此文章所以内容仅供学习使用,切勿传播或者自行专卖,发现必要的话将采取法律手段维权。并非广告,只是用于学习!!!
废话不多说,上图:



想直接观看网站效果的小伙伴可以去看我的视频:
https://www.bilibili.com/video/BV1pN4y1u7MQ?spm_id_from=333.999.0.0&vd_source=5f425e0074a7f92921f53ab87712357b
需要源码的小伙伴三连之后私聊我即可。
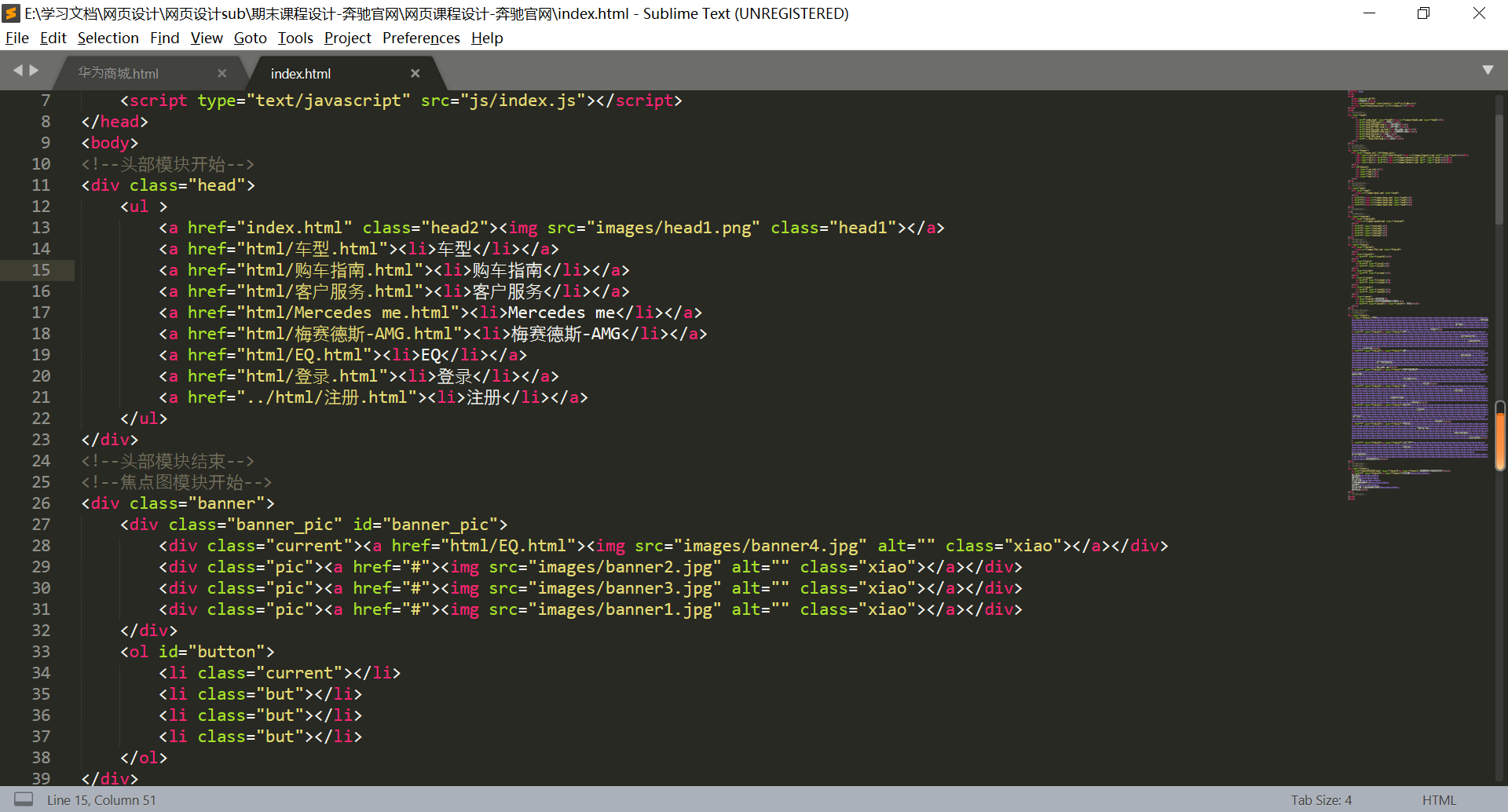
1.首页代码

部分首页代码如图所示,展示出来的代码是编写头部导航栏的代码。
2.目录结构

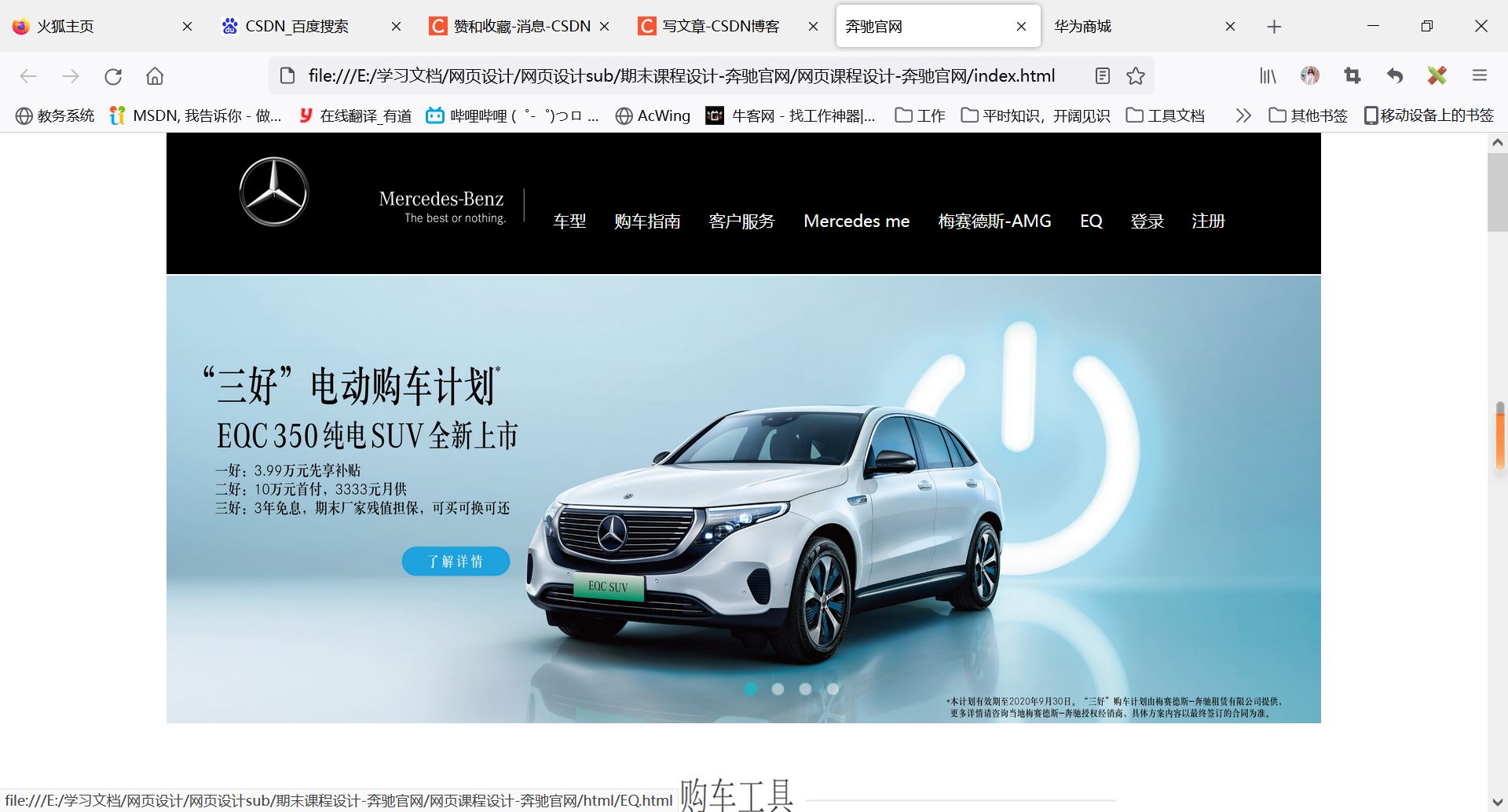
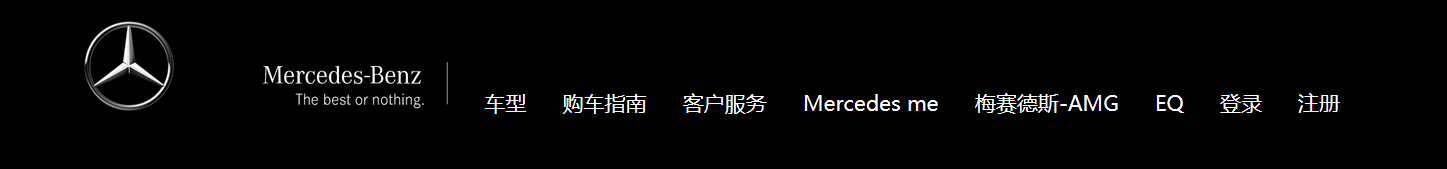
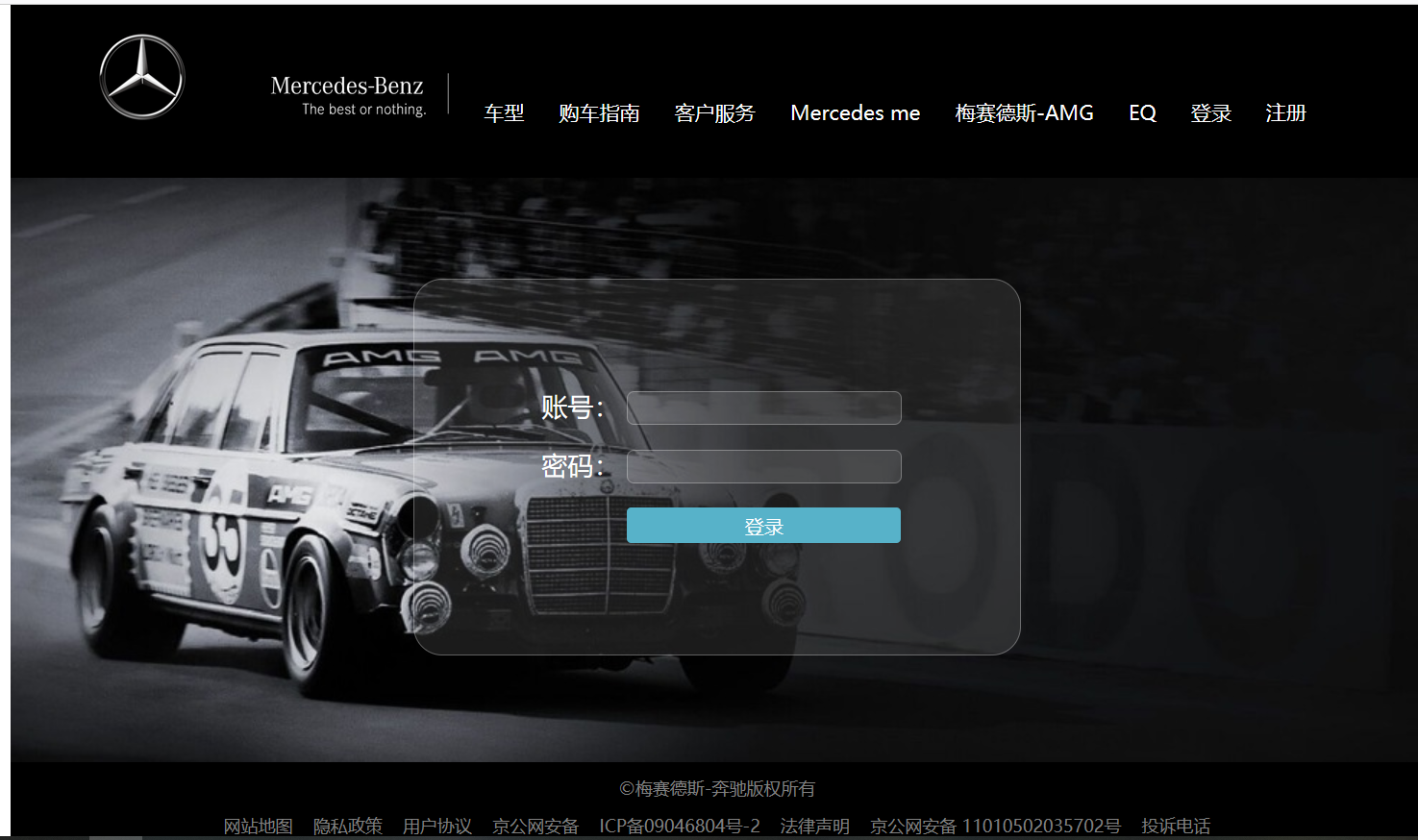
头部导航栏

头部导航栏底色为黑色,字体颜色为白色。旁边有帅气的logo。模块分为:车型、购车指南、客户服务、Mercedes me、梅赛德斯-AMG、EQ、登录、注册组出。
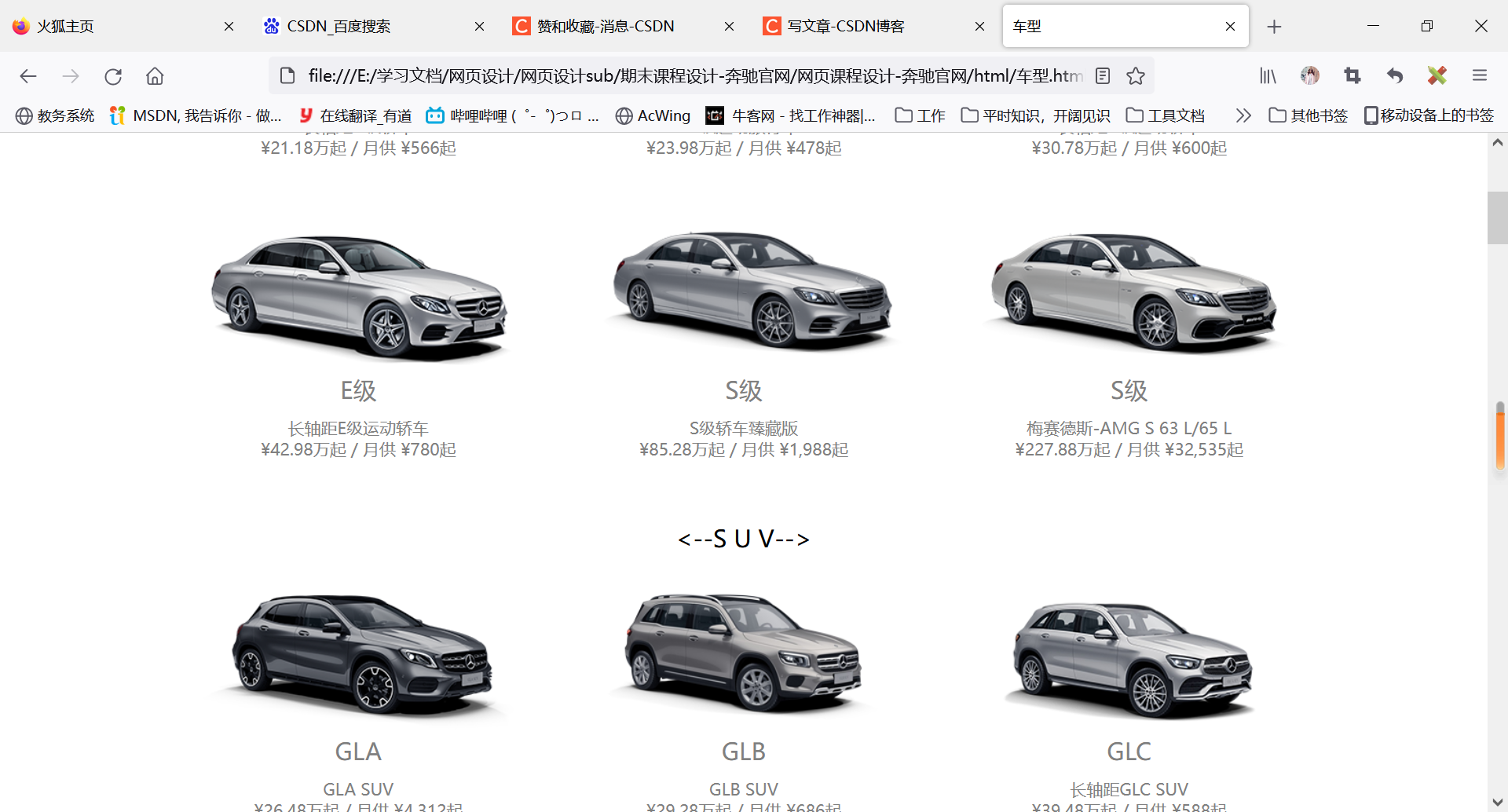
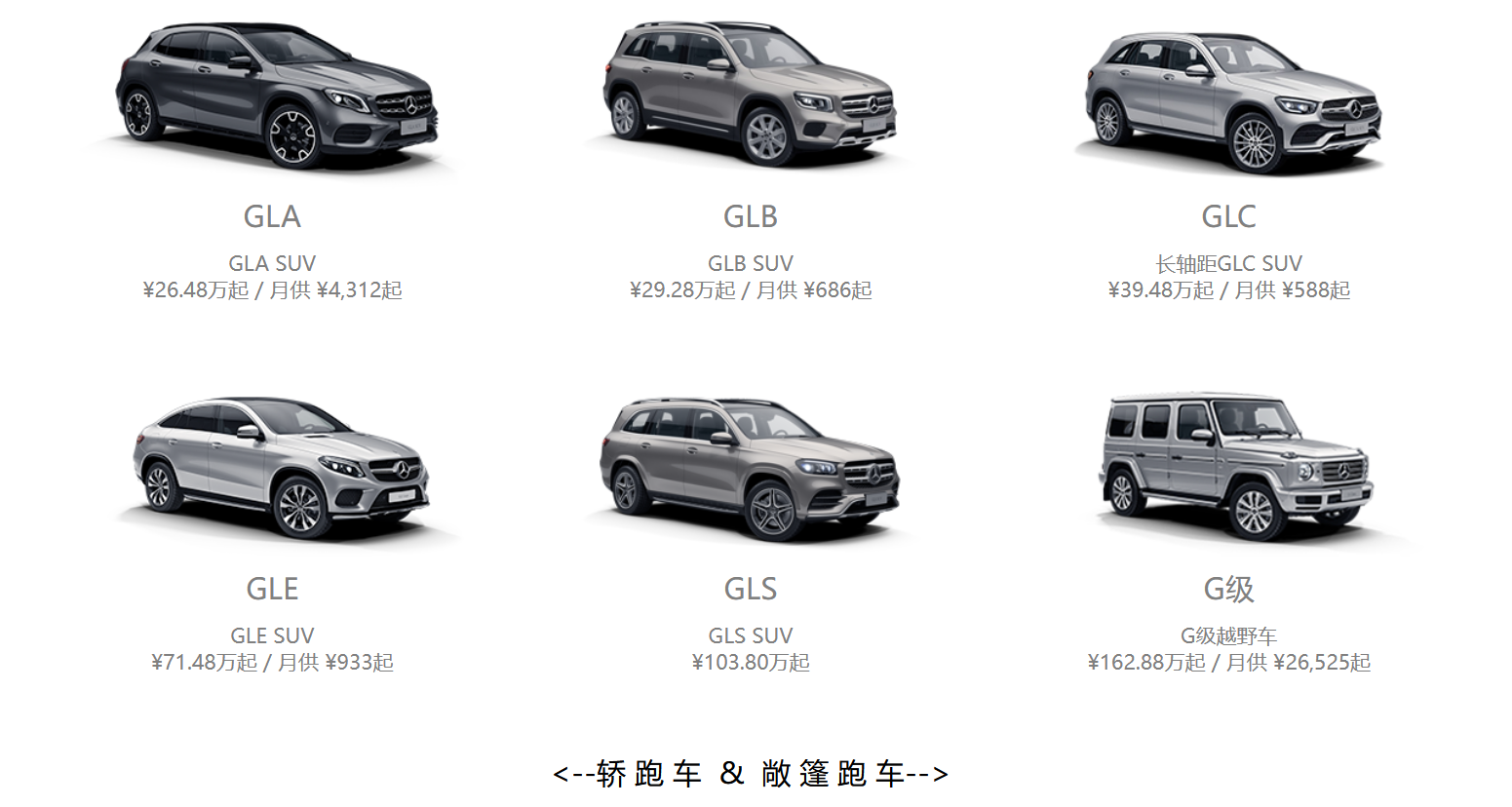
车型模块

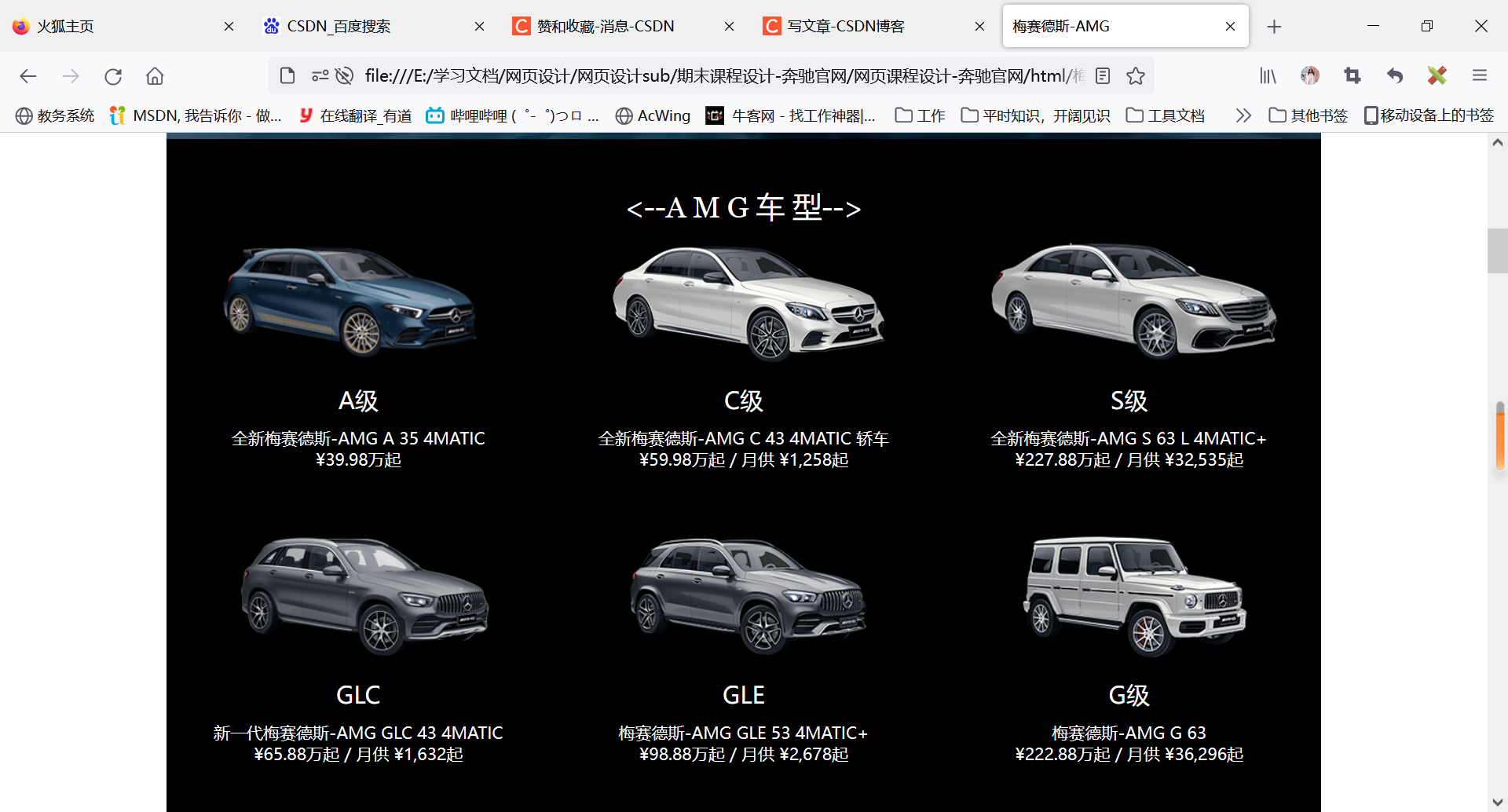
车型模块就是列出一些车型,价格等,还有车子的图片。
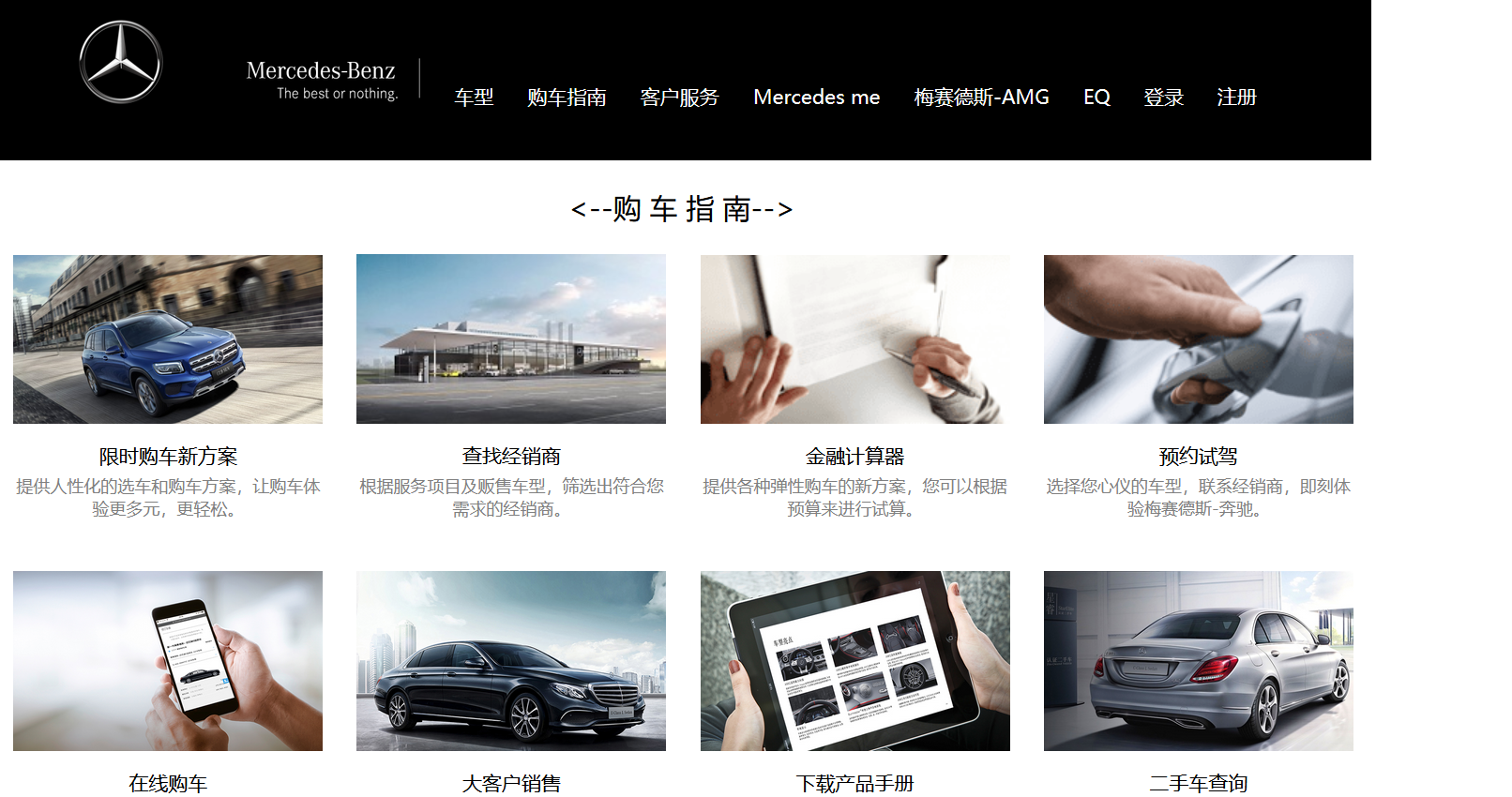
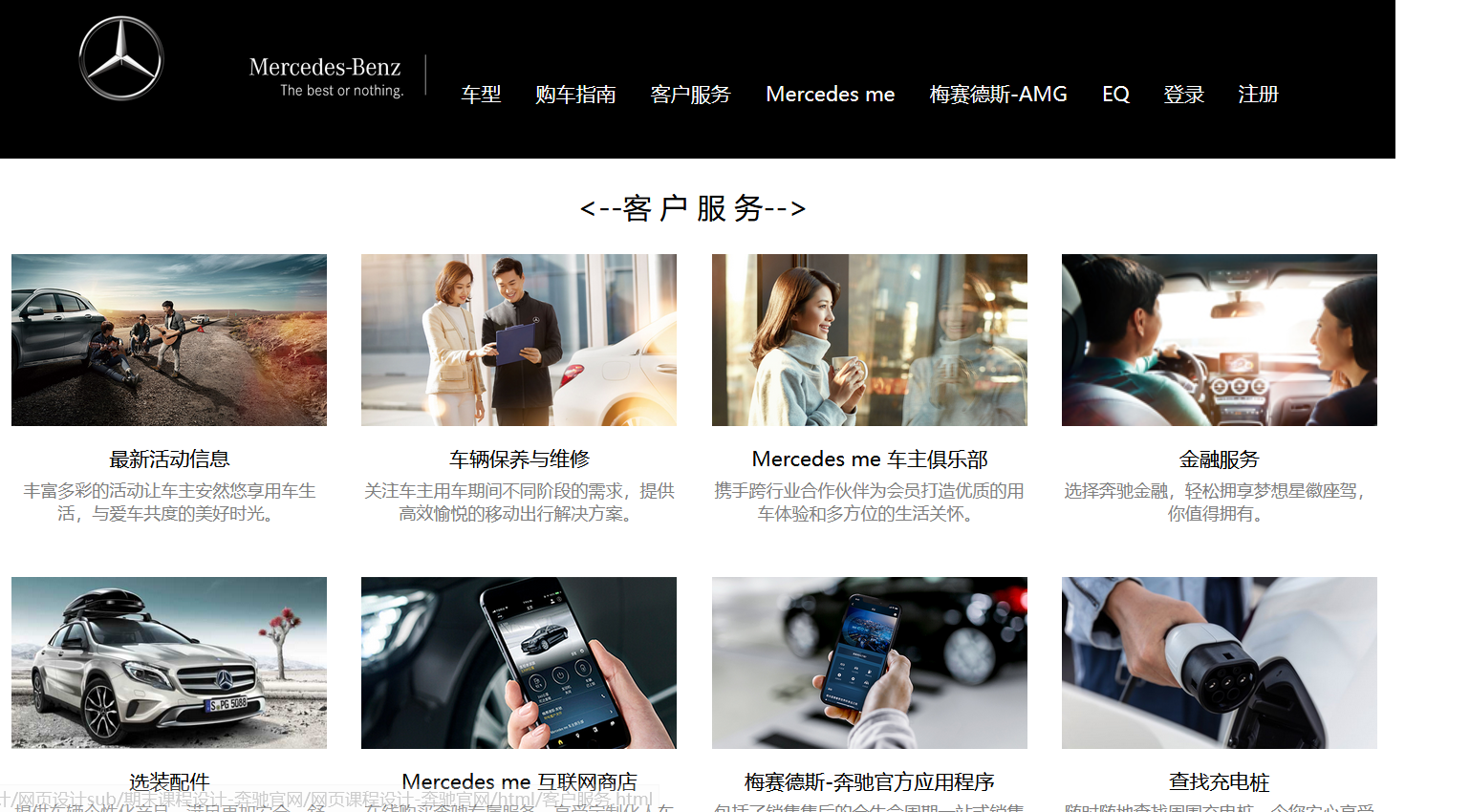
购车指南和客服服务模块


购车指南和客服服务模块差不多,我就一起进行说明。包含八个小图片超链接,鼠标放到链接上,字体会动便且变成蓝色。链接可以自己设置跳转到的页面,这些页面我没写,需要可以自行编写。
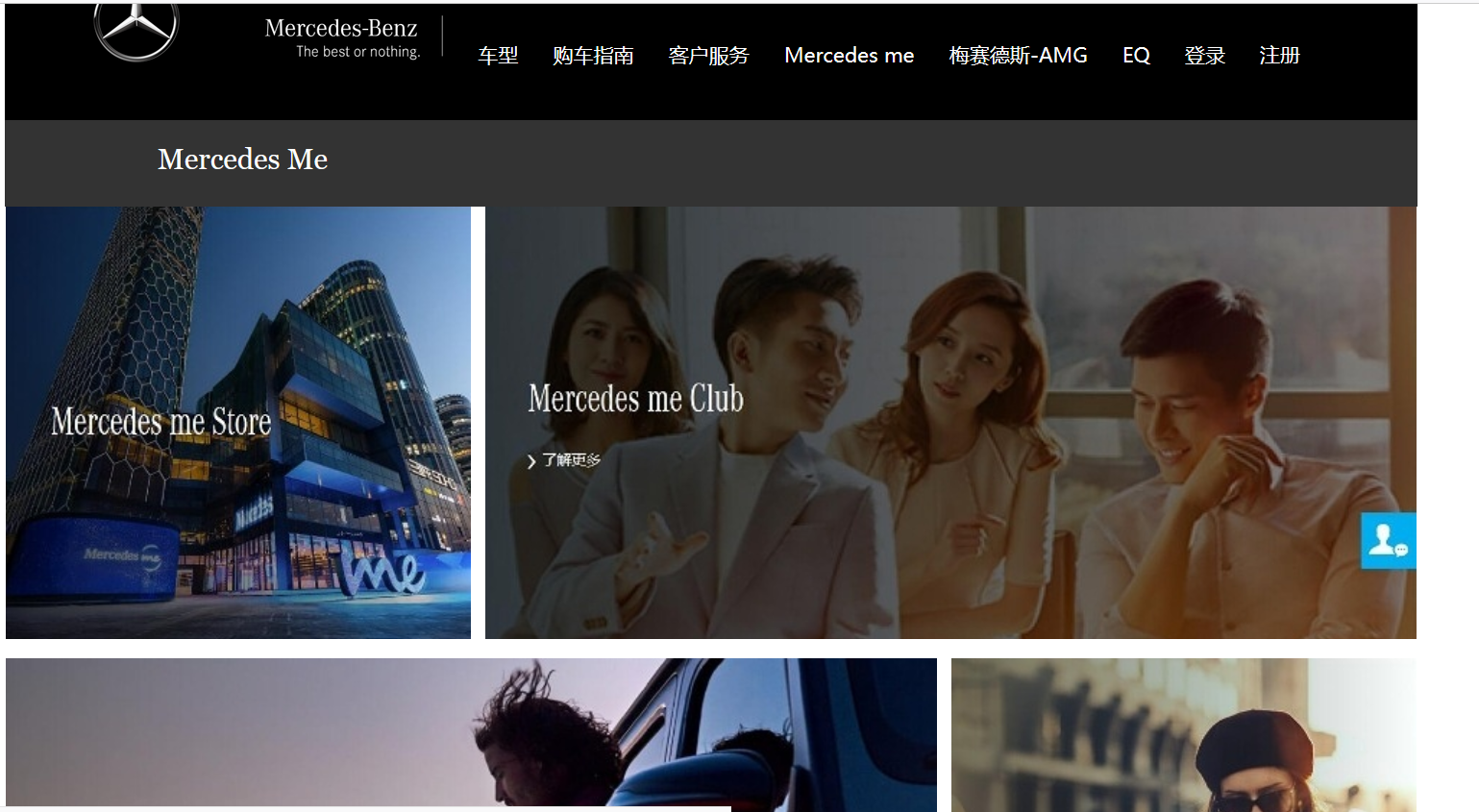
Mercedes me模块

该模块实现了几个图片动态超链接,鼠标放到图片上,图片会跳动。
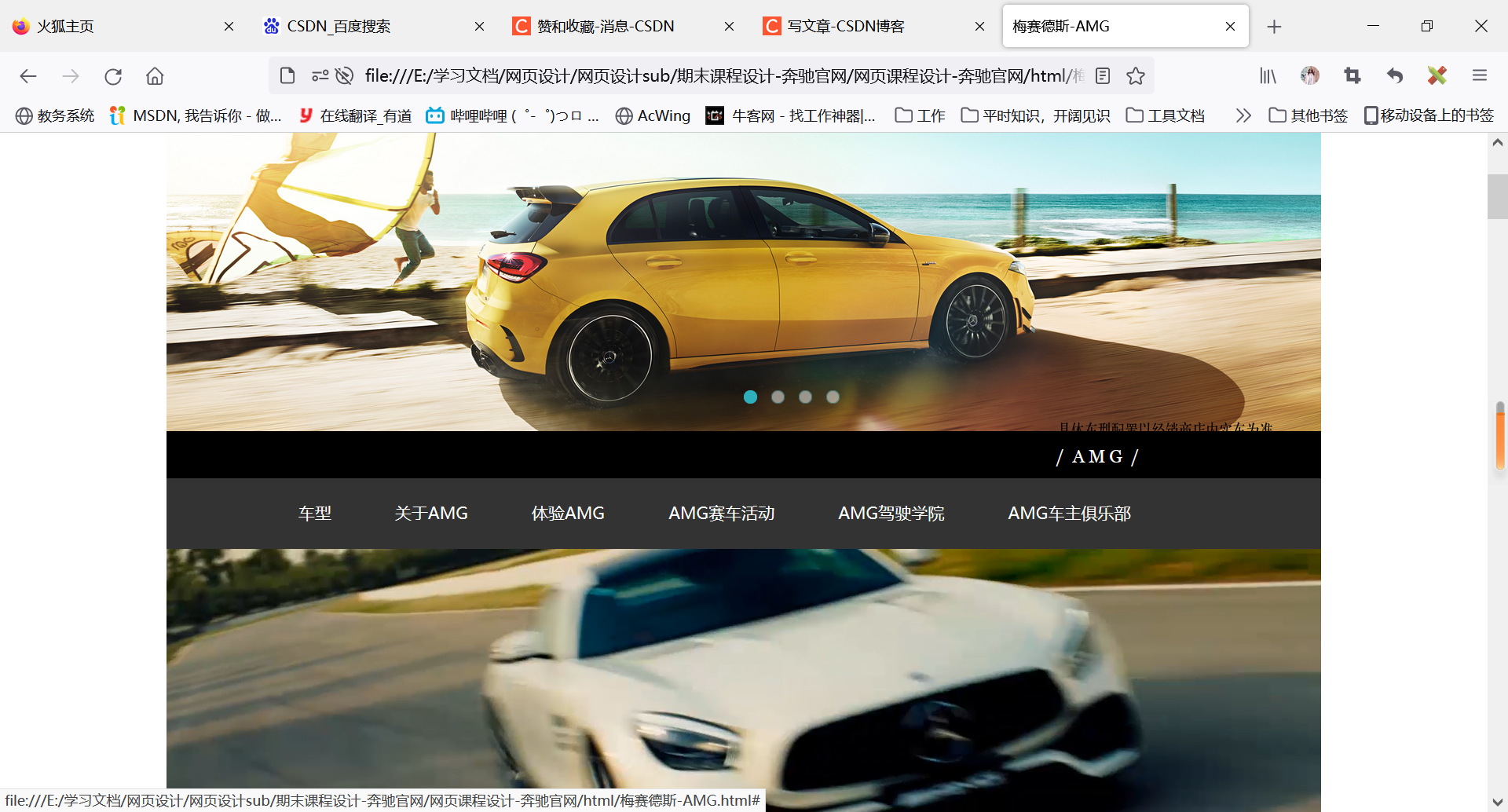
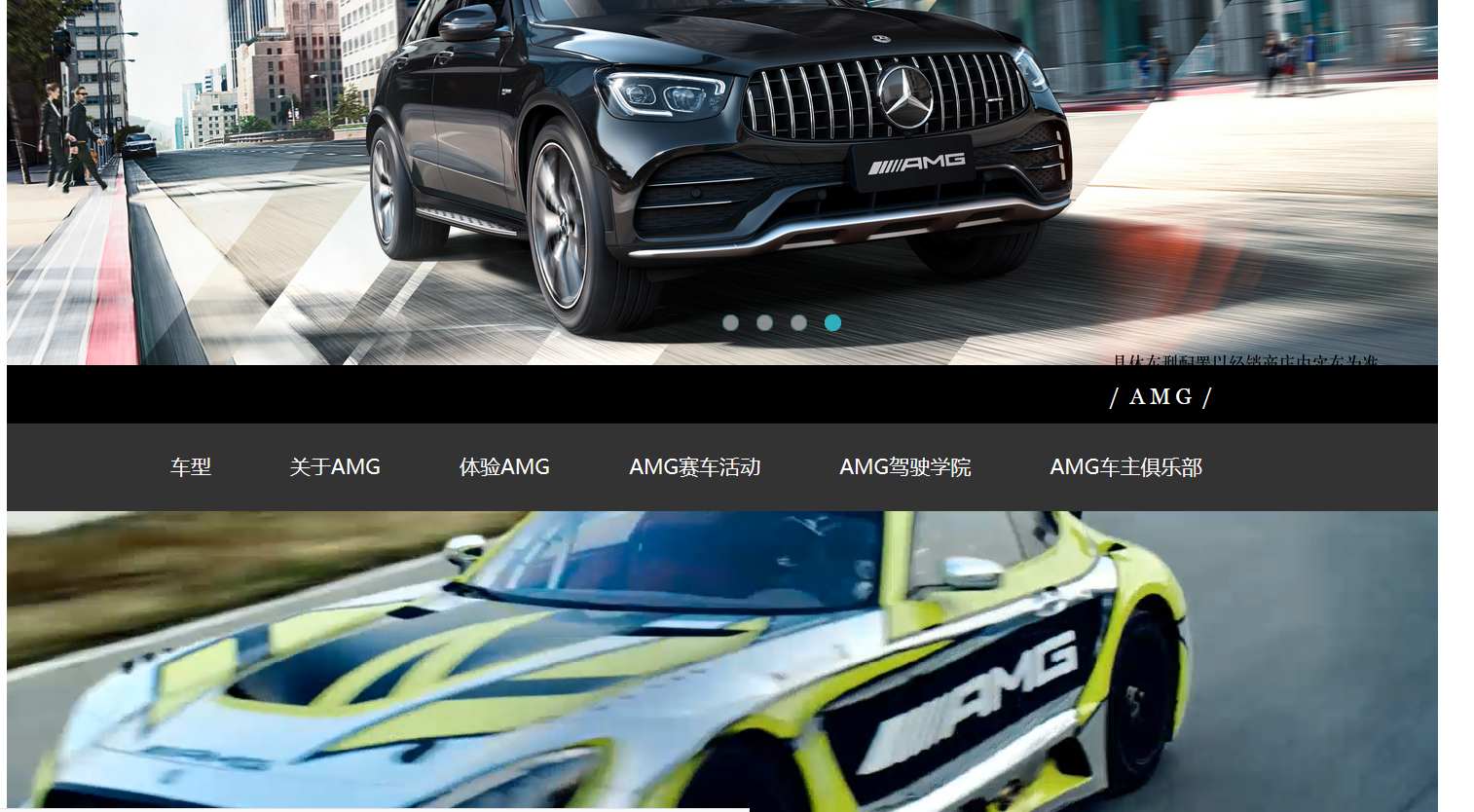
梅赛德斯-AMG模块

此模块有一个和首页类似的轮播图,下方还有视频可以播放。
登录注册模块


登录注册模块类似,只实现了前端效果。实际功能是没用的。但是酷啊。
总结
帅气就完事了,还有课程设计报告文档哦。想要的私聊。
版权归原作者 爱吃雪糕的小布丁 所有, 如有侵权,请联系我们删除。