页面中实现的分页效果,要么后端提供接口,每次点击下一页就调用接口,若不提供接口,分页得前端自己去截取。

方法一:slice方法
slice(参数1,参数2)方法是返回一个新的数组对象,左开右闭
参数1:起始下标数
参数2:结束下标数(不计算在内)
如data:[1,2,3,4,5,6,7,8],那么data.slice(0,3)就为下标为0,1,2,不包括下标为3的数,即[1,2,3],可以看成数学中的[0,3)
slice方法详细讲解
这个原理就和分页原理很相似,分页也是把一个很长的数组,按照每页多少条(size)分为若干个短数组
//allData为全部数据,tableData是目前表格绑定的数据
(this.page - 1) * this.size,
this.page * this.size
);
this.total=this.allData.length
下面是详细代码:


比如:data=[0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19]
总条目数total=20,
若设size=3(每页3条)

方法二:splice方法
splice方法可以理解为删除,与方法一的slice只差一个p字母
用splice分页,需要用到的有2个参数,
splice(参数1,参数2)
参数1:从第几位开始
参数2:删除几个元素
如data:[1,2,3,4,5,6,7,8],那么data.splice(0,3)就是从第0位开始,删除3个元素,即删除的元素为[1,2,3],剩余元素为data:[4,5,6,7,8],此方法会改变原数组
splice方法详细讲解
这个原理要和分页原理结合关联起来,如果一页3条数据,第一页就是从0位开始,删除的3个元素,即splice(0,3),第二页就是从第3位开始,删除的3个元素,即splice(3,3)
因此用splice分页的关键语句就是:
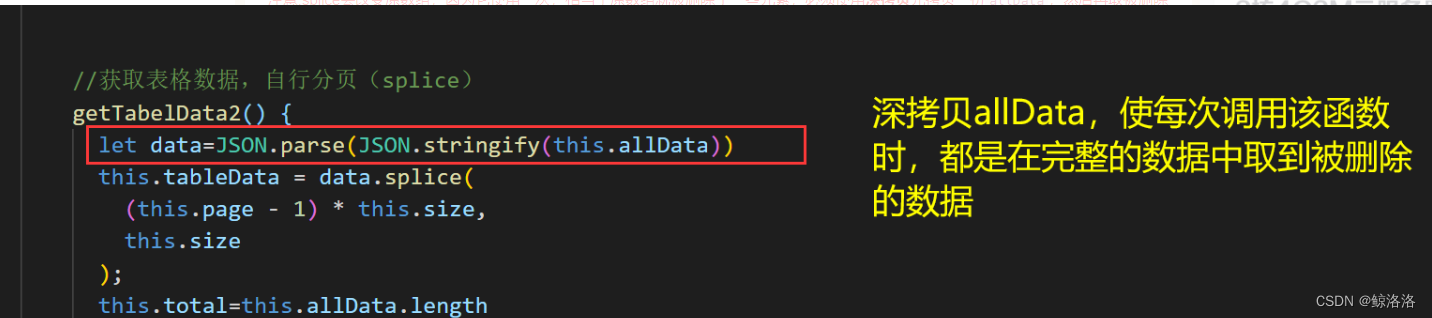
let data=JSON.parse(JSON.stringify(this.allData)) this.tableData = data.splice( (this.page - 1) * this.size, this.size ); this.total=this.allData.length
注意:splice会改变原数组,因为它使用一次,相当于原数组就被删除了一些元素,必须使用深拷贝先拷贝一份allData,然后再取被删除的元素赋值给tableData 。
其余代码不变,只是略微改变处理完整数据的方法

比如:
data=[0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19]
由于深拷贝的原因,data可以等于完整的allData,
总条目数total=20,
若设size=3(每页3条)

两种方法的总结
最后完整代码如下:
<template>
<div>
<el-table :data="tableData" border>
<el-table-column label="序号" type="index" width="50">
</el-table-column>
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
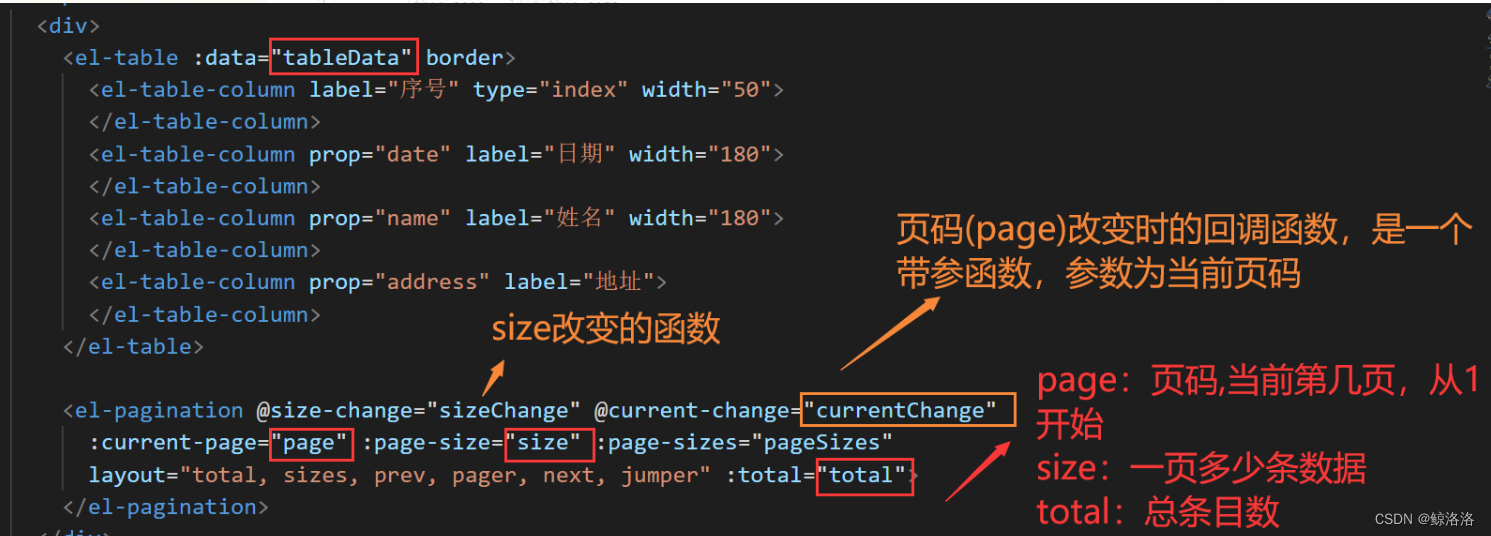
<el-pagination @size-change="sizeChange" @current-change="currentChange"
:current-page="page" :page-size="size" :page-sizes="pageSizes"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
page: 1, //第几页
size: 3, //一页多少条
total: 0, //总条目数
pageSizes: [3, 5, 10, 20, 50, 100, 200, 300, 400, 500, 1000], //可选择的一页多少条
tableData: [], //表格绑定的数据
allData: [
{
date: "2016-05-02",
name: "王小虎1",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎2",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎3",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎4",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎5",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎6",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎7",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎8",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎9",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎10",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎11",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎12",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎13",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎14",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎15",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎16",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎17",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎18",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎19",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎20",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎21",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎22",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎23",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎24",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎25",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎26",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎27",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎28",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎29",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎30",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎31",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎32",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎33",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎34",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎35",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎36",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎37",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎38",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎39",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎40",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎41",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎42",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎43",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎44",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎45",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎46",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎47",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎48",
address: "上海市普陀区金沙江路 1516 弄",
},
{
date: "2016-05-02",
name: "王小虎49",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎50",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎51",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎52",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
methods: {
//获取表格数据,自行分页(slice)
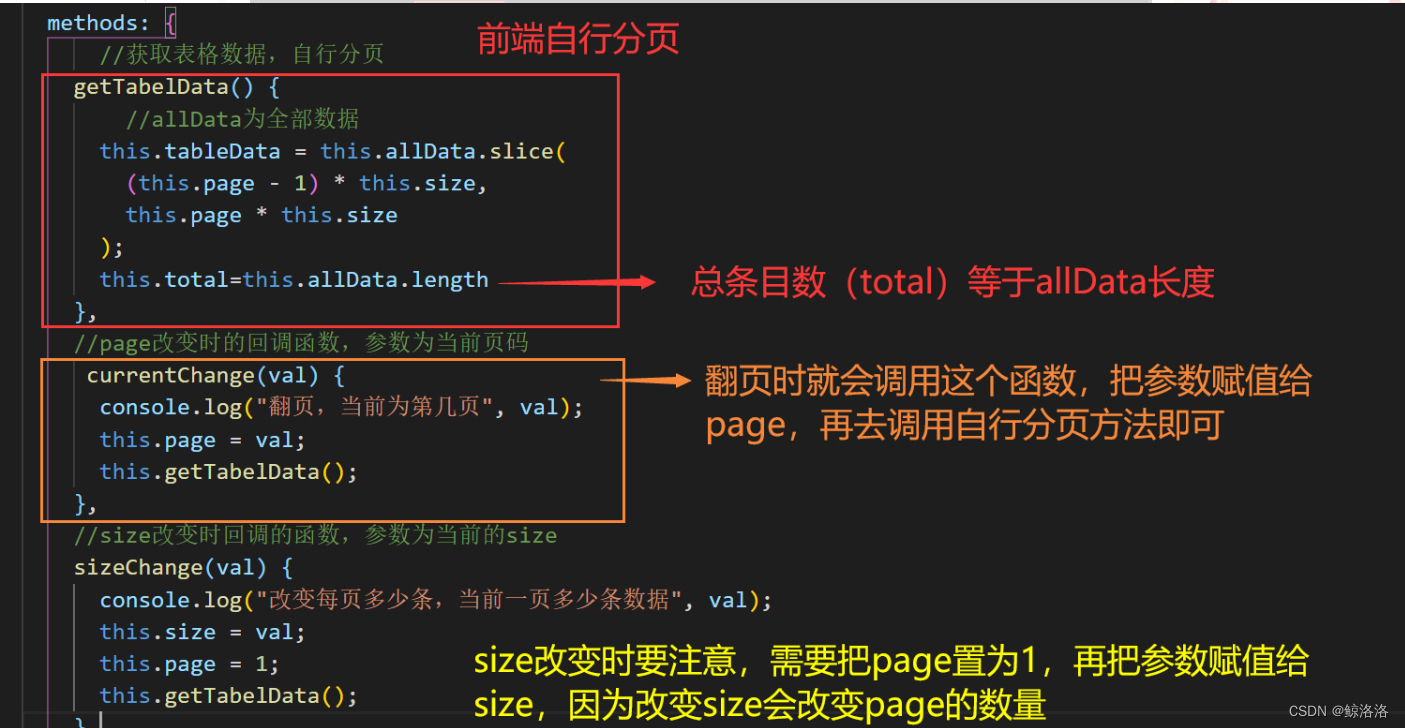
getTabelData() {
//allData为全部数据
this.tableData = this.allData.slice(
(this.page - 1) * this.size,
this.page * this.size
);
this.total=this.allData.length
},
//获取表格数据,自行分页(splice)
getTabelData2() {
let data=JSON.parse(JSON.stringify(this.allData))
this.tableData = data.splice(
(this.page - 1) * this.size,
this.size
);
this.total=this.allData.length
},
//page改变时的回调函数,参数为当前页码
currentChange(val) {
console.log("翻页,当前为第几页", val);
this.page = val;
this.getTabelData2();
},
//size改变时回调的函数,参数为当前的size
sizeChange(val) {
console.log("改变每页多少条,当前一页多少条数据", val);
this.size = val;
this.page = 1;
this.getTabelData2();
},
},
created() {
this.getTabelData2();
},
};
</script>
版权归原作者 鲸洛洛 所有, 如有侵权,请联系我们删除。