中 使用了 接口 可能数据访问不了 但是 页面可以正常打开
版权归原作者 zx_20220104 所有, 如有侵权,请联系我们删除。