JS逆向:常见无限Debugger以及绕过方法
无限
debbugger
不会真正得死循环,而是有规律得执行逻辑,一般用定时器
一、种类划分
1.1 按照代码逻辑
1.1.1 无限循环
- while 循环
- for 循环
1.1.2 递归
包含
debugger
的函数调用自身
1.1.3 方法间的循环调用
1.1.4 计时器
JS中的
定时器
是
setInterval
,参数:第一个参数是要定时执行的代码,第二个参数是时间。
下面的代码就是利用定时器来实现debugger操作:
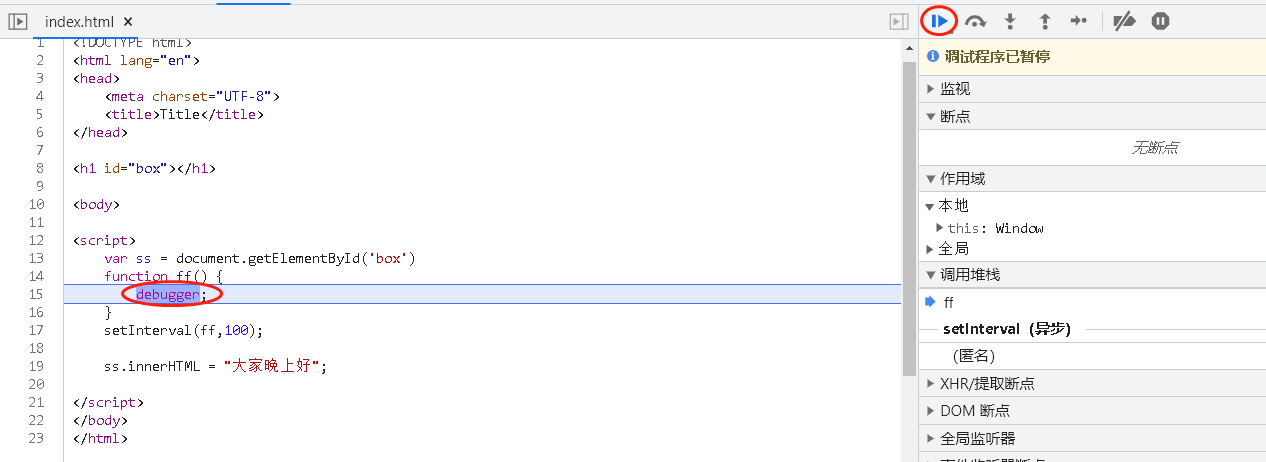
var ss = document.getElementById('box')functionff(){debugger;}setInterval(ff,100);

可以看见调试时会断在这,同时点击
继续执行脚本
时会一直断在这里,这里就实现了无限dubugger
1.2、代码是否混淆
1.2.1 不混淆
直接使用明文代码,不进行混淆处理
比如上面的举例使用的明文代码,未进行混淆处理。
debugger
1.2.2 可以混淆(可轻度混淆)
即eval配合debugger
eval() 函数计算 JavaScript 字符串,并把它作为脚本代码来执行。
如果参数是一个表达式,eval() 函数将执行表达式。如果参数是Javascript语句,eval()将执行 Javascript 语句。
eval(debugger;)
1.2.3 可以重度混淆
这里可以对
constructor
、
debugger
、
call
、
apply
、
action
等关键字进行混淆,增加调试的困难
Function("debugger;").call()/apply()
或者
variable = Function("debugger;")
variable();
xxx.constructor("debugger").call("action")
Fuction.constructor("debugger").call("action")
(function(){return !![];}["constructor"]("debugger")["call"]("action"))
['constructor']('debugger')['call']('action') : function() {return ![];}
二、绕过debugger方法
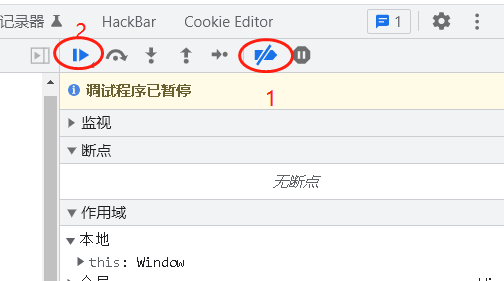
2.1 取消所有的断点
如图所示,但这样操作的弊端就是,其他所需要的断点均不能使用

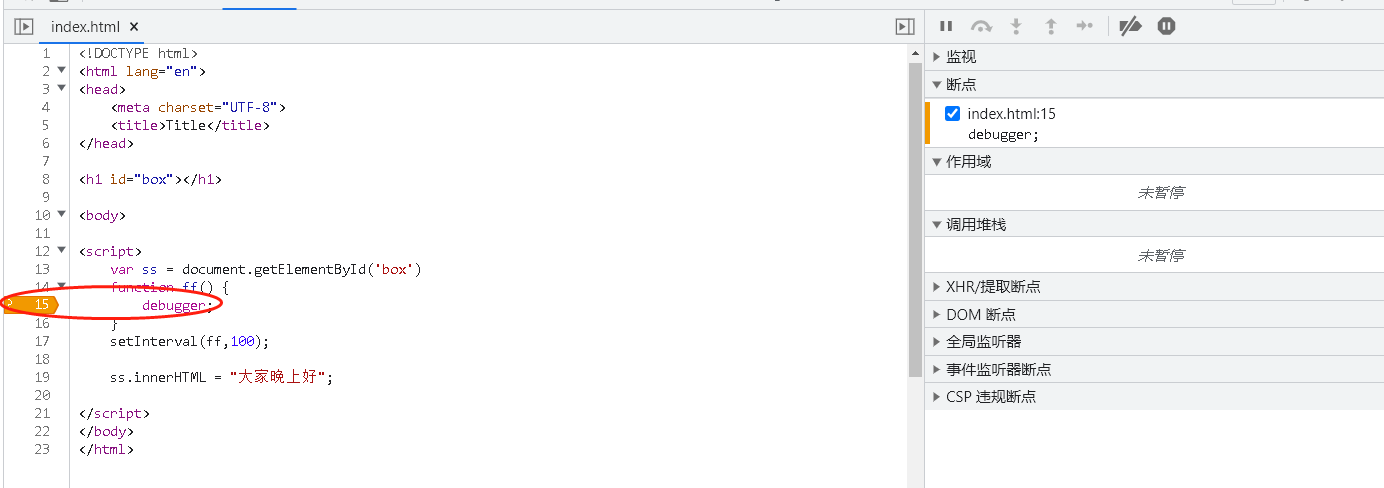
2.2 使用
一律不在此处暂停
在 JS 代码 debugger 行数位置,鼠标右键点击
一律不在此处暂停
,对应行前面会添加一个橙色的断点标志

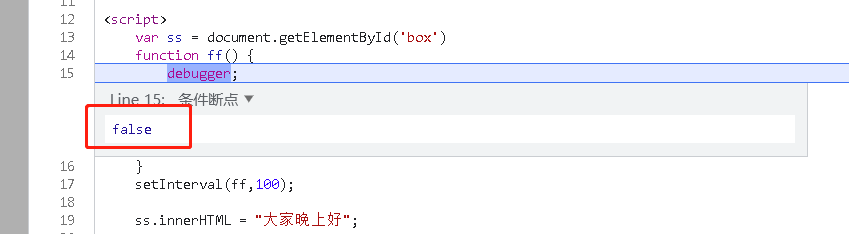
2.3 添加条件断点
在 JS 代码 debugger 行数位置,鼠标右键添加 条件断点,其中条件 设为 false

2.4 置空
无限debugger产生的原因ff`这个函数造成的,所以我们可以重写这个函数,使无限debugger失效
注意:一定要在debugger进入之前
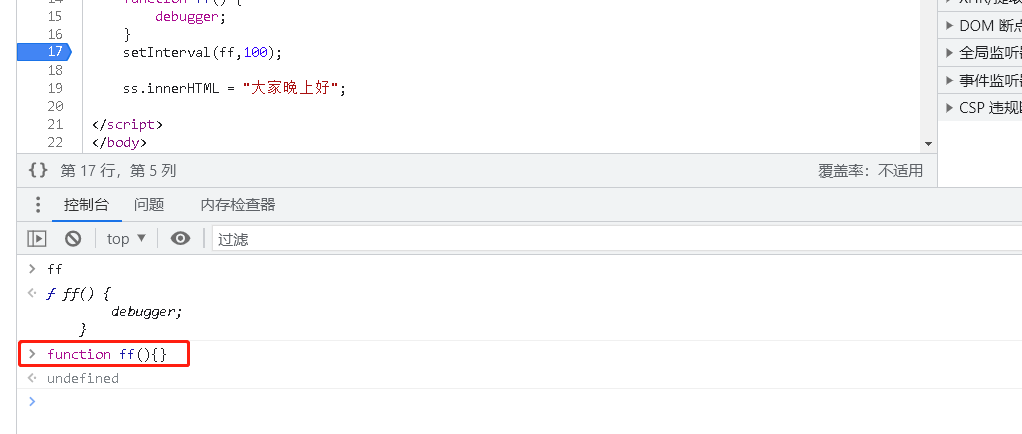
2.4.1 执行函数置空
function ff(){}

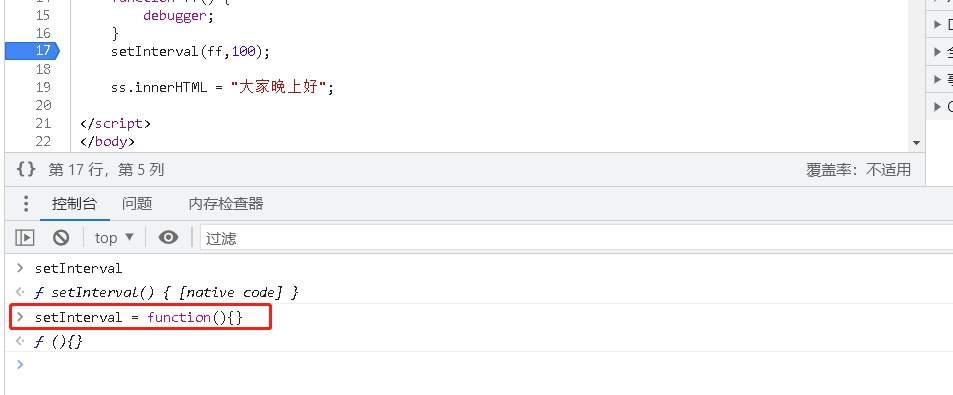
2.4.2 定时器置空
setInterval = function(){}

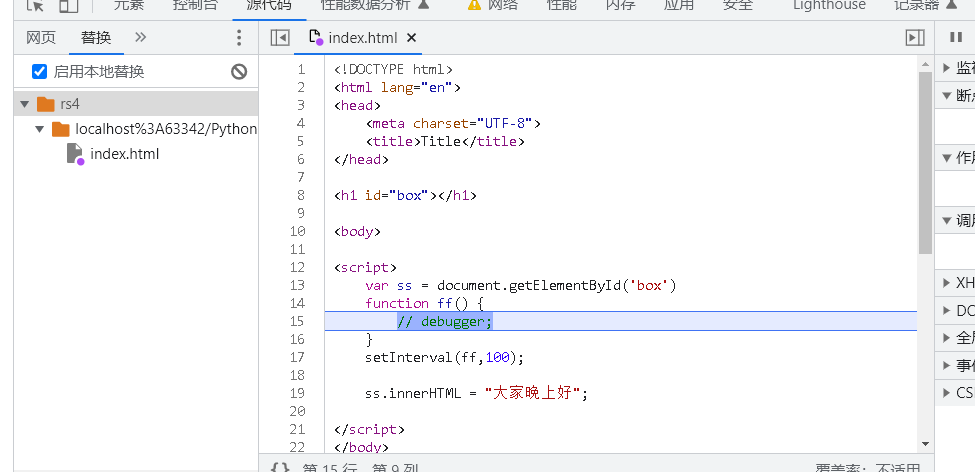
2.5 修改响应文件
把
JS
文件保存到本地修改,修改范围主要是将debugger相关的代码删除或者改写,可以使用文件替换、抓包工具拦截方式

2.5 注入代码到
JS
文件
2.5.1 Hook 构造函数
在控制台中注入即可
var _constructor = constructor;Function.prototype.constructor=function(s){if( s=="debugger"){
console.log(s);returnnull;}return_constructor(s);}
2.5.2 Hook 函数
F_= Function
Function=function(s){if(s!=='debugger'){returnF_(s)}}
2.5.3 Hook eval 函数
eval_ = eval;
//下面为了过瑞数的 eval.toString 检测
eval = function(a){if(a=='debugger'){return ''}else{return eval_(a)}}
2.5.4 Hook console.log
为了防止调试过程中,console.log 被重写,也可以在此时对 console.log 进行 hook,之后在 console.log 无法正常打印的位置,再将 console.log 进行复原
- Hook console.log
console.log_ = console.log
- 将 console.log 复原
console.log = console.log_
2.5.5 Hook setInterval 函数
- 业务代码和 setInterval 无关–置空即可
setInterval = function(){}
- 业务代码和 setInterval 有关
_setInterval = setInterval
setInterval = function(a,b){
if(a.toString().indexOf('debugger') == -1){
return null;
}
_setInterval(a, b)
}
- 业务代码和 setInterval 有关
_setInterval = setInterval
setInterval = function(a,b){
if(a.toString().indexOf('debugger') == -1){
return null;
}
_setInterval(a, b)
}
版权归原作者 wtchhb 所有, 如有侵权,请联系我们删除。