文章目录
一、前言
微信小程序开发笔记——导读
- 大部分微信小程序开发者都会有这样的需求:获取小程序用户的手机号码。
- 但是,因为小程序用户的手机号码属于重要信息,为了安全,所以需要如下一系列较为复杂的方法和步骤。
- 我前期主要通过小程序云的方法获取用户手机号码,后面因为微信政策变更,小程序云不再提供免费版本,最低每月也要收费19元。
- 所以,我才转用方法二和方法三。否则方法一小程序云的方法是最简单的。
微信小程序开发笔记 进阶篇④——getPhoneNumber 获取用户手机号码(小程序云)
微信小程序开发笔记 进阶篇⑤——getPhoneNumber 获取用户手机号码(基础库 2.21.2 之前)
微信小程序开发笔记 进阶篇⑥——getPhoneNumber 获取用户手机号码(基础库 2.21.2 之后)
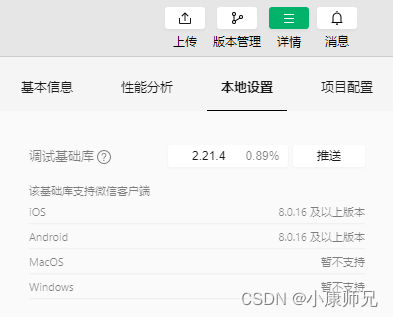
- 首先确保基础库版本在2.21.2之后

二、前端代码wxml
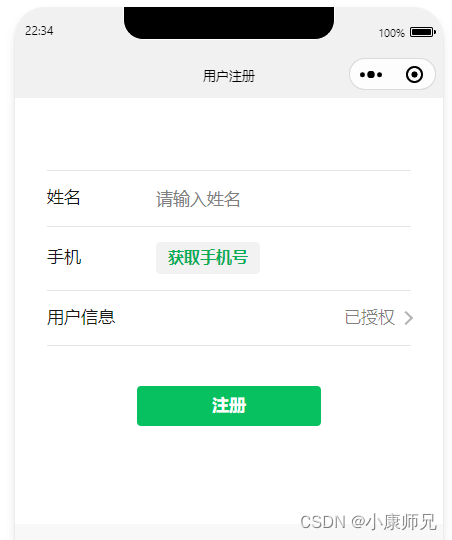
- 必须要有这个button,并且用户点击了,才能有下一步
<buttontype="default"open-type="getPhoneNumber"bindgetphonenumber="getPhoneNumber"class="weui-vcode-btn"wx:else>获取手机号</button>

三、前端代码js
bindgetphonenumber="getPhoneNumber"按钮的回调函数
getPhoneNumber(e){
var_this =this
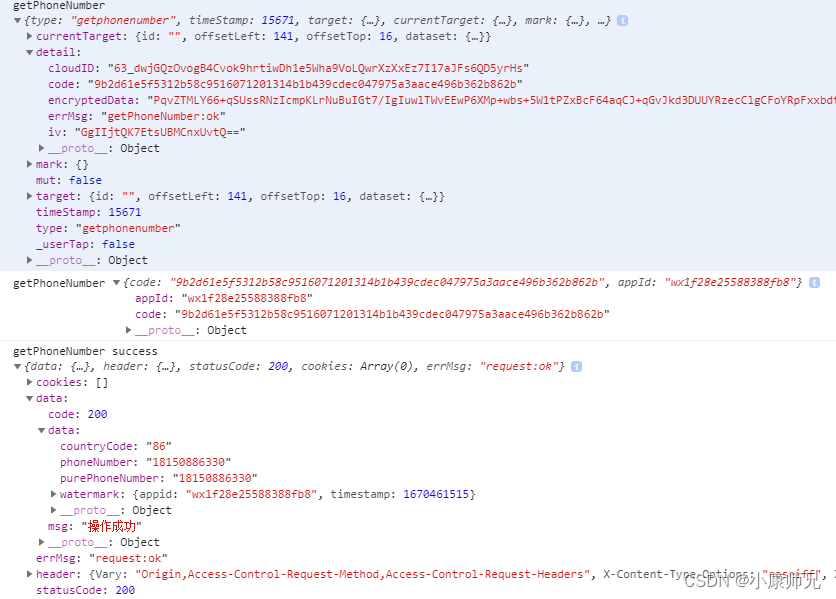
console.log("getPhoneNumber", e)
keyueliSdk.getPhoneNumber({code: e.detail.code,appId: app.globalData.appId,},(res)=>{
console.log("getPhoneNumber","success", res)
_this.setData({mobile: res.data.data.phoneNumber
})},(res)=>{
console.log("getPhoneNumber","fail", res)})},
keyueliSdk.js接口工具类
//获取用户手机号码constgetPhoneNumber=(data, success, fail)=>{
console.log("getPhoneNumber", data)request(
endpoint +"/v1/app/user/getPhoneNumber",{// 'content-type': 'application/x-www-form-urlencoded''content-type':'application/json'},
data,"POST",
success, fail
)}
module.exports ={getPhoneNumber: getPhoneNumber,}
四、后端java
controller.java
@ApiOperation("查询用户手机号码")@PostMapping("/getPhoneNumber")publicAjaxResultgetPhoneNumber(@ApiParam()@RequestBodyAppCode appCode){
log.info(appCode.toString());returnAjaxResult.success(loginService.getPhoneNumber(appCode));}
loginService.java
publicJSONObjectgetPhoneNumber(AppCode appCode){if(!WXUtils.checkAppId(appCode.getAppId())){
log.error("appId异常: "+ appCode.toString());thrownewCustomException("AppId 异常");}returnWXUtils.getPhoneNumber(appCode.getCode(), appCode.getAppId());}
WXUtils.java
publicstaticJSONObjectgetPhoneNumber(String code,String appId){try{String objectStr =HttpUtil.post(String.format("https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=%s",getAccessToken(appId)),"{\"code\":\""+code+"\"}");
log.info(objectStr);JSONObject jsonObject =JSON.parseObject(objectStr);return jsonObject.getJSONObject("phone_info");}catch(Exception e){
e.printStackTrace();
log.error("微信code解析异常", e.getMessage());}returnnull;}publicstaticStringgetAccessToken(String appId){try{String objectStr =HttpUtil.get(String.format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=%s&secret=%s",appId,getAppSecret(appId)));
log.info(objectStr);JSONObject jsonObject =JSON.parseObject(objectStr);return jsonObject.getString("access_token");}catch(Exception e){
e.printStackTrace();
log.error("微信code解析异常", e.getMessage());}returnnull;}
五、程序流程
#mermaid-svg-oGLTtgqHu3JNG5Tr {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-oGLTtgqHu3JNG5Tr .error-icon{fill:#552222;}#mermaid-svg-oGLTtgqHu3JNG5Tr .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-oGLTtgqHu3JNG5Tr .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-oGLTtgqHu3JNG5Tr .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-oGLTtgqHu3JNG5Tr .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-oGLTtgqHu3JNG5Tr .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-oGLTtgqHu3JNG5Tr .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-oGLTtgqHu3JNG5Tr .marker{fill:#333333;stroke:#333333;}#mermaid-svg-oGLTtgqHu3JNG5Tr .marker.cross{stroke:#333333;}#mermaid-svg-oGLTtgqHu3JNG5Tr svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-oGLTtgqHu3JNG5Tr .actor{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-oGLTtgqHu3JNG5Tr text.actor>tspan{fill:black;stroke:none;}#mermaid-svg-oGLTtgqHu3JNG5Tr .actor-line{stroke:grey;}#mermaid-svg-oGLTtgqHu3JNG5Tr .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333;}#mermaid-svg-oGLTtgqHu3JNG5Tr .messageLine1{stroke-width:1.5;stroke-dasharray:2,2;stroke:#333;}#mermaid-svg-oGLTtgqHu3JNG5Tr #arrowhead path{fill:#333;stroke:#333;}#mermaid-svg-oGLTtgqHu3JNG5Tr .sequenceNumber{fill:white;}#mermaid-svg-oGLTtgqHu3JNG5Tr #sequencenumber{fill:#333;}#mermaid-svg-oGLTtgqHu3JNG5Tr #crosshead path{fill:#333;stroke:#333;}#mermaid-svg-oGLTtgqHu3JNG5Tr .messageText{fill:#333;stroke:#333;}#mermaid-svg-oGLTtgqHu3JNG5Tr .labelBox{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-oGLTtgqHu3JNG5Tr .labelText,#mermaid-svg-oGLTtgqHu3JNG5Tr .labelText>tspan{fill:black;stroke:none;}#mermaid-svg-oGLTtgqHu3JNG5Tr .loopText,#mermaid-svg-oGLTtgqHu3JNG5Tr .loopText>tspan{fill:black;stroke:none;}#mermaid-svg-oGLTtgqHu3JNG5Tr .loopLine{stroke-width:2px;stroke-dasharray:2,2;stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);}#mermaid-svg-oGLTtgqHu3JNG5Tr .note{stroke:#aaaa33;fill:#fff5ad;}#mermaid-svg-oGLTtgqHu3JNG5Tr .noteText,#mermaid-svg-oGLTtgqHu3JNG5Tr .noteText>tspan{fill:black;stroke:none;}#mermaid-svg-oGLTtgqHu3JNG5Tr .activation0{fill:#f4f4f4;stroke:#666;}#mermaid-svg-oGLTtgqHu3JNG5Tr .activation1{fill:#f4f4f4;stroke:#666;}#mermaid-svg-oGLTtgqHu3JNG5Tr .activation2{fill:#f4f4f4;stroke:#666;}#mermaid-svg-oGLTtgqHu3JNG5Tr .actorPopupMenu{position:absolute;}#mermaid-svg-oGLTtgqHu3JNG5Tr .actorPopupMenuPanel{position:absolute;fill:#ECECFF;box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);filter:drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4));}#mermaid-svg-oGLTtgqHu3JNG5Tr .actor-man line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-oGLTtgqHu3JNG5Tr .actor-man circle,#mermaid-svg-oGLTtgqHu3JNG5Tr line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;stroke-width:2px;}#mermaid-svg-oGLTtgqHu3JNG5Tr :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
注册界面
后端服务器
按钮点击,getPhoneNumber获取code
https post请求,code和appId 2个参数
拿appId和appKey通过auth.getAccessToken获取token
拿code和token通过phonenumber.getPhoneNumber获取phoneNumber
返回phoneNumber
注册界面
后端服务器

六、参考
- phonenumber.getPhoneNumber
- auth.getAccessToken
- 获取手机号 | 微信开放文档
觉得好,就一键三连呗(点赞+收藏+关注)
版权归原作者 小康师兄 所有, 如有侵权,请联系我们删除。