情况说明:
fabic默认绘图原点为left:0,top:0
后端给我的内容是按照x,y返回的,需要将坐标系移到fabic画布的中心位置,找了下网上合适的砖,想一句命令直接设置,结果没有。得!得自己来了。
不得吐槽一句,他母亲canvas这点就很有好呢,用 transform 一行代码即可实现--ctx.translate(canvasWidth / 2, canvasHeight / 2)。附赠canvas将绘制的原点移动到画布中心的示例代码,感兴趣的可以看下:
const canvas = document.getElementById('yourCanvasID');
const ctx = canvas.getContext('2d');
// 获取画布的宽度和高度
const canvasWidth = canvas.width;
const canvasHeight = canvas.height;
// 将绘制原点移动到画布中心
ctx.translate(canvasWidth / 2, canvasHeight / 2);
// 在新的原点处绘制一个矩形
ctx.fillStyle = 'red';
ctx.fillRect(-50, -50, 100, 100);
坐标系转移:
言归正传,咱绘制一下坐标系。

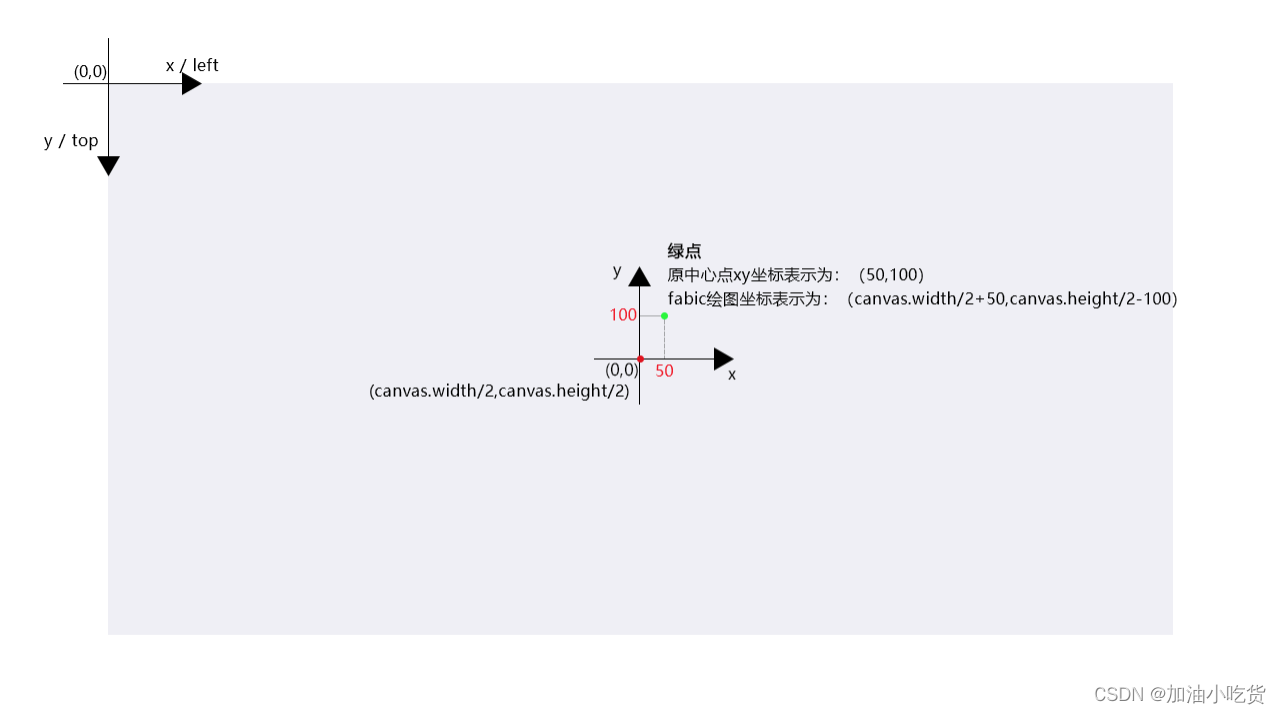
据此可得:
后端给出的(x,y)坐标,我可以根据(canvas.width/2 + x ,canvas.height/2 - y)来实现。
即为:left=canvas.width/2 +x ,top=canvas.height/2-y
同理我给后端可接受的(x,y),应该为(left-canvas.width/2 , canvas.height/2 - top )
反正利用我小学n年级的数学知识计算是这样,我去跟后端联调,验证完美性去了~~
版权归原作者 加油小吃货 所有, 如有侵权,请联系我们删除。