编译软件:IntelliJ IDEA 2019.2.4 x64
运行环境:Google浏览器
目录
前言
前端大佬都在用的js,号称前端三大件的“JS" , 你真的了解吗?本文带你一览js之魅力,十分钟就可以让你快速上手JS。
一. 简介
JavaScript(简称 JS)是一种广泛用于客户端和服务器端 Web 开发的编程语言。它是一种动态类型、解释型语言,最初由网景公司(Netscape)开发,后来由 Ecma 国际组织标准化。JavaScript 的语法灵活,易于学习和使用,可以用于开发各种类型的 Web 应用程序,包括动态网页、单页应用程序、桌面应用程序、游戏、移动应用程序等。
**
JavaScript总共分成三部分: ECMAScript(基本语法)、BOM(浏览器对象模型)、DOM(文档对象模型)
**
二. js的特性
脚本语言,它运行在客户端
JavaScript是一种解释型的脚本语言。不同于C、C++、Java等语言先编译后执行, JavaScript不会产生编译出来的字节码文件,而是在程序的运行过程中对源文件逐行进行解释。
基于对象
JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。但是它并没有面向对象的三大特性。
弱类型
JavaScript中虽然也有明确的数据类型,但是声明一个变量后它可以接收任何类型的数据,并且会在程序执行过程中根据上下文自动转换类型。
事件驱动
JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。
跨平台
JavaScript脚本语言依赖于浏览器的支持,只要有浏览器,JavaScript脚本语言可以在任意平台运行
三. js的Helloworld
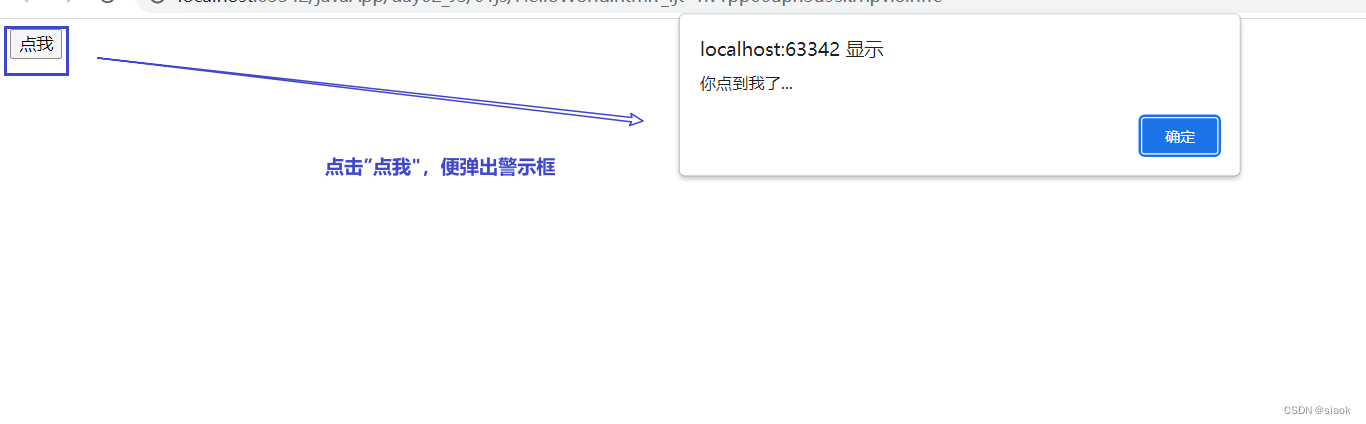
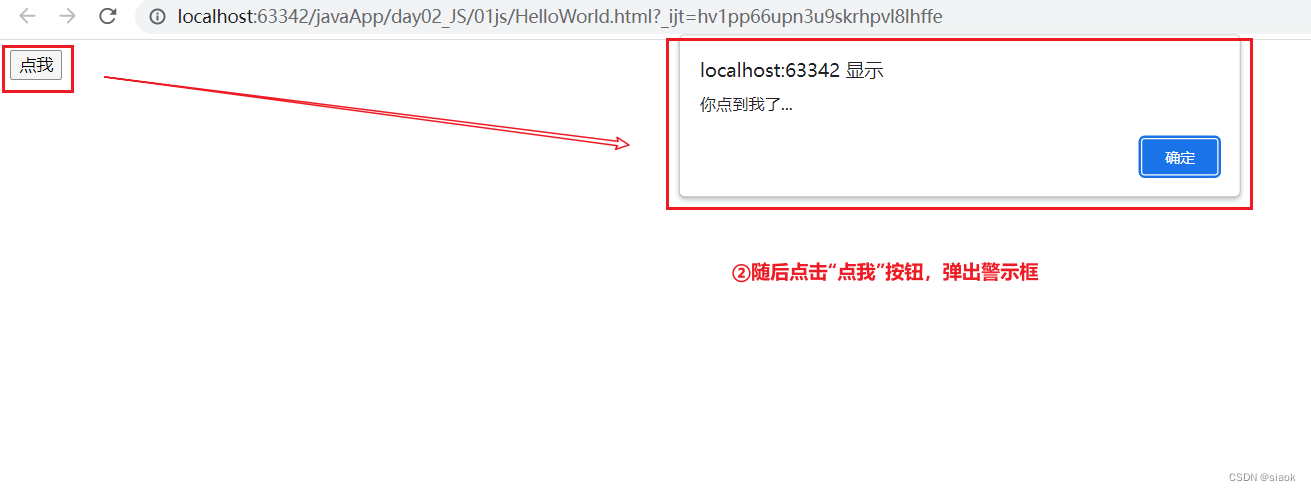
需求: 在网页上创建一个按钮,当用户单击这个按钮的时候,给出一个警示框
代码演示如下:
- HTML代码
<inputtype="button"value="点我"id="btn02"/>
- js代码位置: head标签内
<script> window.onload=function(){var btn02=document.getElementById("btn02"); btn02.onclick=function(){alert("你点到我了...");}}</script>

四. js的引入方式
4.1 内部js的方式
注意:
script标签可以在html代码的任意位置JavaScript代码要写在script标签内- 为了方便查询或操作HTML标签(元素),script标签可以写在body标签后面
代码解释:
<script>
window.onload=function(){} 网页加载完后执行的函数
var btn01=document.getElementByid("btn01");从文档对象中根据id属性值获得一个Element(元素)
btn01.onclick=function(){ 为btn01这个元素绑定单击事件,当用户单击元素的时候,执行后面的函数
alert("你点到我了..."); 警示框,弹出文本信息给用户
}</script>
4.2 外部js的方式
步骤:
新建一个js文件(后缀名为.js的文件),将js代码写在js文件内,在html文件内引入js即可
注意:
- 引用外部JavaScript文件的script标签里面不能写JavaScript代码
- 先引入,再使用
- script标签不能写成单标签
代码演示如下:
window.onload=function(){var btn02=document.getElementById("btn02");
btn02.onclick=function(){alert("你点到我了...");}}
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scriptsrc="../js/js1.js"></script></head><body><inputtype="button"value="点我"id="btn02"/></body></html>

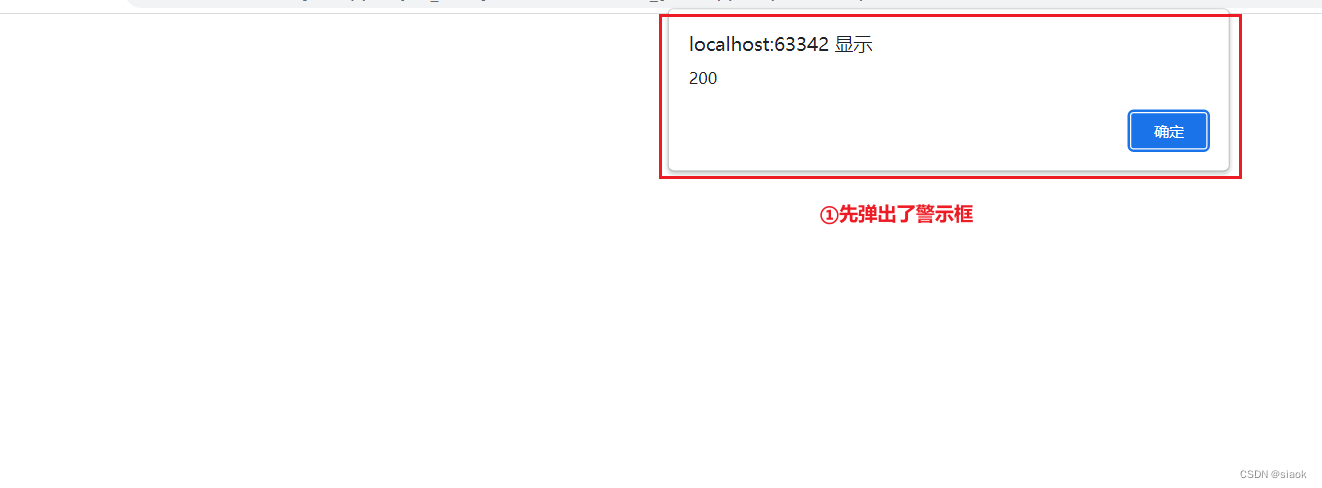
注意:
**
如果此时script标签已经引入一个js 文件,那么该标签内的js代码将会失效,但是这个html文件可以引入多个script标签**
代码演示如下:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scriptsrc="../js/js1.js">alert(100);</script><script>alert(200);</script></head><body><inputtype="button"value="点我"id="btn02"/></body></html>


五. js的数据类型
5.1 基本数据类型
数值型:
number
JavaScript不区分整数、小数,例如10 29 1.5 1.34 …
字符串:
String
JavaScript不区分字符、字符串,单引号与双引号意思一样。 例如 “10” “abc” ‘你好’ …
布尔型:
boolean
在JavaScript中,其他类型和布尔类型都可以进行自动转换
true
:非零的数值,非空字符串,非空对象
false
:零,空字符串,null,undefined
注意:
在js中的if() 里,其他数据类型都可以和布尔型自动转化
**空串/o/undefined/null/NaN都是false,其他都是true**
特殊的值:undefined/null/NaN
5.2 引用数据类型
5.2.1 对象
所有new出来的对象用{}声明的对象
5.2.1 数组
用[]声明的数组
六. 变量的声明
关键字:var,其实ECMAScript6之后建议使用let数据类型:JavaScript变量是弱类型的,可以接收任意类型的数据标识符:**严格区分大小写**- 变量使用规则- 如果使用了一个没有声明的变量,那么会在运行时报错Uncaught ReferenceError: b is not defined- 如果声明一个变量没有初始化,那么这个变量的值就是undefined
6.1 声明方式一
语法:
var 变量名;
变量名=值;
代码演示如下:
var value;
value="123";
//console.log() 用于控制台输出
console.log(value) ;
//typeof 用于确定给定变量的数据类型并返回
console.log(typeof value) ;

6.2 声明方式二
语法:
var 变量名=值;
代码演示如下:
var value="123";
//console.log() 用于控制台输出
console.log(value) ;
//typeof 用于确定给定变量的数据类型并返回
console.log(typeof value) ;

七. 函数
7.1 内置函数
- 警示框
alert("警示内容");
- 确认框,有返回值;确认是true,取消是false
confirm("提示内容");
- 控制台打印日志
console.log("输出内容");
tips:
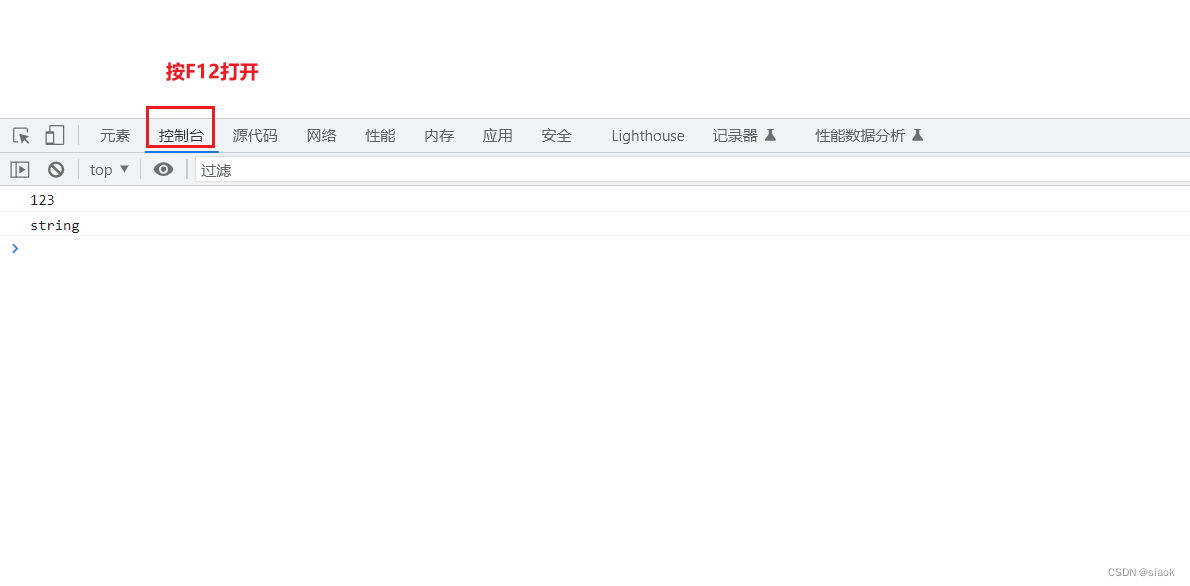
如何打开控制台并查看输出的内容?
打开任意浏览器,将光标置于你要查看的页面上,按“F12"打开开发者工具,在console那一栏就是
7.2 自定义函数
7.2.1 有名函数
位置:
script标签下
语法:
function方法名(形参列表){代码块}
①无参无返回值
function fun01(){
console.log("这是fun01函数");
}
②有参无返回值
function fun02(a,b,c,d){
console.1og("这是fun02函数"+a+b+c+d)
}
③有参有返回值
function fun03(a,b,c,d){
console.log("这是fun02函数"+a+b+c+d);
return值;
}
7.2.2 匿名函数
语法:
function(形参列表) {代码块}
应用场景:
a.在事件绑定位置
btn01.οnclick=function (){}
b.可以将函数看作是一个对象
var fun03=function(
console.1og("这是fun03函数")
}
7.3函数的调用
语法:
var 变量名=函数名(实参列表)
代码演示如下:
//声明并创建函数f1,返回结果
function f1() {
return 23*12;
}
//定义变量result接收函数f1的返回值
var result=f1();
注意:
实参少于形参,多出来的形参是未定义
实参多于形参,多出来的实参接收不到
八. 对象
JavaScript中没有『类』的概念,对于系统内置的对象可以直接创建使用
8.1通过new关键字创建对象
①声明创建对象
var obj01=newobject();
②属性与属性值的设置
注意:
属性和属性值可以自由设置,你想设什么属性就设,想填什么属性值就填
代码演示如下:
obj01.id=101;
obj01.name="张三";
obj01.abc="北京";
或者这样设置属性值
代码演示如下
//设置属性值
obj01.stuName = "tom";
obj01.stuAge = 20;
obj01.stuSubject = "java";
③ 属性值的获取
代码演示如下:
console.log(obj01.id)
console.logtobj01.name)
console.log(obj01.abc)
console.log(obj01.age)
④ 对象中函数的设置
代码演示如下:
//对象obj01创建一个方法eat()
obj01.eat=function (){
alert(this.name+"eat");
}
小tips:
this关键字只有两种情况:
在函数外面:this关键字指向window对象(代表当前浏览器窗口)在函数里面:this关键字指向调用函数的对象
⑤函数的调用
代码演示如下:
obj01.eat();
8.2 通过{}创建对象
代码演示如下:
//声明创建对象var obj02={
1d:102,name:"李四",
age:18,//创建函数eateat:function()alert("eat");},//创建函数runrun:function()alert("run");}
ps:使用方式和8.1节一致,这里暂不赘述
九.数组
9.1数组的创建方式
①通过new关键字创建数组
代码演示如下:
//创建数组arrs
var arrs=new Array();
ps:
不必担心数组的长度限制问题,以及数组的数据类型问题,你往数组里加多少元素,它的长度就有多少个且它可以存放任意类型的元素,不局限单一元素类型
②通过[]创建数组(常用)
代码演示如下:
//创建数组arrs并同时添加元素
var arrs=[10,"java",12.5,true];
9.2 数组的基本操作
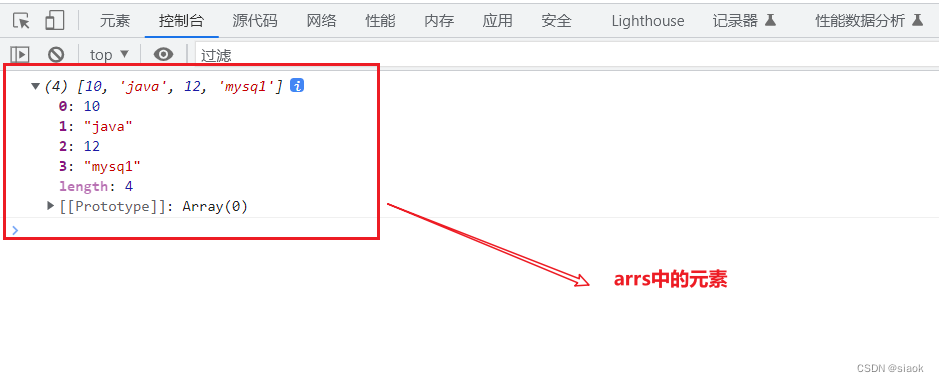
①添加数据
代码演示如下:
arrs[0]=10;
arrs[1]="java";
//压入数据
arrs.push(12);
arrs.push("mysq1");

②取值
//打印数组arrs[0]的值
console.log(arrs[0]);

③获取数组长度
//获取数组arrs的长度
arrs.length;

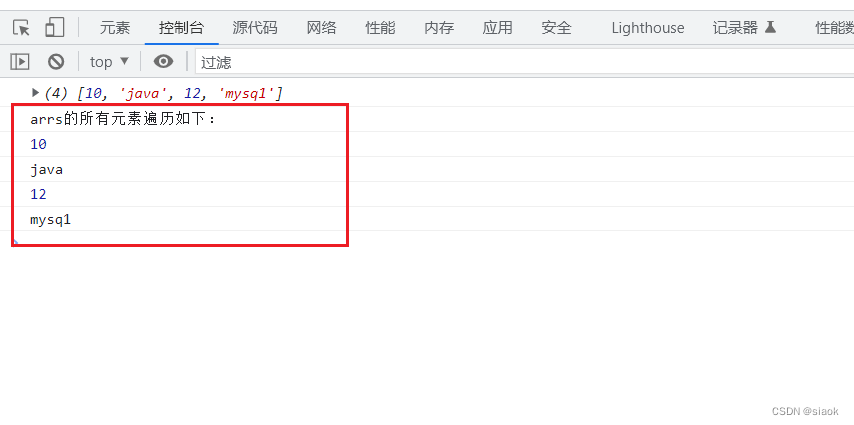
④遍历数组
代码演示如下:
for(var i=0;i<arrs.length;i++){
console.log(arrs[i]);
}

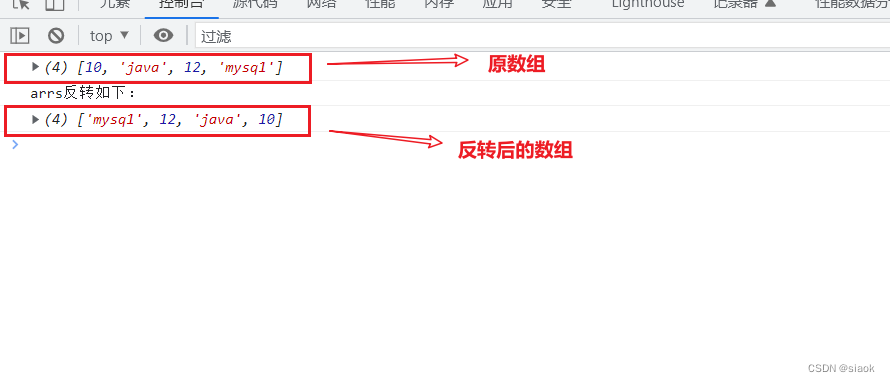
⑤数组的反转
语法:
数组名.reverse();
**
其返回值是一个数组
**
代码演示如下:
console.log("arrs反转如下:")
var reverse = arrs.reverse();
console.log(reverse);

⑥数组元素的拼接
语法:
arrs.join(分割符);
代码演示如下:
console.log(arrs)
//以"-"作为拼接符拼接数组arrs的所有元素并返回string类型的结果
var s = arrs.join("-");
console.log(s);

⑦数组元素的删除
语法:
//在数组arrs中从位序为start的位置开始删,删count个元素,并返回删去元素后的数组
arrs.splice(start,count);
代码演示如下:
//打印数组arrs的信息
console.log(arrs)
//在数组arrs中从位序为1开始,删除2个元素(自1开始且包含1)并返回一个数组
var splice = arrs.splice(1,2);
//打印返回结果,返回结果是个数组
console.log(splice);

十. JSON
用途:
**
跨平台数据传输**
JSON的格式:
- JSON数据两端要么是
{},要么是[] {}定义JSON对象[] 定义JSON数组
10.1 创建JSON对象
语法:
{key:value,key:value,...,key:value}
①创建简单json对象
代码演示如下:
//创建简单的json对象var jsone1={id:103,name:"王五",
age:18,address:"北京"}
console.log(json01.id)
console.log(json01.name)
console.log(json01.age)
console.log(jsone1.address)
②创建稍微复杂的json对象
代码演示如下:
//创建稍微复杂的json对象var json2 ={id:103,name:"王五",age:18,address:"北京",computer:{id:501,brand:"联想",price:5000}};
console.log(json2.name);
console.log(json2.computer.id);
console.log(json2.computer.brand);
console.log(json2.computer.price);}
10.2 创建JSON数组
语法:
[value,value,...,value]
①创建json数组
代码演示如下:
var json3=[1,"hsj",45.78,true];for(var i =0; i < json3.length ; i++){
console.log(json3[i])}
②创建稍微复杂的json数组
代码演示如下:
var json4=[{id:1,name:"jack",age:34},{id:2,name:"rose",age:31},{id:3,name:"tom",age:35}];for(var i =0; i <json4.length ; i++){
console.log("第"+(i+1)+"位员工信息:");
console.log(json4[i].id);
console.log(json4[i].name);
console.log(json4[i].age);}
③创建复杂的json数组(对象数组)
代码演示如下:
var json5={id:1234,name:"张三",age:12,Computer:[{id:1,brand:"华为",price:5000},{id:2,brand:"华硕",price:6000}]}
console.log(json5.id);
console.log(json5.name);
console.log(json5.age);
console.log("-----------------------------------------")for(var i =0; i < json5.Computer.length; i++){
console.log("第"+(i+1)+"个电脑的详细信息:");
console.log(json5.Computer[i].id);
console.log(json5.Computer[i].brand);
console.log(json5.Computer[i].price);}
json对象如何转成json字符串(符合json格式的字符串)?
代码演示如下:
//定义json对象var jsonObj ={"stuName":"tom","stuAge":20};//将其转换为json字符串jsonStrvar jsonStr =JSON.stringify(jsonObj);
console.log(typeof jsonObj);// object
console.log(typeof jsonStr);// string
json字符串如何转换成json对象?
代码演示如下:
//将刚才的json字符串jsonStr转换为json对象parsevar parse =JSON.parse(jsonStr);
console.log(parse);
十一. DOM操作
11.1 DOM的概念
DOM编程思想指的是通过操作文档对象模型(DOM)来动态地改变HTML文档的内容、结构和样式的编程方法。DOM是一种和平台和语言无关的API,用于访问和操作HTML和XML文档的内容和结构。
**DOM编程思想的核心是将HTML文档视为一个对象树(
DOM树),通过JavaScript代码来操作这个对象树实现对文档的动态改变。**
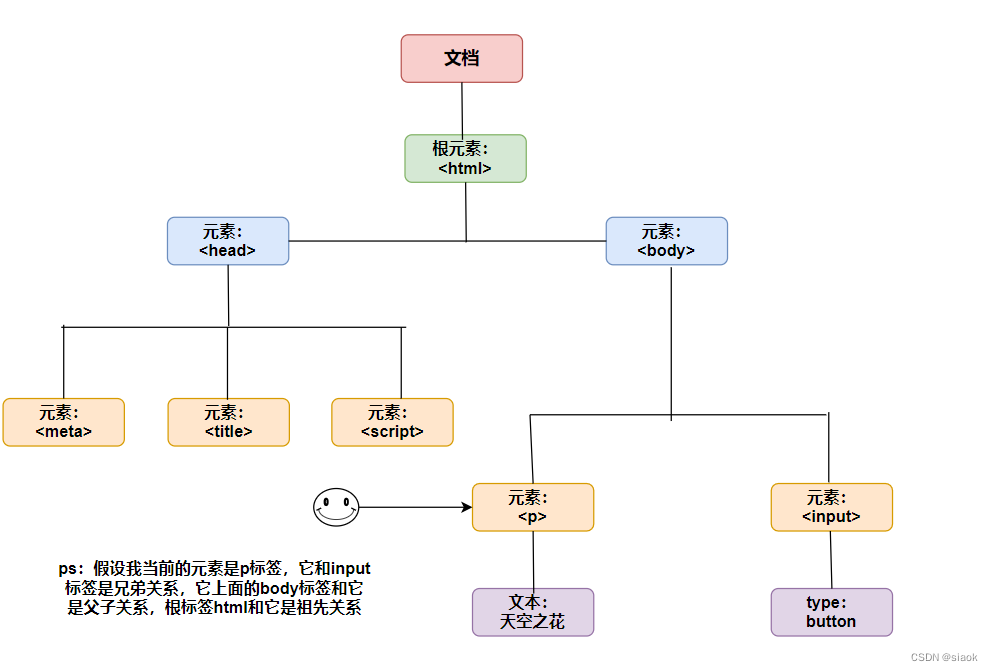
11.2 DOM树
简述:
**浏览器把HTML文档从服务器上下载下来之后就开始按照
从上到下的顺序读取
HTML标签。每一个标签都会被封装成一个
对象。**
**而第一个读取到的肯定是根标签html,然后是它的子标签head,再然后是head标签里的子标签……所以从html标签开始,整个文档中的所有标签都会根据它们之间的
父子关系被放到一个
树形结构的对象中。**
以上的对象中包含了所有标签对象的整个树形结构,该对象就是JavaScript中的一个可以直接使用的内置对象document
例如:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><script>functionf(){var arrs=newArray();
arrs[0]=10;
arrs[1]="java";//压入数据
arrs.push(12);
arrs.push("mysq1");
console.log(arrs)var splice = arrs.splice(1,2);
console.log(splice);}</script></head><body><p>天空之花</p><inputtype="button"value="点我"onclick="f()"></body></html>
以上的HTML标签会被解析如下所示:

11.3 各个组成部分的类型
整个文档中的一切都可以看做Node。各个具体组成部分的具体类型可以看做Node类型的子类。
**其实严格来说,JavaScript并不支持真正意义上的
继承,这里借用Java中的
继承概念,从逻辑上来帮助我们理解各个类型之间的关系。**
组成部分节点类型具体类型整个文档文档节点DocumentHTML标签元素节点ElementHTML标签内的文本文本节点TextHTML标签内的属性属性节点Attr注释注释节点Comment
11.4 查询
①在整个文档范围内查询元素节点
功能API返回值根据id值查询document.getElementById(“id值”)一个具体的元素节根据标签名查询document.getElementsByTagName(“标签名”)元素节点数组根据name属性值查询document.getElementsByName(“name值”)元素节点数组根据类名查询document.getElementsByClassName(“类名”)元素节点数组
从文档中找id属性值为username的元素(标签)
代码演示如下:
document.getElementById("username");
从文档中查找标签名为input的元素节点数组
代码演示如下:
document.getElementsByTagName("input");
从文档中查找name属性值为aaa的元素节点数组
document.getElementsByName("aaa");
从文档中查询相应类名的元素节点数组(一般前端人员主要使用)
代码演示如下:
document.getElementsByclassName();
②在具体元素节点范围内查找子节点
功能API返回值查找子标签element.children返回子标签数组查找第一个子标签element.firstElementChild标签对象查找最后一个子标签element.lastElementChild节点对象
③查找指定元素节点的父节点
功能API返回值查找指定元素节点的父标签element.parentElement标签对象
④查找指定元素节点的兄弟节点
功能API返回值查找前一个兄弟标签node.previousElementSibling标签对象查找后一个兄弟标签node.nextElementSibling标签对象
⑤查询案例
部分代码演示如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="div1"><input type="text" id="username" name="aa"><br><input type="text" id="password" name="aa"><br><input type="text" id="email" name="aa"><br><input type="text" id="address" name="d"><br></div><input type="button" value="提交" id="btn1"/><input type="button" value="重置" id="btn2"/><script>//btn2 已经加载了var e = document.getElementById("btn2");
console.log(e);//使用 DOMContentLoaded 事件来等待 DOM 加载完成后再执行代码。在事件处理程序中,你可以访问 DOM 元素并执行任何必要的操作。
document.addEventListener("DOMContentLoaded",function(){//通过 document.getElementById() 方法获取页面上具有指定 ID 的元素,并将它存储在 btn2 变量中。let btn2 = document.getElementById("btn2");/*
这段代码首先检查 ID 为 “btn2” 的按钮是否存在,然后再设置它的 onclick 属性。
如果按钮存在,它将设置 onclick 属性为一个函数,该函数将在单击按钮时执行。
*/if(btn2){
btn2.onclick=function(){var div1 = document.getElementById("div1");var children = div1.children;
console.log(children.length);//如果要查找div标签中前两个元素for(var i =0; i <2; i++){
console.log(children[i]);}//获取第一个子标签
console.log(div1.firstElementChild);//获取最后一个子标签
console.log(div1.lastElementChild);}}});</script></body></html>
11.5 操作标签体的内容(双标签)
①获取内容
element.innerText 获得纯文本
element.innerHTML 获得纯文本+html标签
②赋值
element,innerText="纯文本"
element.innerHTML="文本中的标签可以被识别"
11.6 操作属性(单标签和双标签都可以)
①取属性值
element.属性名
②赋属性值
element.属性名=值
11.7 dom操作之新建和删除
API功能document.createElement(“标签名”)创建元素节点并返回,但不会自动添加到文档中document.createTextNode(“文本值”)创建文本节点并返回,但不会自动添加到文档中element.appendChild(ele)将ele添加到element所有子节点后面parentEle.insertBefore(newEle,targetEle)将newEle插入到targetEle前面parentEle.replaceChild(newEle, oldEle)用新节点替换原有的旧子节点element.remove()删除某个标签
增删案例
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><ulid="ul1"><li>武汉</li><liid="sh">上海</li><li>深圳</li><liid="gz">广州</li></ul><inputtype="button"value="添加城市"id="citys"><script>
document.getElementById("citys").onclick=function(){//1.创建新城市纽约,把它放到ul标签中的末尾var li = document.createElement("li");//创建元素
li.innerText="纽约";/*var text=document.createTextNode("纽约");//创建文本节点
li.appendchild(text);*///追加至末尾var ul1 = document.getElementById("ul1");
ul1.appendChild(li);//把纽约放到上海前面/*
var sh = document.getElementById("sh");
ul1.insertBefore(li,sh);
*///用纽约将广州替换var gz = document.getElementById("gz");
ul1.replaceChild(li,gz);//删除url
ul1.remove();}</script></body></html>
十二.事件绑定
12.1 事件的概念
- HTML 事件是发生在 HTML 元素上的“事情”, 是浏览器或用户做的某些事情
- 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
12.2 事件的绑定方式
①动态绑定
代码演示如下:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><inputtype="button"value="点我"id="btn01"/><script>
document.getElementById("btn01").onclick=function(ev){var flag=confirm("确认删除吗?");if(flag){alert("已成功删除")}else{alert("未成功删除")}
console.log(flag)}</script></body></html>
在js代码内获得需要绑定的元素对象
var btne1=document.getElementById("btne1");
为该元素绑定事件类型
btne1.οnclick=function 函数名() {
代码体
}
②静态绑定
代码演示如下:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><script>functionfun01(a,b){alert("调用到fun01函数"+a+"\t"+b)}</script></head><body><inputtype="button"value="按钮"onclick="fun01(10,'java')"></body></html>
在需要添加事件的元素上,设置属性
<body><inputtype="button"value="按钮"onclick="fun01(10,'java')"></body>
准备一个有名函数
function fun1(a,b){
alert("调用到fun01函数"+a+b);
}
12.3 事件的类型
onclick
:单击事件
ondblclick
: 双击事件
tips:
event:事件对象
event.target 事件作用在的那个元素对象上
附注:常见事件(了解)
属性此事件发生在何时…onclick当用户点击某个对象时调用的事件句柄。ondblclick当用户双击某个对象时调用的事件句柄。onchange域的内容被改变。onblur元素失去焦点。onfocus元素获得焦点。onload一张页面或一幅图像完成加载。onsubmit确认按钮被点击;表单被提交。onkeydown某个键盘按键被按下。onkeyup某个键盘按键被松开。onmousedown鼠标按钮被按下。onmouseup鼠标按键被松开。onmouseout鼠标从某元素移开。omouseover鼠标移到某元素之上。onmousemove鼠标被移动。
12.4 综合案例:动态表格
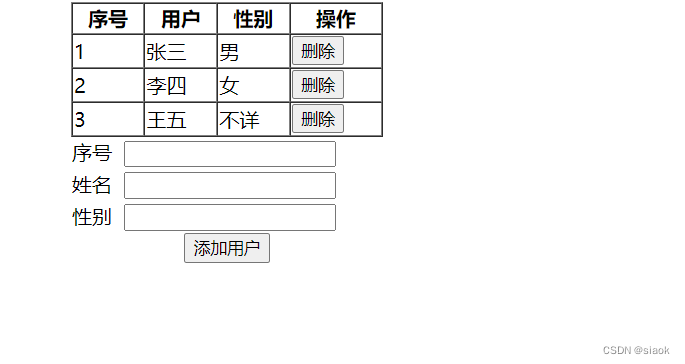
案例需求:
① 创建一个table,初始化用户的一些信息(编号、姓名、性别等)
② 创建一个表单,用户输入用户的信息
③ 表单中创建添加按钮,点击添加按钮,输入的用户信息追加到表格内
④ 每条用户信息后都有一个删除的超链接,点击删除,删除当前用户信息
案例图解如下:

代码演示如下:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>动态表格</title><script>//删除用户functionf(){var elementById = document.getElementById(event.target.id);var parentElement = elementById.parentElement.parentElement;
parentElement.remove();}//添加用户functionf1(){//1.新建一行外加四个单元格var tr = document.createElement("tr");var td1 = document.createElement("td");var td2 = document.createElement("td");var td3 = document.createElement("td");var td4 = document.createElement("td");//2.新建三个文本框var text01 = document.getElementById("text01");var text02 = document.getElementById("text02");var text03 = document.getElementById("text03");//3.用户会写内容到文本框中,我们将文本框中的内容写到td中,然后tr追加td
td1.innerText=text01.value
tr.appendChild(td1)
td2.innerText=text02.value
tr.appendChild(td2)
td3.innerText=text03.value
tr.appendChild(td3)
td4.innerHTML="<input type='button' value='删除' id='btn' οnclick='f()'/>"
tr.appendChild(td4)//5.将tr添加至table1表中
document.getElementById("table1").appendChild(tr);//每次输入用户信息,文本框就自动清空·
text01.value=" ";
text02.value=" ";
text03.value=" ";}</script></head><body><tableborder="1"cellspacing="0px"width="250px"align="center"id="table1"><tr><th>序号</th><th>用户</th><th>性别</th><th>操作</th></tr><trid="table1_tr1"><td>1</td><td>张三</td><td>男</td><td><inputtype="button"value="删除"id="btn01"onclick="f()"></td></tr><trid="table1_tr2"><td>2</td><td>李四</td><td>女</td><td><inputtype="button"value="删除"id="btn02"onclick="f()"></td></tr><trid="table1_tr3"><td>3</td><td>王五</td><td>不详</td><td><inputtype="button"value="删除"id="btn03"onclick="f()"></td></tr></table><tableborder="0"cellspacing="0px"width="250px"align="center"id="table2"><tr><td>序号</td><tdcolspan="3"><inputtype="text"id="text01"></td></tr><tr><td>姓名</td><tdcolspan="3"><inputtype="text"id="text02"></td></tr><tr><td>性别</td><tdcolspan="3"><inputtype="text"id="text03"></td></tr><tr><tdcolspan="4"align="center"><inputtype="button"value="添加用户"id="btn04"onclick="f1()"></td></tr></table></body></html>


版权归原作者 siaok 所有, 如有侵权,请联系我们删除。