目录
Vue 项目在不同阶段需要部署到不同的环境,比如开发环境(dev)、测试环境(test)、UAT 环境(uat)、生产环境(prod)等,那么如何通过自动化构建工具实现在多环境下自动部署呢?以下列出两种实现方式。
一、方式一:通过 process.env.NODE_ENV 环境变量进行设置
1.定义环境参数
varBASE={/**
* @description api请求基础路径
*/API_DEV:{common:"http://192.xx.xx.xx:8890",buyer:"http://192.xx.xx.xx:8888",manager:"http://192.xx.xx.xx:8887"},API_UAT:{common:"http://124.xx.xx.xx:8890",buyer:"http://124.xx.xx.xx:8888",manager:"http://124.xx.xx.xx:8887"},API_PROD:{common:"http://129.xx.xx.xx:8890",buyer:"http://129.xx.xx.xx:8888",manager:"http://129.xx.xx.xx:8887"},};
2.编写 js 文件,对环境进行判断
// api地址exportconst buyerUrl =
process.env.NODE_ENV==='development'?BASE.API_DEV.buyer
:( process.env.NODE_ENV==='uat'?BASE.API_UAT.buyer :BASE.API_PROD.buyer );exportconst commonUrl =
process.env.NODE_ENV==='development'?BASE.API_DEV.common
:( process.env.NODE_ENV==='uat'?BASE.API_UAT.common :BASE.API_PROD.common );exportconst managerUrl =
process.env.NODE_ENV==='development'?BASE.API_DEV.manager
:( process.env.NODE_ENV==='uat'?BASE.API_UAT.manager :BASE.API_PROD.manager );
3.部署服务器上设置环境变量
exportNODE_ENV=development #开发环境exportNODE_ENV=uat #UAT环境exportNODE_ENV=production #生产环境
二、方式二:通过指定编译参数进行设置
1.配置 .env 文件
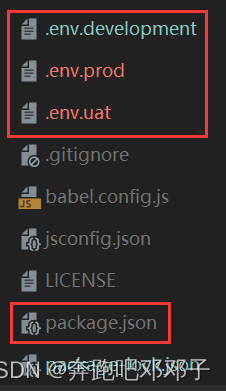
分别创建 .env.development、.env.uat、.env.prod 三个配置文件,与 package.json 同级:
(1).env.development
NODE_ENV=development
VUE_APP_API_BASE_URL=http://192.xx.xx.xx:8088
(2).env.uat
NODE_ENV=uat
VUE_APP_API_BASE_URL=http://124.xx.xx.xx:8088
(3).env.prod
NODE_ENV=prod
VUE_APP_API_BASE_URL=http://129.xx.xx.xx:8088
2.修改 package.json 文件
"scripts":{"dev":"vue-cli-service serve",
"serve":"vue-cli-service serve",
"build":"vue-cli-service build",
"build:dev":"vue-cli-service build --mode development",
"build:uat":"vue-cli-service build --mode uat",
"build:prod":"vue-cli-service build --mode prod",
"lint":"vue-cli-service lint"},
3.编译打包
npminstall cross-env -g &&npminstall&&npm run build:uat
版权归原作者 奔跑吧邓邓子 所有, 如有侵权,请联系我们删除。