介绍:VS Code上搭建Vue开发环境——超简单你女朋友都可以看得懂的教程,Vue是指一个用于创建用户界面的渐进式框架,旨在更好地组织与简化Web开发;Vue的核心库只关注视图层,并且非常容易学习,也非常容易与其他库或已有项目整合。vue也可指iOS和Android平台上的一款视频拍摄和美化工具app,是一个手机端的视频拍摄及编辑工具以及原创Vlog短视频平台,允许用户通过简单的操作实现Vlog的拍摄、剪辑、细调、和发布,记录与分享生活。
首先在Visual Studio Code上搭建vue开发环境有几个步骤:
1、下载安装node.js
2、安装npm
3、安装cnpm
4、安装vue/cli脚手架
5、创建vue项目
6、运行vue项目
1.下载安装node.js
地址:node.js官网下载
打开 Visual Studio Code打开终端如下图

在终端输入以下命令行
检查node.js是否安装成功
node -v
2.安装npm
检查npm是否安装成功
npm -v
注:因为在node.js上自带了npm包可以使用,所以这里不需要在另外下载。
3.安装cnpm
使用命令行安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
注:这里可能遇到问题,PowerShell用于控制加载配置文件和运行脚本的条件,为了防止恶意脚本的执行,可能遇到无法运行脚本的问题;
解决办法:可以通过修改PowerShell执行策略来解决;
步骤:win键搜索Power Shell并以管理员身份运行,在输入框输入以下代码Enter,键入Y修改执行策略即可;
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope LocalMachine
- 检查是否修改成功*
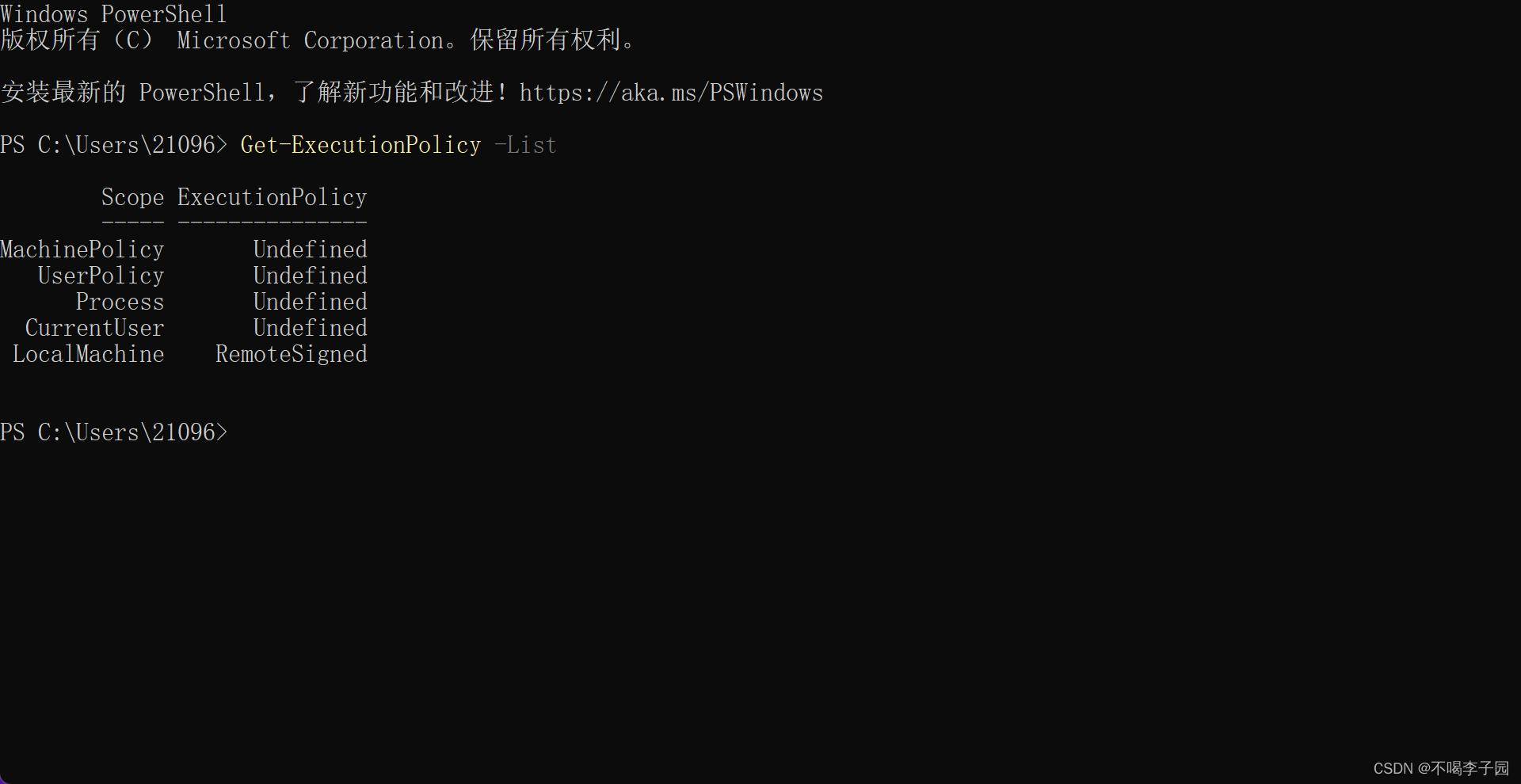
Get-ExecutionPolicy -List
- 出现如下字样则修改执行策略成功*

~~~ 使用命令行安装cnpm ~~~
npm install -g cnpm --registry=https://registry.npmmirror.com
检查cnpm是否安装成功
cnpm -v
** 4.安装vue/cli脚手架**
在终端面板输入以下语句执行
cnpm install -g @vue/cli
然后输入以下语句查看脚手架是否安装成功;
vue -V
5.创建vue项目
vue create vue-01
连续敲下回车,创建项目,也可以按键盘上下键配置项目。
- 注:vue-01 是项目名称。*
6.运行vue项目
进入项目
cd vue-01
运行项目
npm run serve
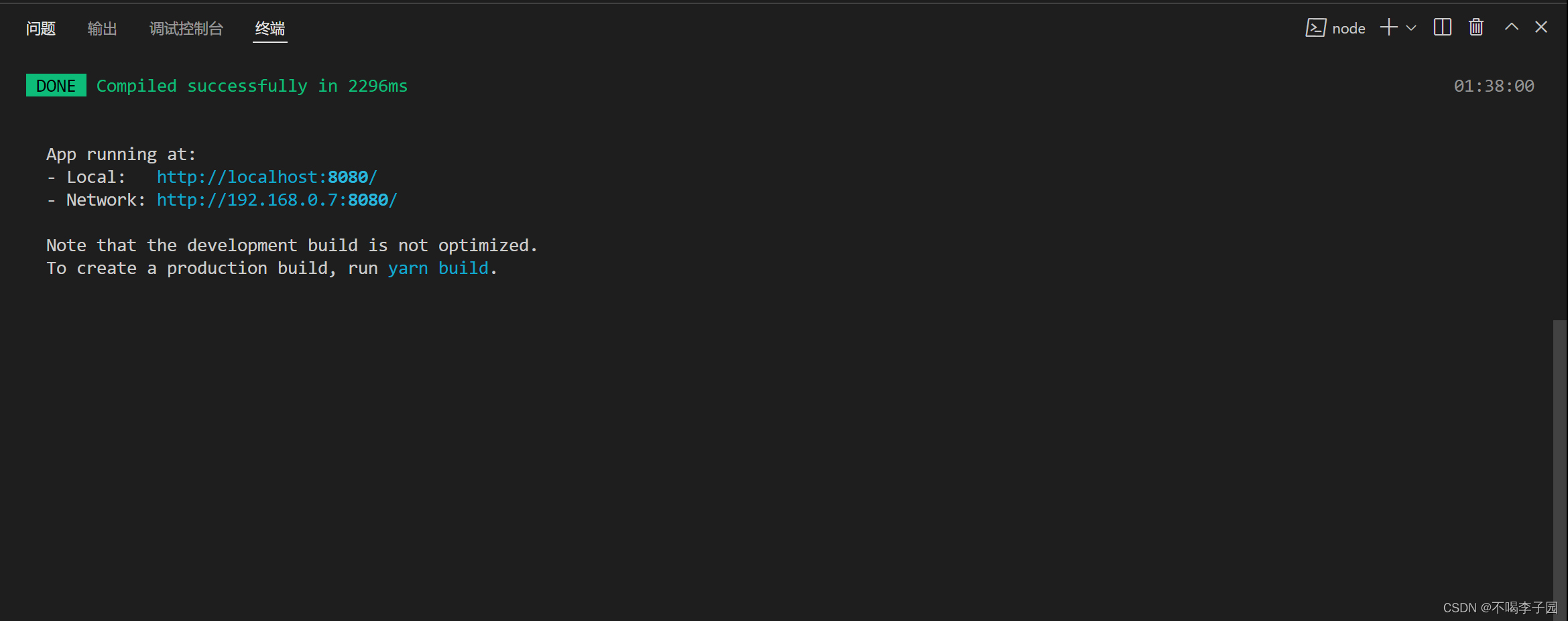
当终端上出现如图所示样式,则表示项目运行成功;

此时按住键盘Ctrl键配合鼠标左键可以在浏览器打开项目;

知识分享还将持续更新,求关注~
版权归原作者 爪爪蛙 所有, 如有侵权,请联系我们删除。