一、page()函数
每个页面的s代码全部写入对应的js文件的page()函数里面。点击编译,就可以显示js代码的运行效果。注意,每个页面的page()函数是唯一的。
page()函数格式如下:
page({
data{
//data里面写入页面初始数据
eg:msg:‘hello’;
}, //data的值是一个对象
//页面生命周期回调函数:以onload()函数为例【当不需要做特定的事情时它可以不写】
onload:function(){
console.log("onload()函数执行了")
}
//页面事件处理函数:以onPullDownRefresh()为例
onPullDownRefresh:function(){
console.log("onPullDownRefresh()函数执行了")
}
})
二、微信小程序的 页面生命周期
就是:加载-》渲染-》销毁的过程。
(1)每个页面都有生命周期。如果想要在某个特定的时机进行特定的处理可以通过页面生命周期回调函数来完成。
(2)页面生命周期回调函数用于实现在特定的时间点执行特定的操作,随着页面生命周期的变化,页面生命周期回调函数会自动执行。
(3)页面生命周期回调函数:
onLoad() 监听页面加载,且一个页面只会在创建完成后触发一次。就相当于出生
onShow() 监听页面显示,只要页面显示就会触发此函数
onReady()监听页面的初次渲染,一个页面只会调用一次
onHide() 监听页面隐藏,只要页面隐藏就会触发此函数
onUnload()监听页面卸载,只要页面被释放就会触发此函数
三、微信小程序的 页面事件处理函数
(1)上拉、下拉、滚动页面等都是通过页面事件处理函数来完成。它用于监听用户行为
(2)页面事件处理函数:
onPullDownRefresh() 监听用户下拉刷新事件
onReachBottom() 监听页面上拉触底事件
onPageScroll() 监听滚动会连续调用
onShareAppMessage()用户点击页面右上角分享按钮时触发
四、数据绑定
(1)微信小程序的数据绑定实现数据的显示与修改。通过组件绑定事件可以监听用户操作行为,然后在对应的事件处理函数中进行相应的业务处理。
在wxml里映射数据运用Mustache语法 又称双大括号语法 ** {{ }}**



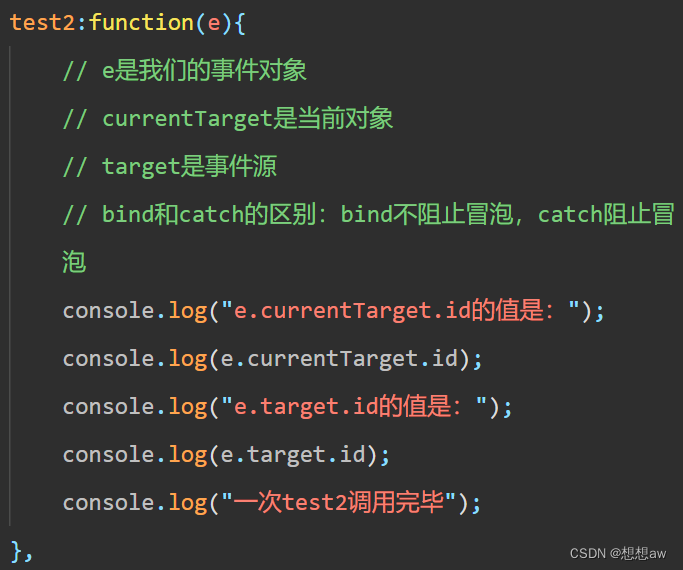
(2)绑定事件前要加上bind/catch
(3)常用绑定事件:
1》点击事件:
tap (手指触摸后马上离开)



点击"按钮一"后,控制台显示:
2》长按事件:
longpress (手指触摸后,超过350ms再离开,如果指定了事件回调函数并且触3发了这个事件,tap事件将不再触发)
3》触摸事件:
touchstart (手指触摸动作开始)
touchmove (手指触摸后移动)
touchcancel (手指触摸动作被打断。例如来电提醒、弹窗)
touchend (手指触摸动作结束)
4》其他事件
input (键盘输入时触发)
submit (携带form中的数据触发submit事件)
5》事件分类
冒泡事件:点击事件、长按事件、触摸事件 (bind不阻止事件冒泡)
非冒泡事件:其他事件 (catch阻止事件冒泡)
若要为组件绑定事件,可以通过组件添加“bind+事件名称”属性 或 “catch+事件名称”绑定


点击"大家好",因为我们使用了catch阻止了向father冒泡,所以控制台不显示father,只有v1

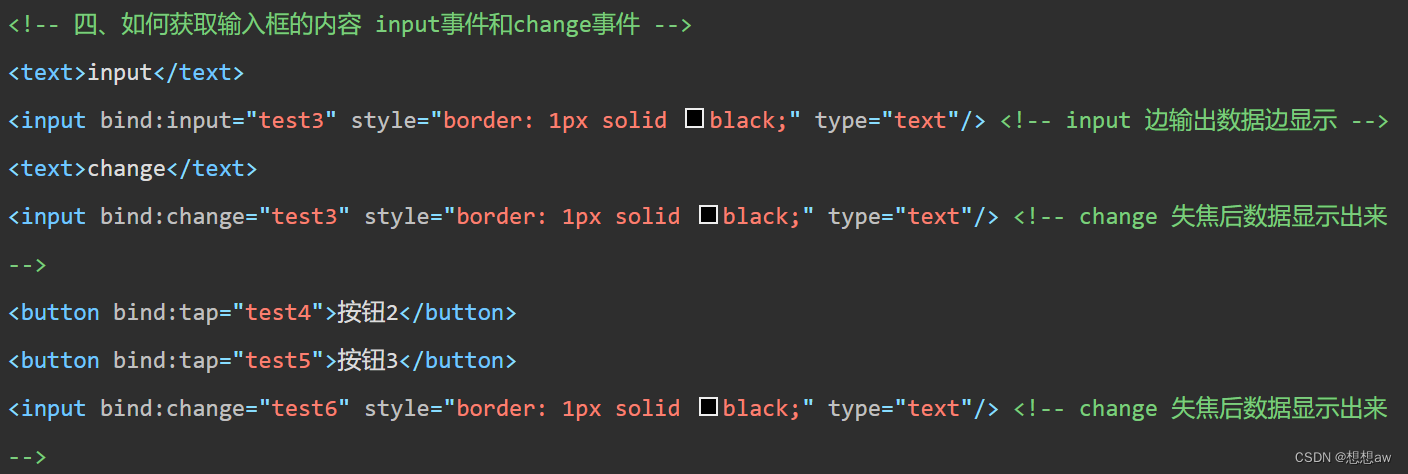
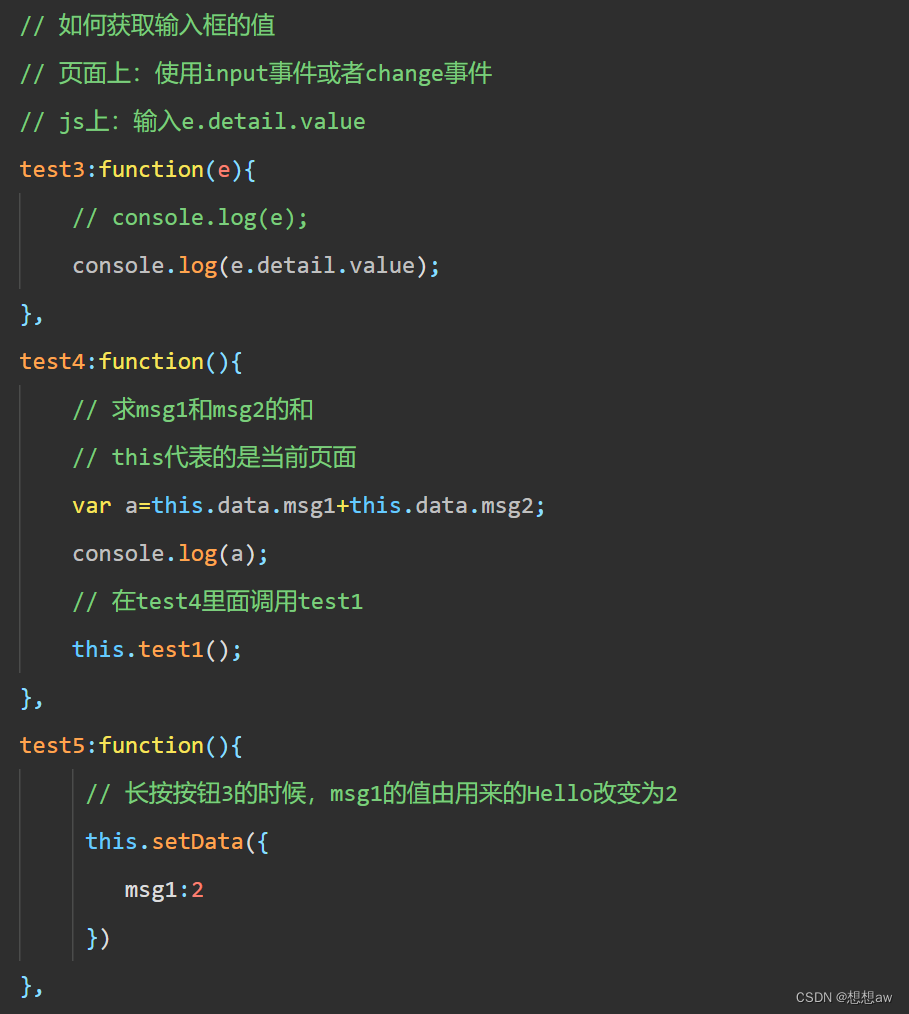
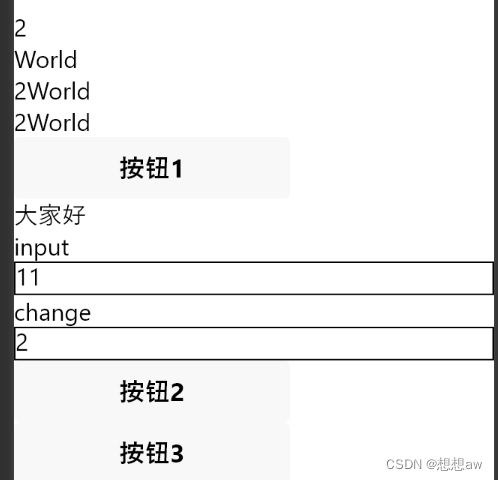
6》如何获取输入框的值?
wxml页面上:使用input事件或者change事件
js上:输入e.detail.value




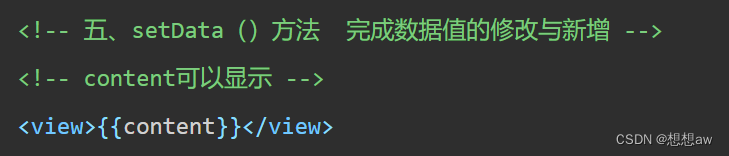
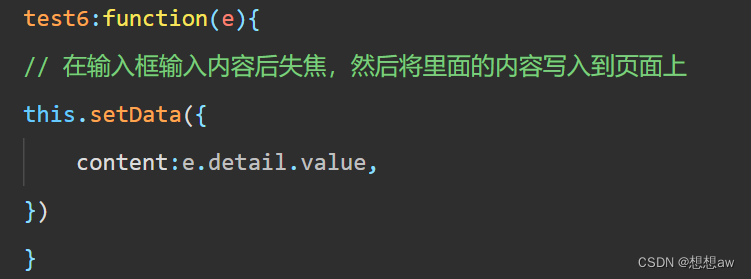
五、setData()方法
完成数据的设置与更改 (也就是对数据值进行修改与新增)



六、条件渲染
根据不同的判断条件来渲染不同的结果
(1)通过标签wx:if wx:elif wx:else控制属性来完成



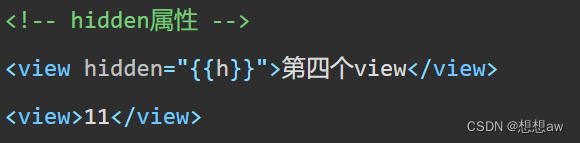
(2)hidden属性 控制某一组件的显示与隐藏



版权归原作者 想想aw 所有, 如有侵权,请联系我们删除。