1.多个tabs标签页请求同一个接口
2.多个tabs标签页请求多个接口
需求描述:
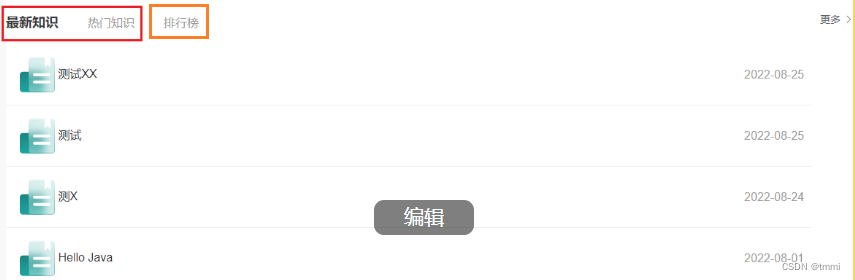
有三个可切换的tabs页签,红色的两个框里的tabs页签请求的是同一个接口,但是两个页签传递的参数值不一样,橙色的框里请求的是另一个接口。通过点击不同的tabs页签去跳转页面并请求不同的接口返回的数据。默认显示最新知识页签的数据。
**html页面: **
最新知识和热门知识调的是同一个接口,排行榜是一个接口。

接口:
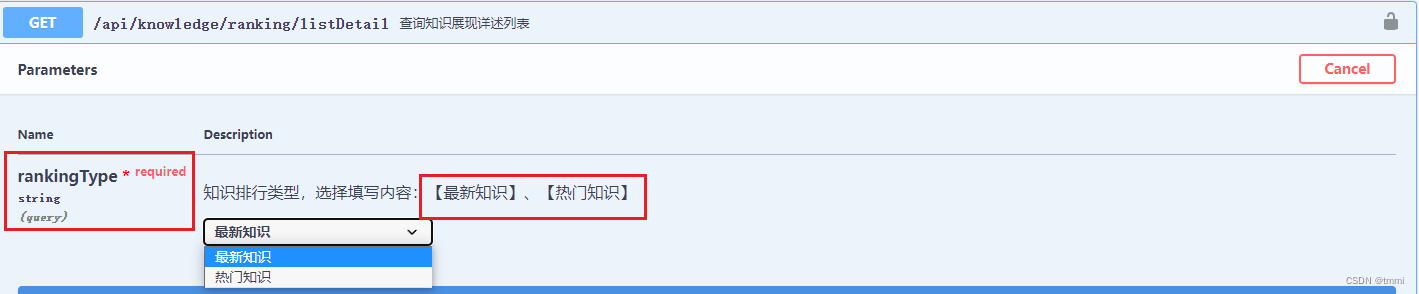
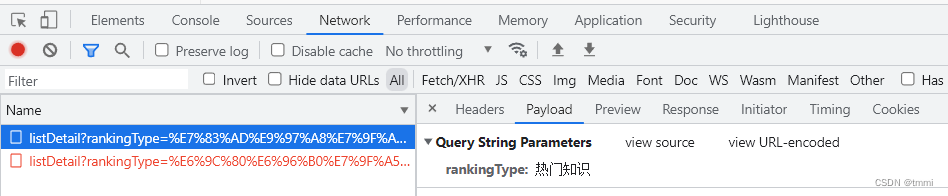
最新知识和热门知识的接口给后端传的参数rankingType(直接传汉字 ):"最新知识" or "热门知识"。排行榜的接口给后端传的参数rankingListType :"下载排行"。




**实现: **
在api文件里新建相关文件存储接口代码
【get请求用拼接】【get请求传参用param、post请求传参用data】
/**
* 最新知识、热门知识
*/
export function knowledgeListDetail(param) {
return request({
url: '/api/knowledge/ranking/listDetail?' + 'rankingType=' + param.rankingType,
headers: {
isToken: true,
'Access-Control-Allow-Origin':'*',
},
method: 'get',
})
}
/**
* 排行榜
*/
export function rankingListDetail(param) {
return request({
url: '/api/knowledge/rankingList/listDetail?' + 'rankingListType=' + param.rankingListType,
headers: {
isToken: true,
'Access-Control-Allow-Origin':'*',
},
method: 'get',
})
}
在html引入element组件里tabs页签的代码,根据具体需求更改代码。
<template>
<!-- 最新知识 S -->
<div
class="text-bar know"
style="display: flex; justify-content: space-between"
>
<div class="tabs" style="width: 95%">
<el-tabs
v-model="activeNameLatestKnowledge"
@tab-click="handleLatestKnowledge"
>
<el-tab-pane label="最新知识" name="latestKnowledgeFirst">
<div class="list">
<div
class="flex list-item"
v-for="(item, index) in latestKnowledgeRows"
:key="index"
>
<div class="title">
<div
@click="jump('/special/detailed')"
style="vertical-align: middle"
>
<img
style="vertical-align: middle"
src="../../assets/file.png"
alt=""
/>
{{ item.title }}
</div>
<div class="msg">{{ item.releaseTime }}</div>
</div>
</div>
</div>
</el-tab-pane>
<el-tab-pane label="热门知识" name="latestKnowledgeSecond">
<div class="list">
<div
class="list-item flex"
v-for="(item, index) in popularKnowledgeRows"
:key="index"
>
<div class="flex title">
<div
@click="jump('/special/detailed')"
style="vertical-align: middle"
>
<img
style="vertical-align: middle"
src="../../assets/file.png"
alt=""
/>
{{ item.title }}
</div>
<div class="msg">{{ item.releaseTime }}</div>
</div>
</div>
</div>
</el-tab-pane>
<el-tab-pane label="排行榜" name="latestKnowledgeSecondThird">
<div class="list">
<div
class="list-item flex"
v-for="(item, index) in rankingListRows"
:key="index"
>
<div class="flex title">
<div
@click="jump('/special/detailed')"
style="vertical-align: middle"
>
<img
style="vertical-align: middle"
src="../../assets/file.png"
alt=""
/>
{{ item.title }}
</div>
<div class="msg">{{ item.releaseTime }}</div>
</div>
</div>
</div>
</el-tab-pane>
</el-tabs>
</div>
<div style="margin-top: 30px">
<el-link
class="title-msg"
:underline="false"
@click="jump('/strategyThinkManage')"
>更多 <i class="el-icon-arrow-right"></i
></el-link>
</div>
</div>
<!-- 最新知识 E -->
</template>
<script>
export default {
data() {
return {
activeNameLatestKnowledge: "latestKnowledgeFirst", // 默认显示最新知识数据页面
latestKnowledgeRows: [], // 最新知识数据
popularKnowledgeRows: [], //热门知识数据
rankingListRows: [], //排行榜数据
};
},
}
</script>
引入api
import { knowledgeListDetail, rankingListDetail } from "@/api/home.js";
在methods通过if判断(if...else语句)去进行接口调试。
在created里调用接口(一点击直接出现此页签的数据)
<script>
export default {
methods: {
/***
* 最新知识、热门知识、排行榜
*/
handleLatestKnowledge(tab) {
if (tab.name != "latestKnowledgeSecondThird") {
if (tab.name == "latestKnowledgeFirst") {
let rows = {
rankingType: "最新知识",
};
knowledgeListDetail(rows).then((res) => {
if (res.rows) {
// 渲染数据
this.latestKnowledgeRows = res.rows;
}
});
} else {
let rows = {
rankingType: "热门知识",
};
knowledgeListDetail(rows).then((res) => {
if (res.rows) {
this.popularKnowledgeRows = res.rows;
}
});
}
} else {
let rows = {
rankingListType: "下载排行",
};
rankingListDetail(rows).then((res) => {
if (res.rows) {
this.rankingListRows = res.rows;
}
});
}
},
created() {
this.handleLatestKnowledge({ name: "latestKnowledgeFirst" });
},
};
</script>
版权归原作者 tmmi 所有, 如有侵权,请联系我们删除。