不少人都想下载 vue-devtools插件,但又不会做,今天我做个比较详细的笔记
查看当前的devtools的版本可以去这个网站看右侧的个v几点几的,就是版本号
github/vuejs/devtools
第一个方法:使用极简插件
这个方法比第二个方法简单的多,但不是官方的,只是别把编译好的文件放上来方便我们使用
第一步:查找极简插件
通过下面的链接去极简插件网站
极简插件
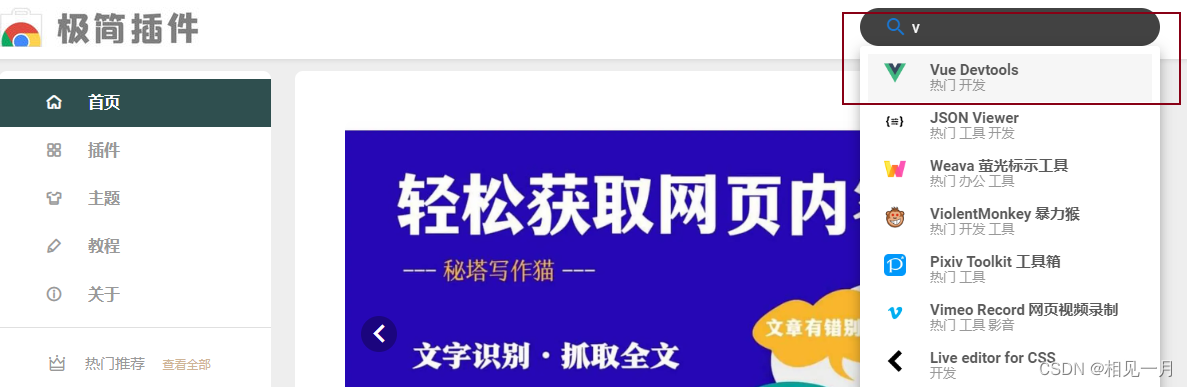
第二步:搜索vue-devtools

第三步:点击推荐下载

第四步:解压安装
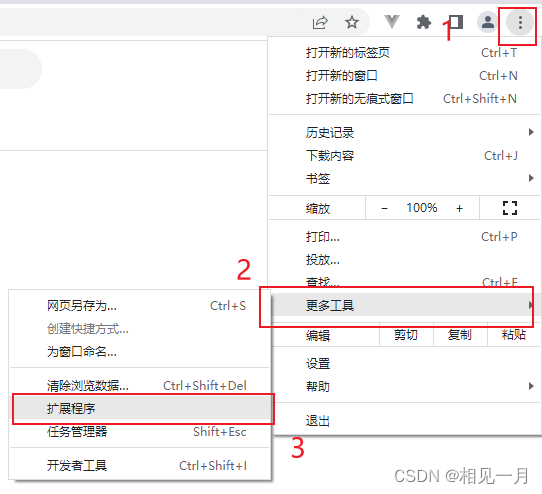
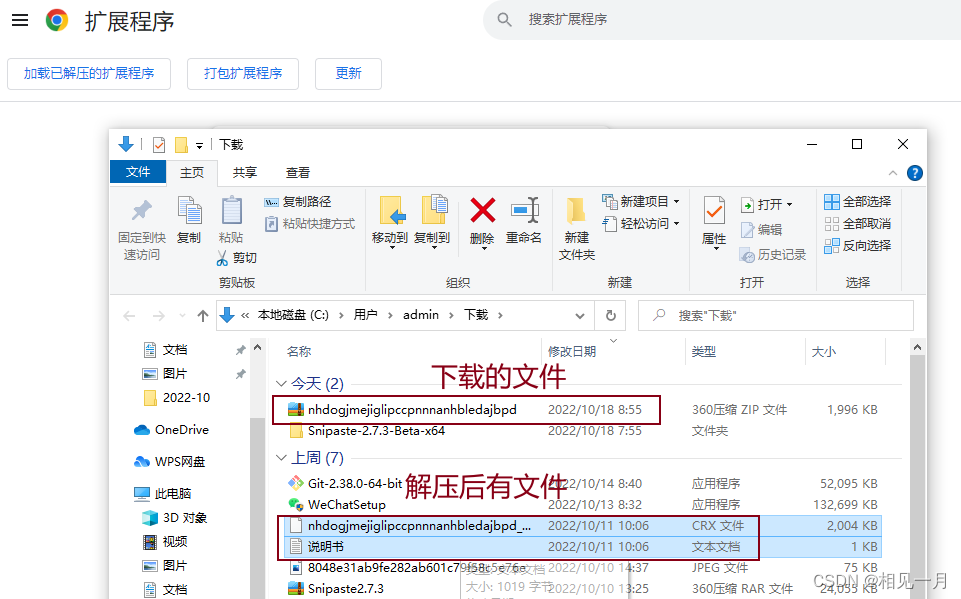
解压下载的文件后按下面的步骤进行


然后把名字长的文件拖动到外面就行了,后面就是和第二个方法的使用步骤是一样的。
第二个方法:在github下载
这个是查看了简书的出处的,本人只是做一个补充,或直观点感受
作者:hemiao3000
链接:编译安装 vue-devtools
来源:简书
本人使用的node是 -- 16.17.1 版本
下载yarn是 -- 1.22.19 版本
下载vue-devtools是 -- 6.4.4 版本
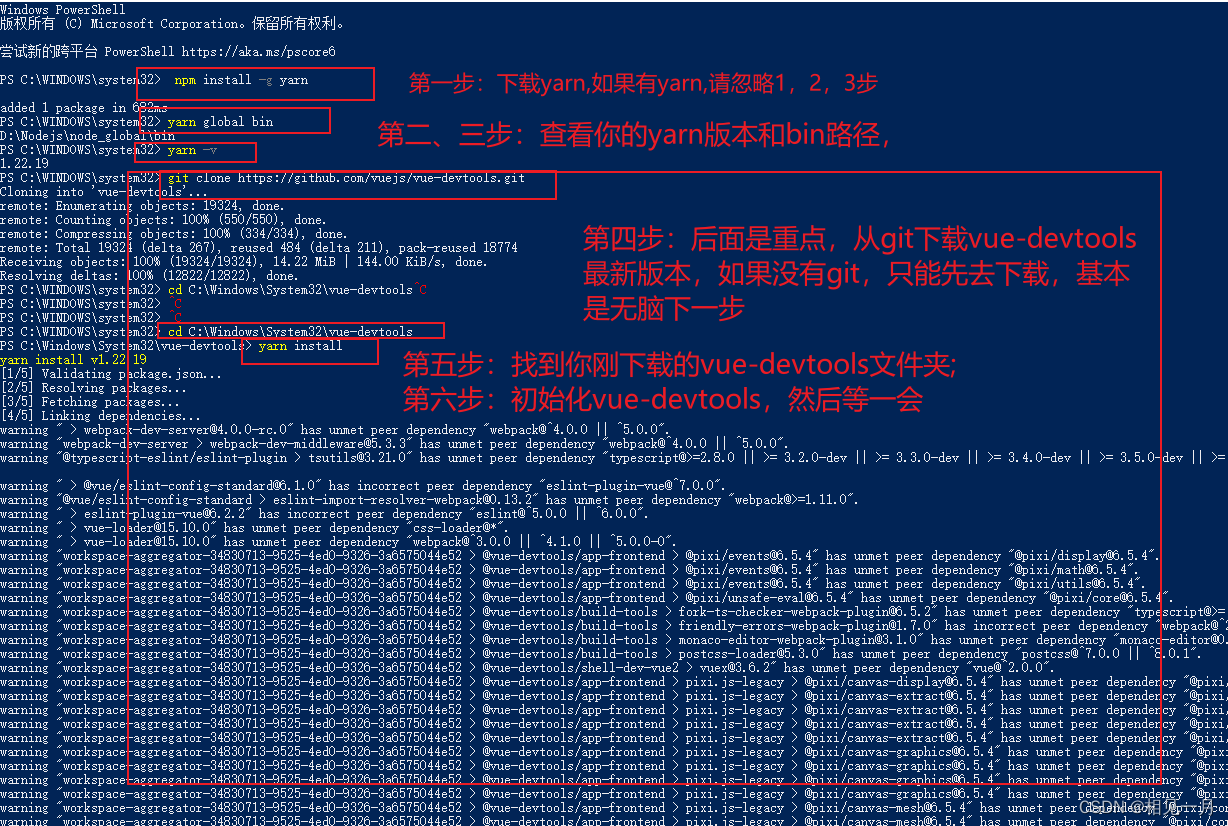
第一步:下载yarn
编译安装 vue-devtools要用到yarn,
打开cmd 或 windows PowerShell,建议是打开windows PowerShell(不要说你不会打开)
知道要用这个插件的应该都下载过node了,而node自带npm
npm install -g yarn
安装完毕后,可直接执行
yarn -v
命令查看 yarn 的版本,以验证是否安装成功
yarn -v
查看 yarn 全局安装的命令的源码路径和二进制执行文件路径:
yarn global dir
yarn global bin
注意,和 npm 一样,这两个路径和局部安装无关。
然后是 Vue.js devtools 下载编译安装使用发
第二步:从hithub下载devtools (下面都是重点)
git clone https://github.com/vuejs/vue-devtools.git
第三步:找到evtools文件夹的路径
这一步有可能一些人路径不是这个,要自动找
cd C:\Windows\System32\vue-devtools
第四步:初始化
yarn install
图片中把第一步分为三步

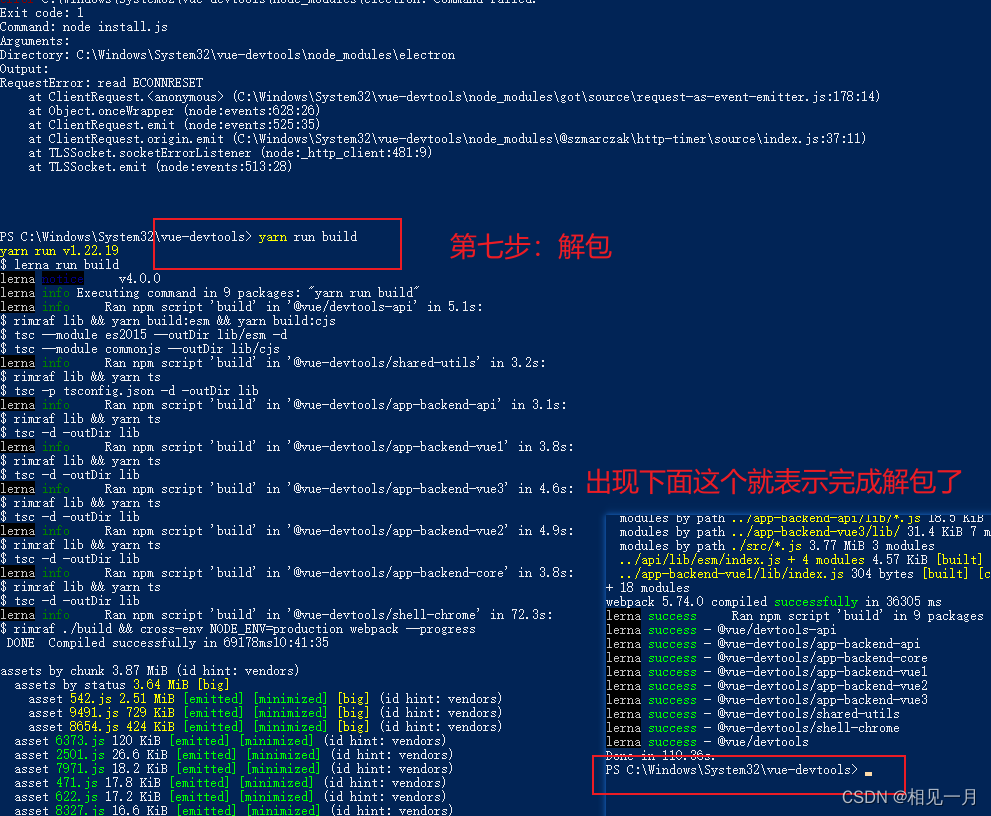
第五步:解包
yarn run build

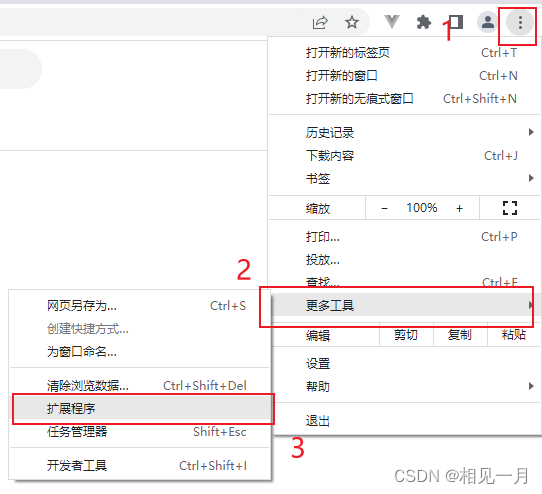
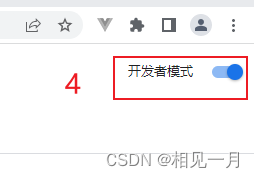
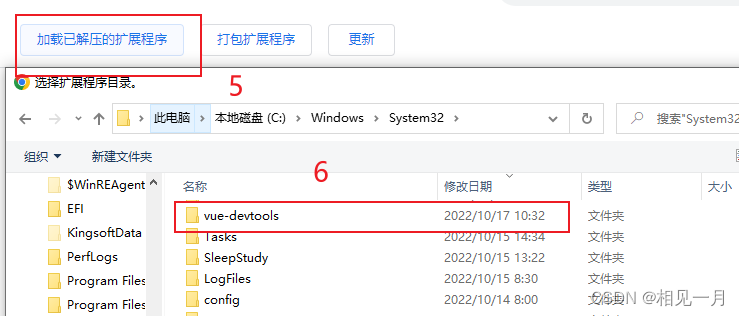
第六步:安装
只要完成上面的,下面的问题就不大了





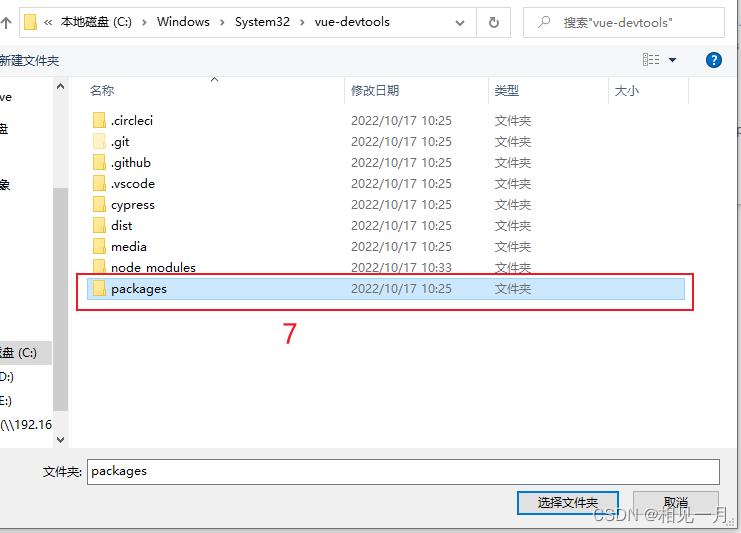
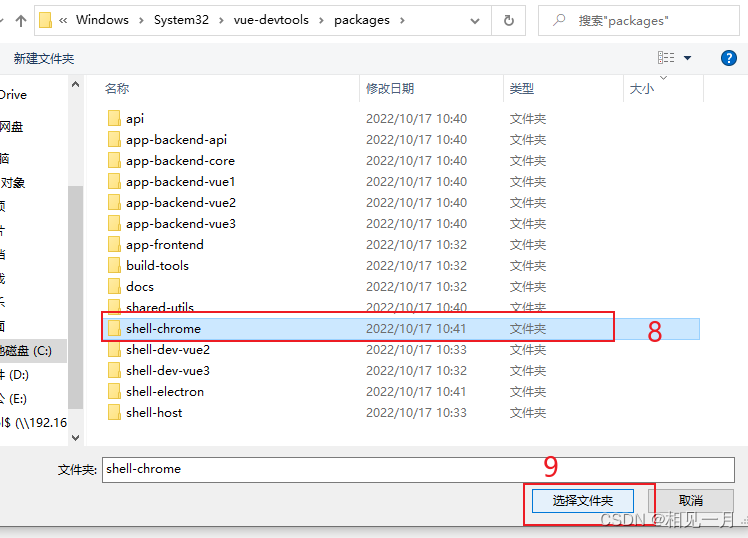
作者的路径是下面这个,如果你的不是,可以通过搜索** vue-devtools **来找到
C:\Windows\System32\vue-devtools\packages\shell-chrome
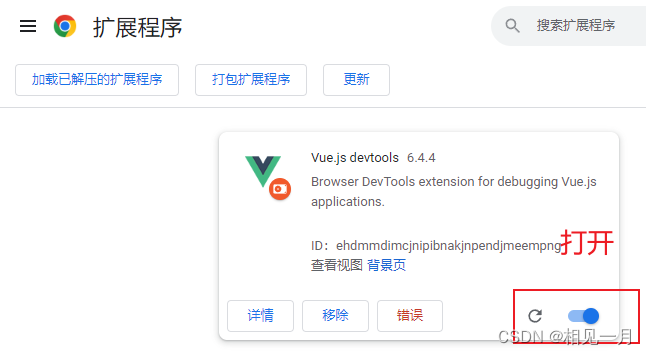
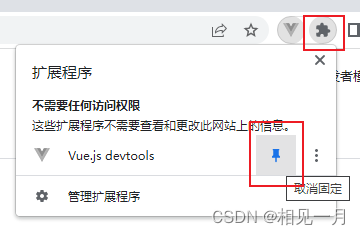
第七步:使用



完成对vue-devtools的下载、编译、安装、使用,如果第九步不出来,还是找到我看的这个文章编译安装 vue-devtools
版权归原作者 相见一月 所有, 如有侵权,请联系我们删除。