uni ui 中使用icon
通过HBuirder 直接创建的uni ui项目,可以直接使用 uni-icons 如果创建时没有引入uni ui需要另外安装uni ui..... Icons Props:属性size大小type图标图案color图标颜色customPrefix自定义图标
Events:事件
@click点击事件
<uni-icons type="contact" size="30" color="red" ></uni-icons>效果:
如果uni ui图标库中没有你想要的图标
方法:
使用 custom-prefix 和 type 属性自定义图标步骤: 1. 在阿里图标库找到想要的图标,添加至项目,下载代码
2. 将下载的代码保留 .css 和 .tff 两个文件,放到项目中static下面
修改iconfont.css里面 @font-face里面的src,如下@font-face { font-family: "iconfont"; src: url('/static/css/iconfont.ttf') format('truetype'); /* 路径一定要写对 */ } /* @font-face 中的font-family: "iconfont"; 与下面的设置字体族一致, custom-prefix="字体族名" */ .iconfont { font-family: "iconfont" !important; } /* 或者 */ .customicons { font-family: "customicons" !important; }3.在app.vue的style里面引入iconfont.css
4.在项目中使用 图标
<!-- type为 .css文件中的样式名,阿里图标库中的font-class--> <!-- 当字体族为 customicons 时 --> <uni-icons type="icon-weizhi" custom-prefix="customicons" ></uni-icons> <!-- 当字体族为 iconfont 时 --> <uni-icons type="icon-weizhi" custom-prefix="iconfont" ></uni-icons> <!-- uni ui的自带图标库 同一个图标有 线/面 两种样式 例如:wallet wallet-filled --> <uni-icons type="wallet" ></uni-icons> <uni-icons type="wallet-filled" ></uni-icons>wallet 和 wallet-filled 效果
color ui 中使用 icon
下载color ui项目包,在statc下找到css文件,拷贝到我的项目中
在app.vue中引入,可按需引入
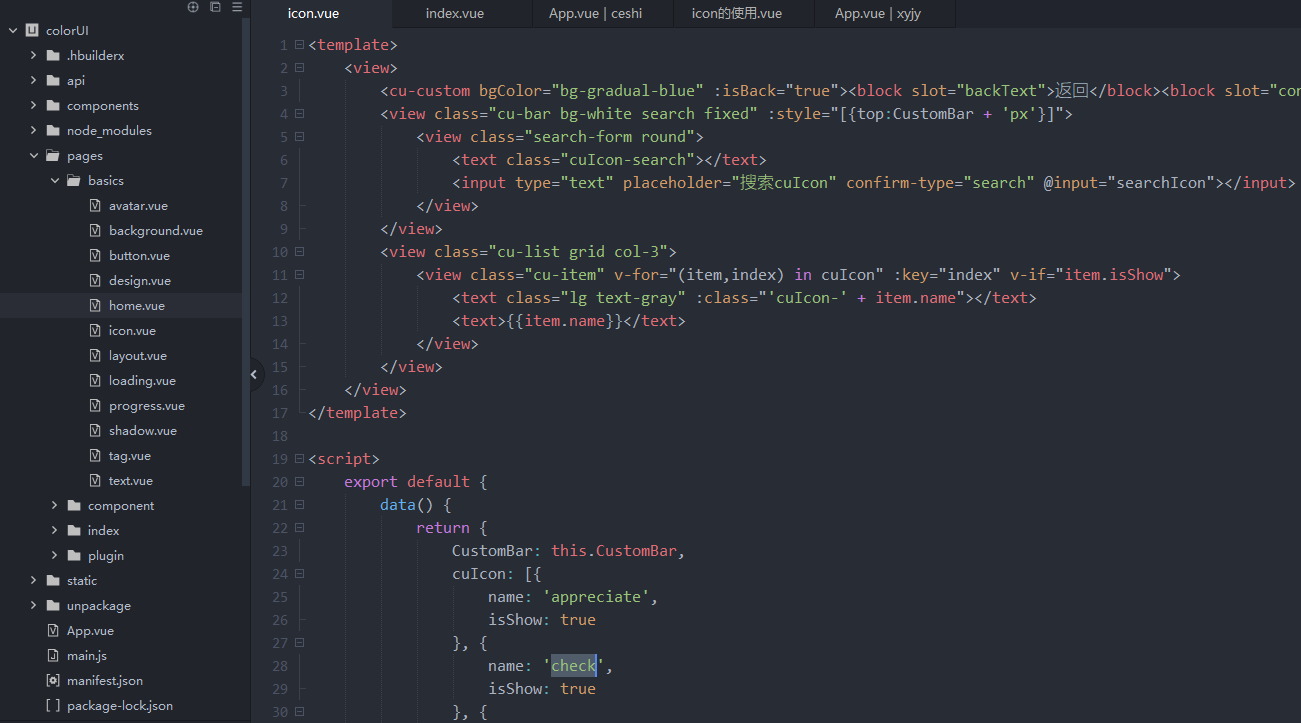
运行color ui,找到需要的icon
打开color ui 项目找到我们需要的代码直接复制
找到相应的icon 名字,直接使用
<!-- lg:大小 text-gray:颜色 cuIcon-check:图标--> <text class="lg text-gray cuIcon-check" ></text>
如果color ui 中也没有你需要的 icon
去阿里图标库下载,引入,同上uni ui
通过colo ui 的方法使用阿里图标库的图标:
<!-- icon-bianjishuru: 图标css文件中的样式名 iconfont: 图标css文件中设置的字体族 --> <text class=" icon-bianjishuru iconfont" ></text>
版权归原作者 .木角斗. 所有, 如有侵权,请联系我们删除。