文章目录
前言
websockt
什么是websockt?
WebSocket是一种在Web应用程序中实现实时双向通信的技术。Web应用程序通常是基于HTTP协议的,HTTP是一种请求/响应式的协议,客户端发起请求,服务器响应请求并发送响应,客户端收到响应后关闭连接。这意味着,如果客户端需要不断地从服务器获取更新,它必须定期发送请求以检查更新,这将导致大量的网络流量和不必要的服务器负载。
WebSocket通过在客户端和服务器之间创建持久化连接,允许双向实时通信。这意味着服务器可以主动向客户端推送更新,而不必等待客户端不停地请求。WebSocket连接始于HTTP握手,然后升级到WebSocket协议。在升级过程中,客户端和服务器之间的数据传输方式从HTTP变成了WebSocket协议,这样可以降低传输数据的延迟和提高传输数据的可靠性。
在WebSocket协议中,数据是以帧的形式传输的,帧包括数据头和数据体两个部分。数据头指示数据类型,数据传输的方向等信息,数据体则包括实际传输的数据。WebSocket支持文本类型和二进制类型的数据。文本类型的数据使用UTF-8编码,而二进制类型的数据可以包括任何二进制数据,如图像、音频、视频等。
WebSockets是非常适合实时通信的技术。它可以用于在线游戏、在线聊天、推送通知、实时监控等,并且比传统的轮询技术更加高效和可靠。对于现代Web应用程序而言,WebSockets已经成为不可或缺的技术之一。
websockt和Socket区别
区别WebSocketSocket应用层协议基于HTTP协议,升级为WebSocket协议没有明确的应用层协议,常用于传输TCP或UDP数据传输数据类型支持文本和二进制类型的数据通常用于传输二进制数据,如图片、视频等客户端和服务器通信支持实时双向通信支持双向通信,但通常需要进行轮询或长连接传输效率比传统的轮询技术更加高效和可靠,不会频繁请求服务器传输效率较低,需要进行轮询或者长连接来保持连接,会频繁请求服务器应用场景适用于实时通信,如在线游戏、在线聊天、推送通知、实时监控等适用于需要传输大量二进制数据的场景,如文件传输、图片处理等
代码部分
引入maven依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency>
说明:默认版本为1.5.10RELEASE,可自定义版本,加入“<version">"”标签即可
常量类
packagecom.dmsdbj.itoo.utils;publicclassConstant{//webSocket相关配置//链接地址publicstaticStringWEBSOCKETPATHPERFIX="/ws-push";publicstaticStringWEBSOCKETPATH="/endpointWisely";//消息代理路径publicstaticStringWEBSOCKETBROADCASTPATH="/topic";//前端发送给服务端请求地址publicstaticfinalStringFORETOSERVERPATH="/welcome";//服务端生产地址,客户端订阅此地址以接收服务端生产的消息publicstaticfinalStringPRODUCERPATH="/topic/getResponse";//点对点消息推送地址前缀publicstaticfinalStringP2PPUSHBASEPATH="/user";//点对点消息推送地址后缀,最后的地址为/user/用户识别码/msgpublicstaticfinalStringP2PPUSHPATH="/msg";}
接收前端消息实体
packagecom.dmsdbj.itoo.vo;publicclassWiselyMessage{privateString name;publicStringgetName(){return name;}publicvoidsetName(String name){this.name = name;}}
后台发送消息实体
packagecom.dmsdbj.itoo.vo;publicclassWiselyResponse{privateString responseMessage;publicWiselyResponse(String responseMessage){this.responseMessage = responseMessage;}publicStringgetResponseMessage(){return responseMessage;}publicvoidsetResponseMessage(String responseMessage){this.responseMessage = responseMessage;}}
配置websocket
packagecom.dmsdbj.itoo.config;importcom.dmsdbj.itoo.utils.Constant;importorg.springframework.context.annotation.Configuration;importorg.springframework.messaging.simp.config.MessageBrokerRegistry;importorg.springframework.web.socket.config.annotation.AbstractWebSocketMessageBrokerConfigurer;importorg.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;importorg.springframework.web.socket.config.annotation.StompEndpointRegistry;@Configuration// @EnableWebSocketMessageBroker注解用于开启使用STOMP协议来传输基于代理(MessageBroker)的消息,这时候控制器(controller)// 开始支持@MessageMapping,就像是使用@requestMapping一样。@EnableWebSocketMessageBrokerpublicclassWebSocketConfigextendsAbstractWebSocketMessageBrokerConfigurer{@OverridepublicvoidregisterStompEndpoints(StompEndpointRegistry stompEndpointRegistry){//注册一个Stomp的节点(endpoint),并指定使用SockJS协议。
stompEndpointRegistry.addEndpoint(Constant.WEBSOCKETPATH).withSockJS();}@OverridepublicvoidconfigureMessageBroker(MessageBrokerRegistry registry){//服务端发送消息给客户端的域,多个用逗号隔开
registry.enableSimpleBroker(Constant.WEBSOCKETBROADCASTPATH,Constant.P2PPUSHBASEPATH);//定义一对一推送的时候前缀
registry.setUserDestinationPrefix(Constant.P2PPUSHBASEPATH);//定义websoket前缀
registry.setApplicationDestinationPrefixes(Constant.WEBSOCKETPATHPERFIX);}}
采用JPA方法进行操作数据库DAO层
packagecom.dmsdbj.itoo.repository;importcom.dmsdbj.itoo.entity.TbUser;importorg.springframework.data.jpa.repository.JpaRepository;publicinterfaceTbUseRepositoryextendsJpaRepository<TbUser,Long>{}
sql语句
CREATETABLE`tb_user`(`id`bigint(20)NOTNULLAUTO_INCREMENT,`username`varchar(50)DEFAULTNULLCOMMENT'用户名',`password`varchar(32)DEFAULTNULLCOMMENT'密码,加密存储',`phone`varchar(20)DEFAULTNULLCOMMENT'注册手机号',`email`varchar(50)DEFAULTNULLCOMMENT'注册邮箱',`created`datetimeDEFAULTNULL,`updated`datetimeDEFAULTNULL,PRIMARYKEY(`id`),UNIQUEKEY`username`(`username`)USINGBTREE,UNIQUEKEY`phone`(`phone`)USINGBTREE,UNIQUEKEY`email`(`email`)USINGBTREE)ENGINE=InnoDBAUTO_INCREMENT=18333611875DEFAULTCHARSET=utf8 COMMENT='用户表';
TbUser实体类
packagecom.dmsdbj.itoo.entity;importlombok.Data;importjavax.persistence.Entity;importjavax.persistence.Id;importjava.io.Serializable;@Entity@DatapublicclassTbUserimplementsSerializable{@IdprivateLong id;privateString username;privateString password;privateString phone;publicLonggetId(){return id;}publicvoidsetId(Long id){this.id = id;}publicStringgetUsername(){return username;}publicvoidsetUsername(String username){this.username = username;}publicStringgetPassword(){return password;}publicvoidsetPassword(String password){this.password = password;}publicStringgetPhone(){return phone;}publicvoidsetPhone(String phone){this.phone = phone;}}
Service实现类
@ServicepublicclassTbUseServiceImplimplementsTbUseService{@AutowiredTbUseRepository repository;/**
* 从数据库查询用户,给订阅者发送消息
* @return
*/@OverridepublicList<Long>send2Users(){return repository.findAll().stream().map(s -> s.getId()).collect(Collectors.toList());}}
Service接口类
publicinterfaceTbUseService{List<Long>send2Users();}
Façade实现类
@ServicepublicclassTbUseFacadeImplimplementsTbUseFacade{@AutowiredTbUseService tbUseService;@OverridepublicList<Long>send2Users(){return tbUseService.send2Users();}}
Façade接口类
publicinterfaceTbUseFacade{List<Long>send2Users();}
Controller类
@ControllerpublicclassSendInfoController{@ReferenceTbUseFacade tbUseFacade;@AutowiredprivateSimpMessagingTemplate template;@ResourceWebSocketService webSocketService;@MessageMapping(Constant.FORETOSERVERPATH)//@MessageMapping和@RequestMapping功能类似,用于设置URL映射地址,浏览器向服务器发起请求,需要通过该地址。// @SendTo(Constant.PRODUCERPATH)//如果服务器接受到了消息,就会对订阅了@SendTo括号中的地址传送消息。publicWiselyResponsesay(WiselyMessage message)throwsException{List<Long> userId = tbUseFacade.send2Users();
userId.forEach(s->{
template.convertAndSendToUser(s.toString(),Constant.P2PPUSHPATH,newWiselyResponse(message.getName()));});returnnull;}}
前端页面
sendws.html
<!DOCTYPEhtml><htmlxmlns:th="http://www.thymeleaf.org"><head><metacharset="UTF-8"/><title>Spring Boot+WebSocket+广播式</title></head><bodyonload="disconnect()"><noscript><h2style="color: #ff0000">貌似你的浏览器不支持websocket</h2></noscript><div><div><buttonid="connect"onclick="connect();">连接</button><buttonid="disconnect"disabled="disabled"onclick="disconnect();">断开连接</button></div><divid="conversationDiv"><label>输入要发送的消息</label><inputtype="text"id="name"/><buttonid="sendName"onclick="sendName();">发送</button><pid="response"></p><pid="response1"></p></div></div><!--<script th:src="@{sockjs.min.js}"></script>
<script th:src="@{stomp.min.js}"></script>
<script th:src="@{jquery.js}"></script>--><scriptsrc="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.min.js"></script><scriptsrc="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.min.js"></script><scriptsrc="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script><scriptth:inline="javascript">var stompClient =null;//此值有服务端传递给前端,实现方式没有要求//var userId = [[${userId}]];var userId ='d892bf12bf7d11e793b69c5c8e6f60fb';functionsetConnected(connected){
document.getElementById('connect').disabled = connected;
document.getElementById('disconnect').disabled =!connected;
document.getElementById('conversationDiv').style.visibility = connected ?'visible':'hidden';$('#response').html();}functionconnect(){var socket =newSockJS('/endpointWisely');//1连接SockJS的endpoint是“endpointWisely”,与后台代码中注册的endpoint要一样。
stompClient = Stomp.over(socket);//2创建STOMP协议的webSocket客户端。
stompClient.connect({},function(frame){//3连接webSocket的服务端。setConnected(true);
console.log('开始进行连接Connected: '+ frame);});}functiondisconnect(){if(stompClient !=null){
stompClient.disconnect();}setConnected(false);
console.log("Disconnected");}functionsendName(){var name =$('#name').val();
console.log(name);//通过stompClient.send()向地址为"/welcome"的服务器地址发起请求,与@MessageMapping里的地址对应。因为我们配置了registry.setApplicationDestinationPrefixes(Constant.WEBSOCKETPATHPERFIX);所以需要增加前缀/ws-push/
stompClient.send("/ws-push/welcome",{},JSON.stringify({'name': name }));}</script></body></html>
subws.html
<!DOCTYPEhtml><htmlxmlns:th="http://www.thymeleaf.org"><head><metacharset="UTF-8"/><title>Spring Boot+WebSocket+广播式</title></head><bodyonload="disconnect()"><noscript><h2style="color: #ff0000">貌似你的浏览器不支持websocket</h2></noscript><div><div><buttonid="connect"onclick="connect();">连接</button><buttonid="disconnect"disabled="disabled"onclick="disconnect();">断开连接</button></div><divid="conversationDiv"><label>输入你的userId</label><inputtype="text"id="userId"/><buttonid="subMsg"onclick="subMsg();">订阅消息</button><pid="response"></p><pid="response1"></p></div></div><!--<script th:src="@{sockjs.min.js}"></script>
<script th:src="@{stomp.min.js}"></script>
<script th:src="@{jquery.js}"></script>--><scriptsrc="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.min.js"></script><scriptsrc="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.min.js"></script><scriptsrc="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script><scriptth:inline="javascript">var stompClient =null;//此值有服务端传递给前端,实现方式没有要求//var userId = [[${userId}]];functionsetConnected(connected){
document.getElementById('connect').disabled = connected;
document.getElementById('disconnect').disabled =!connected;
document.getElementById('conversationDiv').style.visibility = connected ?'visible':'hidden';$('#response').html();}functionconnect(){var socket =newSockJS('/endpointWisely');//1连接SockJS的endpoint是“endpointWisely”,与后台代码中注册的endpoint要一样。
stompClient = Stomp.over(socket);//2创建STOMP协议的webSocket客户端。
stompClient.connect({},function(frame){//3连接webSocket的服务端。setConnected(true);
console.log('开始进行连接Connected: '+ frame);//4通过stompClient.subscribe()订阅服务器的目标是'/topic/getResponse'发送过来的地址,与@SendTo中的地址对应。/*stompClient.subscribe('/topic/getResponse', function(respnose){
showResponse(JSON.parse(respnose.body).responseMessage);
});*/});}functionsubMsg(){var userId =$('#userId').val();
console.log(userId);
$.ajax({type:'GET',url:'/user/insert?userId='+userId,//data: userId,success:function(data){
console.log(data);//4通过stompClient.subscribe()订阅服务器的目标是'/user/' + userId + '/msg'接收一对一的推送消息,其中userId由服务端传递过来,用于表示唯一的用户,通过此值将消息精确推送给一个用户
stompClient.subscribe('/user/'+ userId +'/msg',function(respnose){
console.log(respnose);showResponse1(JSON.parse(respnose.body).responseMessage);});}});}functiondisconnect(){if(stompClient !=null){
stompClient.disconnect();}setConnected(false);
console.log("Disconnected");}functionshowResponse1(message){var response =$("#response1");
response.html(message);}</script></body></html>
实战应用
①启动springboot-dubbo-service的主启动类“SpringbootDubboServiceApplication”
②启动springboot-dubbo-web的主启动类“SpringbootDubboWebApplication”
③访问
http://localhost:9000/sendws 发送消息方
http://localhost:9000/subws 订阅消息方
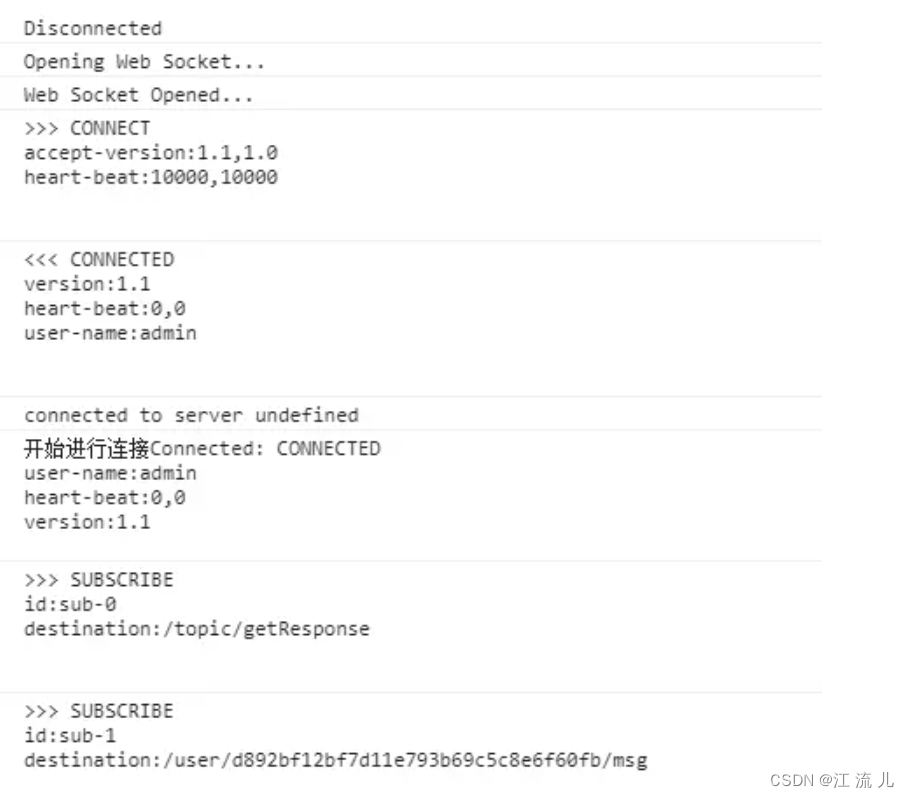
④分别进行连接操作
订阅方输入订阅方的连接账号userid,后期就可以接收发送端发送的消息
连接后的结果展示
版权归原作者 江 流 儿 所有, 如有侵权,请联系我们删除。