1.先在根目录创建wxcomponents文件夹
2.打开 https://github.com/youzan/vant-weapp 下载最新的vant-Weapp

3.把我们下好的文件vant-weapp里面只留下dist其余的可以全部删掉,然后把vant-weapp放到 wxcomponents里面

4.在App.vue引入vant样式
@import '/wxcomponents/vant-weapp/dist/common/index.wxss'
 5.然后在pages.json引入(局部引入)
5.然后在pages.json引入(局部引入)
"usingComponents": {
"van-button": "/wxcomponents/vant-weapp/dist/button/index"
}

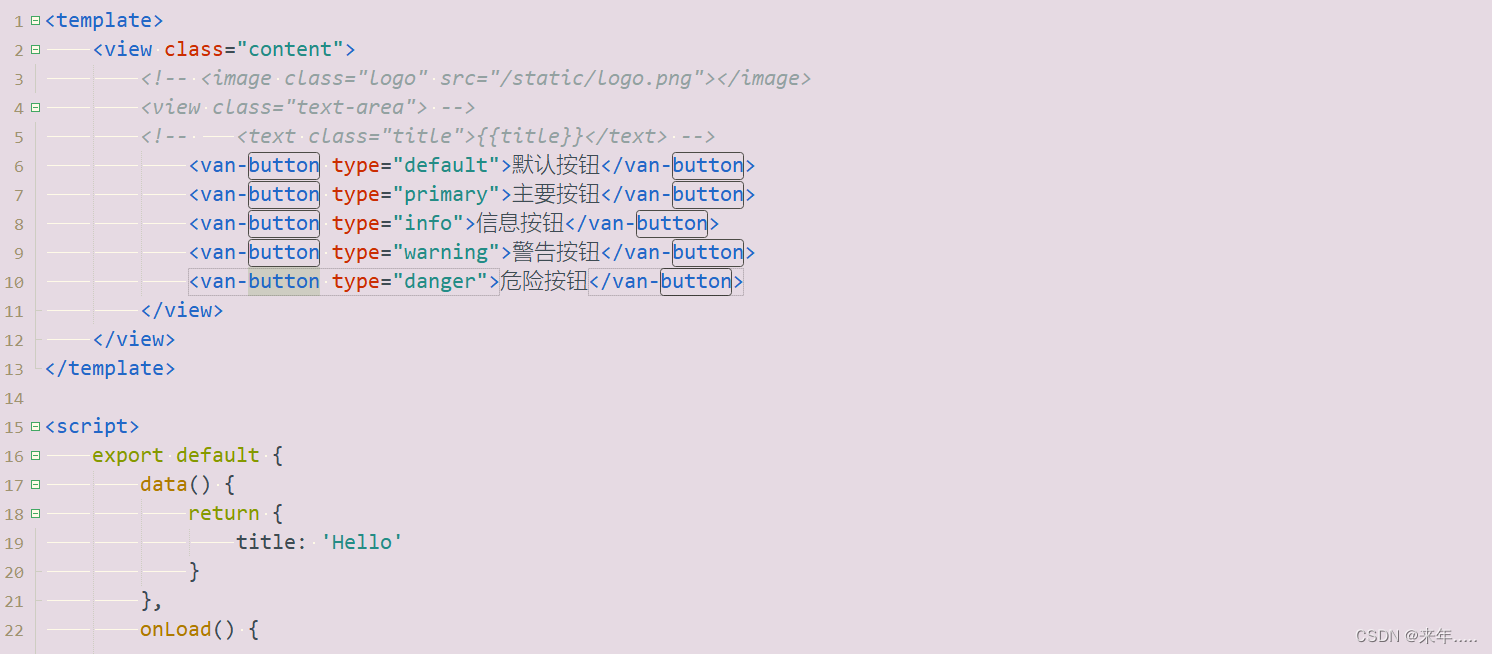
- 然后在页面引入button(注意:你在当前页面引入了button其他的页面没有引入,其他页面就用不了,其他页面想用,就得在path相应的路径引入)

7.这个时候页面会报错,注意:(重新启动项目即可)

8.然后就可以看到页面的组件出来了

9.下面是全局引入

10.分享一些常用的组件你们直接复制到你的usingComponents下面页面就可以直接用了
"usingComponents": {
//这里为方便,全局引入了所有组件,也可以在某个page下单独引用某个组件
"van-action-sheet": "/wxcomponents/vant-weapp/dist/action-sheet/index",
"van-area": "/wxcomponents/vant-weapp/dist/area/index",
// "van-badge": "/wxcomponents/vant-weapp/dist/badge/index",
// "van-badge-group": "/wxcomponents/vant-weapp/dist/badge-group/index",
"van-button": "/wxcomponents/vant-weapp/dist/button/index",
"van-card": "/wxcomponents/vant-weapp/dist/card/index",
"van-cell": "/wxcomponents/vant-weapp/dist/cell/index",
"van-cell-group": "/wxcomponents/vant-weapp/dist/cell-group/index",
"van-checkbox": "/wxcomponents/vant-weapp/dist/checkbox/index",
"van-checkbox-group": "/wxcomponents/vant-weapp/dist/checkbox-group/index",
"van-col": "/wxcomponents/vant-weapp/dist/col/index",
"van-dialog": "/wxcomponents/vant-weapp/dist/dialog/index",
"van-field": "/wxcomponents/vant-weapp/dist/field/index",
"van-goods-action": "/wxcomponents/vant-weapp/dist/goods-action/index",
"van-goods-action-icon": "/wxcomponents/vant-weapp/dist/goods-action-icon/index",
"van-goods-action-button": "/wxcomponents/vant-weapp/dist/goods-action-button/index",
"van-icon": "/wxcomponents/vant-weapp/dist/icon/index",
"van-loading": "/wxcomponents/vant-weapp/dist/loading/index",
"van-nav-bar": "/wxcomponents/vant-weapp/dist/nav-bar/index",
"van-notice-bar": "/wxcomponents/vant-weapp/dist/notice-bar/index",
"van-notify": "/wxcomponents/vant-weapp/dist/notify/index",
"van-panel": "/wxcomponents/vant-weapp/dist/panel/index",
"van-popup": "/wxcomponents/vant-weapp/dist/popup/index",
"van-progress": "/wxcomponents/vant-weapp/dist/progress/index",
"van-radio": "/wxcomponents/vant-weapp/dist/radio/index",
"van-radio-group": "/wxcomponents/vant-weapp/dist/radio-group/index",
"van-row": "/wxcomponents/vant-weapp/dist/row/index",
"van-search": "/wxcomponents/vant-weapp/dist/search/index",
"van-slider": "/wxcomponents/vant-weapp/dist/slider/index",
"van-stepper": "/wxcomponents/vant-weapp/dist/stepper/index",
"van-steps": "/wxcomponents/vant-weapp/dist/steps/index",
"van-submit-bar": "/wxcomponents/vant-weapp/dist/submit-bar/index",
"van-swipe-cell": "/wxcomponents/vant-weapp/dist/swipe-cell/index",
"van-switch": "/wxcomponents/vant-weapp/dist/switch/index",
// "van-switch-cell": "/wxcomponents/vant-weapp/dist/switch-cell/index",
"van-tab": "/wxcomponents/vant-weapp/dist/tab/index",
"van-tabs": "/wxcomponents/vant-weapp/dist/tabs/index",
"van-tabbar": "/wxcomponents/vant-weapp/dist/tabbar/index",
"van-tabbar-item": "/wxcomponents/vant-weapp/dist/tabbar-item/index",
"van-tag": "/wxcomponents/vant-weapp/dist/tag/index",
"van-toast": "/wxcomponents/vant-weapp/dist/toast/index",
"van-transition": "/wxcomponents/vant-weapp/dist/transition/index",
"van-tree-select": "/wxcomponents/vant-weapp/dist/tree-select/index",
"van-datetime-picker": "/wxcomponents/vant-weapp/dist/datetime-picker/index",
"van-rate": "/wxcomponents/vant-weapp/dist/rate/index",
"van-collapse": "/wxcomponents/vant-weapp/dist/collapse/index",
"van-collapse-item": "/wxcomponents/vant-weapp/dist/collapse-item/index",
"van-picker": "/wxcomponents/vant-weapp/dist/picker/index"
}
以上就是局部全局的方法啦,记得点个赞
版权归原作者 来年..... 所有, 如有侵权,请联系我们删除。