刚开始通过Nuxt3使用axios时,以为axios还需要配置跨域,但经过多次测试发现,在Nuxt3框架里并不需要配置axios的跨域就可跨域请求,这也可能是axios最新版的缘故,下面是nuxt3集成axios的最新实践。
一、安装axios
参考这个进行安装依赖:起步 | Axios 中文文档 | Axios 中文网
yarn add axios
二、Nuxt3项目集成axios
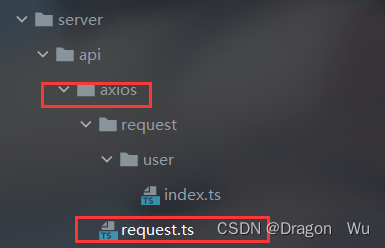
1、项目根目录下创建server/api目录
用于存储axios的请求文件

创建axios/request.ts文件用于单例实例化axios对象
/*
* @author Dragon Wu
* @since 2022-12-31 16:16
*/
// @ts-ignore
import axios from 'axios'
// 创建axios实例
const requester = axios.create({
//设置基础路径
baseURL: 'https://localhost:3000/',
// 请求超时时间
timeout: 15000
})
// http request 拦截器
requester.interceptors.request.use(
config => {
// 发送请求前的处理
// 这里可以处理 token
return config
},
err => {
// 请求错误的处理
return Promise.reject(err)
}
)
// http response 拦截器
requester.interceptors.response.use(
//处理响应数据
response => {
// //判断请求是否正常
// if (response.data.code !== 200) {
// //出现错误,错误处理,提示错误信息
// return Promise.reject(response.data)
// } else {
// //成功返回数据
// return response.data
// }
return response.data
},
// 抛出错误
error => {
return Promise.reject(error.response)
}
)
export default requester
2、调用封装的单例axios对象
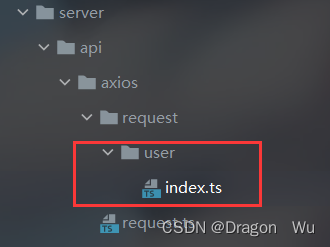
每个请求体可以对应建一个请求文件夹,如 user/index.ts文件:
/*
* @author Dragon Wu
* @since 2022-12-31 16:39
*/
import requester from "~/server/api/axios/request"
//请求地址: 基础地址 + api_name + 动作
const api_name = "/user/"
export default {
//用户登录
login(username: string, password: string, code: string) {
return requester({
url: `${api_name}/auth`,
method: "post",
data: {
username,
password,
code
}
})
}
}
3、页面中调用请求函数
调用写好的请求函数即可:

<script lang="ts" setup>
import userReq from "/server/api/axios/request/user/index.ts";
...
let promise=userReq.login(username,password,code)
console.log(promise)
</script>
至此,nuxt3使用axios总结完毕,跨域请求是可以不配置直接请求到的。
参考文献:nuxt3集成axios与element-plus(element-ui)_aiqingqing-up的博客-CSDN博客
版权归原作者 Dragon Wu 所有, 如有侵权,请联系我们删除。