vscode 实现保存时自动格式化 - 知乎

setting文件:
{
"editor.minimap.enabled": false,
"diffEditor.ignoreTrimWhitespace": false,
"javascript.updateImportsOnFileMove.enabled": "always",
"http.proxyAuthorization": "false",
"workbench.editor.enablePreview": false,
"workbench.startupEditor": "newUntitledFile",
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html",
"wxml": "html"
},
"emmet.preferences": {},
"emmet.showSuggestionsAsSnippets": true,
"eslint.codeAction.showDocumentation": {
"enable": true
},
//配置保存时按照eslint文件的规则来处理一下代码
"editor.codeActionsOnSave": {
// "source.fixAll.eslint": true,
// "eslint.autoFixOnSave": true
},
//配置eslint适用于vue代码
"eslint.validate": ["javascript", "vue", "javascriptreact", "html", "typescript", "typescriptreact"],
"eslint.codeActionsOnSave.mode": "problems",
// #每次保存的时候将代码按eslint格式进行修复
"eslint.format.enable": true,
// 使能每一种语言默认格式化规则
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"javascript.validate.enable": false,
"emmet.excludeLanguages": ["markdown"],
/* prettier的配置 */
"prettier.printWidth": 500, // 超过最大值换行
"prettier.tabWidth": 2, // 缩进字节数
"prettier.useTabs": false, // 使用单引号代替双引号
"prettier.proseWrap": "preserve", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"prettier.endOfLine": "auto", // 结尾是 \n \r \n\r auto
"prettier.htmlWhitespaceSensitivity": "ignore",
"prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中
"prettier.jsxBracketSameLine": false, // 在jsx中把'>' 是否单独放一行
"prettier.jsxSingleQuote": true, // 在jsx中使用单引号代替双引号
"prettier.singleQuote": true,
"prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier
"prettier.trailingComma": "none", // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}, // 不让prettier使用tslint的代码格式进行校验
"vetur.experimental.templateInterpolationService": false,
"vetur.ignoreProjectWarning": true,
"prettier.arrowParens": "avoid",
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"minapp-vscode.disableAutoConfig": true,
"editor.fontSize": 14,
"workbench.editor.enablePreviewFromCodeNavigation": true,
"bracketPairColorizer.depreciation-notice": false,
"workbench.editor.untitled.hint": "hidden",
"prettier.useEditorConfig": false,
"prettier.semi": false,
"workbench.iconTheme": "Monokai Pro (Filter Machine) Icons",
"update.mode": "none",
"extensions.autoUpdate": false,
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.fontFamily": "Monaco, 'Courier New', monospace",
"terminal.integrated.gpuAcceleration": "off",
"explorer.compactFolders": false,
"editor.detectIndentation": false,
"git.confirmSync": false,
"leek-fund.fundGroups": ["我的基金"],
"leek-fund.funds": [["012581", "006543", "001632", "420009", "320007", "003096", "001102", "003885", "001071", "005963"]],
"search.followSymlinks": false,
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/tmp": true,
"**/node_modules": true,
"**/bower_components": true,
"**/dist": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/**": true,
"**/tmp/**": true,
"**/bower_components/**": true,
"**/dist/**": true
},
"volar.inlayHints.eventArgumentInInlineHandlers": false,
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.tabSize": 2
}
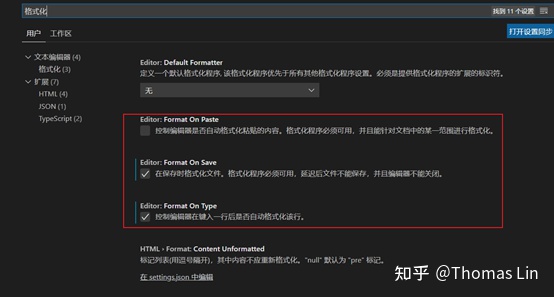
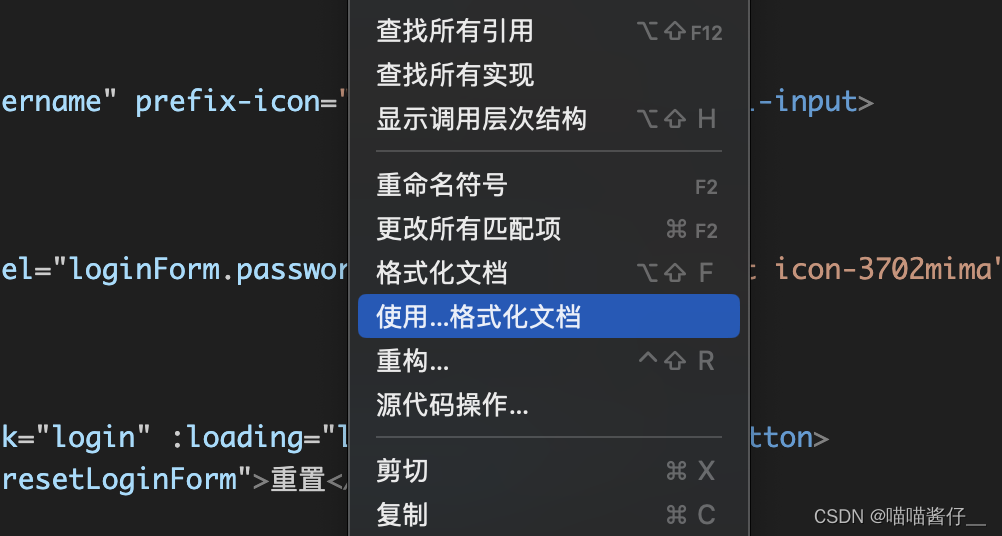
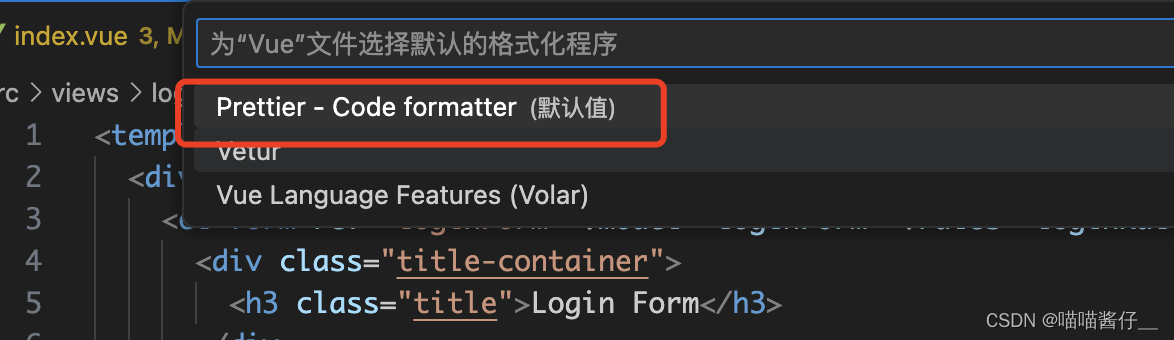
二 格式化



三 eslint报“Missing space before function parentheses“错误的解决

在eros代码目录中,打开.eslint文件,并在
rules
中添加如下一行代码即可:
"space-before-function-paren": 0
eslint报“Missing space before function parentheses“错误的解决_心诚则灵'的博客-CSDN博客
四参考
VsCode中Vue代码格式插件,Vetur、ESLint 、Prettier - Code formatter的介绍使用及相关配置_vscode设置vue格式插件-CSDN博客
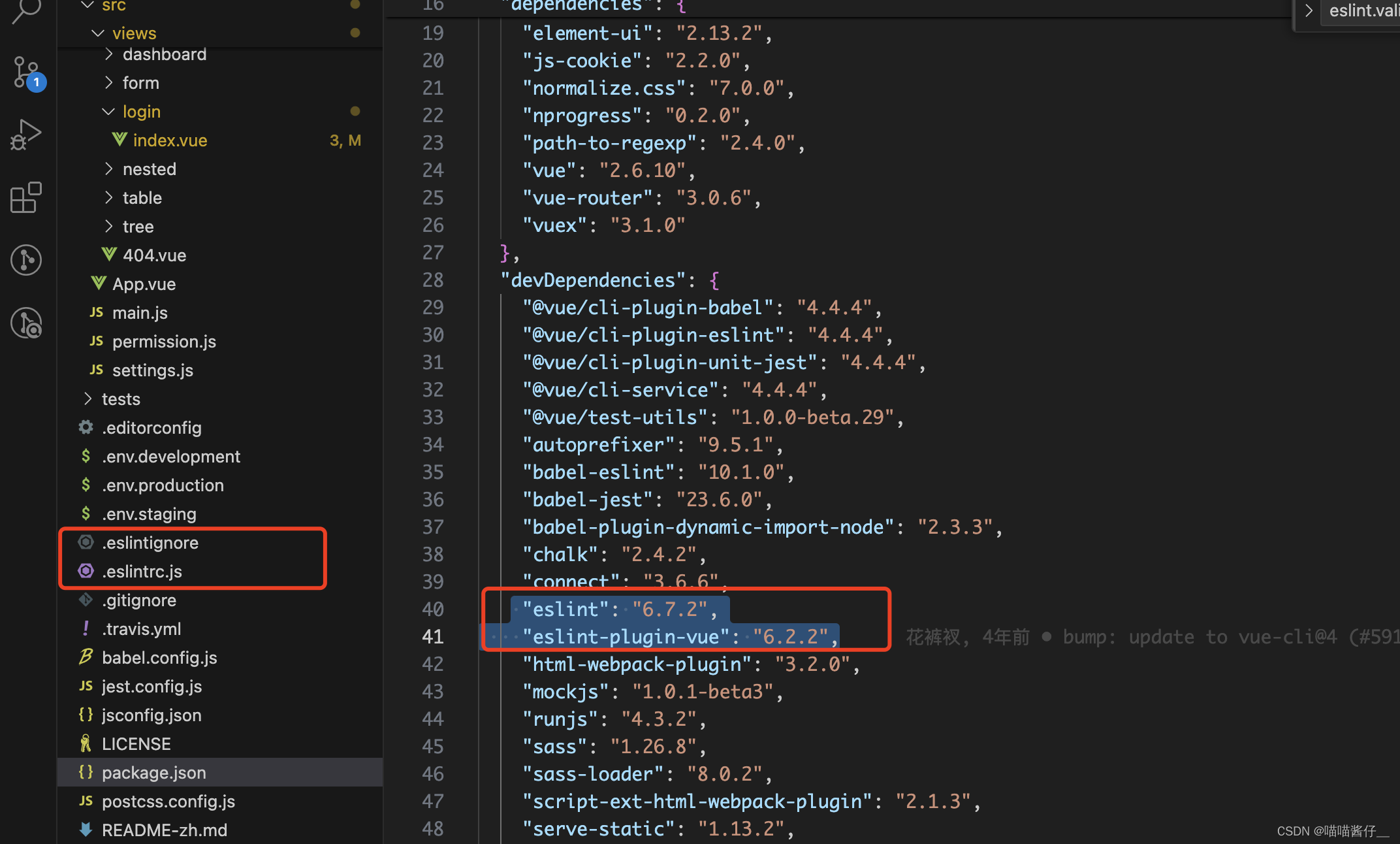
五 项目中使用
本地的setting 文件+ 项目用的依赖配置文件

参考:ESLint | vue-element-admin
六 VS Code设置Vue格式化标签不自动换行
VS Code设置Vue格式化标签不自动换行_vue 格式化 {{被换行-CSDN博客
七
版权归原作者 喵喵酱仔__ 所有, 如有侵权,请联系我们删除。