最近因为项目要求,需要在页面上添加一个在线编辑excel的功能,因此只能在网上找有没有直接用的插件,最后很幸运的是幸好找到了一个 ----luckysheet.
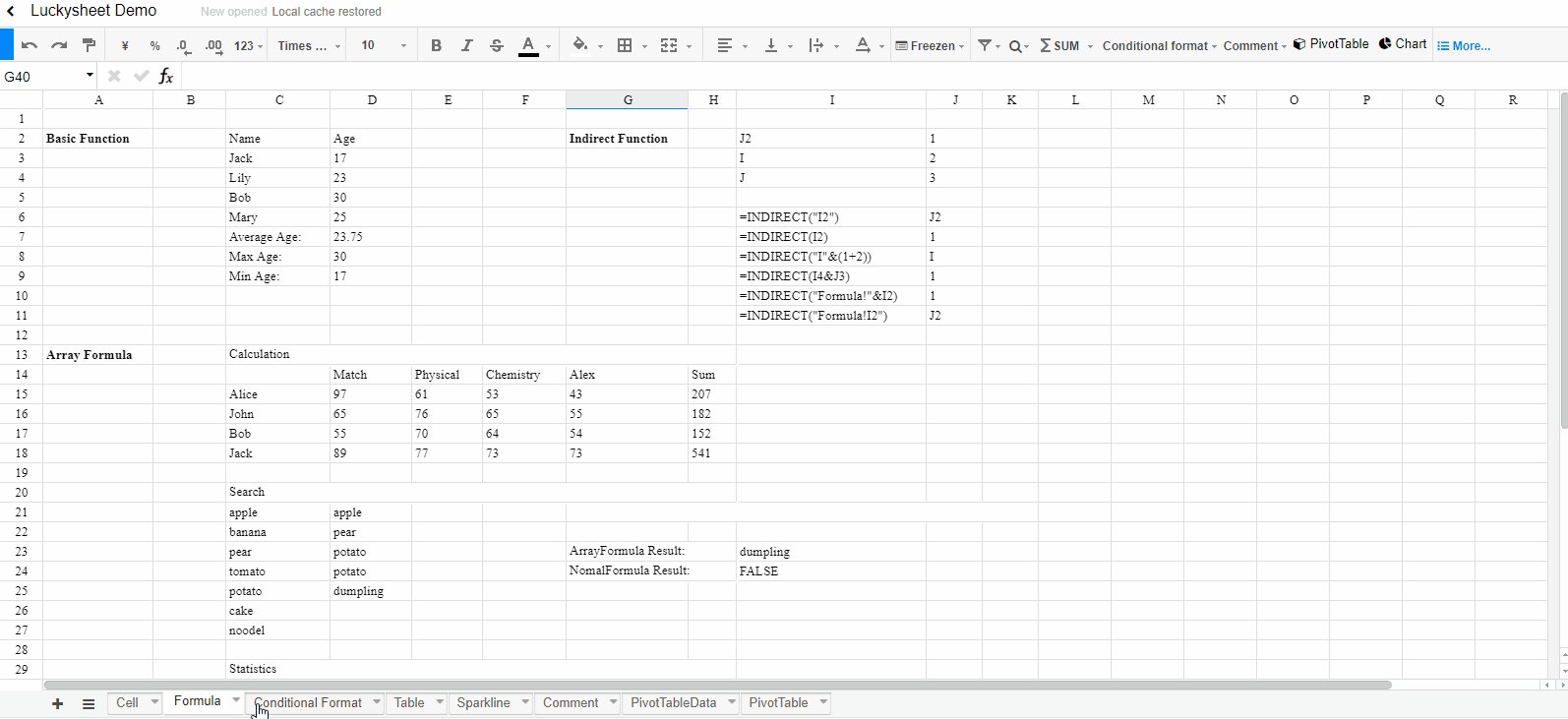
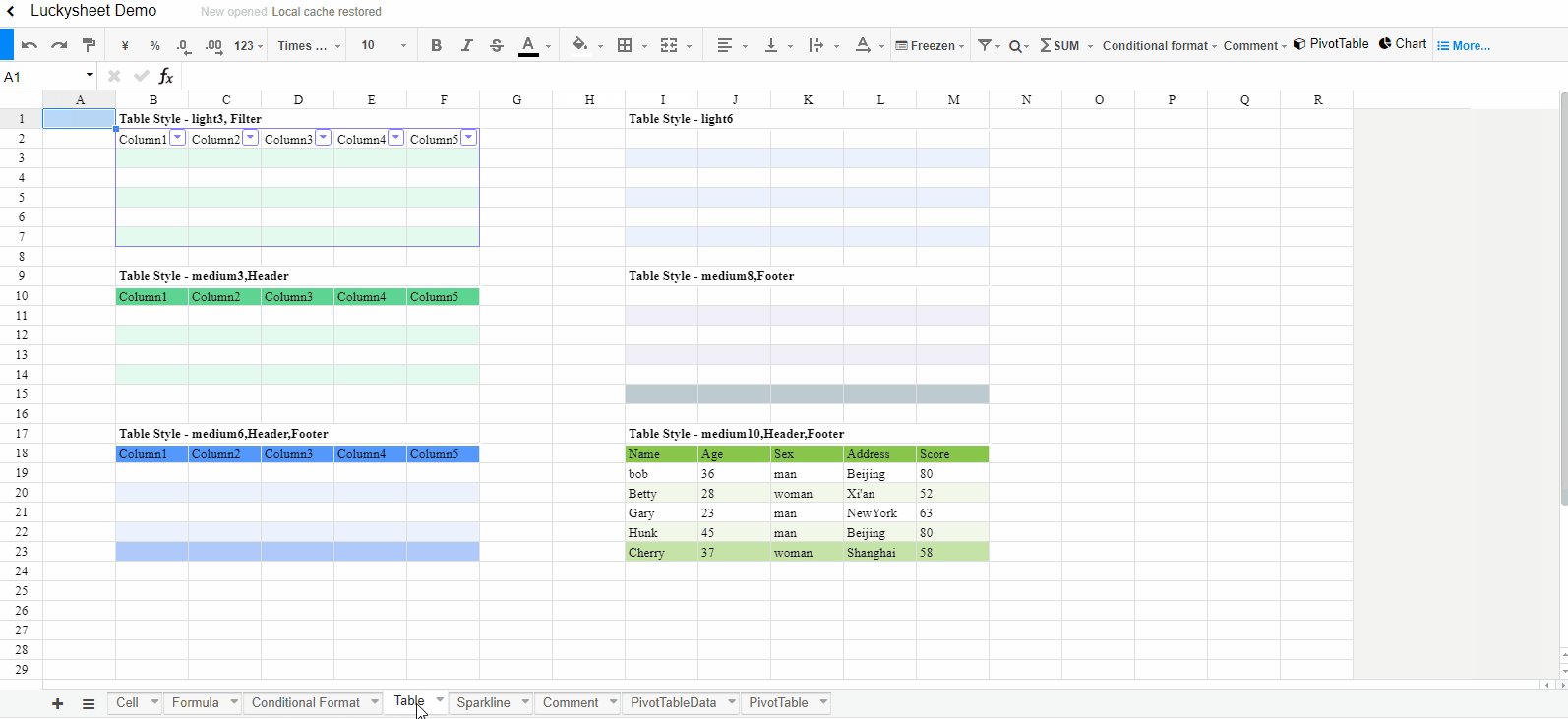
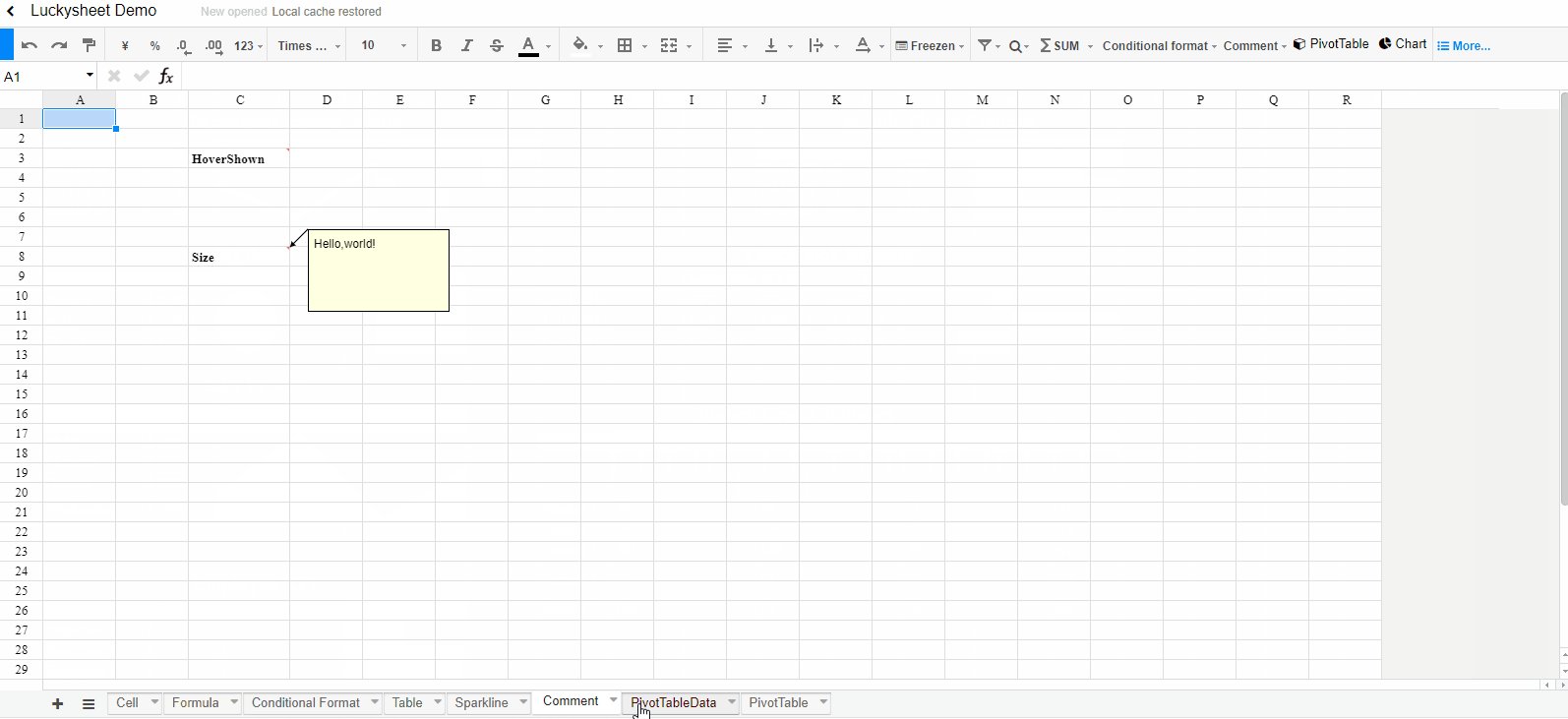
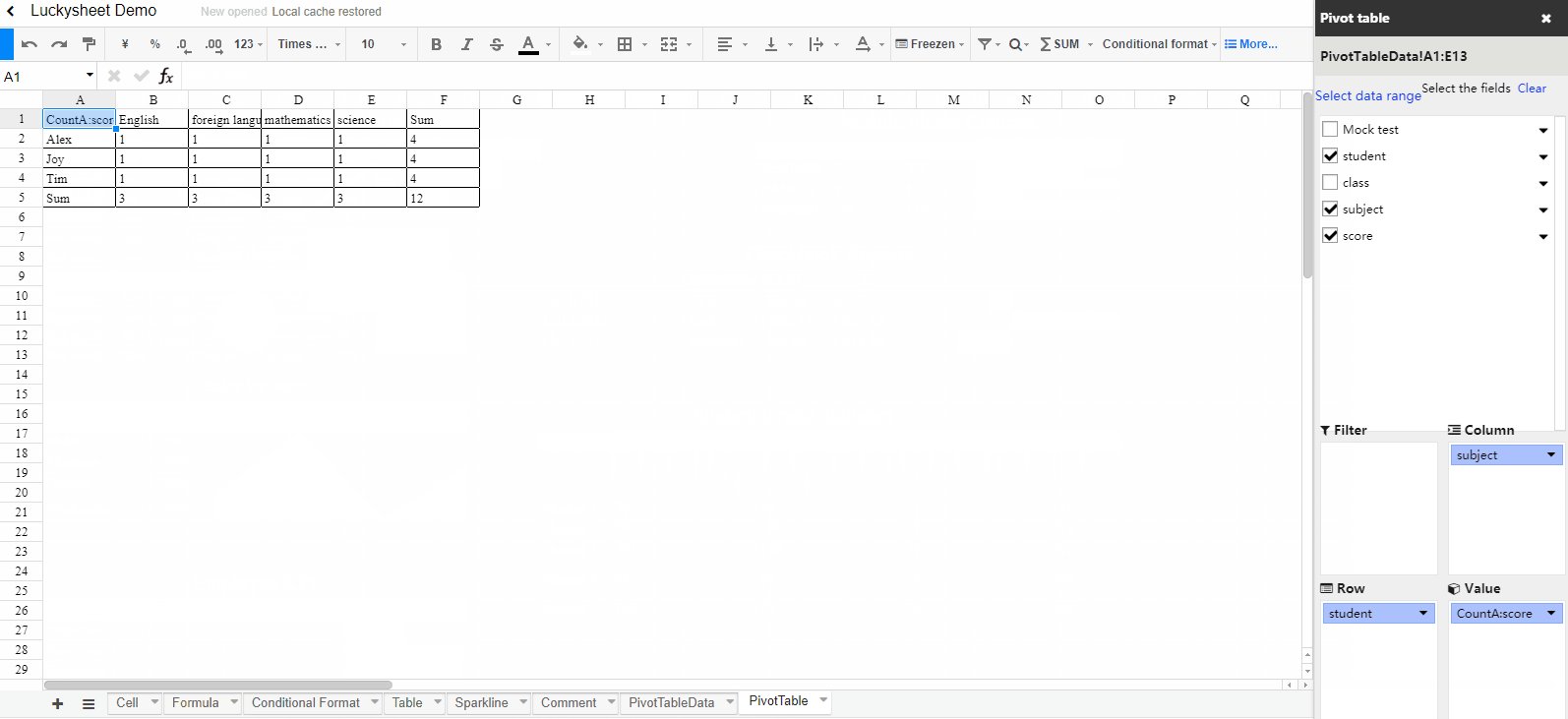
这个是从luckysheet官网上找的图片,先看下能用插件做那些效果。

这个是中文官网地址:Luckysheet文档
这个是vue3项目的github地址:GitHub - dream-num/luckysheet-vue: luckysheet vue demo
官方文档很详细,具体使用很简单,差不多跟Echarts 一样,配置数据结构,然后插件初始化即可。
接下来介绍下这个插件的使用方法:
使用步骤
先说下我当前的开发环境:"vue": "^3.2.37",luckysheet:2.2.12
1.依赖引入
官方推荐了2种方法:1.使用CDN的方式引入在jsdelivr公共库的文件,2.把文件下载到本地,然后本地引入。
本人推荐本地引入较好,一个是可以在离线环境下正常使用,另一个是在开发时期,突然发现插件不能使用,最后定位到jsdelivr公共库加载超时,还是保险本地引入较好。

对应的css样式文件和js文件最好在最外层的index.html引入。
2. 指定表格容器
指定一个带有id的容器,可以封装成组件调用
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
然后根据文档添加配置项,最后初始化表格即可。

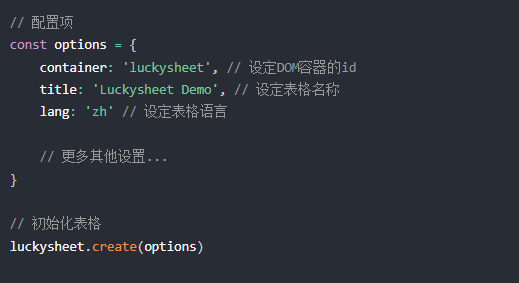
整个结构跟配置echarts一样,需要什么功能或者什么样式,直接在 options 进行配置即可。接下来讲下常用的几个配置属性。
功能配置
配置项根据范围分为两种:1.表格插件的公共配置项 。2.单个sheet表单的配置项。大概结构如下。
const options = { // 公共配置项
container: 'luckysheet1', // luckysheet为容器id
lang: 'zh', // 设定表格语言
title:'', // 设定表格名称
forceCalculation:true,
index:'0',
status:'1',
order:'0',
hide:'0',
column:30, // 列数
row:50, // 行数
showtoolbar:true, // 工具栏
showinfobar:false, // 信息栏
showsheetbar:false, // 底部sheet页
sheetFormulaBar:false, // 是否显示公式栏
showsheetbarConfig:{},// 自定义底部sheet页
sheetRightClickConfig:{},//自定义底部sheet页右击菜单
showtoolbarConfig:{}, // 自定义配置工具栏
cellRightClickConfig:{}, // 右键配置
data:[ // 表格sheet的个数和配置项
{
"name":"Sheet1",
"defaultRowHeight":25
},
{
"name":"Sheet2",
"defaultRowHeight":25
},
]
}
// 初始化表格
luckysheet.create(options)
有关公共配置项和单个sheet的配置项、官方文档写的很详细,使用上很简单,就不再这太详细的介绍了。
表格数据的保存和初始化
先介绍下luckysheet插件的数据是怎么使用的。
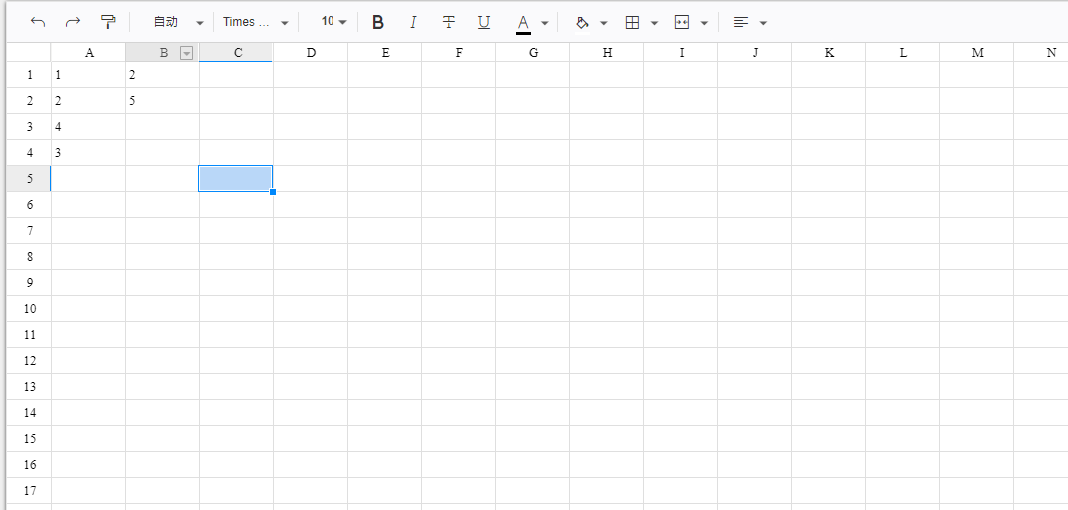
当插件初始化后,我们在表格内随意填入几个数字。

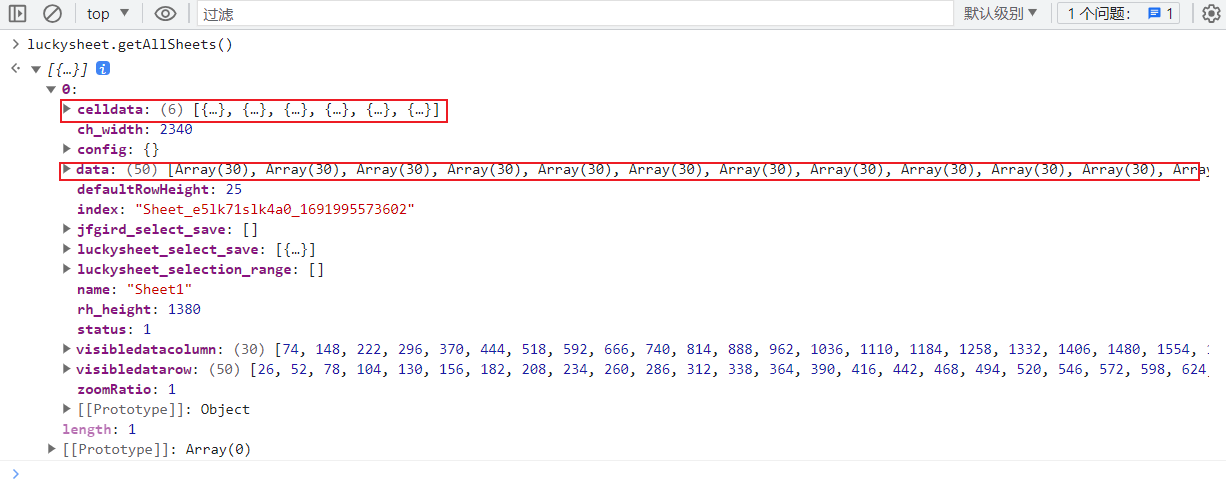
然后在控制台内使用官方提供的方法看下插件里的数据。

重点数据都在标出来的两个数组,其他大部分都是描述表格的基本配置。
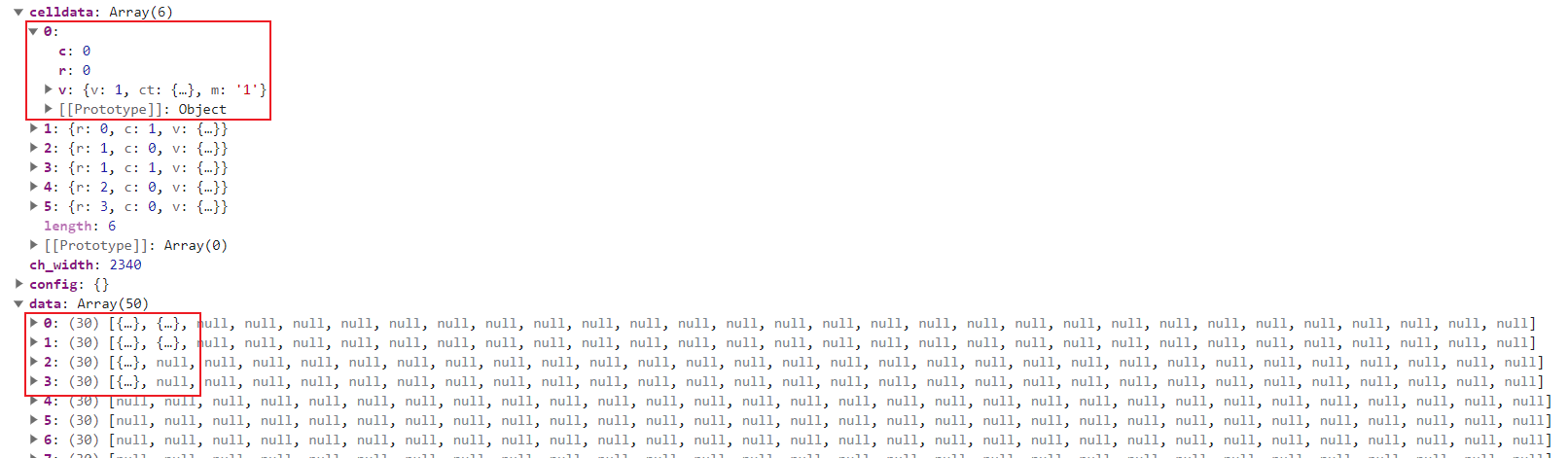
接下来打开这两个数组,看下里面的数据。

对比一开始在表格内填写的数字和位置,很明显的看出 celldata 里存的是已经填写的单元格信息,包含每个单元格所在的行(r),列(c),以及填写的数据(v:m).
而data里面则是用二维数组的方式记录已经使用的单元格信息,里面单元格数据跟 celldata 的类似。
这就很明显了,如果想要在表格内初始化加载数据,或者是把数据保存到后台,只要处理数据即可。
(注:如果有加自定义表格样式或者自定义插件配置,最好的方法是把通过 luckysheet.getAllSheets() 获取到的数据全部进行存储。然后通过optins.data 完成单个表格数据的初始化)
另外有空的话,在扩展一个基于websocket实现的共同编辑文档,期待下一个文章吧。
出现的问题
在做表格数据的存储时,发现一个问题,如果在表格内输入完最后一个数字,在最后一个单元格在选中编辑的状态下,是无法通过luckysheet.getAllsheet()获取到这个单元格数据的,因此在上传数据之前,需要另外加一条命令。
luckysheet.exitEditMode(); // 退出编辑模式
退出编辑模式,接下来就能获取到全部数据了。
2023/8/16 追加:
突然想到还有一个遇到的问题:就是表格里面的数据是可以自定义添加的,只要计算好要放在那个位置,计算好行(r),列(c).然后分别添加到 data 和 celldata(注意存放到二维数组的位置) 里面即可。该功能可以做导出数据到表格内部的功能。
但是如果你添加的数据行/列数超过设置默认行/列数,就会数据导出到表格内失败,data 数组里面没太大关系,主要是 celldata 二维数组,要自己手动添加到符合长度的行/列数。或者直接在配置里面更改行/列数。
版权归原作者 野生的狒狒 所有, 如有侵权,请联系我们删除。