Performance 性能
(一)性能指标

- 首次内容绘制 (First Contentful Paint,FCP):
任意内容在页面上完成渲染的时间 - 最大内容绘制 (Largest Contentful Paint,LCP):
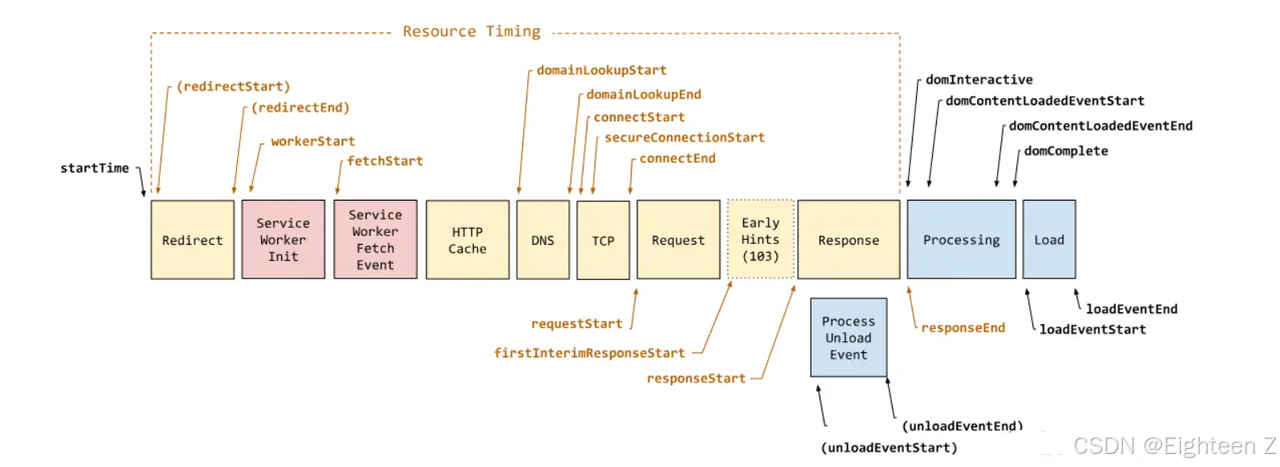
最大内容在页面上完成渲染的时间 - 第一字节时间 (Time to First Byte,TTFB) :开始建立连接到接收内容的耗时,是
startTime和responseStart之间的用时。 - 首次输入延迟 (First Input Delay ,FID) :用户
首次交互响应时间。 - 交互到绘制延迟(Interaction to Next Paint,INP):用户在
整体生命周期内的交互响应时间。 - 累积布局偏移 (Cumulative Layout Shift,CLS):页面生命周期内发生的每次
意外布局偏移的最大布局偏移分数总和。
推荐 learn Performance 参考学习
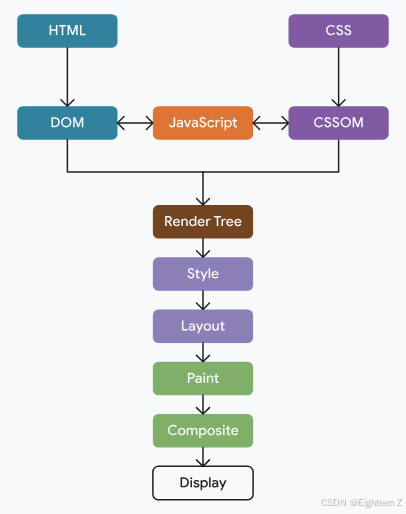
(二)关键渲染路径
- 通过 HTML 构建文档对象模型 (DOM)。
- 通过 CSS 构建 CSS 对象模型 (CSSOM)。
- 应用任何会更改 DOM 或 CSSOM 的 JavaScript。
- 通过 DOM 和 CSSOM 构建渲染树。
- 在页面上执行样式和布局操作,看看哪些元素适合显示。
- 在内存中绘制元素的像素。
- 如果有任何像素重叠,则合成像素。
- 以物理方式将所有生成的像素绘制到屏幕上。
流程图

(三)优化关键渲染路径
1. 重定向
尽量减少重定向操作,包括
301
和
302
。 每次重定向操作都会导致请求链路重新开始。
2. 缓存
HTML的缓存要注意,控制在5分钟以内,或者使用协商缓存。或确认影响不大,直接不缓存也可以。 但一定要避免长时间的缓存导致无法更新的情况。
3. 压缩
静态资源的压缩是必要的,通常使用brotli和gzip。brotli的优化效果要比gzip高15%-20%,所以优先brotli。 另外 1kb 以下的文件不需要压缩。
4. CDN
通常上述的压缩,缓存都是通过CDN服务进行配置的。
5. 覆盖率工具
命令模式
->
show Coverage
可以利用该工具移除未使用的 css 或 js 或者对css等文件进行合理拆分。
6. css@import
import 会晚于 link 的形式,导致请求链变长。
7. 内嵌关键css
针对关键的样式,可以直接写在head部分内,减少请求,是需要权衡HTML的大小,因为HTML通常不会缓存或不会缓存很长时间。
8. JavaScript
async
和
defer
允许在不阻止 HTML 的情况下加载外部脚本解析器,而
type="module"
的脚本(包括内嵌脚本) 已自动推迟。不过,
async
和
defer
也有一些差异, 都很重要

9.
preconnect
,
dns-prefetch
,
preload
,
prefetch
preconnect
通知浏览器,即将链接该地址进行资源获取。
建立连接三个步骤
- 域名解析到 IP 地址(DNS Lookup)
- 建立服务器连接(Initial connection)
- 加密连接(SSL)
preconnect 则可以提前建立连接,在需要获取资源的时候,跳过该步骤。(如果连接建立10s仍未使用,则会被清除)
比如你的CDN资源的域。
<linkrel="preconnect"href="https://example.com">
dns-prefetch
dns-prefetch 则容易理解了,即节省了连接建立的DNS解析步骤。
dns-prefetch 的兼容性要比preconnect 的更好,且资源占用更少,所以可以配合使用。
<linkrel="preconnect"href="https://example.com"><linkrel="dns-preconnect"href="https://example.com">
preload
指定资源以更高的优先级下载和缓存,确保更早可用,避免阻塞浏览器渲染,提高性能。
关于 preload 有一点前提是必须要了解的,浏览器资源加载优先级。这对于我们了解如何使用 preload 至关重要。
- 优先加载 html、css、font
- preload、script、xhr
- 图片、音视频等
- prefetch 预取的资源
使用场景:
- 字体加载请记住,字体仅在使用 font-family 属性应用于元素时才会加载,而不是在首次使用 @font-face at 规则引用时加载:
/* 字体在此处没有加载 */@font-face{font-family:"Open Sans";src:url("OpenSans-Regular-webfont.woff2")format("woff2");}h1,h2,h3{/* 字体实际上在此处加载 */font-family:"Open Sans";}所以可以使用 preload 来提前加载字体。记得加上 crossorigin,否则可能导致两次加载。<linkrel="preload"href="ComicSans.woff2"as="font"type="font/woff2"crossorigin/>
prefetch
相比于preload的提高资源优先级,prefetch 主要用于加载 下个页面(预期) 需要的资源,被标记的资源优先级会在当前页面调至最低,在浏览器空闲期间进行下载,以便于在下个页面直接从缓存(prefetch cache) 中获取。
版权归原作者 Eighteen Z 所有, 如有侵权,请联系我们删除。