vue3路由和vue2差别不是很大,不过在传参形式上略有改变
在Vue3中使用路由必须引入 useRouter 和 useRoute
import { useRoute, useRouter } from 'vue-router'const Router = useRouter() //跳转 const Route = useRoute() //获取到值
同Vue2一样,query使用path跳转,params用name跳转
router.push({ path: `/streamcompute-home/${item.projectName}/${item.projectId}/definition/list`, query: { processDefinitionName } })router.push({ name: tab.props.name,params:projectId })
在注册路由的时候规定必须要传入的参数
对于必须要有参数的情况,可以在路由中配置。比如:页面复用,需要通过key来区分,则需要用到这个方法
//实时计算-项目首页-我关注的-详情页 { path: "/streamcompute-home/:projectName/:projectId/definition/list", name: "projects", component: () => import( "@/components/streamcompute/streamcomputeWork/develop/index.vue" ), },
参数的使用
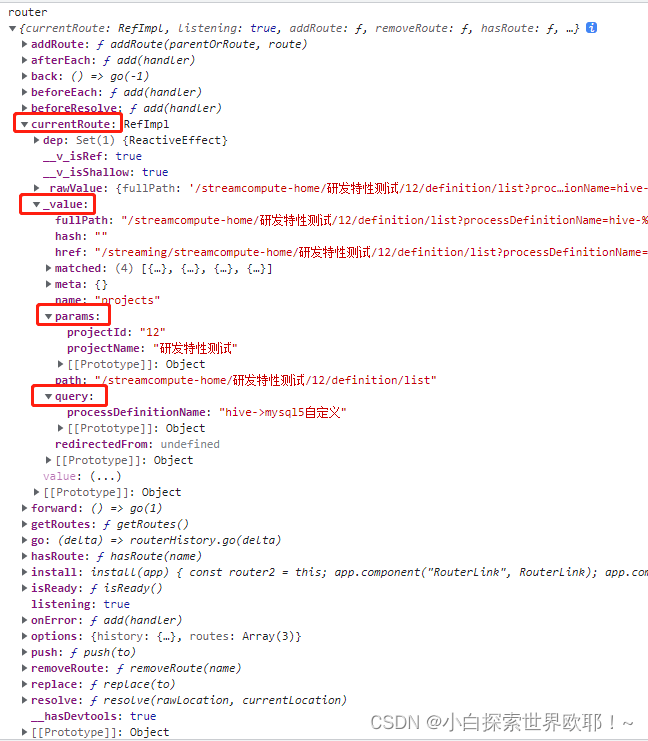
首先,打印一下router,看看里面有什么
** 可以看到,在跳转后的页面中使用参数,也跟vue2有一定的区别,不管是query还是params,都装在router.currentRoute.value里面,我们需要去取。**
** 所以要这么使用:**
【router.currentRoute.value.params】
【router.currentRoute.value.query】
projectName = router.currentRoute.value.params.projectName projectId = router.currentRoute.value.params.projectId
版权归原作者 小白探索世界欧耶!~ 所有, 如有侵权,请联系我们删除。