文章目录
前情提要
微信小程序中使用 **
wx.showToast()
** 显示消息提示框,这个API接收一个对象作为参数,该对象包含以下属性:
- **
title**,提示的内容,必填项。 - **
icon**,显示的图标,非必填项,有以下四个可选值,其中默认值是success。 -success,成功图标,此时title文本最多显示7个汉字。-error,失败图标,此时title文本最多显示7个汉字长度。-loading,加载图标,此时title文本最多显示7个汉字长度。-none,不显示图标,此时title文本最多可显示两行。 - **
image**,自定义图标的本地路径,image的优先级高于icon。 - **
duration**,提示的延迟时间。 - **
mask**,是否显示透明蒙层(透明蒙层可防止触摸穿透),布尔值,默认是false,即不显示透明蒙层。 - **
success**,接口调用成功的回调。 - **
fail**,接口调用失败的回调。 - **
complete**,接口调用结束(不论成功或失败)的回调。
小程序项目
代码涉及的文件有:
- app.json
- pages/index/index.wxml
- pages/index/index.wxss
- pages/index/index.js

app.json
{"pages":["pages/index/index"],"window":{"navigationBarBackgroundColor":"#0149af","navigationBarTitleText":"登录中心","navigationBarTextStyle":"white"},"style":"v2","sitemapLocation":"sitemap.json"}
pages/index/index.wxml
<viewclass="container"><viewclass="title">登录</view><viewclass="list"><viewclass="item"><inputtype="text"data-type="username"bindinput="handleInput"placeholder="用户名"/></view><viewclass="item"><inputtype="text"passworddata-type="password"bindinput="handleInput"placeholder="密码"/></view></view><buttonsize="mini"bindtap="login">登录</button></view>
pages/index/index.wxss
.container{padding: 20rpx;}.container .title{padding: 20rpx 0;border-bottom: 1px solid #ddd;font-weight: bold;font-size: 32rpx;}.list{margin: 40rpx auto 20rpx;}.item{margin: 12rpx 0;padding: 0 20rpx;border: 1px solid #ddd;border-radius: 6rpx;}.item input{width: 100%;height: 60rpx;font-size: 28rpx;}button{font-weight: normal;font-size: 28rpx!important;color: #fff;background: #0149af;}
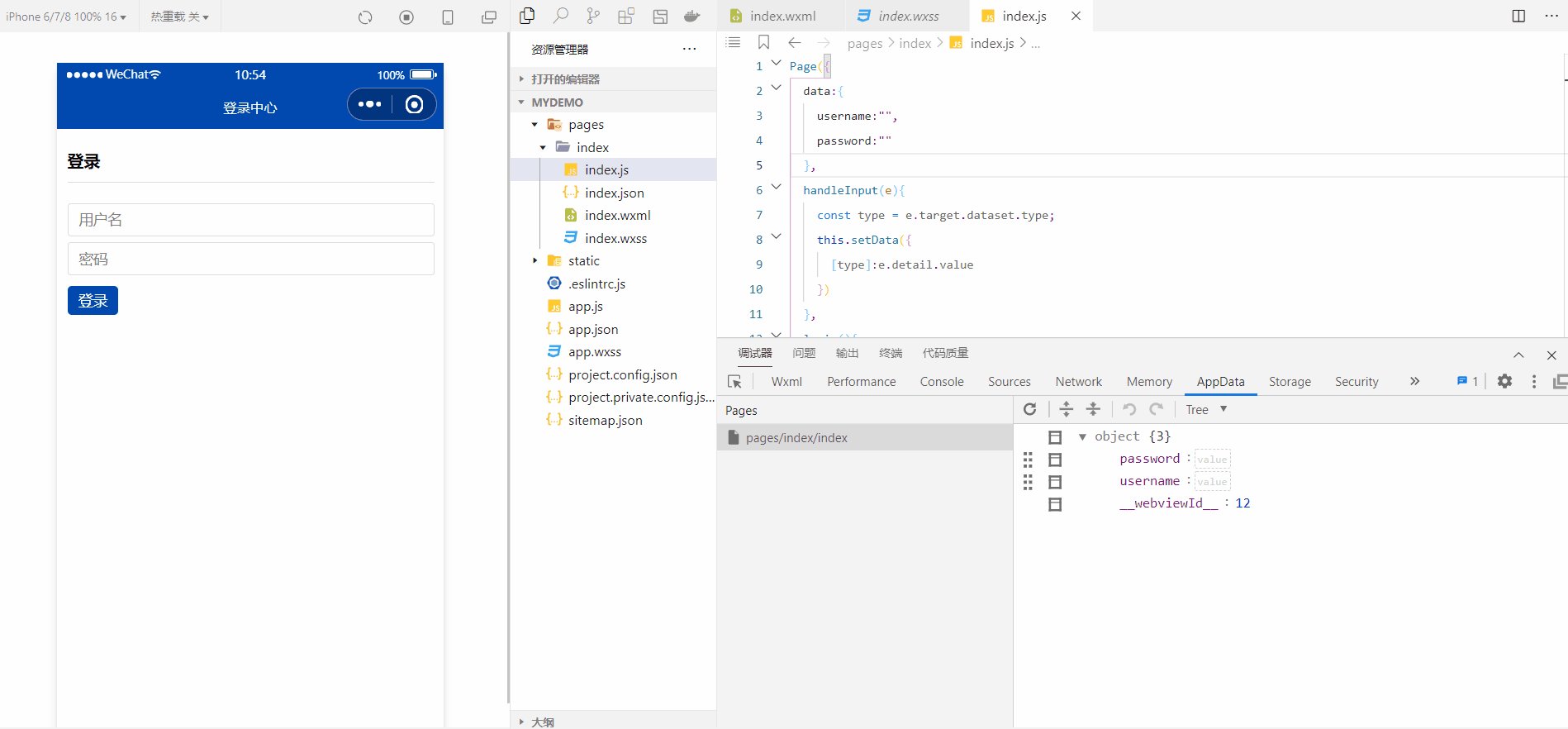
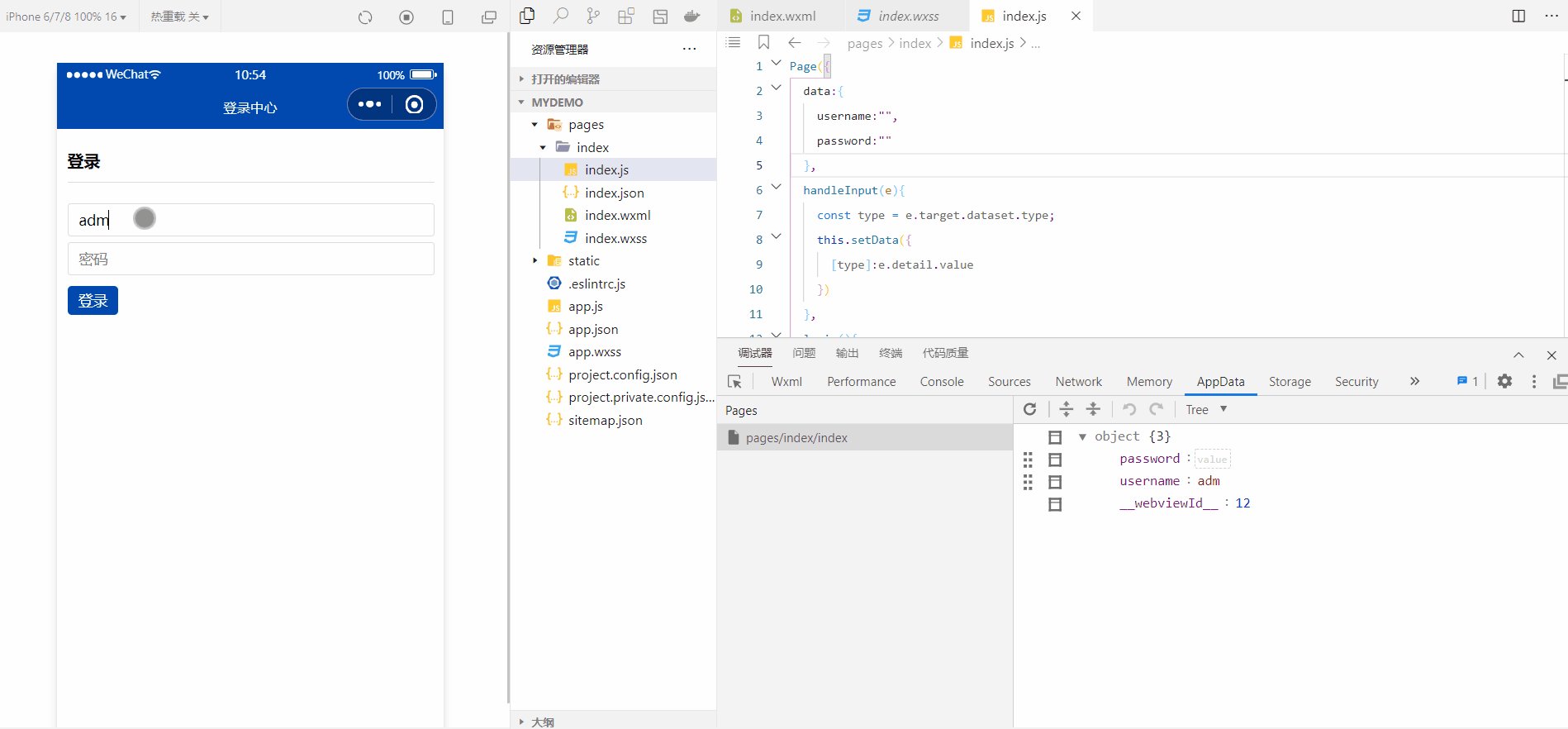
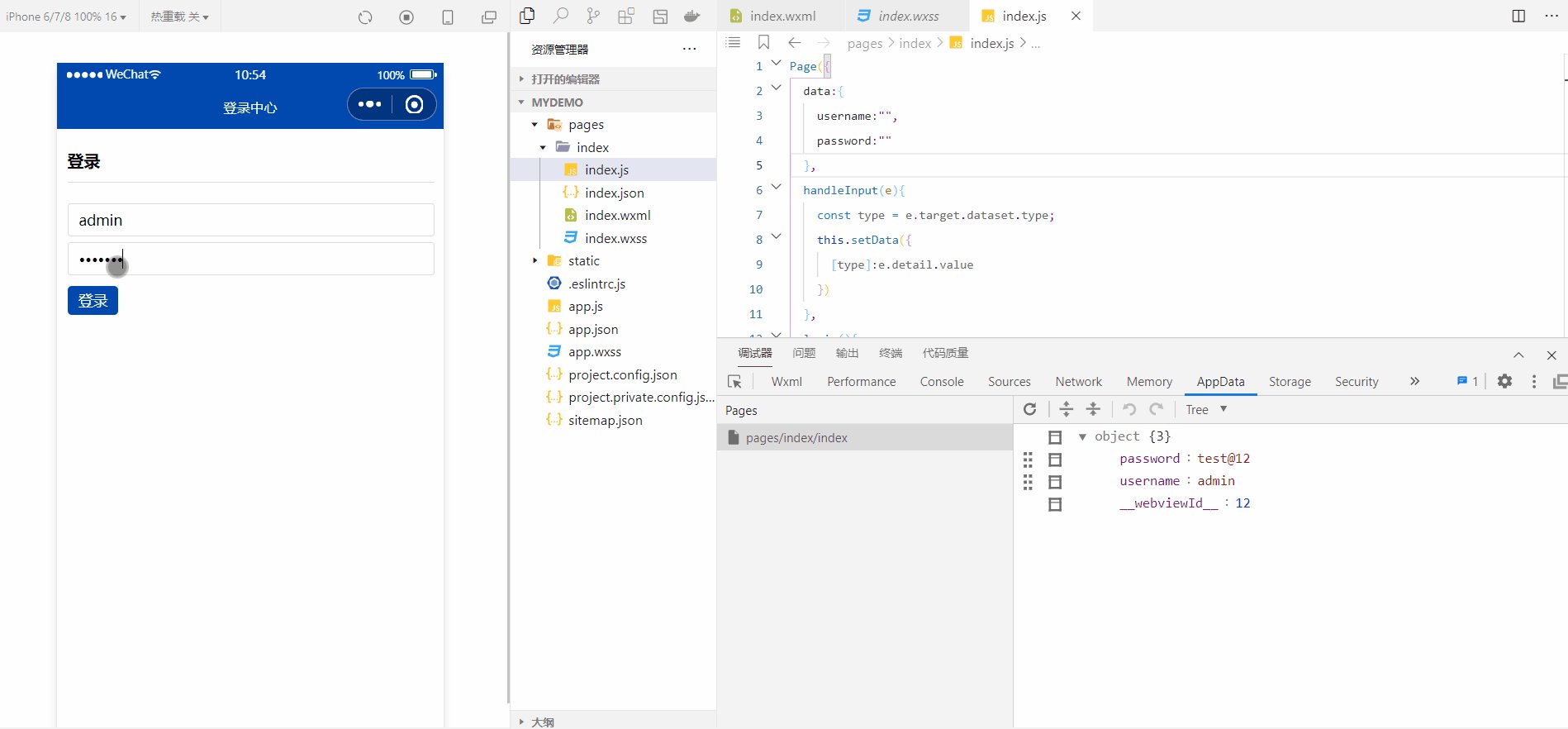
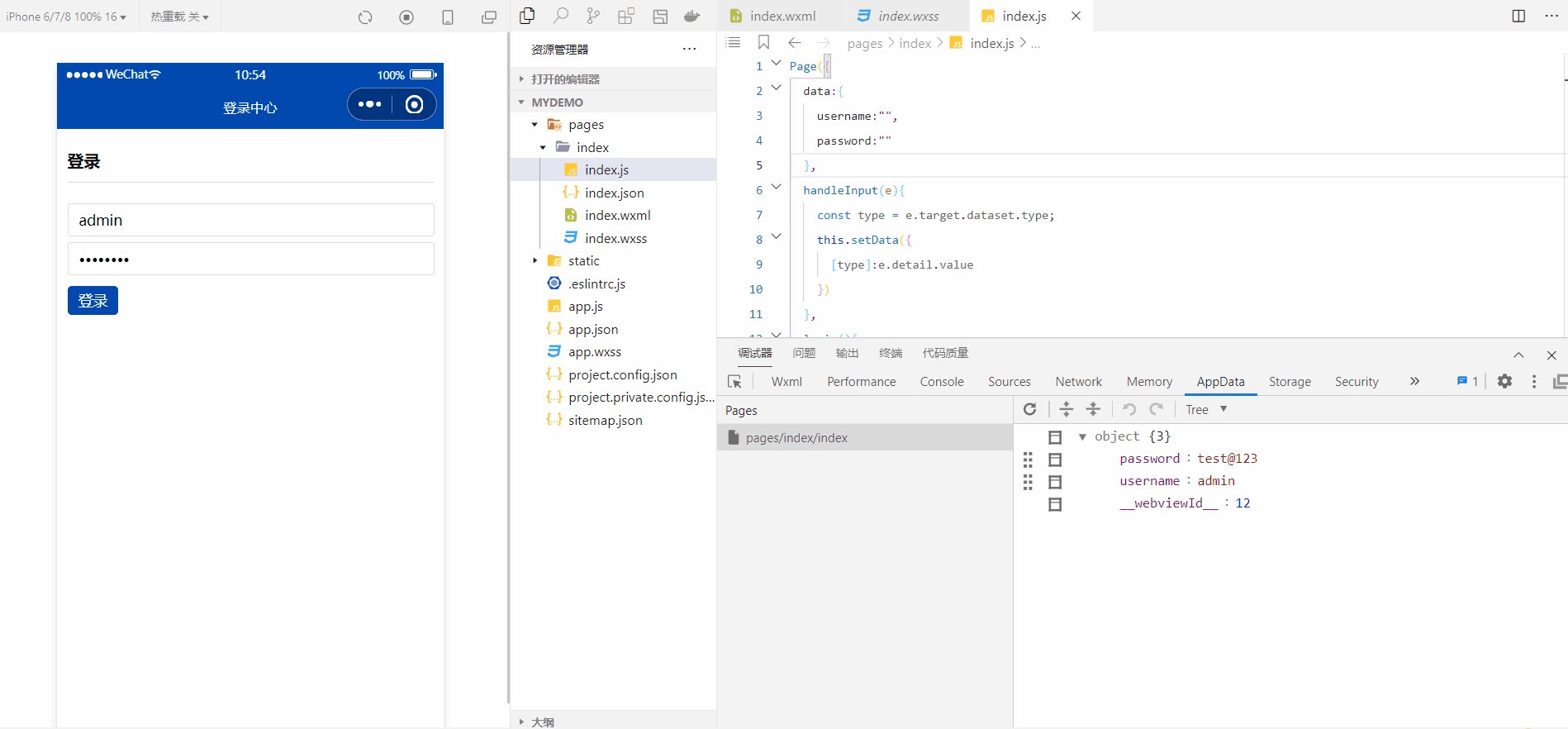
pages/index/index.js
Page({data:{username:"",password:""},handleInput(e){const type = e.target.dataset.type;this.setData({[type]:e.detail.value
})},login(){const{username,password}=this.data;if(!username){
wx.showToast({title:'请输入您的用户名',icon:'error'})return;}if(!password){
wx.showToast({title:'请输入您的密码',icon:'error'})return;}
wx.showToast({title:'登录成功'})}})
相关链接
【微信小程序】常见界面交互
标签:
界面交互
wx.showToast
本文转载自: https://blog.csdn.net/qzw752890913/article/details/125632893
版权归原作者 richest_qi 所有, 如有侵权,请联系我们删除。
版权归原作者 richest_qi 所有, 如有侵权,请联系我们删除。