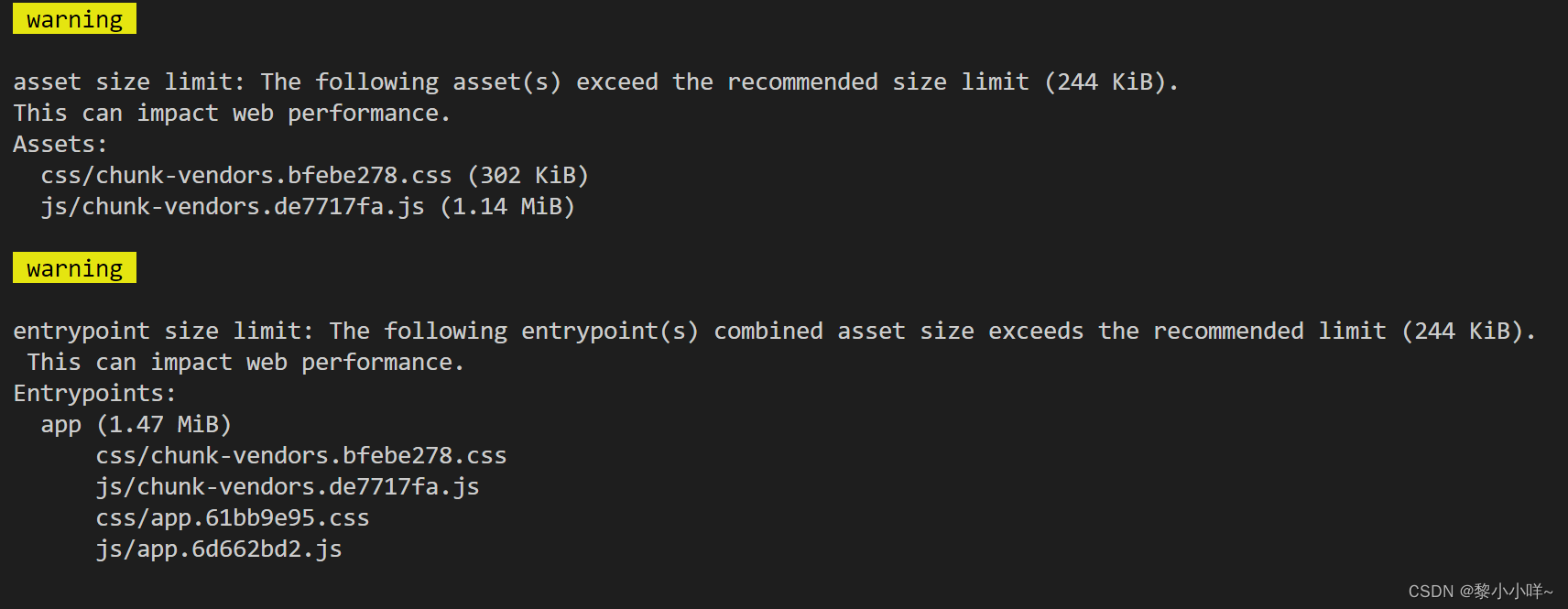
打包时,报警告,提示包太大会影响性能
1.配置前包体积:

2.安装插件:
npm i unplugin-auto-import unplugin-vue-components unplugin-icons -D
3.vue.config.js中加入以下配置:
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
const Icons = require('unplugin-icons/webpack')
const IconsResolver = require('unplugin-icons/resolver')
module.exports = defineConfig({
...
configureWebpack: {
plugins: [
//配置webpack自动按需引入element-plus,
require('unplugin-element-plus/webpack')({
libs: [{
libraryName: 'element-plus',
esModule: true,
resolveStyle: (name) => {
return `element-plus/theme-chalk/${name}.css`
},
}, ]
}),
AutoImport({
resolvers: [
// 自动导入图标组件
IconsResolver({
prefix: 'Icon',
}),
ElementPlusResolver()
]
}),
Components({
resolvers: [
// 自动注册图标组件
IconsResolver({
enabledCollections: ['ep'],
}),
ElementPlusResolver()
]
}),
Icons({
autoInstall: true,
}),
],
},
})
4.使用
在页面直接使用,直接使用 SVG 图标,当做一般的 svg 使用
icon使用时需要用以下两种方式方式:
<el-icon>
<i-ep-edit/>
</el-icon>
<i-ep-edit/>
5.在el-button中使用
如果用在el-button里面的icon属性上使用,用SVG方式无效,还是需要引入再使用(不知道有没有其他方式)
import { Delete, Edit } from '@element-plus/icons-vue'
<el-button type="success" size="small" :icon="Edit" round @click="openAddUserForm('add')">新增用户</el-button>
注意:
使用:icon="Edit"则icon的大小和button里面字体大小一致size=small
但是如果使用<i-ep-search/>放在el-button里面,则会比放在button里大
<el-button type="primary" size="small" @click="searchResource"><i-ep-search/>查询</el-button>
6.按需引入后,ElMessageBox样式错乱
解决方法一:在当前页面或者全局main.js里面引入import "element-plus/es/components/message-box/style/css";即可,但是违背了按需引入的初衷
解决方法二按需导入: 使用unplugin-element-plus对使用到的组件样式进行按需导入
npm i unplugin-element-plus -D
然后再vue.config.js中配置以下即可:
plugins: [
//配置webpack自动按需引入element-plus,
require('unplugin-element-plus/webpack')({
libs: [{
libraryName: 'element-plus',
esModule: true,
resolveStyle: (name) => {
return `element-plus/theme-chalk/${name}.css`
},
}, ]
}),
....
]
7.使用按需导入后,使用配置文件自动化生成表单中,配置得icon:'Edit'失效
全局引入时,直接使用icon: 'Edit',然后jsx中直接读取即可
buttons: [{
name: '生成案例',
title: 'generateTestCase',
type: 'primary',
size: 'default', //可以是default,small,large
icon: 'Edit',
// 按钮是否为朴素类型
// plain: true,
onClick: null
}
]
const Button = (form, data) =>(
!data.isHidden?<ElButton
type={data.type}
size={data.size}
icon= {data.icon}
plain={data.plain}
onClick={data.onClick}
>
{data.name}</ElButton>:''
)
但是按需引入后,这样做失效了。
解决:直接把icon: shallowRef(Edit)或者markRaw(Edit),然后引入组件即可
import { DocumentDelete, Edit, Download } from '@element-plus/icons-vue'
import { shallowRef } from 'vue'
buttons: [{
name: '生成案例',
title: 'generateTestCase',
type: 'primary',
size: 'default', //可以是default,small,large
icon: shallowRef(Edit),
// 按钮是否为朴素类型
// plain: true,
onClick: null
}]
注意:使用组件时,必须使用shallowRef或者 markRaw对组件进行包装,否则会报警告
[Vue warn]: Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided by marking the component with `markRaw` or using `shallowRef` instead of `ref`.
Component that was made reactive: {name: "DocumentDelete", __file: "document-delete.vue", render: ƒ}
报错原因:vue接收到一个组件,该组件是一个响应式对象。这可能会导致不必要的性能开销,应该通过使用’markRaw‘或使用’shallowRef‘而不是’ref'来避免。
写成:shallowRef(Edit)或者markRaw(Edit)即可
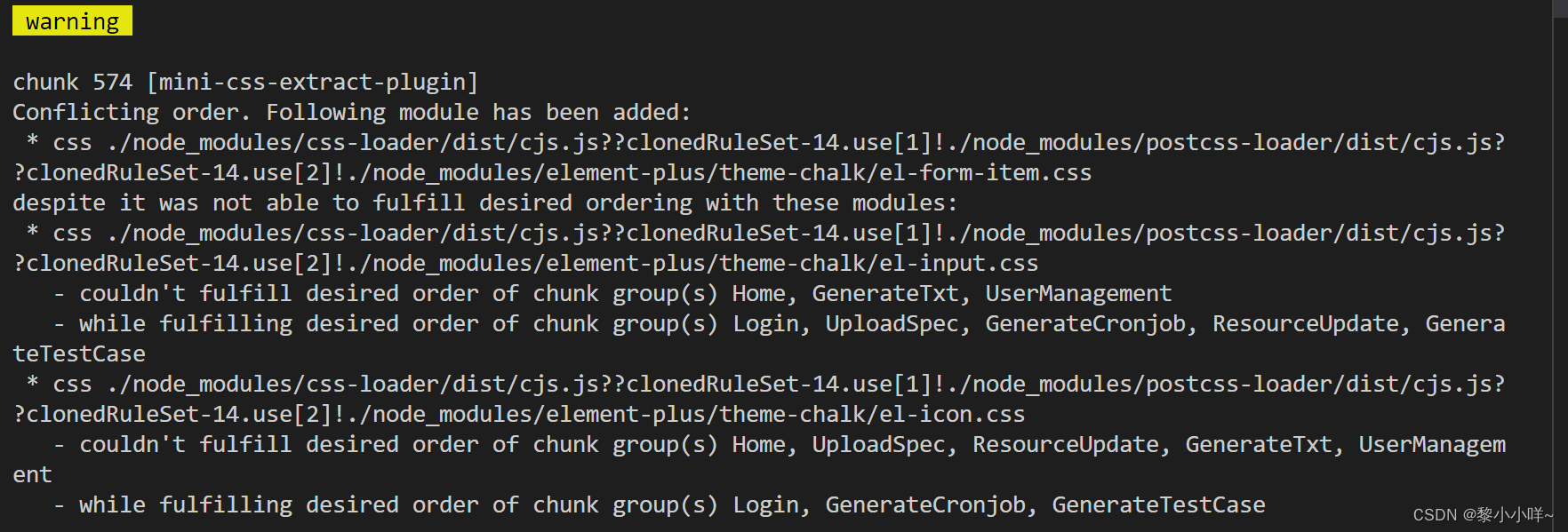
8.其他打包警告
警告:
chunk 574 [mini-css-extract-plugin]
Conflicting order. Following module has been added:

解决:由于各个css和js文件引入顺序问题导致
module.exports = defineConfig({
......
css: {
extract: {
ignoreOrder: true
}
}
})
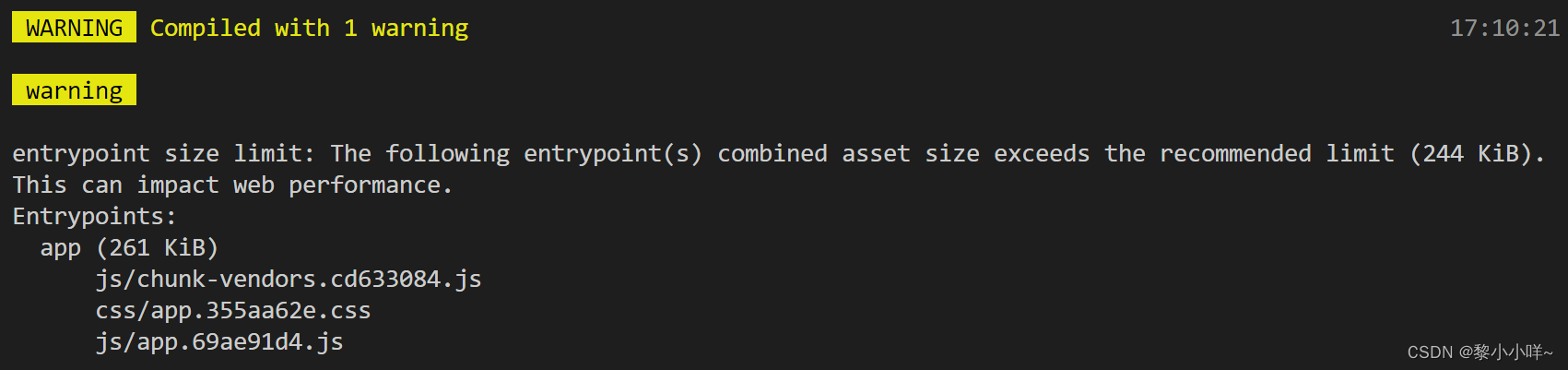
9.配置后包体积大小

版权归原作者 _Jyann_ 所有, 如有侵权,请联系我们删除。