原因
在vue.config.js中配置了proxy跨域后执行npm run build打包部署到服务器上会报跨域问题,为什么会报错呢?因为编译打包后,前端页面成为了单独的静态资源,代理服务器devServer.proxy被抽离出去了。也就是说,devServer.proxy不会一起打包到dist文件夹下,所以相当于我们没有配置代理服务器!!
怎么解决呢?资源要被访问,那必须要有一个代理服务器来装载它。我们部署上线最常见的就是使用nginx进行反向代理,只需要修改nginx配置文件即可。示例如下:
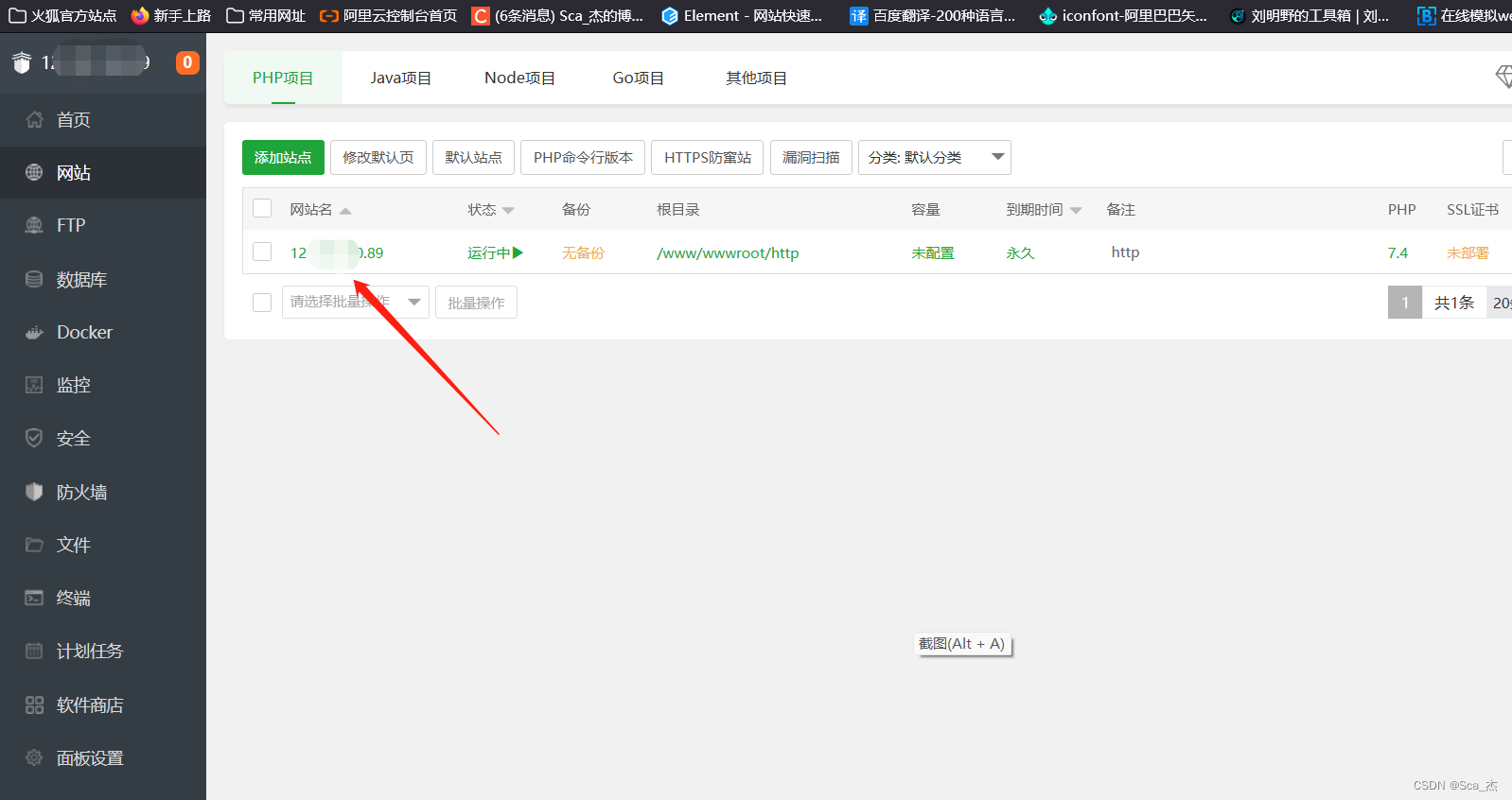
第一步、找到项目的配置文件。


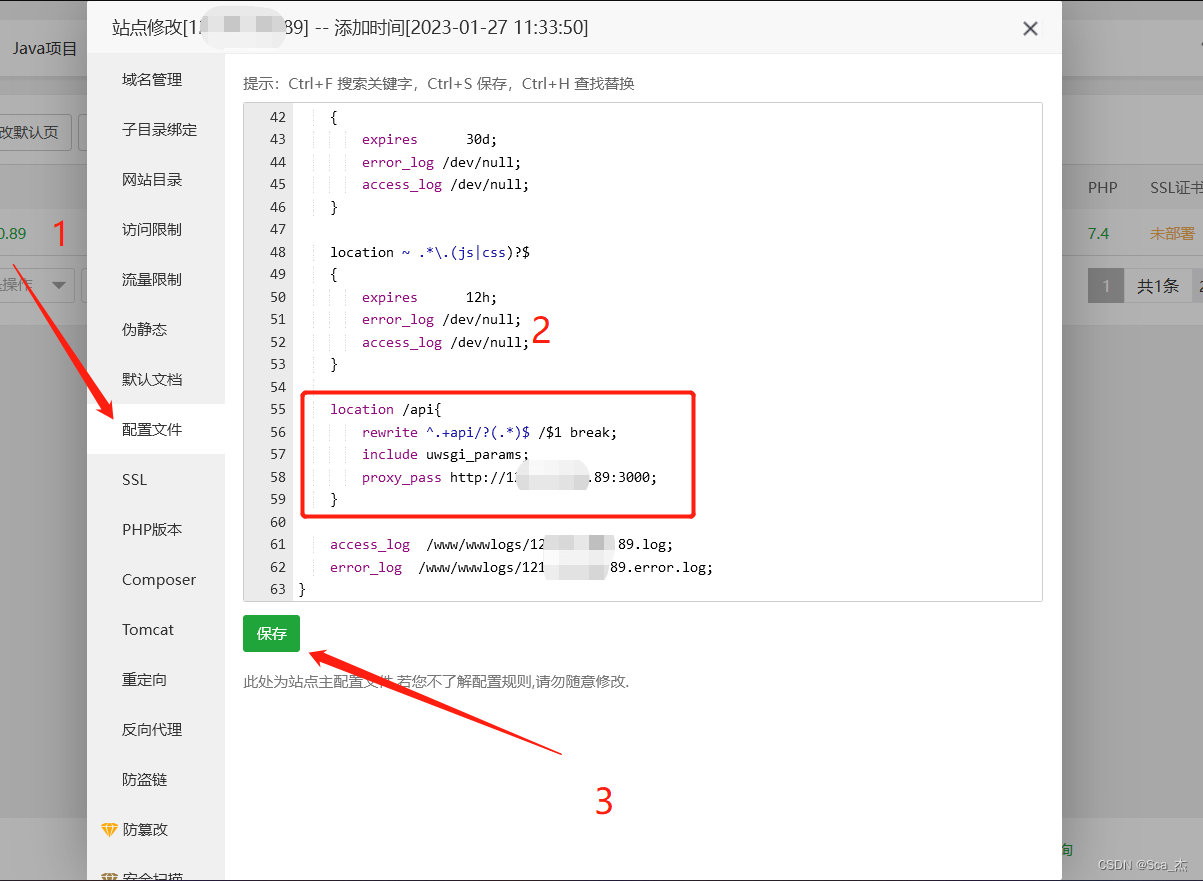
第二步、在其中添加下面这段代码,根据自己实际情况修改即可:
location /api{
rewrite ^.+api/?(.*)$ /$1 break;
//可选参数,正则验证地址
include uwsgi_params;
//可选参数,uwsgi是服务器和服务端应用程序的通信协议,规定了怎么把请求转发给应用程序和返回
proxy_pass http://www.test.com;
// 接口地址
}
版权归原作者 Sca_杰 所有, 如有侵权,请联系我们删除。