一、需求分析
在线后台管理系统是指供管理员或运营人员使用的Web应用程序,用于管理和监控网站、应用程序或系统的运行和数据。它通常包括一系列工具和功能,用于管理用户、内容、权限、数据等。下面是关于在线后台管理系统的详细分析:
1、功能
后台管理系统是一种用于管理网站、应用程序或系统的工具或界面,通常由管理员使用。它们通常用于管理用户权限、数据内容、网站设置和其他与网站或应用程序相关的操作。以下是后台管理系统通常应该具备的功能:
- 用户管理:允许管理员管理用户账户,包括创建、修改、删除用户,以及分配权限和角色。
- 权限管理:控制用户对系统不同功能和数据的访问权限,确保安全性和数据保密性。
- 内容管理:管理网站或应用程序的内容,包括发布、编辑、删除内容,管理文章、页面、图片和其他媒体。
- 数据管理:管理系统中的数据,包括数据库管理、数据备份和恢复等功能。
- 系统设置:配置系统参数、主题、语言、邮件设置等,以及对系统进行定制化调整。
- 日志记录:记录系统操作日志,包括用户登录、操作记录、异常日志等,便于追踪和排查问题。
- 统计分析:提供数据统计和分析功能,包括用户访问量、热门内容、流量来源等报表展示。
- 安全管理:包括对系统进行安全设置、防护措施、漏洞修复和系统监控等功能,确保系统安全运行。
- 通知与消息:给用户发送通知、消息提醒,以及管理系统中的站内信或邮件发送功能。
- 扩展性:支持插件、模块或扩展的安装和管理,以便根据需求定制功能。
- 多语言支持:支持多语言界面,以适应不同用户的语言需求。
- 移动端适配:支持响应式设计或移动端APP,方便管理员随时随地管理系统。
这些功能可以根据具体的需求和系统类型进行定制和扩展,以满足不同后台管理系统的需求。
2、技术架构
在线后台管理系统的技术架构通常采用以下技术:
- 前端:通常使用HTML、CSS和JavaScript构建用户界面,常用的前端框架包括React、Angular、Vue等,用于构建交互式界面。
- 后端:后端通常使用服务器端语言,如Java、Python、PHP等,结合框架如Spring、Django、Laravel等,用于处理业务逻辑、数据管理等。
- 数据库:数据存储通常采用关系型数据库(如MySQL、PostgreSQL)或NoSQL数据库(如MongoDB、Redis)。
- API:前端与后端通过RESTful API进行数据交换和通信。
- 安全性:采用HTTPS协议传输数据,使用身份验证和授权机制保护系统安全。
- 云服务:部署在云平台(如AWS、Azure、Google Cloud)上,提供可扩展性和可靠性。
综上所述,一个高效的在线后台管理系统应具备清晰的功能模块、稳定高效的技术架构,并且要符合用户需求,提供友好的用户界面和良好的用户体验。
二、界面展示
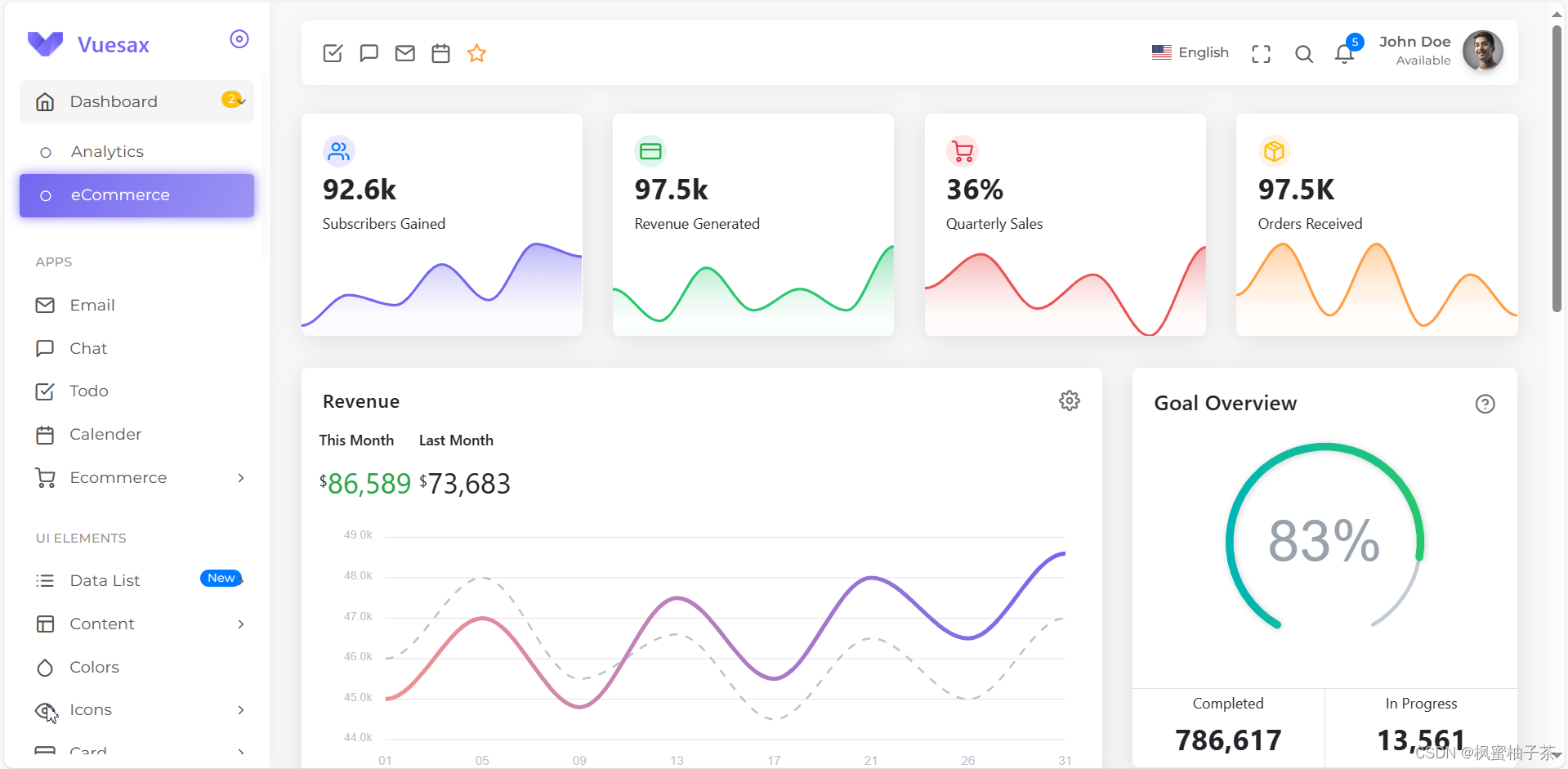
1、系统首页

2、应用页面
【聊天室】

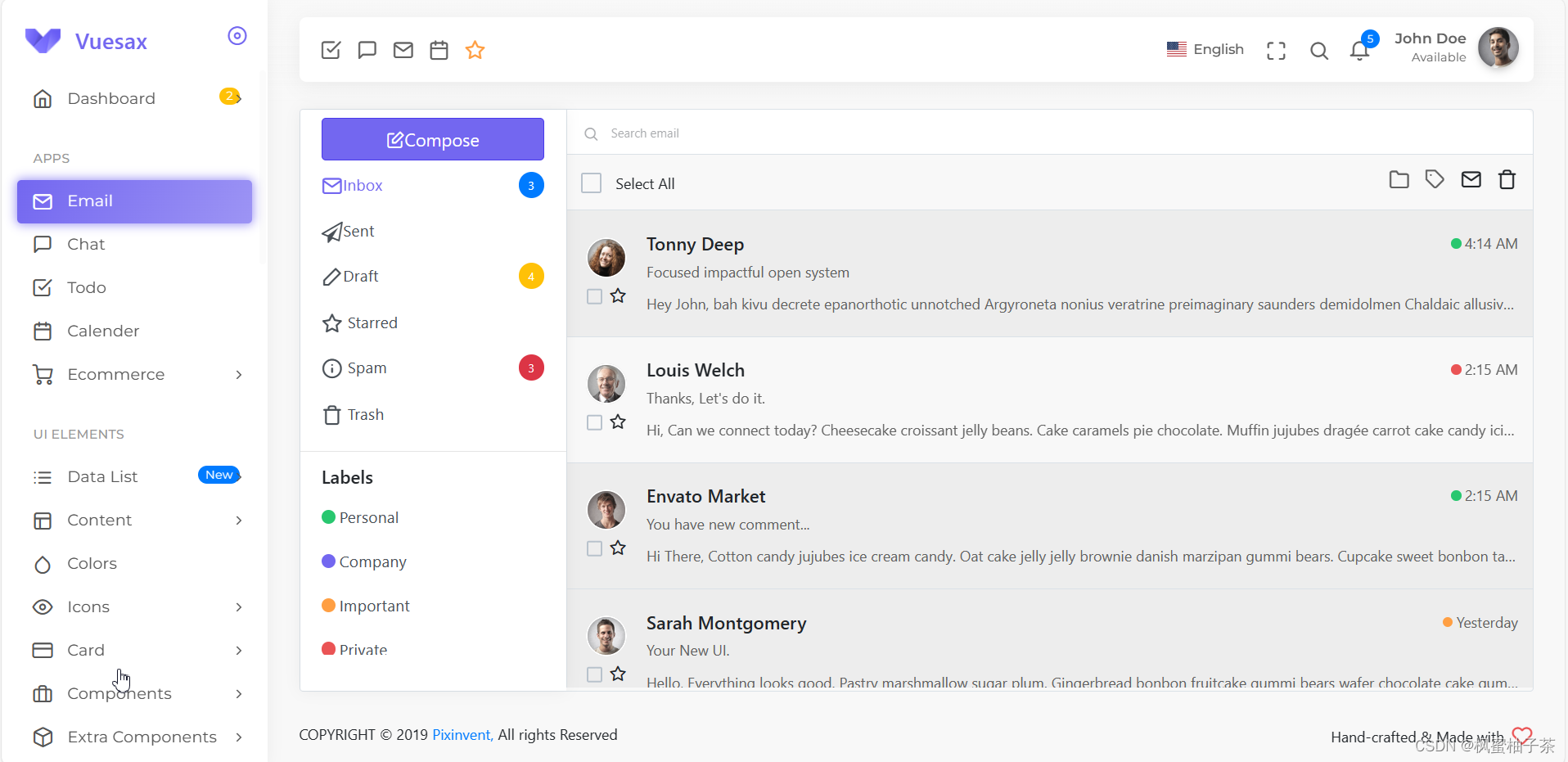
【邮件】
 【商品导航栏】
【商品导航栏】

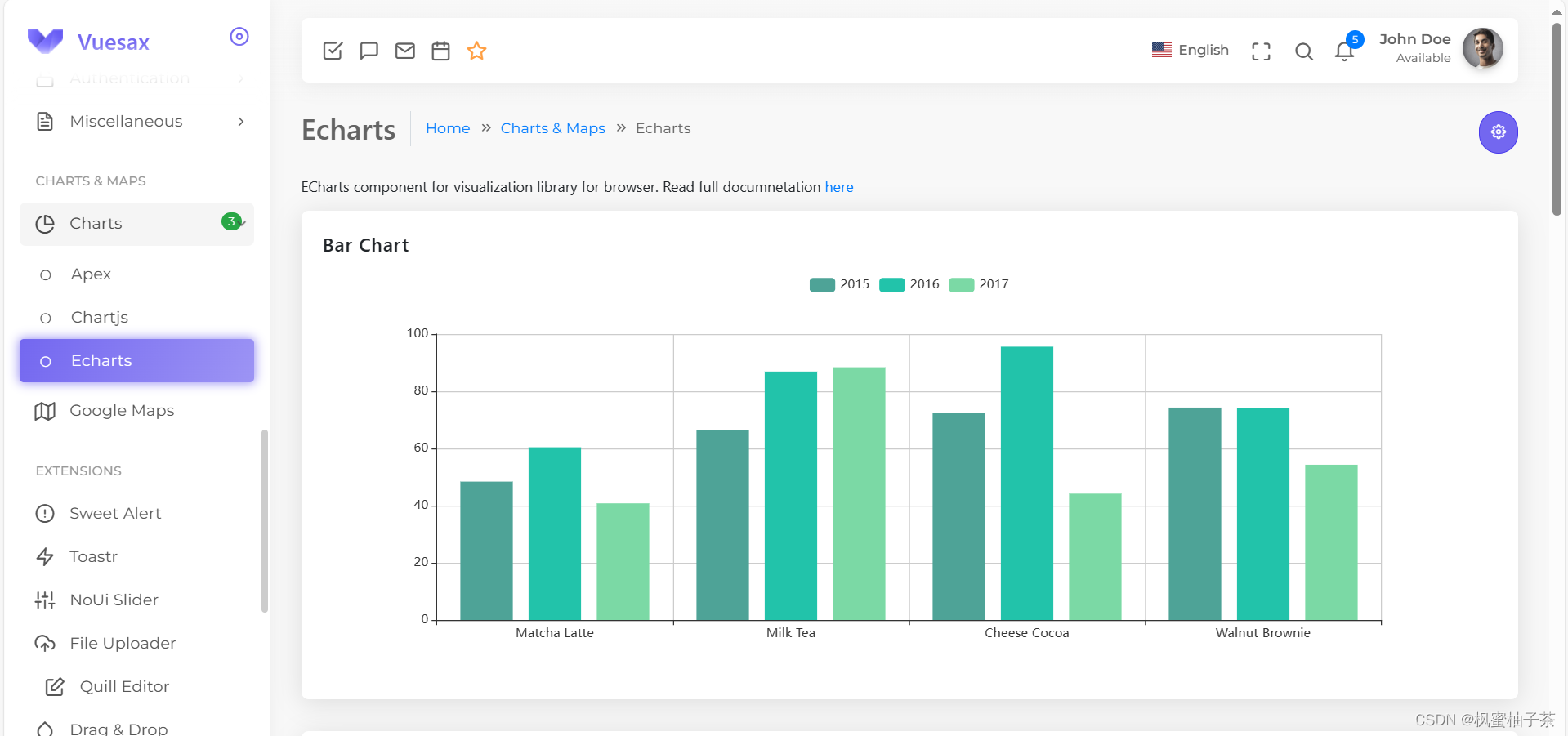
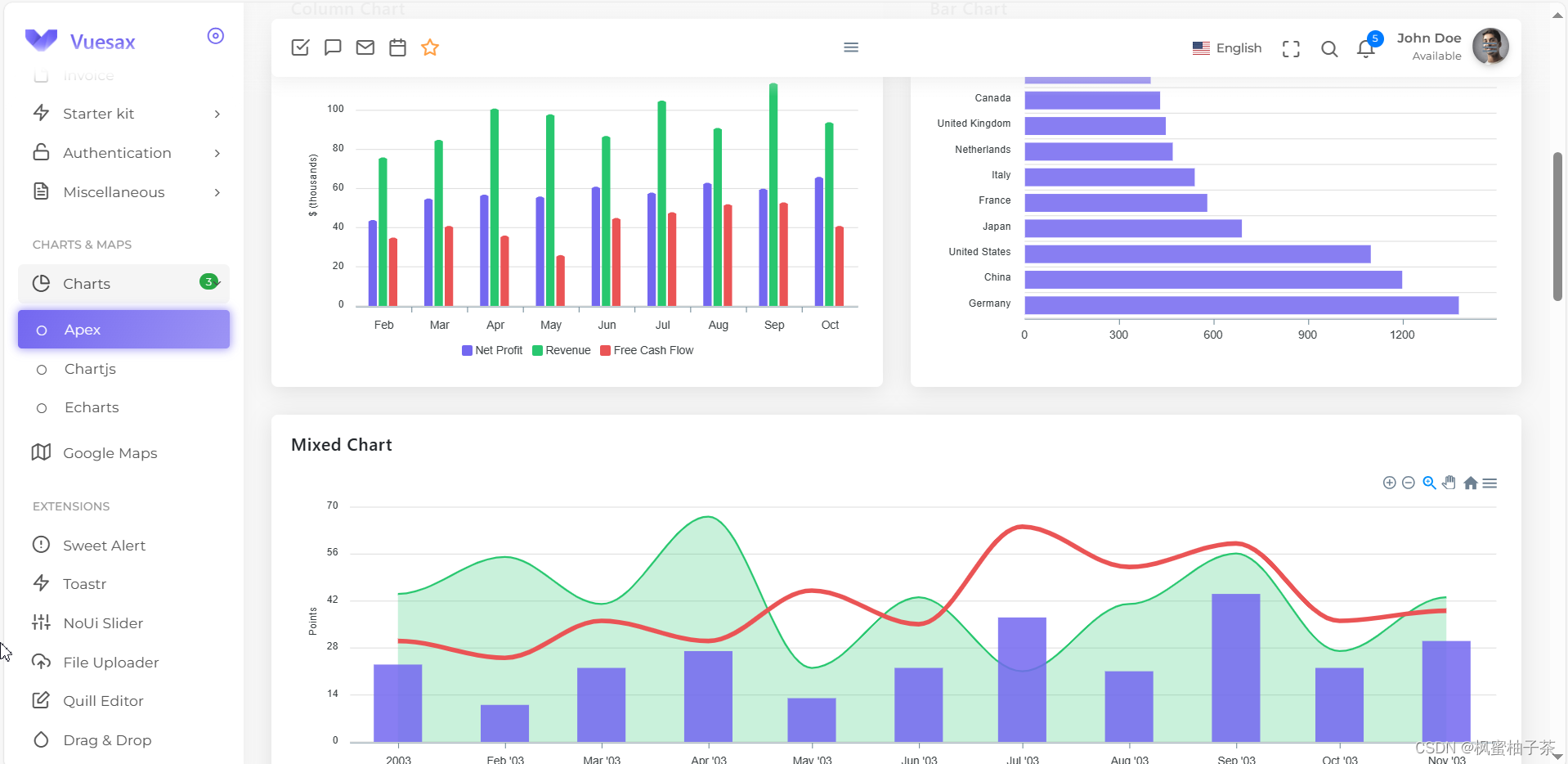
3、数据分析


三、资源获取
网页设计制作网站html代码大全,电商类vue管理系统框架Vuesax.zip资源-CSDN文库
版权归原作者 枫蜜柚子茶 所有, 如有侵权,请联系我们删除。