🐚作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)
🐳博客主页:苏凉.py的博客
🌐系列总专栏:web前端基础教程
👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
什么是构造函数
JavaScript 构造函数(Constructor)也称为构造器、类型函数,功能类似对象模板,一个构造函数可以生成任意多个实例,实例对象具有相同的属性、行为特征,但不相等。
使用构造函数可以创建不同类的对象。
构造函数的创建
构造函数就是一个普通的函数。创建方式和普通函数没有区别,构造函数习惯上首字母大写
构造函数与普通函数的区别
构造函数和普通函数的区别就是调用方式的不同
- 普通函数是直接调用
- 构造函数需要使用new关键字来调用
this指向问题
三种形式this的指向情况。
- 当以函数的形式调用时,this是window
- 当以方法的形式调用时,谁调用方法this就是谁
- 当以构造函数的形式调用时,this就是新创建的那个对象
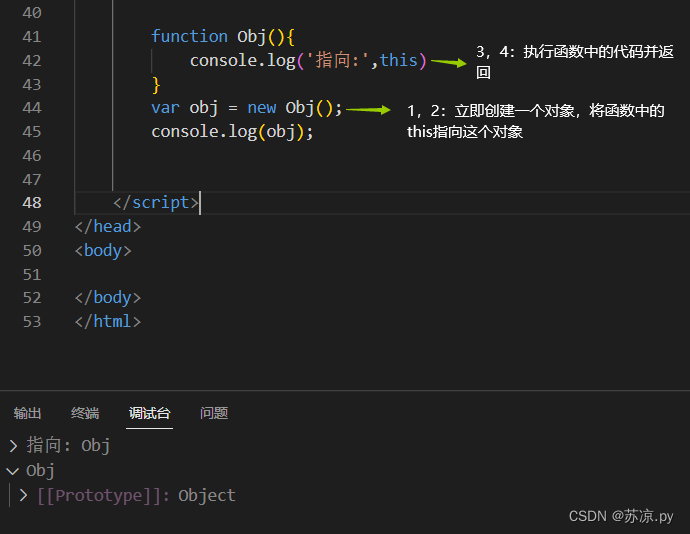
构造函数的执行流程
- 立刻创建一个新的对象
- 将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象(即this指向新创建的对象)
- 逐行执行函数中的代码
- 将新建的对象作为返回值返回

使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。我们将通过一个构造函数创建的对象,称为是该类的实例。就上述而言Obj是一个类,而obj是Obj这个类的实例。
构造函数实例
创建两个类,一个Person类,一个Dog类。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><script>//构造一个创建人的类functionPerson(name , age , gender){
console.log('指向:',this);this.name = name;this.age = age ;this.gender = gender;this.sayName=function(){
console.log(this.name)}}//构造一个创建狗的类functionDog(name , age ){
console.log('指向:',this);this.name = name;this.age = age ;this.sayHello=function(){
console.log('汪汪汪~~');}}//创建一个人的实例var per =newPerson('苏凉',21,'男');
console.log(per);
per.sayName();//创建一个狗的实例var dog =newDog('旺财',5);
console.log(dog);
dog.sayHello();</script></head><body></body></html>
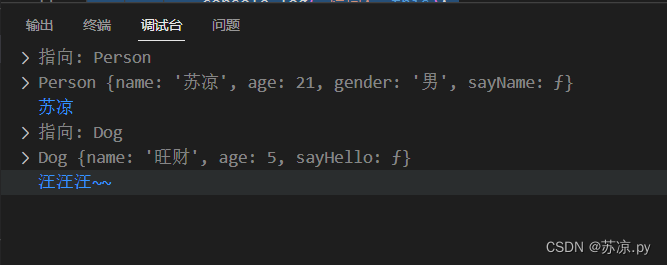
运行结果:
构造函数的好处在于,我们可以区分很多不同的对象,也就是可以清楚的知道创建的对象属于哪一类,用普通创建对象和使用工厂模式创建对象都无法区分对象的种类,他们都属于一个大类(Object)。
instanceof关键字
使用instanceof可以检查一个对象是否是一个类的实例
语法:
对象 instanceof 构造函数
如果是,则返回true,否则返回false
console.log(dog instanceofDog);//true
console.log(dog instanceofPerson);//false
console.log(dog instanceofObject);//true
所有的对象都是Object的后代,所以任何对象和0bject做instanceof检查时都会返回true。
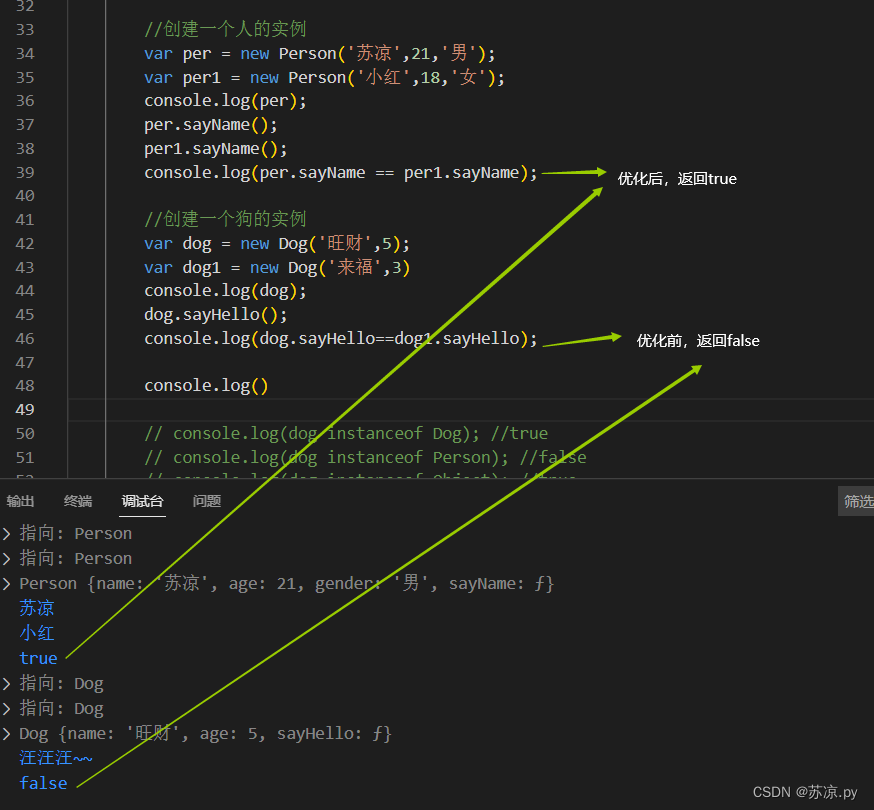
性能优化
创建一个Person构造函数
- 在Person构造函数中,为每一个对象都添加了一个sayName方法 目前我们的方法是在构造函数内部创建的,也就是构造函数每执行一次就会创建一个新的sayName方法 也就是所有实例的sayName都是唯一的。 这样会导致占用大量的内存,对于每一个新创建的对象就会重新创建一个新的方法。

解决方法:将新创建对象的方法单独提取出来,如下
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><script>//将新创建对象的方法单独提取出来functionsayName(){
console.log(this.name)}//构造一个创建人的类functionPerson(name , age , gender){
console.log('指向:',this);this.name = name;this.age = age ;this.gender = gender;this.sayName = sayName;}var per =newPerson('苏凉',21,'男');var per1 =newPerson('小红',18,'女');
console.log(per);
per.sayName();
per1.sayName();
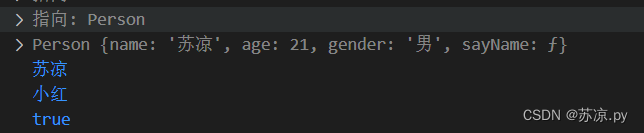
console.log(per.sayName == per1.sayName);//true</script></head><body></body></html>

可以看出per的sayName方法和per1的sayName方法是一样的。这样就解决了创建不同的实例都会重新创建一个新的sayName方法,大大减少了内存的占用。
往期回顾
系列子专栏🚀传送锚点html,cssweb前端-《初识HTML》(附实例详解) web前端-HTML图像,表格,列表的使用web前端-表单的使用详解web前端-前端三剑客之CSS(1)web前端-css中最直观的反馈-伪类及伪元素选择器的使用web前端-css边框(border)web前端-CSS(display,position,overflow和浮动float)JavaScriptweb前端-前端三剑客之JavaScriptweb前端-JavaScript标识符和数据类型/强制类型转换web前端-JavaScript流程控制语句(条件判断,条件分支和循环语句)web前端-JavaScript中的对象(Object)web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)web前端-JavaScript中的this指向web前端-JavaScript使用工厂模式创建对象
版权归原作者 苏凉.py 所有, 如有侵权,请联系我们删除。