
✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习
文章目录
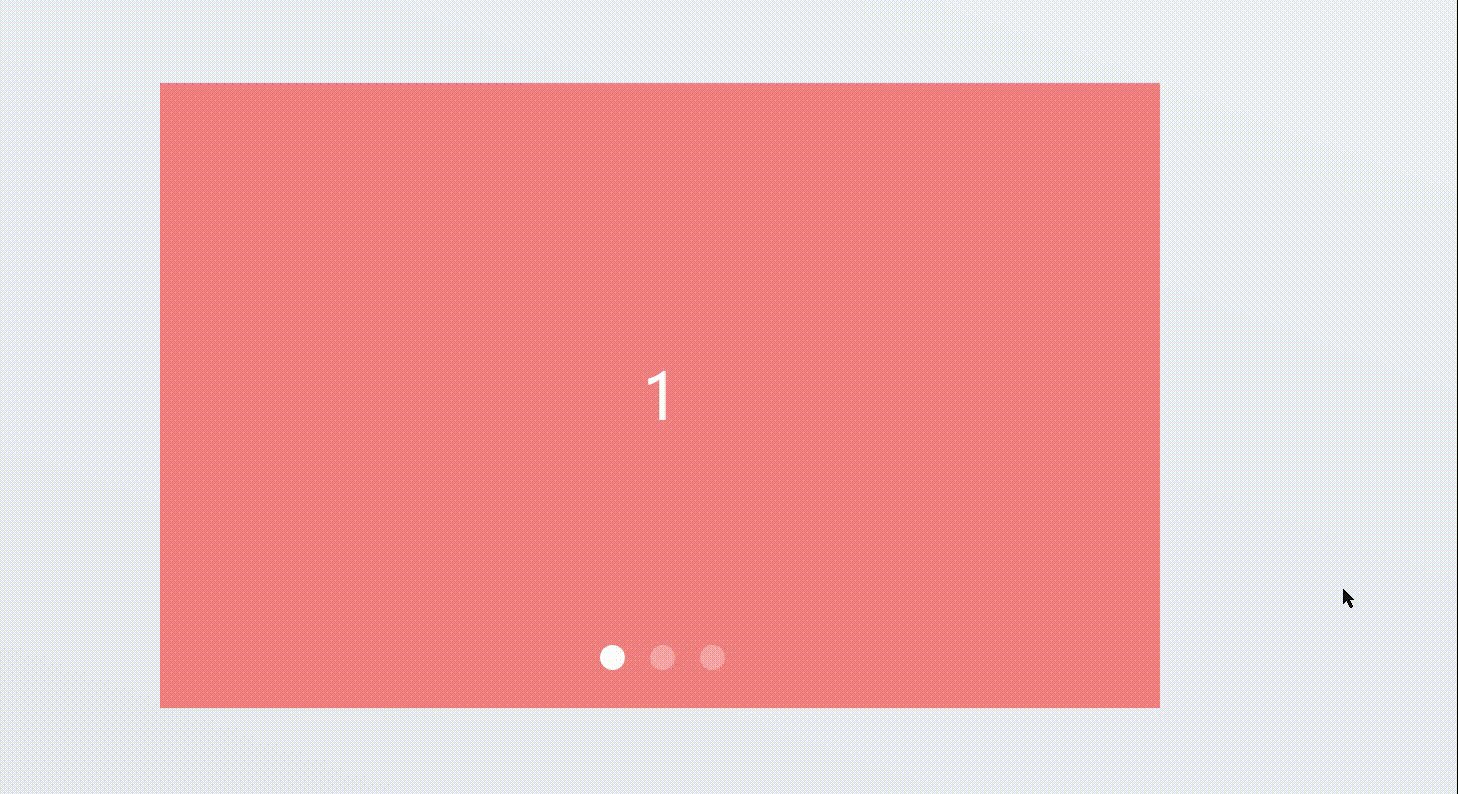
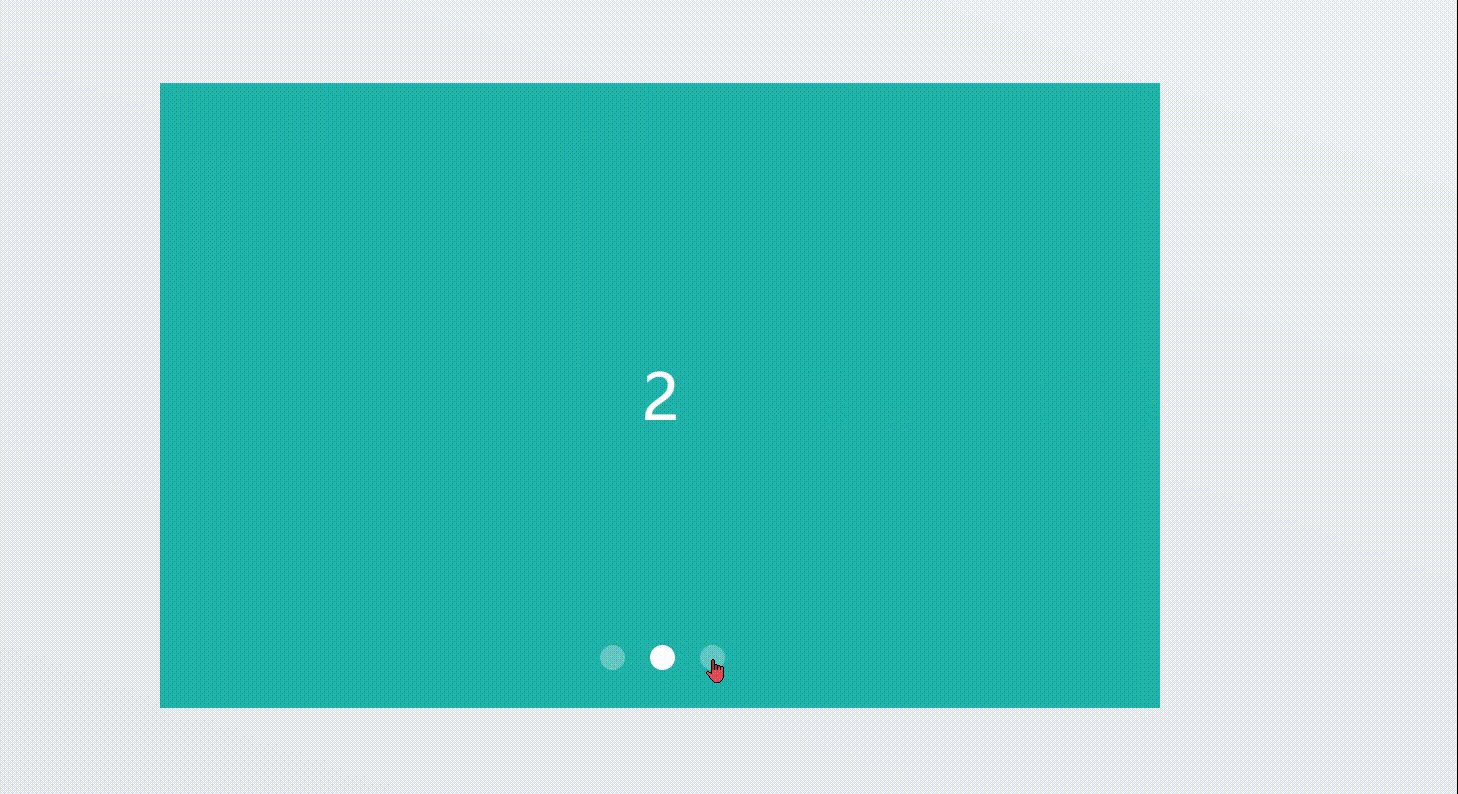
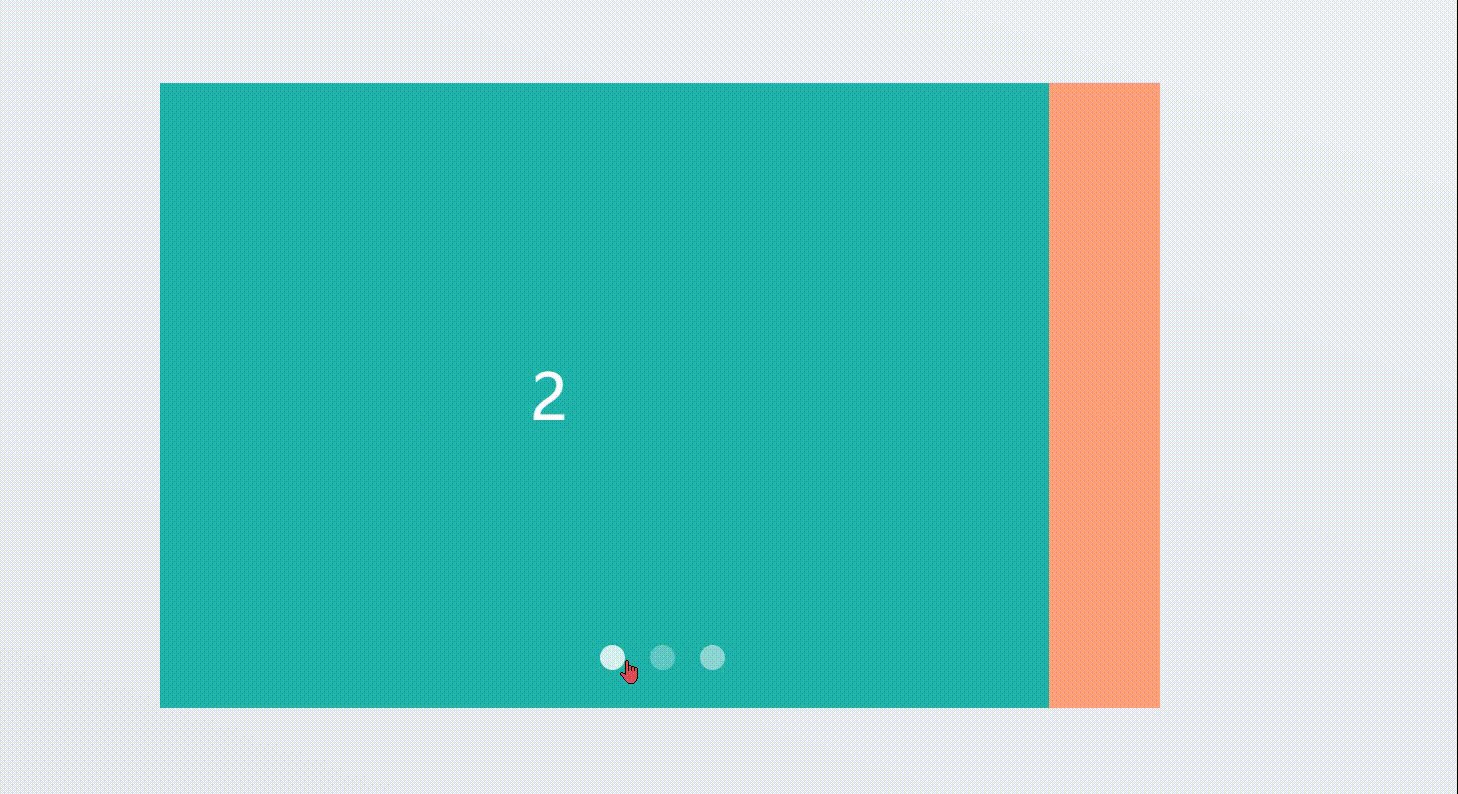
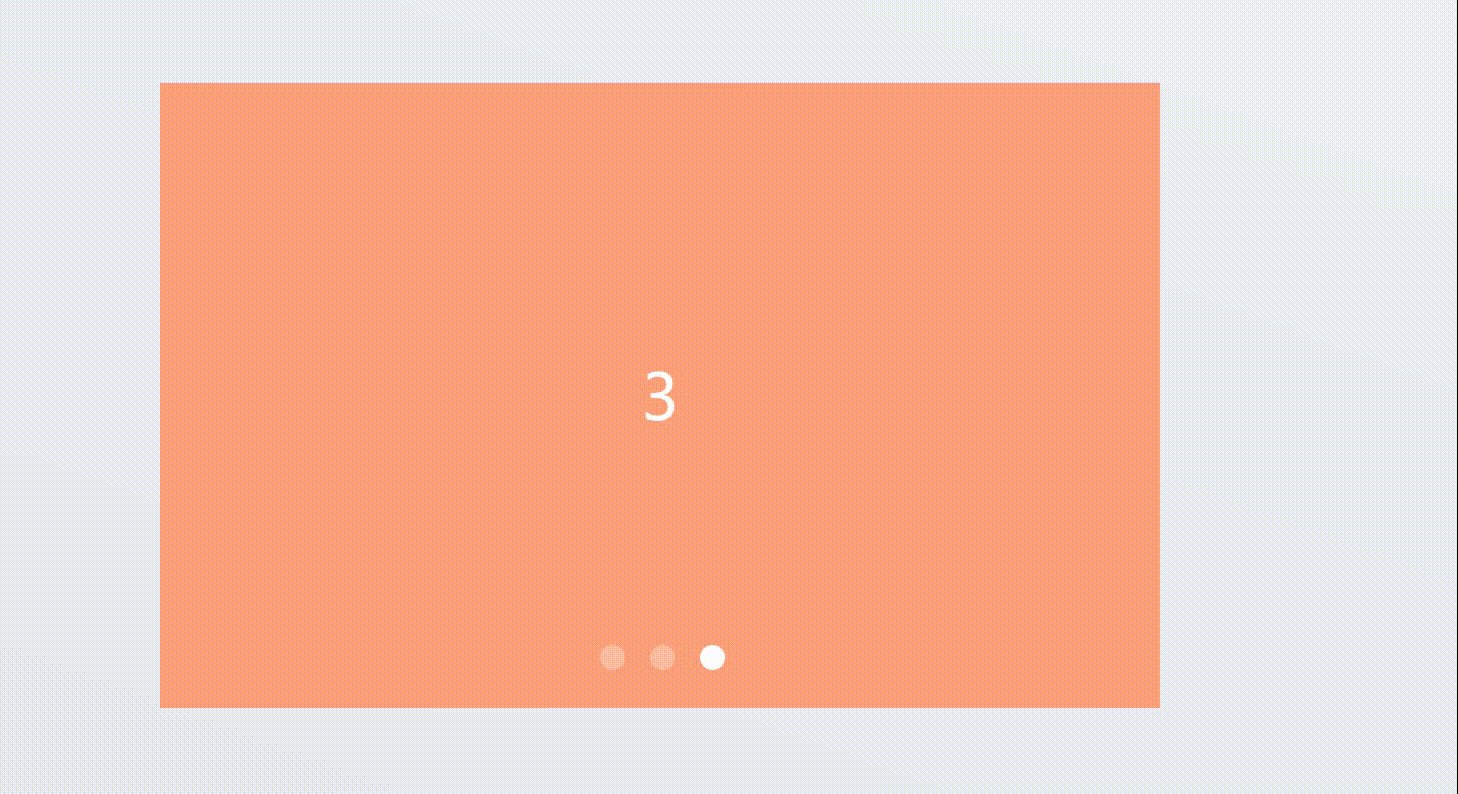
效果

教学
html
<!DOCTYPEhtml><html><head><metahttp-equiv="content-type"content="text/html; charset=utf-8"><metaname="viewport"content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>纯CSS实现轮播图效果</title><linkrel="stylesheet"href="./lunbo.css"></head><body><divclass="swipe"><!-- 指示器 --><inputtype="radio"name="indicator"id="indicator1"checkedhidden><labelfor="indicator1"></label><inputtype="radio"name="indicator"id="indicator2"hidden><labelfor="indicator2"></label><inputtype="radio"name="indicator"id="indicator3"hidden><labelfor="indicator3"></label><ul><li>1</li><li>2</li><li>3</li></ul></div></body></html>
css
*{/* 初始化 */margin: 0;padding: 0;}body{/* 100%窗口高度 */height: 100vh;/* 弹性布局 居中 */display: flex;justify-content: center;align-items: center;/* 渐变背景 */background:linear-gradient(200deg,#eef1f5,#e6e9f0);}.swipe{/* 相对定位 */position: relative;width: 800px;height: 500px;text-align: center;color: #fff;/* 溢出隐藏 */overflow: hidden;}.swipe ul{padding: 0;width:calc(800px * 3);transition: 0.5s;}.swipe li{float: left;width: 800px;height: 500px;list-style: none;line-height: 500px;font-size: 50px;}.swipe li:nth-child(1){background-color: lightcoral;}.swipe li:nth-child(2){background-color: lightseagreen;}.swipe li:nth-child(3){background-color: lightsalmon;}/* for属性值以“indicator”开头的所有label元素(指示器) */.swipe label[for^="indicator"]{/* 绝对定位 */position: absolute;top: 450px;width: 20px;height: 20px;background-color:rgba(255,255,255,0.3);border-radius: 50%;cursor: pointer;transition: 0.3s;}/* for属性值为“indicator1”的label元素 */.swipe label[for="indicator1"]{left: 44%;}/* for属性值为“indicator2”的label元素 */.swipe label[for="indicator2"]{left: 49%;}/* for属性值为“indicator3”的label元素 */.swipe label[for="indicator3"]{left: 54%;}/* 选中指示器设置ul的margin-left */#indicator1:checked ~ ul{margin-left: 0;}#indicator2:checked ~ ul{margin-left: -800px;}#indicator3:checked ~ ul{margin-left: -1600px;}/* 选中指示器改变指示器颜色 */#indicator1:checked ~ label[for="indicator1"]{background-color: #fff;}#indicator2:checked ~ label[for="indicator2"]{background-color: #fff;}#indicator3:checked ~ label[for="indicator3"]{background-color: #fff;}
送书
618,清华社 IT BOOK 多得图书活动开始啦!活动时间为 2023 年 6 月 7 日至 6 月 18 日,清华社为您精选多款高分好书,涵盖了 C++、Java、Python、前端、后端、数据库、算法与机器学习等多个 IT 开发领域,适合不同层次的读者。全场 5 折,扫码领券更有优惠哦!快来京东查看详情吧!
关注博主,给这篇文章点赞收藏,然后在评论区中评论: 不想当全栈的前端,不是好前端。
本期送书《HTML 5+CSS3+. JavaScript从入门到精通》《Vue.js核心技术解析与uni-app跨平台实战开发》《Electron入门与实战》
博主会在评论区中 随机抽取 两到三位并私信中奖者, 注:中奖者需要在两天内提供收货信息,否则中将无效。
活动截止日期为:6.18.


版权归原作者 坚毅的小解同志 所有, 如有侵权,请联系我们删除。