1、 考核知识点
创建vue实例和对v-model内置指令的使用
2、 练习目标
创建vue实例
掌握v-model内置指令的使用。
3、 需求分析
初始状态下,“比较”按钮不可点击,输入一个数字,按钮仍然不可点击,当两个数字输入完后,按钮变为可点击状态;点击下方“比较”按钮,显示比较结果,大的那一边字体变大,小的那边字体变小,相等的话字体一样大:
4、 案例分析
我们用两个数字来比较:
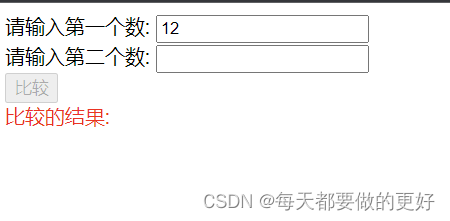
1.初始状态下,“比较”按钮不可点击,界面如下:

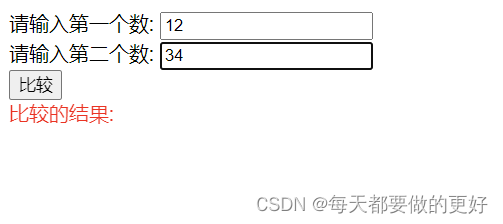
2.输入一个数字,按钮仍然不可点击,当两个数字输入完后,按钮变为可点击状态:


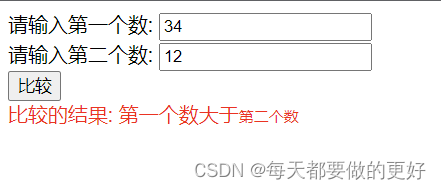
3.点击下方“比较”按钮,显示比较结果,大的那一边字体变大,小的那边字体变小,相等的话字体一样大:


代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input demo</title>
<style>
.compare-val {
color: red;
}
.large {
font-size: 16px;
}
.default {
font-size: 14px;
}
.small {
font-size: 12px;
}
</style>
</head>
<body>
<div id="root">
<div>
<label>
<span>请输入第一个数: </span>
<input v-model.number="input1" @focus="handleFocus"/>
</label>
</div>
<div>
<label>
<span>请输入第二个数: </span>
<input v-model.number="input2" @focus="handleFocus"/>
</label>
</div>
<button @click="compareClick()" :disabled="input1.length === 0 || input2.length === 0">比较</button>
<div class="compare-val">
<span>比较的结果: </span>
<span v-show="input1 && input2 && txt">
<span :class="num1Size">第一个数</span><span>{{ txt }}</span><span :class="num2Size">第二个数</span>
</span>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js" type="text/javascript"></script>
<script type="text/javascript">
new Vue({
el: "#root",
data() {
return {
input1: "",
input2: "",
txt: "", // 大于,小于,等于
num1Size: "default", // default small large
num2Size: "default"
}
},
methods: {
// 比较input1和input2值
compareClick() {
if (this.input1 > this.input2) {
this.txt = '大于'
this.num1Size = "large"
this.num2Size = "small"
} else if (this.input1 < this.input2) {
this.txt = '小于'
this.num1Size = "small"
this.num2Size = "large"
} else {
this.txt = '等于'
this.num1Size = "default"
this.num2Size = "default"
}
},
// 当input1或者input2获取焦点就清空txt
handleFocus() {
this.txt = ''
}
}
})
</script>
</body>
</html>
版权归原作者 每天都要做的更好 所有, 如有侵权,请联系我们删除。