hello,家人们,我来更新啦~ 今天要分享的是web系列的Ajax!!!
一.什么是Ajax?
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)
在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest
使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作

二.我们为什么要使用Ajax?
为了保留页面状态
如果没有ajax的话,浏览器与服务器交互就必须刷新页面(无论是form提交还是href跳转)
带来的结果就是原页面信息丢失

三.Ajax的优缺点
🍄🍄优点:减轻服务器的负担,按需取数据,最大程度的减少冗余请求,局部刷新页面,减少用户心理和实际的等待时间,带来更好的用户体验,基于xml标准化,并被广泛支持,不需安装插件等,进一步促进页面和数据的分离
💣💣缺点:AJAX大量的使用了javascript和ajax引擎,这些取决于浏览器的支持.在编写的时候考虑对浏览器的兼容性
四.Ajax的基本使用
1.$.ajax()

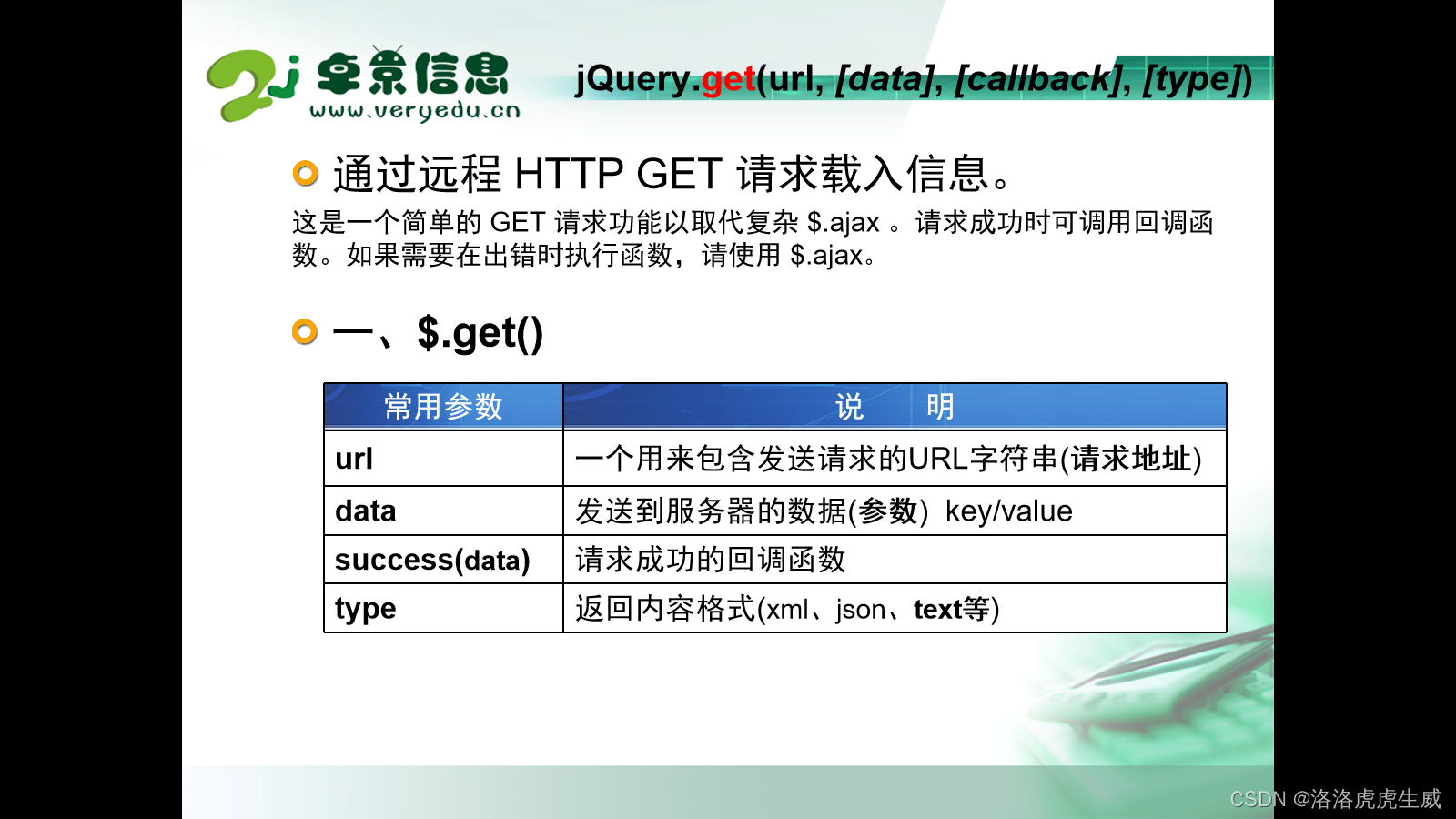
2.$.get()

3.$.post()

eg:(三个方法的案例)
$.get("url",data,fun(){},"text")
$.post("url",data,fun(){},"text")
$.ajax({
url:"",
type:"get|post",
data:{},
dataType:"",
success(){}
})
五.案例
1.无刷新登录
😊😊login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>无刷新登录</title>
<script src="js/jquery-3.3.1.js"></script>
<link rel="icon" href="Icon/bb.png" type="text/x-icon">
</head>
<body>
<div>
<p><input id="account" name="account"></p>
<p><input id="password" name="password"></p>
<button onclick="login()">登录</button>
</div>
<script>
function login() {
//取到页面的值
let account = $("#account").val()
let password = $("#password").val()
//通过jquery来发送请求ajax去后台 login.do
//ajax方法:get|post
$.ajax({
url:"login.do",//访问地址
data:{account,password},//携带的数据
dataType:"text",//希望后台给你什么样子的数据
type: "get",//什么请求类型
success(resp){
if (resp.trim() === "yes") {
alert("登陆成功")
location.href = "index.jsp"
} else {
alert("登陆失败")
}
},//成功
error(){
}//错误
})
//get请求
/**
$.get(
//请求地址
"login.do",
//携带过去的数据 直接放数据,名字就是数据的名字
{account, password},
//回调函数 请求之后会调用这个函数
//resp就是后台给我的值
function (resp) {
//trim 去空格
//contains 包含
if (resp.trim() === "yes") {
alert("登陆成功")
location.href = "index.jsp"
} else {
alert("登陆失败")
}
},
"text" //希望后台给我的是普通的文本
)
**/
/**
$.get("url",data,fun(){},"text")
$.post("url",data,fun(){},"text")
$.ajax({
url:"",
type:"get|post",
data:{},
dataType:"",
success(){}
})
**/
}
</script>
</body>
</html>
🍇🍇LoginServlet
ackage com.zking.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/login.do")
public class LoginServlet extends HttpServlet {
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req,resp);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取表单数据
String account = req.getParameter("account");
String password = req.getParameter("password");
//调用biz去数据库做验证
PrintWriter out = resp.getWriter();
if("root".equals(account)&&"root123".equals(password)){
out.println("yes");
}else{
out.println("no");
}
}
}
2.查询名字是否存在
🌌🌌register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/js/jquery-3.3.1.js"></script>
<style>
#tip{
color: red;
}
</style>
</head>
<body>
<p><input id="name" onkeyup="yz()" type="text" placeholder="请输入你的用户名"><span id="tip"></span></p>
<button id="register">去注册</button>
<script>
function yz(){
//获取数据
let name=$("#name").val();
console.log(name)
//发送请求
$.get("find.do",{name},(resp)=>{
if(resp.trim()==="true"){
$("#tip").text("用户名已经存在")
$("#register").prop("disabled",true)
}else{
$("#tip").text("😄😄")
$("#register").prop("disabled",false)
}
},"text")
}
</script>
</body>
</html>
** 🔮🔮FindServlet**
package com.zking.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
/**
* 验证用户名是否存在
**/
@SuppressWarnings("all")
@WebServlet("/find.do")
public class FindServlet extends HttpServlet {
//数据库中存在的名字
List<String> list = new ArrayList<String>();
{
list.add("小明");
list.add("小黄");
list.add("小黑");
list.add("小紫");
list.add("小绿");
}
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//去数据库查询
String name = req.getParameter("name");
boolean f=false;
for (String n : list) {
if(n.equals(name)){
f=true;
break;
}
}
//需要把结果告诉前台
PrintWriter out = resp.getWriter();
out.println(f);
}
}
3.点击搜索框,即可拉出下拉框
🍦🍦index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<script src="js/jquery-3.3.1.js"></script>
</head>
<body>
🔍<input id="keyWord" name="keyWord" onkeyup="search()">
<ul id="list">
</ul>
<script>
function search(){
//得到输入框的值
let keyWord=$("#keyWord").val()
//发送到负责检索商品名称的servlet
$.get("search.do",{keyWord},(resp)=>{
//清空原来的选项
$("#list").empty()
//resp现在是从字符串变成了数组
for(let n of resp){//foreach
$("#list").append("<li>"+n+"</li>")
}
},"json");
}
//json
//对象的字符串格式,json有固定的格式
//将对象变成json
//将json还原为对象
</script>
</body>
</html>
🍓🍓SearchServlet
package com.zking.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
/**
* 查询出对应关键字的商品名称
**/
@WebServlet("/search.do")
public class SearchServlet extends HttpServlet {
//数据库中存在的商品名字
List<String> list = new ArrayList<String>();
{
list.add("柠檬酸水");
list.add("摩天脆脆");
list.add("原味奶茶");
list.add("草莓啵啵");
list.add("烧仙草");
}
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//去数据库查询
String keyWord = req.getParameter("keyWord");
//新建一个集合
List<String> ns=new ArrayList<String>();
for (String n : list) {
if(n.contains(keyWord)){
ns.add(n);
}
}
//设置响应的编号
resp.setCharacterEncoding("utf-8");
//需要把结果告诉前台
PrintWriter out = resp.getWriter();
//需要将集合变成json
//1.需要获取转换对象
ObjectMapper mapper=new ObjectMapper();
//2.调用方法
String str = mapper.writeValueAsString(ns);
out.println(str);
}
}
今天的知识就分享到这里啦,咱们下期见!
今天也要记得微笑哦.
版权归原作者 洛洛虎虎生威 所有, 如有侵权,请联系我们删除。