文章目录
while、for循环
在编程中,经常需要使用循环语句处理各种各样重复的工作。
例如,使用
JavaScript
生成一个学生名称列表,这就需要创建一个
HTML
的
<ul>
标签,然后重复的往标签中插入
<li>
子标签,从而生成如下的
HTML
结构:
<ul><li>小明</li><li>小红</li><li>小军</li><li>...</li></ul>
不过,
DOM
操作不是本文的主要内容,后续章节会逐步介绍的。
循环语句共有三种类型:
while
、
do while
和
for
,读完本文就能掌握所有的循环了。
while 循环
语法
while
语法:
while(exp){//循环体}
while
语句主要包括执行条件
exp
,和循环体两部分。
执行条件通常是一个条件表达式,例如
i > 0
表示当只有当变量
i
大于
0
的时候,才会执行循环体。
举个栗子:
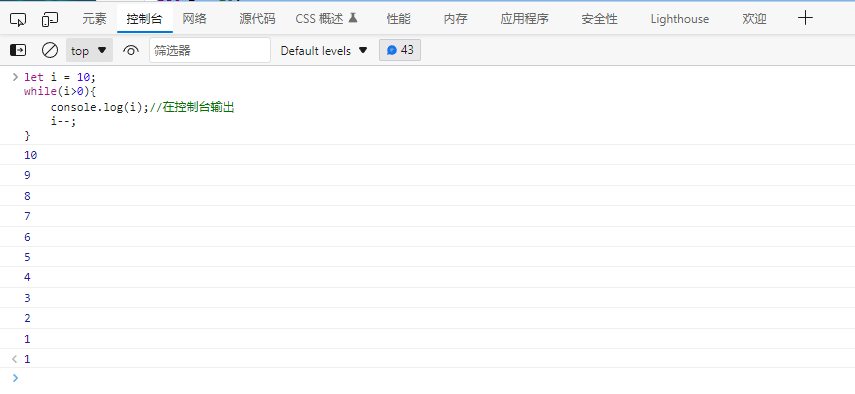
let i =10;while(i>0){
console.log(i);//在控制台输出
i--;}
以上代码创建了一个变量
i
,并赋值为
10
,当
i > 0
成立时,执行
{}
中的代码。
代码
console.log(i);
可以在控制台输出一个字符串,敲黑板,控制台还知道是什么吧!
然后执行
i--
,也就是变量
i
的值减去
1
。
总结上述代码的作用就是,在浏览器的控制台循环输出变量
i
,从
10
输出到
1
。
代码执行结果如下图:

循环条件
通常情况下,循环的判断条件都是一个条件表达式。条件表达式返回布尔值,当返回值是
true
时就执行循环体,当返回值是
false
时,就结束循环语句的执行。
实际上,判断条件可以是任何类型的表达式,这里同样会通过隐式转换将表达式的计算结果转为
Boolean
型。
例如
i > 0
可以简写为
while(i)
:
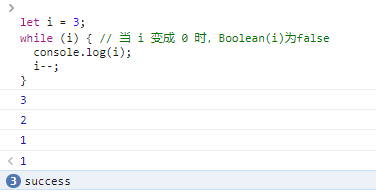
let i =3;while(i){// 当 i 变成 0 时,Boolean(i)为false
console.log(i);
i--;}
由于
Boolean(0)
是
false
所以以上代码是成立的。

危险的死循环
循环条件(变量
i
)必须在每次执行的过程中不断的执行减一操作,也就是
i--
,否则
i
的值永远都大于
0
,循环也就永远不会停止,也就是常说的死循环。
如果出现了死循环并非没有解决的方法,我们可以通过杀死当前进程结束代码执行。
最简单的做法就是,关闭浏览器,然后去控制台杀死浏览器进程。
死循环对程序来讲非常危险,它会占满
cpu
资源,甚至是整个内存空间,造成死机。
所以,在编写循环时,一定要注意不要忘记循环条件的更改。
只有一行语句的循环
当循环体中只有一条语句时,就可以省略
{}
花括号,从而简化代码。
举个简答的小李子:
let i =10;while(i>0)console.log(i--);
执行效果和上面的代码是一样的。
do {…} while
语法
do{//循环体}while(exp);
和
while
循环不同的是,
do {...} while
循环将判断条件和循环体交换了位置,在判断循环条件之前,会首先执行一次循环体。
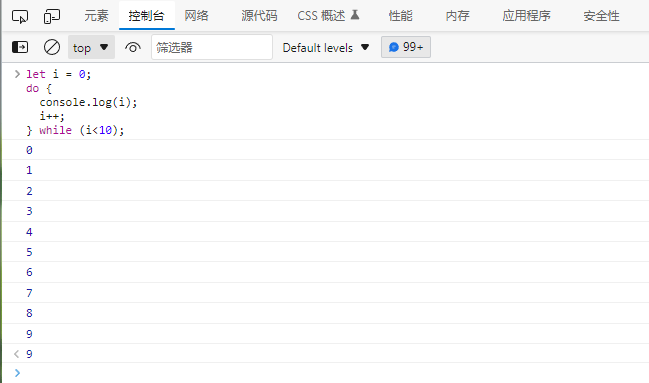
let i =0;do{
console.log(i);
i++;}while(i<10);
以上代码会输出
0~9
的数字,执行结果如下:

do {…} while的特点
也就是说使用
do {...} while
语句,循环体至少为执行一次:
let i =0do{
console.log(i)
i--;}while(i>0);
以上代码,虽然
i
从一开始就不满足执行条件,循环体依旧会执行一次。
实际上,
do {...} while语句在现实编程过程中使用的非常少!
因为很少有情况需要我们在判断条件不成立的情况下,依旧要执行一次循环体。
即使存在这种情况,我们也通常使用while代替。
for 循环
相较而言,
for
循环语句是最复杂的,但也是最受欢迎的。
语法
for(begin; exp; step){//循环体}
直接从语法角度解释
for
可能令人疑惑,下面是一个最常见的案例:
for(let i =0; i <10; i++){
console.log(i)}
对比解读:
语法构件对应语句解读
begin
let i = 0
首次执行循环时,执行一次
exp
i < 10
每次循环之前,进行判断,
true
则执行循环体,否则停止循环
step
i++
每次循环体执行过后执行
以上代码的执行顺序是:
let i = 0;,进入循环语句时执行,只执行一次;- 判断
i < 10,如果成立继续执行,否则推出循环; - 执行
console.log(i),控制台输出变量i的值; - 执行
i++,改变循环变量i的值; - 循环执行
2 3 4步,直至i < 10不成立。
实际上,以上代码在功能上完全等价于:
let i =0;while(i <10){
console.log(i);
i++;}
for的条件变量
和
while
、
do {...} while
不同的是,
for
循环的条件变量
i
是定义在
for
语句内部的,相当于一个局部变量,或者说是内联变量,这样的变量只能在
for
循环内部能够使用。
举个例子:
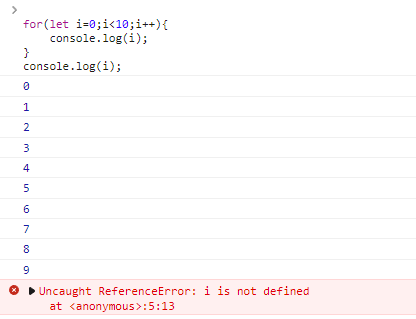
for(let i =0; i <10; i++){
console.log(i);}
console.log(i);//报错,i is not defined.
如下图:

造成这种结果的原因是,
i
是
for
的局部变量,当
for
语句执行完毕后立即被销毁,后面的程序是无法使用的。
提醒:如果你执行以上代码并没有出现错误,很有可能是在for语句之前就定义了变量
i。
当然,我们也可以不使用局部变量:
let i =0;for(i =0; i <10; i++){
console.log(i);}
console.log(i);// 10
这样我们就可以在
for
语句外面使用条件变量了!
语句省略
for
语句中的任何部分都是可以省略的。
例如,省略
begin
语句:
let i =0;for(; i <10; i++){// 不再需要 "begin" 语句段alert( i );}
例如,省略
step
语句:
let i =0;for(; i <10;){alert( i++);//循环变量的修改在循环体中}
例如,省略循环体:
let i =0;for(; i <10;alert( i++)){//没有循环体}
break
正常情况下,循环语句需要等待循环条件不满足(返回
false
),才会停止循环。
但是我们可以通过
break
语句提前结束循环,强制退出。
举个例子:
while(1){//死循环let num =prompt('输入一个数字',0);if(num >9){alert('数字太大了');}elseif(num <9){alert('数字太小了');}else{alert('真聪明,循环结束');break;//结束循环}}
以上代码是一个猜数字的游戏,循环条件永远是
1
,也就是说循环永远不会结束,但是当输入数字
9
后,就会使用
break
强制结束循环。
这种无线循环加上
break
的形式在实际编程场景中非常常见,建议用小本本记下来。
continue
continue
可以停止当前正在执行的单次循环,立即开始下一次循环。
举个例子:
for(let i =1;i <100; i++){if(i %7)continue;
console.log(i);}
以上代码输出
100
以内的所有
7
的倍数,当
i % 7
不为
0
,也就是说
i
不是
7
的倍数的时候,执行
continue
语句,直接跳过后面的语句,执行下一次循环。
break/continue标签
在多层循环嵌套的情况下,会有这样一个问题,怎样从多重循环中跳出整个循环体呢?
例如:
for(let i =0; i <3; i++){for(let j =0; j <3; j++){let input =prompt(`Value at coords (${i},${j})`,'');// 如果我想从这里退出并直接执行 alert('Done!')}}alert('Done!')
break标签
如果我们需要在,用户输入
0
时,直接让程序执行
alert('Done!')
应该怎么做呢?
这就需要使用标签,语法如下:
label:for(...){...break label;}
break label
语句可以直接无条件的跳出循环到标签
label
处。
例如:
outer:for(let i =0; i <3; i++){for(let j =0; j <3; j++){let input =prompt(`Value at coords (${i},${j})`,'');// 如果用户输入0,则中断并跳出这两个循环。if(input=='0')break outer;// (*)}}alert('Done!');
上述代码中,break outer 向上寻找名为 outer 的标签并跳出当前循环。
因此,控制权直接从
(*)
转至
alert('Done!')
。
continue标签
我们还可以使用
continue label
直接结束当前循环,开始下次循环:
outer:for(let i =0; i <3; i++){for(let j =0; j <3; j++){let input =prompt(`Value at coords (${i},${j})`,'');// 如果用户输入0,则中断并跳出这两个循环。if(input=='0')continue outer;// (*)}}alert('Done!');
continue outer
可以直接结束多重循环的最外层循环,开始下一次循环。
例如当我们在
(0,0)
处输入
0
,那么程序会直接跳到
(1,0)
处,而不是像
break
一样直接结束整个循环。
注意:
标签并不是随便跳转的,必须符合一定的要求
例如:
break label;label:for(...){...}
就是不正确的。
版权归原作者 @魏大大(⑉°з°)-♡ 所有, 如有侵权,请联系我们删除。