下载运行
deom下载
官方demo在GitHub(访问有问题,需要设置,本人未设置)
链接:https://github.com/Tencent/wujie (别处给的,也能用)
pnpm下载
其中的包需要通过pnpm下载,使用npm下载存在问题!!!
npm install pnpm -g
注:默认下载最新版pnpm,支持的node为14.6以上,以下版本请到pnpm官网找历史版本
运行
npm run start
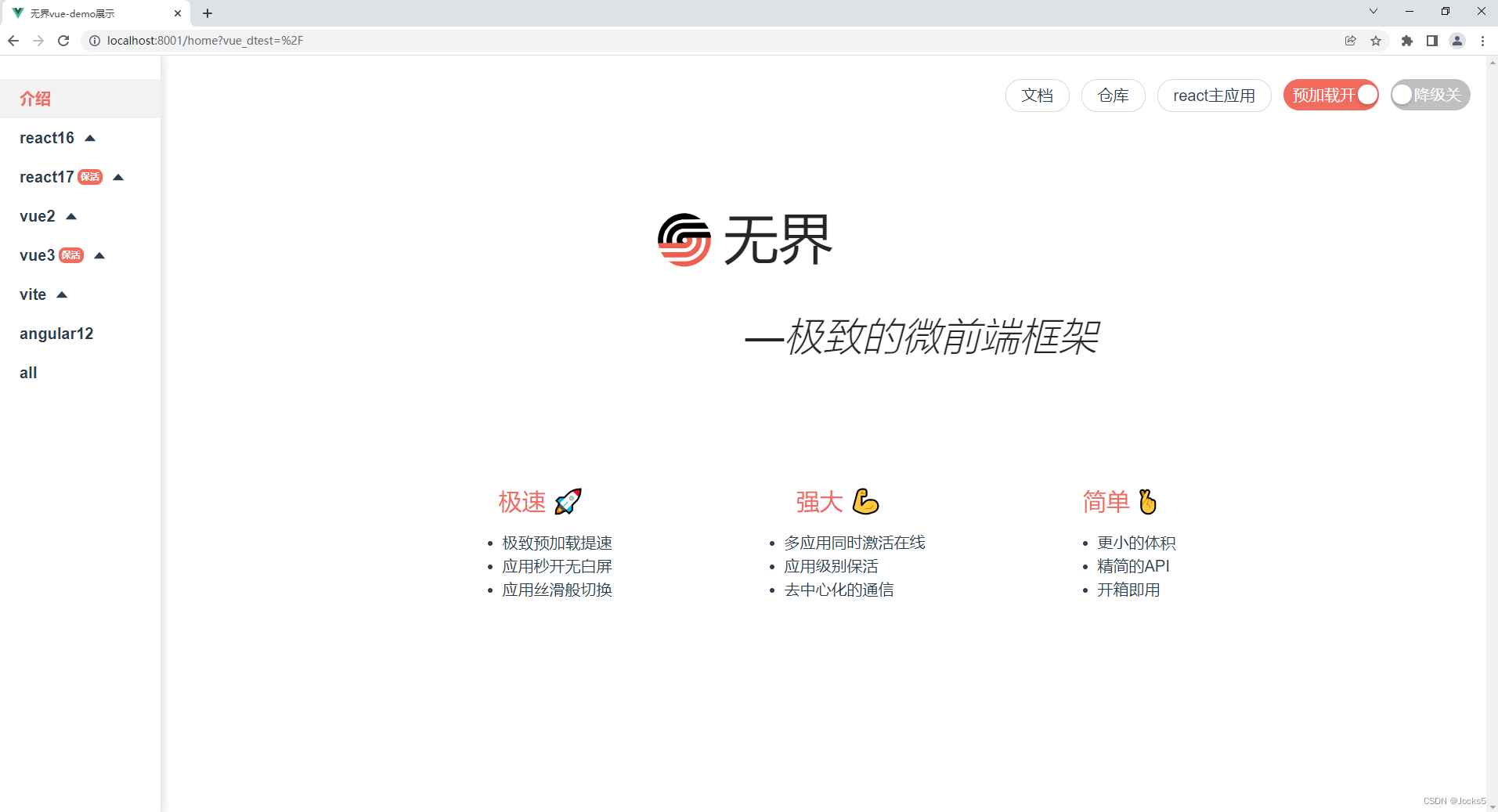
出现一下界面,即为成功:

加入个人项目
创建项目
在examples中创建一个自己的项目(本人用的vue2,所以创建一个vue2的项目,其他类推)

注:主页面项目就是我们所有项目最终运行的地方,相当于main

个人项目--配置路由
初始项目(做实验的)
配置路由,方便一会展示使用,如果个人项目中有vue的脚手架,推荐使用一个简单方法生成一个路由
vue add router
会自动生成一个router.js文件和两个路径模板
完整项目
需要在路由主文件中设置如下

export default new Router({
mode: 'history',
base: process.env.NODE_ENV === 'production' ? '/{项目名称}/' : '',
routes: [{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import( /* webpackChunkName: "about" */ './views/About.vue')
}
]
})
开始关联
在main-vue中,开始个人项目和无界关联起来,在其router.js文件中做如下操作

首先,导入一个页面
import VueTest from "../views/Vuetest.vue";
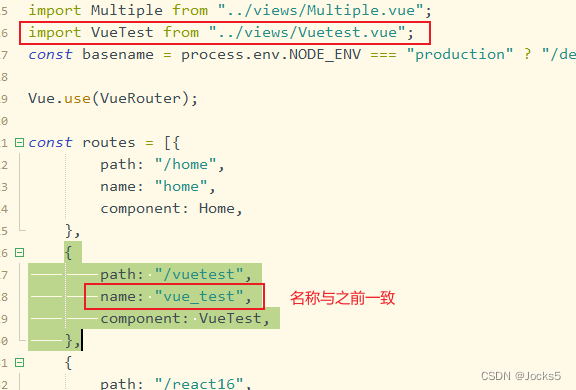
然后配置路由路径,注意name属性值与之前一致
{
path: "/vuetest",
name: "vue_test",
component: VueTest,
},
如下图

然后在views文件中加入我们导入的页面

如下图

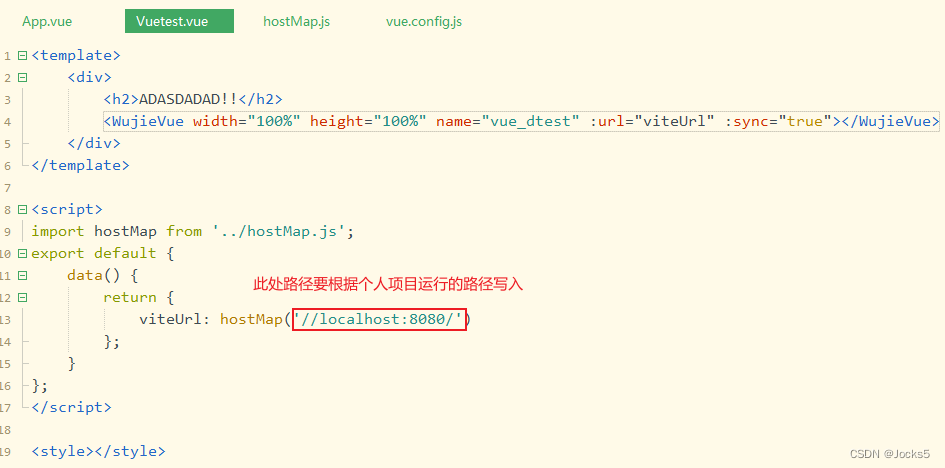
代码:
<template>
<div>
<h2>ADASDADAD!!</h2>
<WujieVue width="100%" height="100%" name="vue_dtest" :url="viteUrl" :sync="true"></WujieVue>
</div>
</template>
<script>
import hostMap from '../hostMap.js';
export default {
data() {
return {
viteUrl: hostMap('//localhost:8080/')
};
}
};
</script>
<style></style>
然后在main-vue的hostMap.js文件中添加个人项目的配置,项目地址值是不一样的,不要跟我写的一样,会运行不了

代码:
const map = {
"//localhost:7100/": "//wujie-micro.github.io/demo-react17/",
"//localhost:7200/": "//wujie-micro.github.io/demo-vue2/",
"//localhost:7300/": "//wujie-micro.github.io/demo-vue3/",
"//localhost:7400/": "//wujie-micro.github.io/demo-angular12/",
"//localhost:7500/": "//wujie-micro.github.io/demo-vite/",
"//localhost:8080/": "//localhost:8080/",
"//localhost:7600/": "//wujie-micro.github.io/demo-react16/",
"//localhost:7700/": "//wujie-micro.github.io/demo-main-react/",
"//localhost:8000/": "//wujie-micro.github.io/demo-main-vue/",
};
export default function hostMap(host) {
if (process.env.NODE_ENV === "production") return map[host];
return host;
}
最后,在main-vue中的app.vue上加入router-link语句

项目就会展示出对应的目录

问题:
如果出现跟下图一样的问题,我们的页面并没有加载出来,首先我们个人的项目要运行起来,才可以展示出页面

如果打开控制台,发现一下报错
Access to fetch at *** from origin *** has been blocked by CORS policy: No 'Access-Control-Allow-Origin'
则说明我们没有解决跨域问题
解决办法
给我们的个人项目设置代理,例如vue.config.js文件
/ vue.config.js
/**
* @type {import('@vue/cli-service').ProjectOptions}
*/
module.exports = {
publicPath: "./",
devServer: {
headers: {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Headers": "*",
"Access-Control-Allow-Methods": "*",
},
port: "8080",
},
};
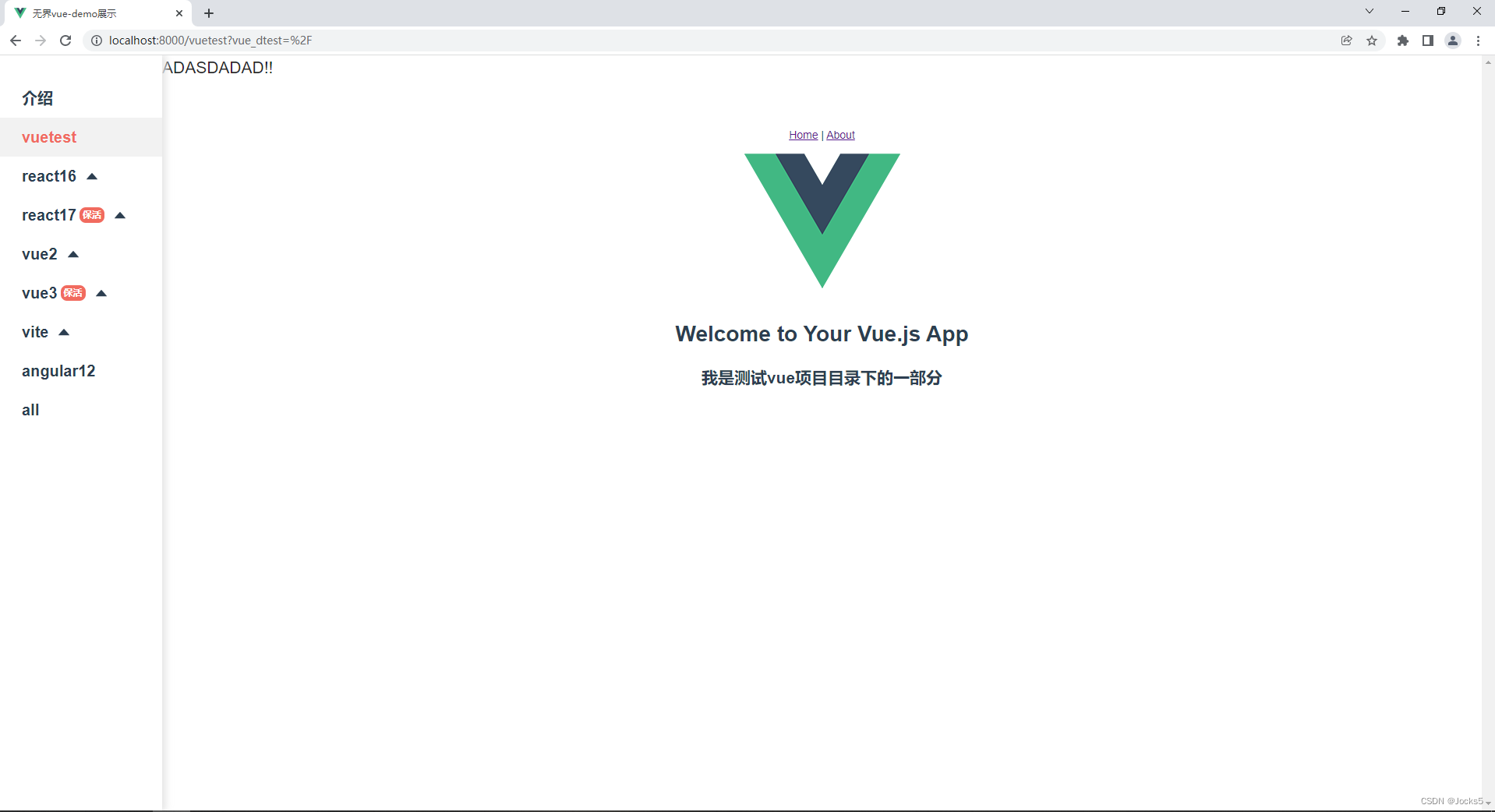
然后重新运行下我们个人的项目,再次刷新页面,就会出现结果,路由跳转也没有问题

版权归原作者 Jocks5 所有, 如有侵权,请联系我们删除。